Exercice : accéder aux événements de calendrier d’un utilisateur à l’aide de Microsoft Graph
Nous allons utiliser tous les concepts abordés jusqu’à ce stade et apporter des modifications à l’exemple d’application pour accéder aux événements de calendrier.
Ouvrez Startup.cs dans votre éditeur et prenez le temps d’explorer Microsoft Identity, Microsoft Graph et l’intergiciel ASP.NET Core qui est défini dans
ConfigureServices.Dans la méthode
ConfigureServices(), recherchez le code suivant. Ce code active l’injection de dépendance pour les objets personnalisés nommés GraphProfileClient et GraphEmailClient. Les objets sont limités à la requête HTTP, ce qui signifie qu’ils seront créés une fois par demande au serveur.services.AddScoped<GraphProfileClient>(); services.AddScoped<GraphCalendarClient>();Ouvrez Graph/GraphCalendarClient.cs et prenez le temps d’explorer le code existant. Notez les champs et méthodes suivants :
- Deux champs
readonlynommés_loggeret_graphServiceClientsont inclus dans la classe. Les objets injectés dans le constructeur seront affectés à ces champs. - La classe contient
GetEvents(),GetUserMailboxSettings()etGetUtcStartOfWeekInTimeZone()méthodes.
- Deux champs
Supprimez le code existant dans le constructeur.
Modifiez le constructeur pour injecter
ILogger<GraphCalendarClient>etGraphServiceClient, puis affectez les valeurs des paramètres aux champs associés :public GraphCalendarClient( ILogger<GraphCalendarClient> logger, GraphServiceClient graphServiceClient) { _logger = logger; _graphServiceClient = graphServiceClient; }Recherchez la méthode
GetEvents()existante et remplacez-la par le code suivant. Ce code définit les dates de début et de fin des événements de calendrier qui seront récupérés._logger.LogInformation($"User timezone: {userTimeZone}"); // Configure a calendar view for the current week var startOfWeek = DateTime.Now; var endOfWeek = startOfWeek.AddDays(7); var viewOptions = new List<QueryOption> { new QueryOption("startDateTime", startOfWeek.ToString("o")), new QueryOption("endDateTime", endOfWeek.ToString("o")) };Juste en dessous du code précédent ajouté dans
GetEvents(), ajoutez les blocs de codetry/catchsuivants :try { } catch (Exception ex) { _logger.LogError($"Error calling Graph /me/calendaview: { ex.Message}"); throw; }Dans le bloc
try, ajoutez le code suivant pour utiliser leviewOptions, définissez les propriétés d’événement de calendrier à renvoyer, définissez comment trier les résultats et lancez l’appel àme/calendarView:// Use GraphServiceClient to call Me.CalendarView var calendarEvents = await _graphServiceClient .Me .CalendarView .Request(viewOptions) .Header("Prefer", $"outlook.timezone=\"{userTimeZone}\"") .Select(evt => new { evt.Subject, evt.Organizer, evt.Start, evt.End }) .OrderBy("start/DateTime") .GetAsync(); return calendarEvents;Enregistrez GraphCalendarClient.cs avant de continuer.
Ouvrez Pages/Calendar.cshtml.cs et prenez le temps d’explorer le code existant. Notez les fonctionnalités suivantes :
- La classe
CalendarModelcontient plusieurs champs et propriétés tels que_logger,_graphCalendarClient,_graphProfileClient,MailboxSettingsetEvents. -
ILogger<CalendarModel>, GraphCalendarClient et GraphProfileClient sont injectés dans le constructeur et affectés aux champs associés. - Une méthode
FormatDateTimeZone()est incluse dans la classe. Elle est utilisée pour mettre en forme un objetDateTime.
- La classe
Recherchez la méthode
OnGetAsync()existante et remplacez le code existant par le code suivant :MailboxSettings = await _graphCalendarClient.GetUserMailboxSettings(); var userTimeZone = (String.IsNullOrEmpty(MailboxSettings.TimeZone)) ? "Pacific Standard Time" : MailboxSettings.TimeZone; Events = await _graphCalendarClient.GetEvents(userTimeZone);Ce code récupère les paramètres de boîte aux lettres de l’utilisateur, détermine si un fuseau horaire est défini et transmet le fuseau horaire de l’utilisateur à la
GetEvents()méthode que vous avez créée précédemment dans la classe GraphCalendarClient . Les événements récupérés sont stockés dans la propriété Events de la classe.Enregistrez Calendar.cshtml.cs avant de continuer.
