Exercice : charger des fichiers utilisateur
Voici comment ajouter une fonctionnalité de chargement à votre application.
Afficher un élément d’entrée de navigateur et un gestionnaire d'événements pour le chargement
Ouvrez le fichier index.html.
Recherchez la ligne
<ul id="downloadLinks"></ul>et ajoutez le balisage suivant immédiatement après :<!-- Add for file upload --> <hr /> <input type="file" onchange="fileSelected(this);" /> <div id="uploadMessage"></div>Le bloc de contenu résultant
<div>devrait ressembler à ce qui suit :<div id="content" style="display: none;"> <h4>Welcome <span id="userName"></span></h4> <!-- Add for file download --> <hr /> <label>Files in your OneDrive root folder:</label> <ul id="downloadLinks"></ul> <!-- Add for file upload --> <hr /> <input type="file" onchange="fileSelected(this);" /> <div id="uploadMessage"></div> </div>À présent, ouvrez leui.js dans votre éditeur de code et ajoutez le code suivant à la fin du fichier :
function fileSelected(e) { displayUploadMessage(`Uploading ${e.files[0].name}...`); uploadFile(e.files[0]) .then((response) => { displayUploadMessage(`File ${response.name} of ${response.size} bytes uploaded`); displayFiles(); }); } function displayUploadMessage(message) { const messageElement = document.getElementById('uploadMessage'); messageElement.innerText = message; }
Ajouter une fonction pour charger le fichier à l’aide du Kit de développement logiciel (SDK) Microsoft Graph
Ouvrez le fichier graph.js dans votre éditeur de code.
Ajoutez cette fonction en bas du fichier :
async function uploadFile(file) { try { ensureScope('files.readwrite'); let options = { path: "/", fileName: file.name, rangeSize: 1024 * 1024 // must be a multiple of 320 KiB }; const uploadTask = await