Exercice : afficher les fichiers des utilisateurs
Dans cet exercice, vous allez développer l’application pour afficher la liste des fichiers dans le dossier racine de l’utilisateur de OneDrive Entreprise.
Obtenir la liste des fichiers
Commencez par ajouter un appel Microsoft Graph dans l’application.
Ouvrez Startup.cs dans votre éditeur et prenez le temps d’explorer l’identité Microsoft, Microsoft Graph et l’ASP.NET Core qui est défini dans
ConfigureServices().Dans la méthode
ConfigureServices(), recherchez le code suivant. Ce code active l’injection de dépendance pour les objets personnalisés nommés GraphProfileClient et GraphFilesClient. Les objets sont limités à la requête HTTP, ce qui signifie qu’ils seront créés une fois par demande au serveur.services.AddScoped<GraphProfileClient>(); services.AddScoped<GraphFilesClient>();Ouvrez Graph/GraphFilesClient.cs et prenez le temps d’explorer le code existant. Notez les fonctionnalités suivantes :
- Deux champs
readonlynommés_loggeret_graphServiceClientsont inclus dans la classe. Les objets injectés dans le constructeur seront affectés à ces champs. - La classe contient les méthodes
GetFiles(),DownloadFile(),UploadFile()etUploadLargeFile().
- Deux champs
Supprimez le code existant dans le constructeur.
Modifiez le constructeur pour injecter
ILogger<GraphFilesClient>etGraphServiceClient, puis affectez les valeurs des paramètres aux champs associés :public GraphFilesClient( ILogger<GraphFilesClient> logger, GraphServiceClient graphServiceClient) { _logger = logger; _graphServiceClient = graphServiceClient; }Recherchez la méthode
GetFiles(). Dans le bloctry, remplacez le code existant par le code suivant pour utiliser_graphServiceClientafin de récupérer des fichiers à partir du compte de l’utilisateur.return await _graphServiceClient.Me.Drive.Root.Children .Request() .Select(file => new { file.Id, file.Name, file.Folder, file.Package }) .GetAsync();Recherchez la méthode
DownloadFile()et remplacez le code existant dans le bloctrypar le code suivant pour récupérer un fichier en fonction de son ID.return await _graphServiceClient .Me.Drive.Items[fileId].Content .Request() .GetAsync();Enregistrez le fichier GraphFilesClient.cs avant de continuer.
Ouvrez Pages/Files.cshtml.cs et prenez le temps d’explorer le code existant. Notez les fonctionnalités suivantes :
- La classe
FilesModelcontient plusieurs champs et propriétés tels que_logger,_graphFilesClient,UploadedFileetFiles. -
GraphFilesClientest injecté dans le constructeur et affecté au champ_graphFilesClient. - Les méthodes
OnGetAsync(),OnPostAsync()etOnGetDownloadFile()sont définies.
- La classe
Recherchez la méthode
OnGetAsync()existante et remplacez le code existant par le code suivant :Files = await _graphFilesClient.GetFiles();Ce code utilise l’instance
GraphFilesClientpour récupérer les fichiers utilisateur et les affecte à la propriétéFiles.Recherchez la méthode
OnGetDownloadFile()et remplacez le code existant dans la méthode par le code suivant :var stream = await _graphFilesClient.DownloadFile(id); return File(stream, MediaTypeNames.Application.Octet, name);Ce code effectue les tâches suivantes :
- Il appelle la méthode
_graphFilesClient.DownloadFilequi accepte l’ID de fichier en tant que paramètre. - Une fois que le flux de fichier est renvoyé,
OnGetDownloadFile()renvoie un nouvel objetFileà partir de la page Razor. Cette étape permet de télécharger le fichier dans le navigateur de l’utilisateur.
- Il appelle la méthode
Enregistrez le fichier Files.cshtml.cs avant de continuer.
Afficher et télécharger des fichiers dans l’application
L’étape suivante consiste à afficher les fichiers de l’utilisateur dans une page web et à les autoriser à être téléchargés.
Ouvrez le fichier Files.cshtml dans votre éditeur.
Prenez le temps d’examiner le code HTML et le code Razor et de noter qu’il gère les tâches suivantes :
- Assure l’authentification de l’utilisateur.
- Vérifie la propriété
Model.Filespour voir s’il existe des fichiers à itérer et à afficher dans la page.