Ouvrez Pages/Calendar.cshtml. Il s’agit d’un fichier Razor Pages utilisé pour restituer les données d’événement de calendrier stockées dans la classe CalendarModel. Il gère l’itère à travers les événements stockés dans la propriété Événements de la classe CalendarModel et écrit les détails sur chaque événement de calendrier dans la page.
Prenez le temps d’examiner le code HTML et le code Razor et de noter qu’il gère les tâches suivantes :
- Assure l’authentification de l’utilisateur.
- Vérifie la propriété
Model.Eventspour voir s’il existe des événements à itérer et à afficher dans la page.
Recherchez le commentaire
@* Add foreach here *@dans le fichier et remplacez-le par le code suivant :@foreach(var evt in Model.Events) {Recherchez le commentaire
@* Add foreach closing bracket here *@et remplacez-le par un crochet fermant pour l’instructionforeachajoutée à l’étape précédente.Recherchez le commentaire
@* Add event subject here *@et remplacez-le par le code suivant pour écrire l’objet de chaque événement :@evt.SubjectRecherchez le commentaire
@* Add event start date/time here *@et remplacez-le par le code suivant pour écrire la date et l’heure de début de l’événement :@Model.FormatDateTimeTimeZone(evt.Start)Enfin, recherchez le commentaire
@* Add event end date/time here *@et remplacez-le par le code suivant pour écrire la date et l’heure de fin de l’événement :@Model.FormatDateTimeTimeZone(evt.End)La fonction
FormatDateTimeTimeZone()de la classeCalendarModelgère la conversion des valeurs d’heure de début et de fin en fuseau horaire défini par l’utilisateur connecté à l’aide deMailboxSettingsqui a été récupéré lors du chargement de la page.Enregistrez Calendar.cshtml avant de continuer.
À présent que vous avez ajouté les extraits de code pour afficher les événements d’un utilisateur connecté pour la semaine à venir, l’étape suivante consiste à exécuter l’application localement.
Exécuter l’application
Pour exécuter et tester l’application, vous devrez ajouter des événements de calendrier dans votre calendrier à l’aide de Microsoft Outlook ou Microsoft Teams. Les événements doivent se situer dans une période d’une semaine à compter de la date actuelle.
Il est temps d’exécuter votre application et de l’essayer !
Effectuez l’étape suivante en fonction de votre éditeur de code :
Visual Studio
Appuyez sur F5 pour générer et exécuter le projet.
Visual Studio Code ou un autre éditeur de code
Ouvrez une fenêtre terminal dans le dossier Début, puis exécutez la commande suivante :
dotnet run
Ouvrez un navigateur et accédez à
https://localhost:5001.Connectez-vous à l’aide du locataire développeur Microsoft 365 que vous avez utilisé précédemment lors de l’inscription de l’application Microsoft Entra.
Après votre consentement aux autorisations requises, l’application essaie d’obtenir un jeton d’accès à l’aide des informations de compte validées. Ceci est géré pour vous par l’intergiciel mentionné précédemment dans Startup.cs.
Une fois le jeton de retour dans l’application, le programme envoie une demande GET au point de terminaison
/meMicrosoft Graph, puis transmet le jeton d’accès dans l’en-tête d’autorisation. L’appel à/merécupère alors les données du service en toute sécurité.Une fois la réponse reçue de Microsoft Graph, un message d’accueil et le nom de l’utilisateur connecté s’affichent.