MicrosoftGraph.OneDriveLargeFileUploadTask .create(graphClient, file, options); const response = await uploadTask.upload(); console.log(`File ${response.name} of ${response.size} bytes uploaded`); return response; } catch (error) { console.error(error); } }Veillez à enregistrer le fichier graph.js avant de continuer.
Exécuter l’application
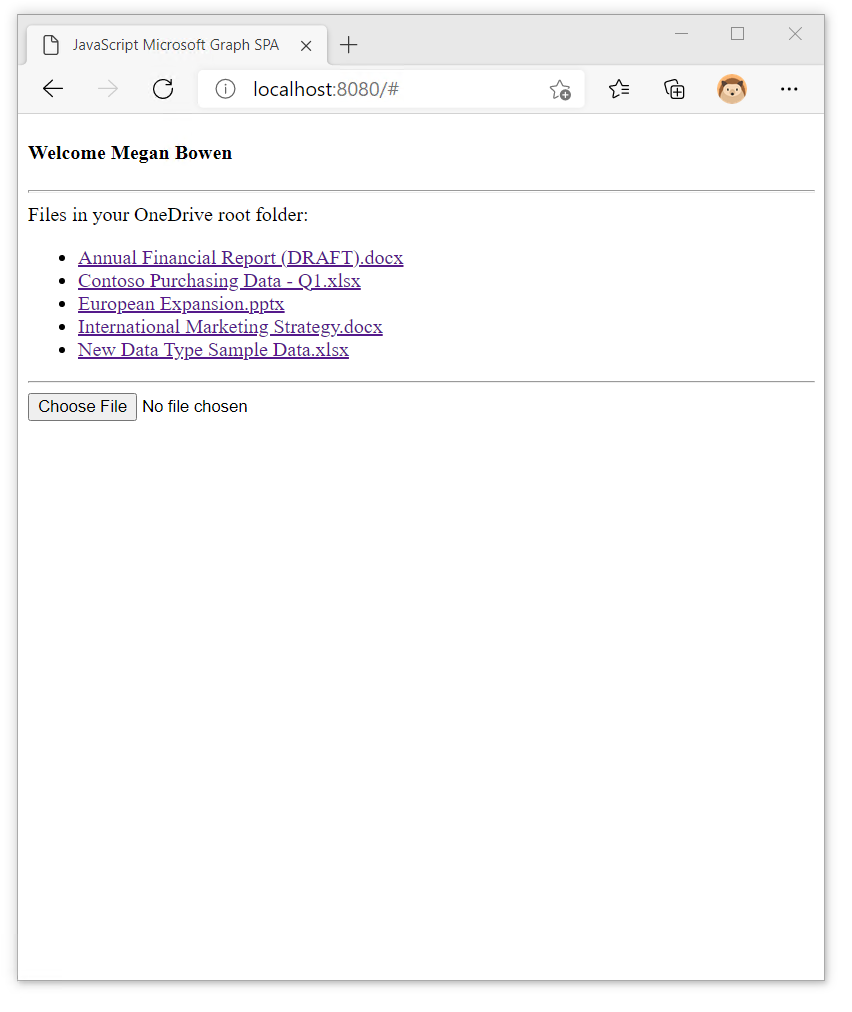
Actualisez votre navigateur. Lorsque vous vous connectez, un bouton de chargement doit s’afficher.

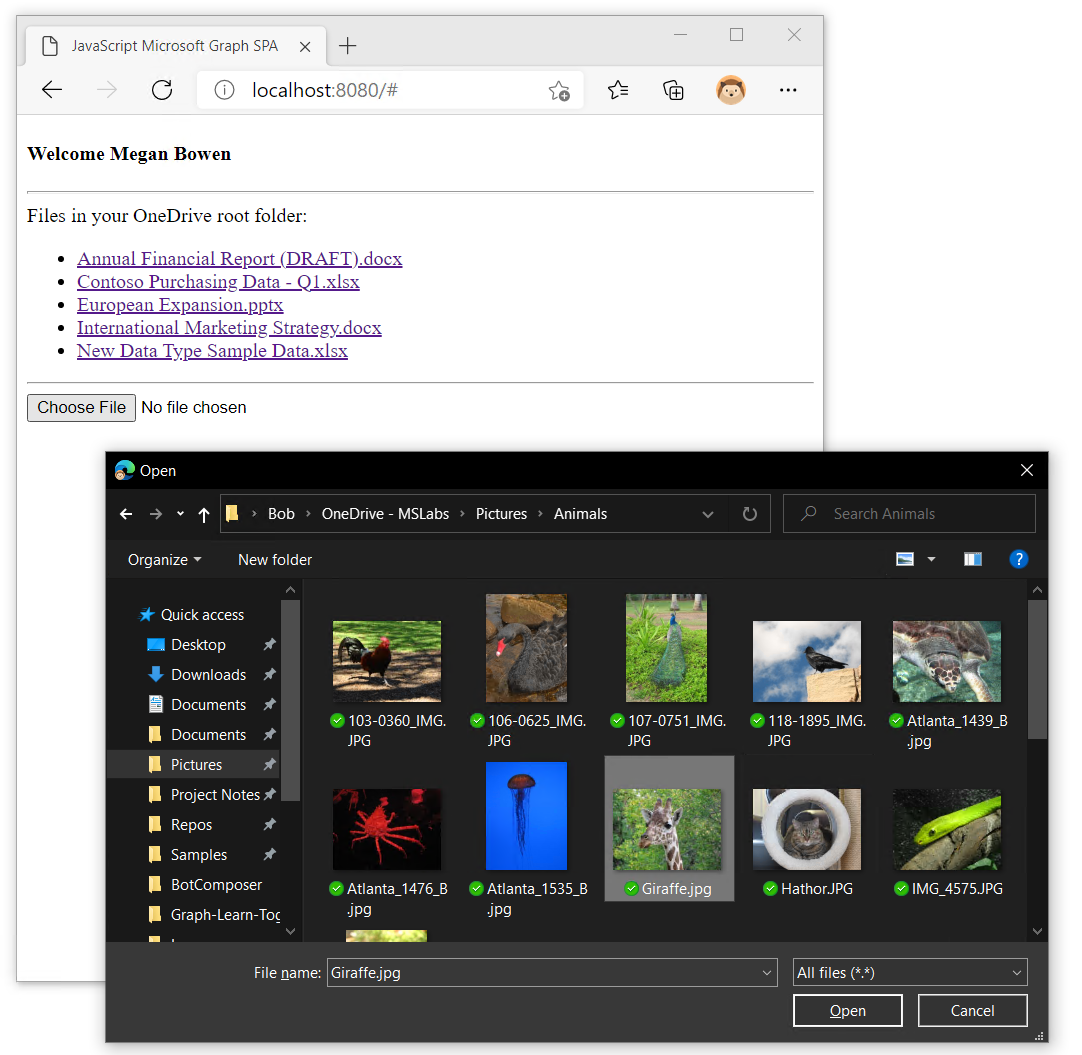
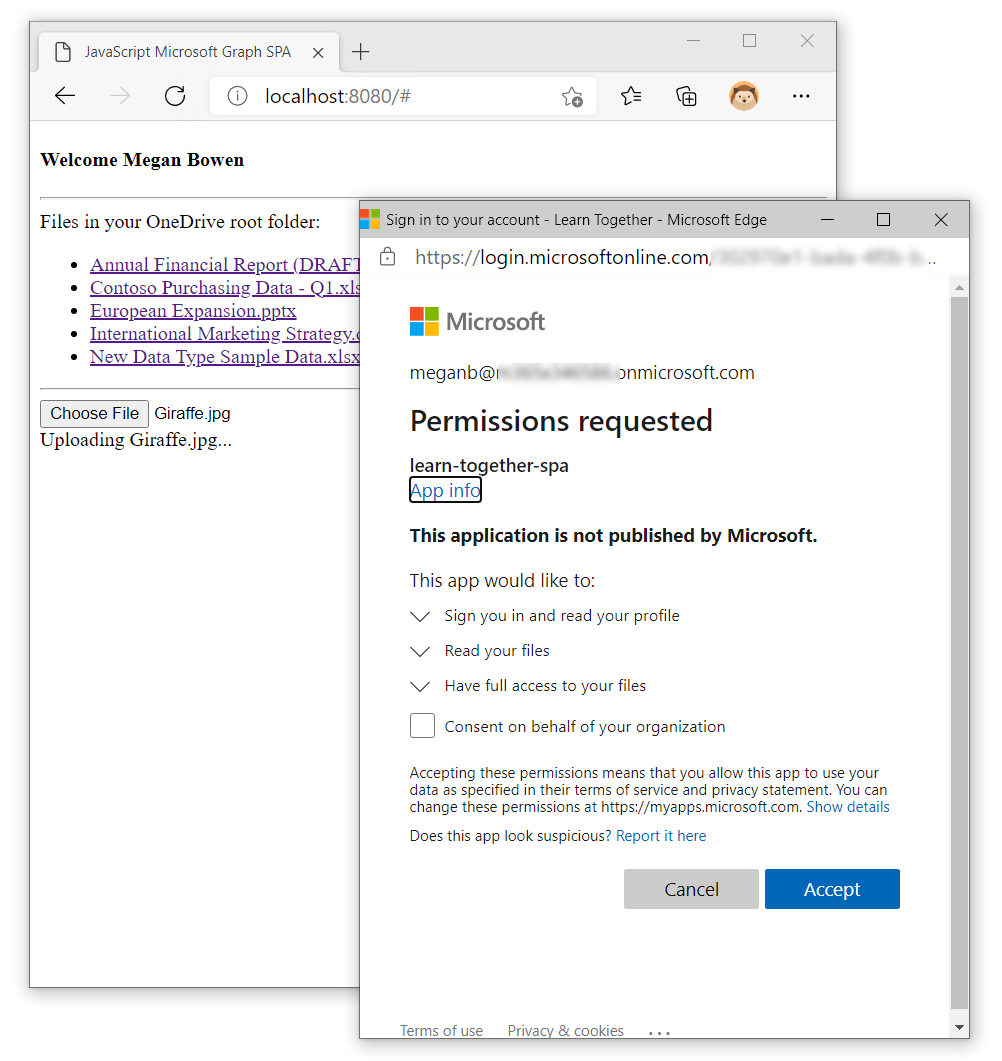
Sélectionnez sur ce bouton, puis choisissez un fichier sur votre ordinateur. Vous remarquerez peut-être que, lors du premier chargement de fichier, le programme demande via une nouvelle fenêtre contextuelle de consentement l’autorisation d’écrire et de lire les fichiers. Au début du chargement du fichier, un message s’affiche.

