Exercice : modifier le comportement des composants à l’aide d’attributs
Au cours de cet exercice, vous apprendrez à utiliser des attributs avec des composants du Kit de ressources Microsoft Graph pour personnaliser le résultat des composants dans votre application.
Avant de commencer
Effectuez les étapes suivantes en tant que conditions préalables à cet exercice.
1. Configurer une application Microsoft Entra
Pour ce module, vous avez besoin d’une application avec ces paramètres :
- Nom : mon application
- Plate-forme :Application à page unique (SPA)
- Types de comptes pris en charge : comptes dans n’importe quel annuaire organisationnel (n’importe quel annuaire Microsoft Entra - Multilocataire) et comptes Microsoft personnels (par exemple, Skype, Xbox)
-
URI de redirection :
http://localhost:3000
Pour créer cette application, procédez comme suit :
Dans le navigateur, accédez au Centre d’administration Microsoft Entra, connectez-vous, puis accédez à Microsoft Entra ID.
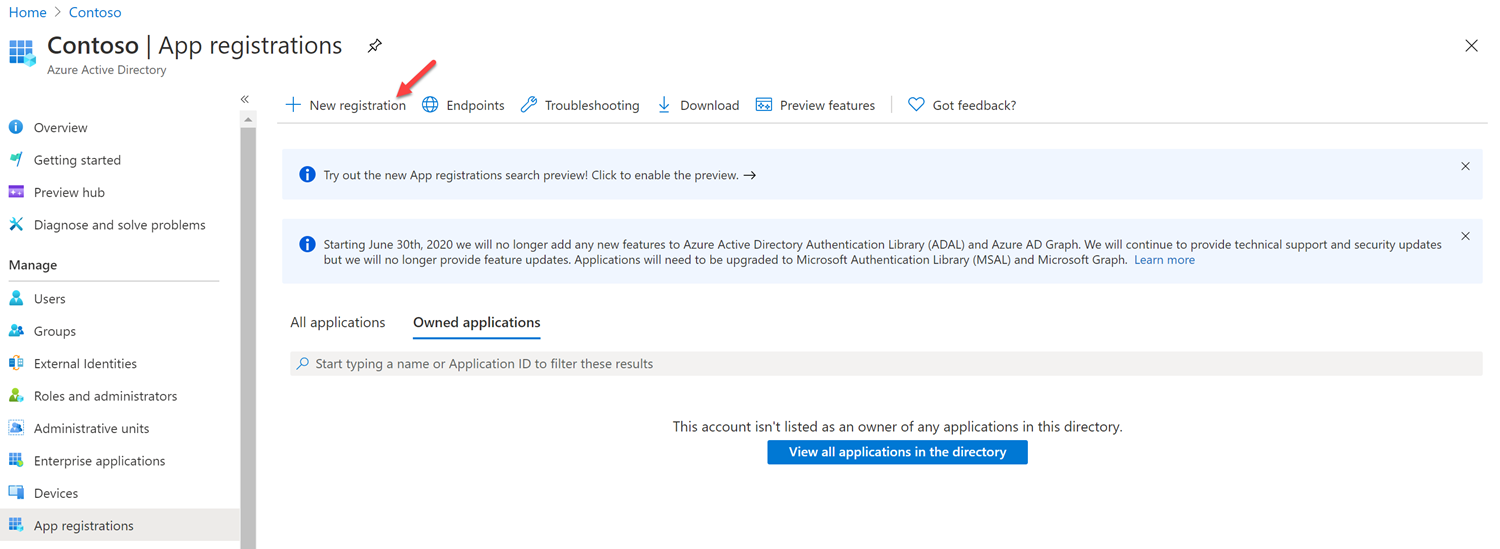
Sélectionnez Inscriptions des applications dans le volet gauche, puis sélectionnez Nouvelle Inscription.