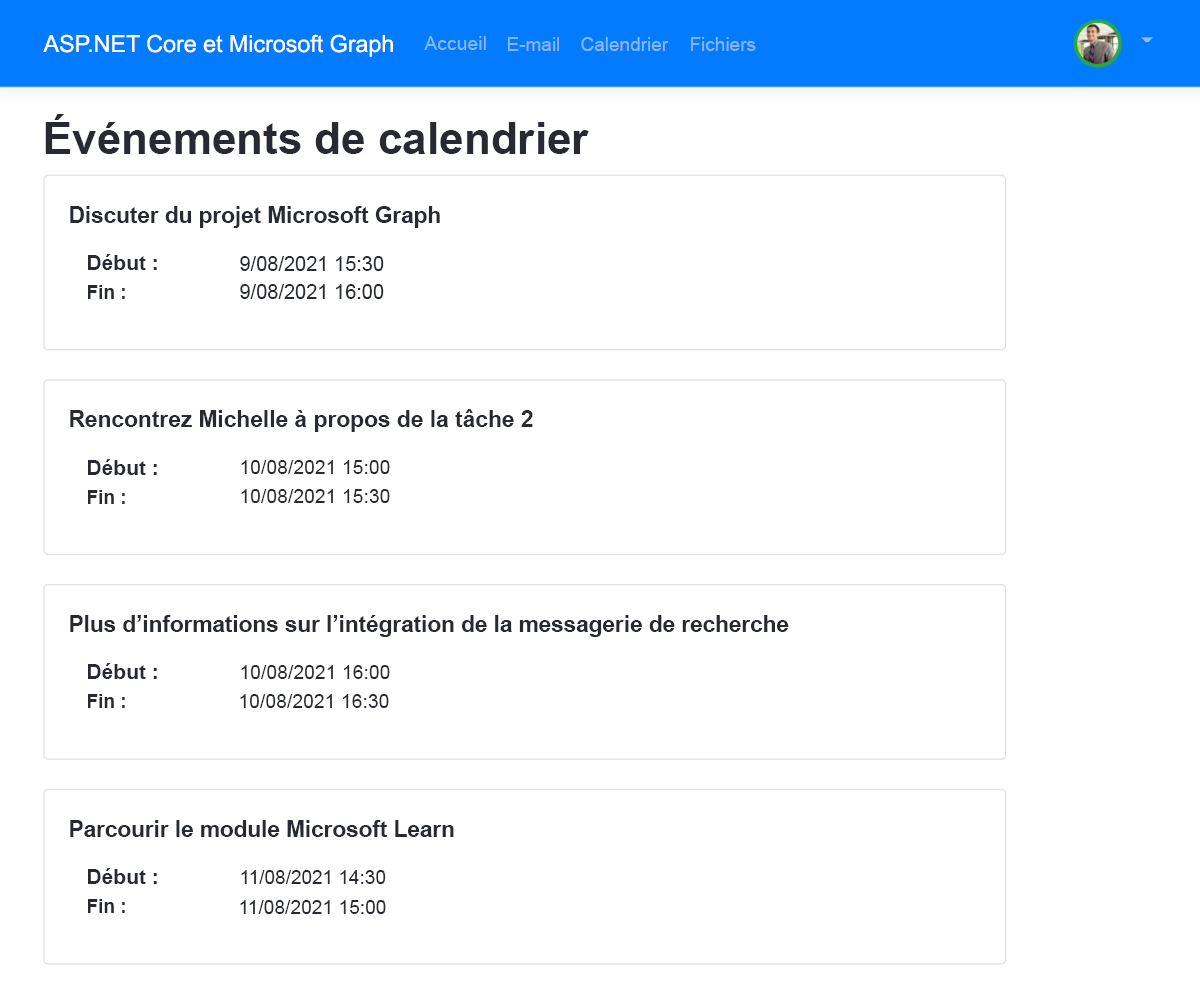
Sélectionnez le lien Calendrier dans l’en-tête pour afficher les événements de calendrier de l’utilisateur.
Une fois la page chargée, une requête GET est envoyée au* point de terminaison Microsoft Graph
/m*e/calendarViewet le jeton d’accès est transmis dans l’en-tête d’autorisation. L’appel à/me/calendarViewextraira ensuite les données en toute sécurité à partir du service et les affichera dans la page.
Remarque
Si vous ne voyez aucun événement de calendrier, ajoutez-en au compte d’utilisateur que vous avez utilisé pour vous connecter à l’application.
Fermez votre navigateur et sélectionnez CTRL+C dans la fenêtre du terminal pour arrêter le serveur avant de continuer.
Remarque
Si vous avez ouvert le projet dans Visual Studio, vous pouvez fermer le navigateur ou sélectionner Maj+F5 dans Visual Studio pour arrêter le serveur. Fermez la fenêtre du terminal de Visual Studio si elle est toujours ouverte.
Vous avez montré comment accéder aux événements de calendrier Microsoft 365 d’un utilisateur connecté, puis les afficher à l’aide de Microsoft Graph et ASP.NET Core.