Recherchez le commentaire
@* Add foreach here *@dans le fichier et remplacez-le par le code suivant :@foreach(var file in Model.Files) {Recherchez le commentaire
@* Add foreach closing bracket here *@et remplacez-le par un crochet fermant pour l’instructionforeachajoutée à l’étape précédente.Ajoutez le code suivant dans la boucle
foreach:if (file.Folder == null && file.Package == null) { <li> <a asp-page-handler="DownloadFile" asp-route-name="@file.Name" asp-route-id="@file.Id">@file.Name</a> </li> }Ce code effectue les tâches suivantes :
- Vérifie que l’objet fichier n’est pas un dossier ou un package.
- Utilise la syntaxe Razor pour créer un lien hypertexte. Lorsque l’utilisateur sélectionne le lien, le nom de fichier et l’ID de fichier sont transmis à la méthode
DownloadFiledeFilesModelque vous avez modifiée précédemment.
Enregistrez le fichier Files.cshtml.cs avant de continuer.
Exécuter l’application
Avant d’utiliser l’application, assurez-vous que le compte utilisé pour se connecter possède des fichiers OneDrive. Il est temps d’exécuter votre application et de l’essayer !
Effectuez l’étape suivante en fonction de votre éditeur de code :
Visual Studio
Appuyez sur F5 pour générer et exécuter le projet.
Visual Studio Code ou un autre éditeur de code
Ouvrez une fenêtre terminal dans le dossier Début, puis exécutez la commande suivante :
dotnet run
Ouvrez un navigateur et accédez à
https://localhost:5001.Connectez-vous à l’aide du locataire développeur Microsoft 365 que vous avez utilisé précédemment lors de l’inscription de l’application Microsoft Entra.
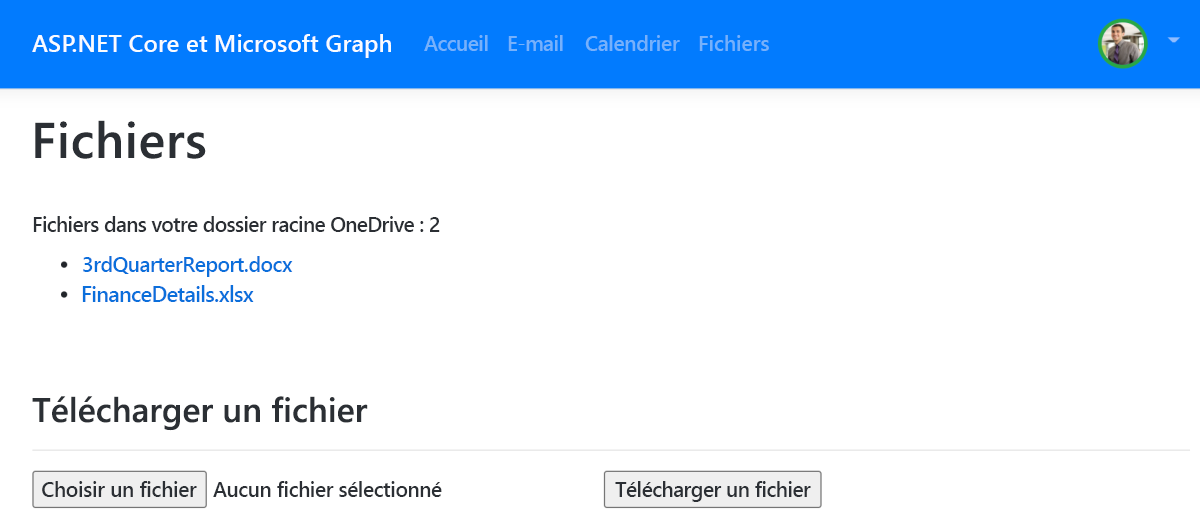
Sélectionnez le lien Fichiers dans l’en-tête pour afficher les fichiers OneDrive de l’utilisateur.

Remarque
Si vous ne voyez aucun fichier, assurez-vous que l’utilisateur dispose de fichiers OneDrive.
Sélectionnez un fichier dans la liste pour le télécharger sur votre ordinateur.
Fermez votre navigateur, puis sélectionnez CTRL+C dans la fenêtre du terminal pour arrêter le serveur avant de continuer.
Remarque
Si vous avez ouvert le projet dans Visual Studio, vous pouvez fermer le navigateur ou sélectionner Maj+F5 dans Visual Studio pour arrêter le serveur. Fermez la fenêtre du terminal Visual Studio si elle est toujours ouverte.
Vous avez montré comment accéder aux fichiers, les afficher et les télécharger pour un utilisateur connecté à l’aide de Microsoft Graph et ASP.NET Core !