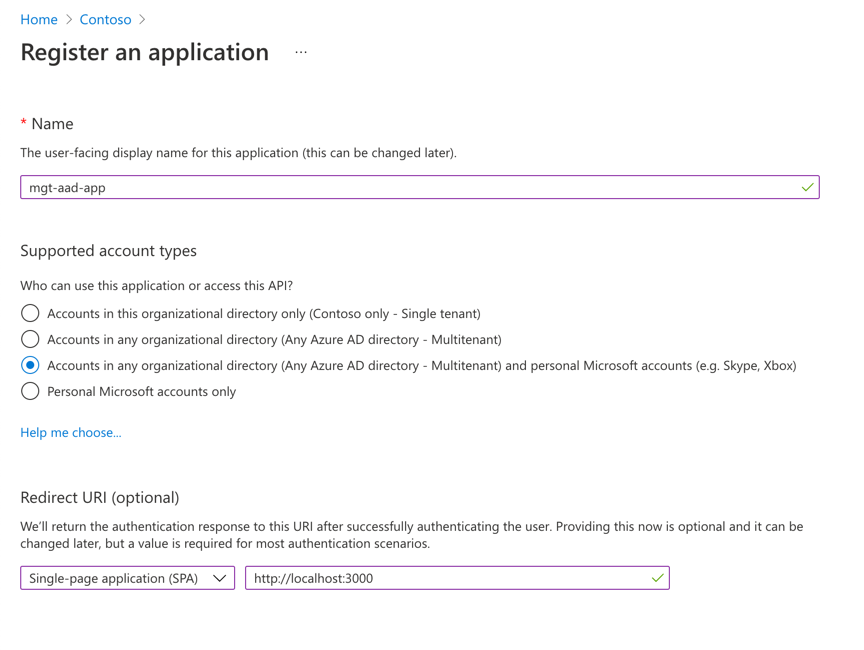
Dans l’écran Inscrire une application, entrez les valeurs suivantes :
- Nom : entrez le nom de votre application.
- Types de comptes pris en charge : sélectionnez Comptes dans n’importe quel annuaire organisationnel (n’importe quel annuaire Microsoft Entra - Multilocataire) et comptes Microsoft personnels (par exemple, Skype, Xbox).
-
URI de redirection (facultatif) : sélectionnez Application à page unique (SPA) et entrez
http://localhost:3000. - Sélectionnez Inscrire.

2. Configurer votre environnement
Créez un dossier nommé customUI sur votre Bureau.
Ouvrez le dossier customize-mgt dans Visual Studio Code.
Dans Visual Studio Code, créez un fichier nommé index.html dans le dossier customize-mgt.
Copiez le code suivant dans le fichierindex.html. Remplacez par
YOUR-CLIENT-IDvotre ID d’application (client) copié à partir de votre application Microsoft Entra créée précédemment.<!DOCTYPE html> <html lang="en"> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> </head> <body> <mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider> <mgt-login></mgt-login> <mgt-agenda></mgt-agenda> </body> </html>Ajouter un dossier nommé .vscode à la racine de votre dossier de projet.
Ajoutez un fichier nommé settings.json dans le dossier .vscode. Copiez, puis collez le code suivant dans settings.json, puis enregistrez le fichier.
{ "liveServer.settings.host": "localhost", "liveServer.settings.port": 3000 }
Utiliser des attributs pour modifier le comportement du composant Agenda
Plusieurs attributs différents sont disponibles pour le composant Agenda. Examinons quelques attributs, puis déterminons comment les utiliser pour modifier le comportement du composant Agenda :
L’attribut date vous permet de définir la date de début des événements.
L’attributdays vous permet d’afficher une liste d’événements pour un nombre de jours spécifique.
L’attribut group-by-day vous permet de répertorier les événements sous le jour associé et la date affichée.
<mgt-agenda date="June 27, 2023" days="3" group-by-day> </mgt-agenda>
Ajoutez ces attributs au composant mgt-agenda existant dans index.html. La version finale du fichier index.html ressemblera à cette exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider>
<mgt-login></mgt-login>
<mgt-agenda
date="June 27, 2023"
days="3"
group-by-day>
</mgt-agenda>
</body>
</html>
Tester votre application dans un navigateur
Si c’est la première fois que vous utilisez le client de développeur Microsoft 365, il est possible que le calendrier de votre compte ne présente aucun événement. Avant de commencer à tester votre application, consultez
https://outlook.office.com/calendar, puis connectez-vous avec votre compte Client de développeur Microsoft 365. Ajoutez des exemples d’événements les 9, 10 et 11 mars 2022 dans votre calendrier.Dans Visual Studio Code, sélectionnez la combinaison de touches suivante dans Visual Studio Code, puis recherchez Live Server :
- Windows : CTRL+SHIFT+P
- macOS : COMMAND+SHIFT+P
Exécutez Live Server pour tester votre application.
