Styles de composants devant correspondre à votre marque
Les composants du Kit de ressources Microsoft Graph sont flexibles pour la personnalisation. Si vous voulez modifier en toute facilité l’apparence des composants, vous pouvez utiliser un ensemble de propriétés CSS personnalisées.
Les composants du Kit de ressources Microsoft Graph utilisent la méthode Shadow DOM. Par conséquent, ils sont isolés du reste de votre application web. Par exemple, si vous avez modifié la couleur de police globale de votre application web en bleu, les composants du Kit de ressources Microsoft Graph utiliseront toujours leur couleur par défaut.

Cette isolation est délibérée, si bien que les composants du Kit de ressources Microsoft Graph s’affichent toujours comme prévu, et le style spécifique de votre application web ne les affecte pas.
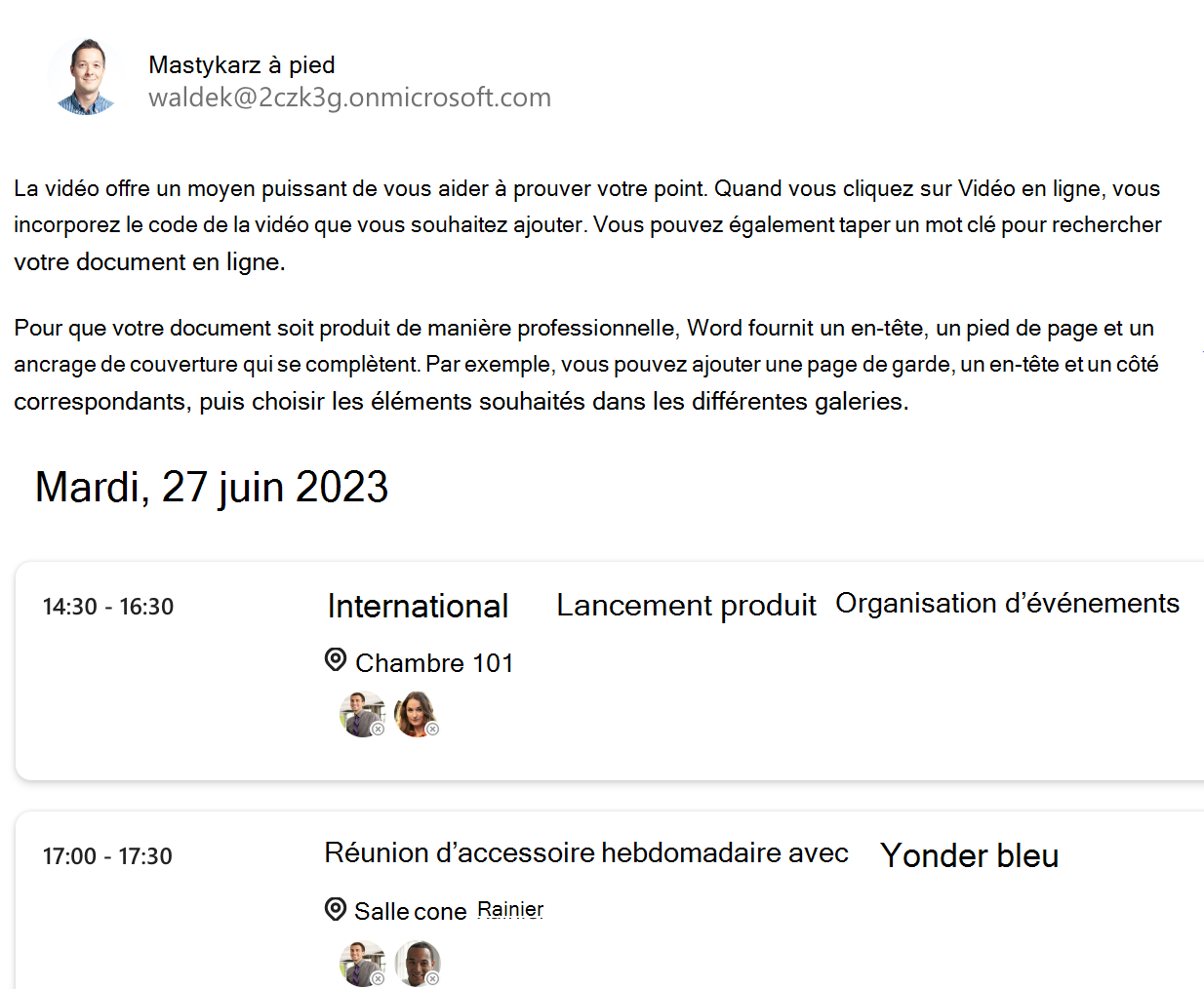
Pour appliquer un style au contenu du Kit de ressources Microsoft Graph, utilisez des propriétés CSS personnalisées révélées par le composant. Par exemple, pour modifier la couleur de police servant à afficher les événements dans le composant agenda :
<style>
mgt-agenda {
--agenda-header-color: blue;
--agenda-event-time-color: blue;
--agenda-event-subject-color: blue;
--agenda-event-location-color: blue;
}
</style>