La première fois que vous effectuez cette action, une autre fenêtre contextuelle de consentement, car vous demandez à présent le droit d’écrire des fichiers.

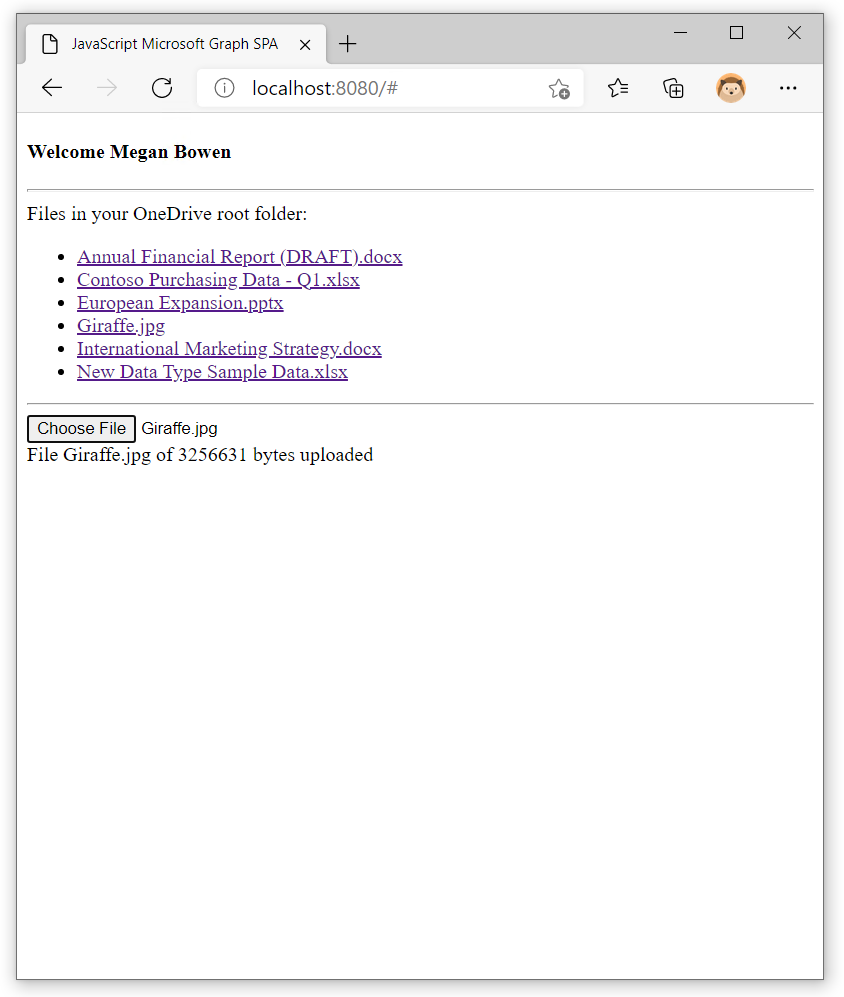
Une fois le chargement terminé, le message indique le nombre d’octets chargés, puis le fichier apparaît dans la liste de fichiers.

Arrêtez votre serveur Node.js en sélectionnant CTRL+C dans votre fenêtre de terminal.