Ouvrez votre navigateur, puis accédez à
http://localhost:3000. Si le fichier index.html ouvert lorsque vous lancez Live Server, le navigateur s’ouvrehttp://localhost:3000/Index.html. Veillez àhttp://localhost:3000remplacer l’URL par , avant de vous connecter avec votre compte de développeur Microsoft 365. Si vous ne mettez pas à jour l’URL, vous obtiendrez l’erreur suivante.The redirect URI 'http://localhost:3000/Index.html' specified in the request does not match the redirect URIs configured for the application <Your client ID>. Make sure the redirect URI sent in the request matches one added to your application in the Azure portal. Navigate to https://aka.ms/redirectUriMismatchError to learn more about how to fix this.Connectez-vous à l’aide de votre compte développeur Microsoft 365. Acceptez les autorisations de calendrier requises, puis sélectionnez Accepter.
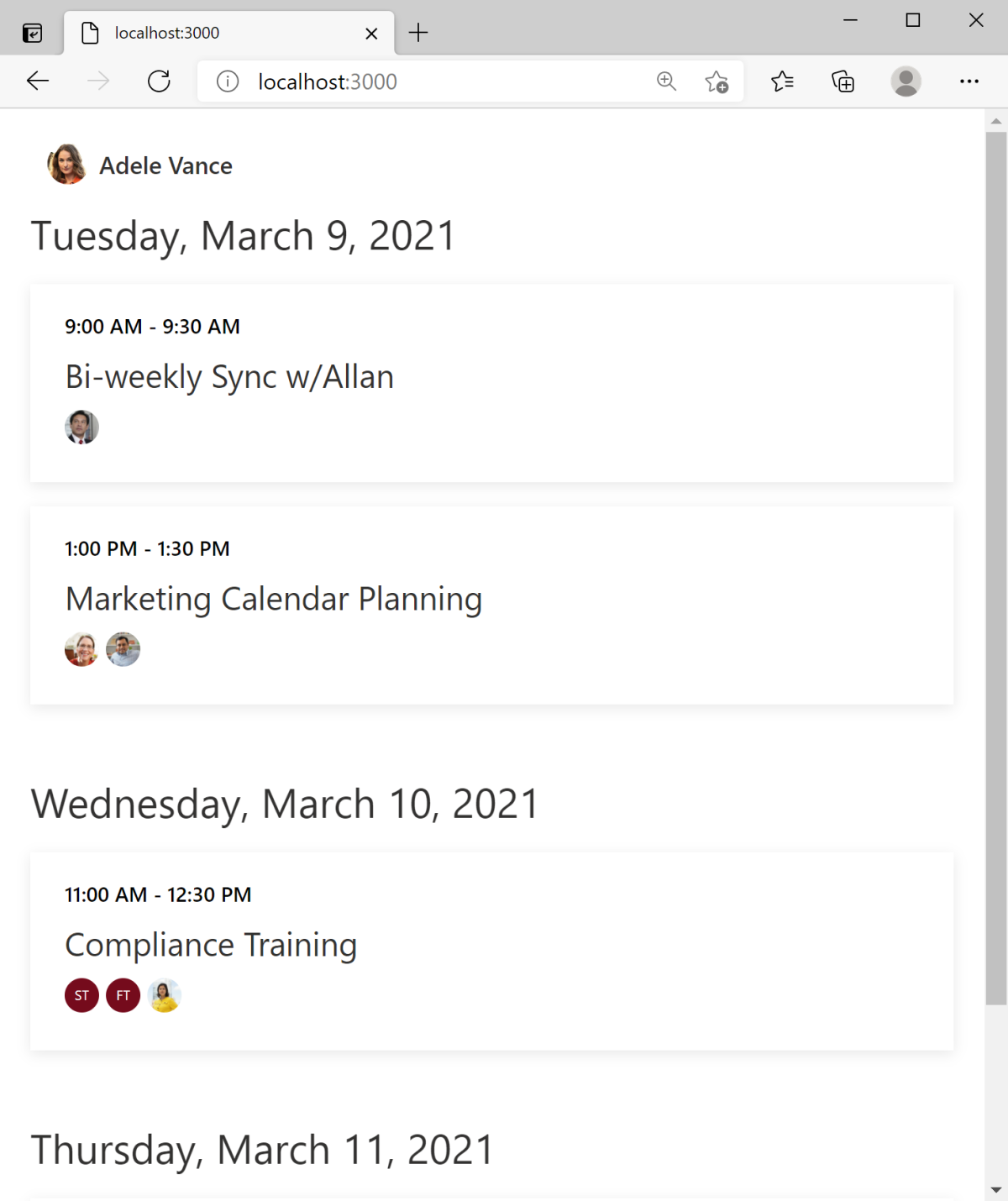
Les trois prochains jours d’événements de calendrier seront affichés et regroupés par jour, à partir du 9 mars 2021.