Si vous souhaitez en savoir plus sur les propriétés CSS personnalisées disponibles révélées par chaque composant, veuillez consulter leur documentation.
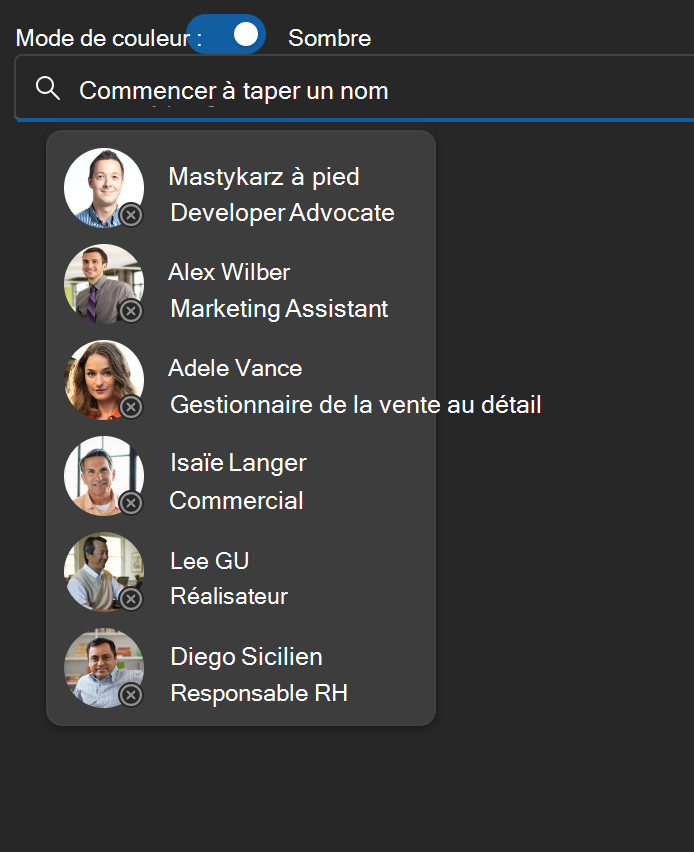
Le Kit de ressources Microsoft Graph fournit également des thèmes clairs et sombres.
Le moyen le plus simple d’ajouter la prise en charge du changement de thème consiste à utiliser le composant et à définir l’arrière-plan mgt-theme-toggle du corps et la couleur de police sur les variables pour suivre le thème.
<head>
<!-- trimmed for brevity -->
<style>
body {
background-color: var(--fill-color);
color: var(--neutral-foreground-rest);
}
</style>
</head>
<body>
<!-- trimmed for brevity -->
<mgt-theme-toggle></mgt-theme-toggle>
<mgt-people-picker></mgt-people-picker>
</body>

Si vous utilisez une logique personnalisée pour changer de thème pour votre application, les composants du Kit de ressources Microsoft Graph peuvent suivre le thème en l’appliquant par programmation.
<div id="graph">
<mgt-people-picker></mgt-people-picker>
</div>
<script>
let region = document.getElementById('graph');
mgt.applyTheme('dark', region);
</script>