Déployer manuellement votre application native cloud sur Azure Kubernetes Service
Avant de pouvoir automatiser vos déploiements de sites web, vous devez déployer l’application eShop existante manuellement sur Azure Kubernetes Service (AKS). Vous créez les ressources Azure et déployez l’application sur AKS avec des commandes Azure CLI et des scripts bash. Pour finir, vous créez un principal de service Azure Active Directory (Azure AD) pour permettre à GitHub Actions de déployer sur AKS et Azure Container Registry.
Les commandes créent les ressources suivantes pour déployer une version mise à jour de l’application eShop.
- Provisionnez un Azure Container Registry (ACR), puis envoyez des images dans le Registre.
- Provisionnez un cluster AKS, puis déployez les conteneurs dans le cluster.
- Testez le déploiement.
- Créez des principaux de service pour permettre à GitHub Actions de déployer sur AKS et Azure Container Registry.
Important
Vérifiez que vous avez rempli les conditions préalables avant de commencer.
Ouvrir l’environnement de développement
Vous pouvez choisir d’utiliser un codespace GitHub qui héberge l’exercice ou effectuer l’exercice localement dans Visual Studio Code.
Configuration de GitHub Codespaces
Dupliquez (fork) le référentiel https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative-devops sur votre propre compte GitHub. Ensuite, sur votre nouvelle fourche :
- Sélectionnez Code.
- Sélectionnez l’onglet Codespaces.
- Sélectionnez l’icône + pour créer votre codespace.
La création et la configuration du codespace par GitHub prend quelques minutes. Quand le processus est terminé, vous voyez les fichiers de code de l’exercice.
Facultatif : Configuration de Visual Studio Code
Pour utiliser Visual Studio Code, dupliquez (fork) le dépôt https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative-devops sur votre propre compte GitHub et clonez-le localement. Ensuite :
- Installez les exigences système pour exécuter le conteneur de développement dans Visual Studio Code.
- Vérifiez que Docker est en cours d’exécution.
- Dans une nouvelle fenêtre Visual Studio Code, ouvrez le dossier du dépôt cloné
- Appuyez sur Ctrl+Maj+P pour ouvrir la palette de commandes.
- Recherche : >Conteneurs de développement : Reconstruire et rouvrir dans un conteneur
- Visual Studio Code crée votre conteneur de développement localement.
Créer des conteneurs
Dans le volet du terminal, exécutez cette commande dotnet CLI :
dotnet publish /p:PublishProfile=DefaultContainer
Création de ressources Azure
Dans le volet terminal, connectez-vous à Azure avec cette commande Azure CLI :
az login --use-device-codeExaminez l’abonnement Azure sélectionné.
az account show -o tableSi le mauvais abonnement est sélectionné, utilisez la commande az account set pour sélectionner le bon.
Exécutez la commande Azure CLI suivante pour obtenir la liste des régions Azure et du nom qui y est associé :
az account list-locations -o tableRecherchez la région la plus proche et utilisez-la à l’étape suivante en remplaçant
[Closest Azure region]Exécutez ces instructions bash :
export LOCATION=[Closest Azure region] export RESOURCE_GROUP=rg-eshop export CLUSTER_NAME=aks-eshop export ACR_NAME=acseshop$SRANDOMLes commandes précédentes créent des variables d’environnement que vous allez utiliser dans les prochaines commandes Azure CLI. Vous devez modifier l’emplacement vers une région Azure proche de vous ; par exemple, USA Est. Si vous souhaitez un autre nom pour votre groupe de ressources, cluster AKS ou registre ACR, changez ces valeurs. Pour voir vos nouveaux référentiels dans le portail Azure, affectez-vous vous-même en tant qu’Administrateur d’automatisation de la conformité des applications dans le Contrôle d’accès (IAM) du registre de conteneurs.
Exécutez ces commandes Azure CLI :
az group create --name $RESOURCE_GROUP --location $LOCATION az acr create --resource-group $RESOURCE_GROUP --name $ACR_NAME --sku Basic az acr login --name $ACR_NAMESi vous recevez une erreur d’authentification lors de l’exécution de
az acr login --name $ACR_Name, vous devez activer Utilisateur administrateur dans le registre de conteneurs nouvellement créé dans Azure sous Paramètres – Clés d’accès. Azure vous invite à entrer ces informations d’identification pour continuer. Vous devrez peut-être aussi vous authentifier à nouveau avecaz login --use-device-code.Ces commandes créent un groupe de ressources pour contenir les ressources Azure, un ACR pour vos images, puis se connectent à l’ACR. La sortie peut prendre quelques minutes :
... }, "status": null, "systemData": { "createdAt": "2023-10-19T09:11:51.389157+00:00", "createdBy": "", "createdByType": "User", "lastModifiedAt": "2023-10-19T09:11:51.389157+00:00", "lastModifiedBy": "", "lastModifiedByType": "User" }, "tags": {}, "type": "Microsoft.ContainerRegistry/registries", "zoneRedundancy": "Disabled" } Login SucceededPour étiqueter vos images et les envoyer (push) au registre ACR que vous avez créé, exécutez ces commandes :
docker tag store $ACR_NAME.azurecr.io/storeimage:v1 docker tag products $ACR_NAME.azurecr.io/productservice:v1 docker push $ACR_NAME.azurecr.io/storeimage:v1 docker push $ACR_NAME.azurecr.io/productservice:v1Vous pouvez vérifier que l’envoi (push) des images s’effectue correctement avec cette commande :
az acr repository list --name $ACR_NAME --output tableCréez votre AKS et connectez-le à l’ACR avec les commandes suivantes :
az aks create --resource-group $RESOURCE_GROUP --name $CLUSTER_NAME --node-count 1 --generate-ssh-keys --node-vm-size Standard_B2s --network-plugin azure --attach-acr $ACR_NAME az aks get-credentials --name $CLUSTER_NAME --resource-group $RESOURCE_GROUPLes commandes ci-dessus créent un cluster AKS à nœud unique, connectez-le à l’ACR, puis connectez votre ordinateur local au cluster AKS. Les commandes ci-dessus peuvent prendre quelques minutes.
Vérifiez que le nouvel AKS peut extraire des images à partir de l’ACR avec cette commande :
az aks check-acr --acr $ACR_NAME.azurecr.io --name $CLUSTER_NAME --resource-group $RESOURCE_GROUPVous devriez obtenir un résultat similaire aux messages suivants :
[2023-10-19T13:33:09Z] Loading azure.json file from /etc/kubernetes/azure.json [2023-10-19T13:33:09Z] Checking managed identity... [2023-10-19T13:33:09Z] Cluster cloud name: AzurePublicCloud [2023-10-19T13:33:09Z] Kubelet managed identity client ID: 00001111-aaaa-2222-bbbb-3333cccc4444 [2023-10-19T13:33:09Z] Validating managed identity existance: SUCCEEDED [2023-10-19T13:33:09Z] Validating image pull permission: SUCCEEDED [2023-10-19T13:33:09Z] Your cluster can pull images from acseshop1251599299.azurecr.io!Vous pouvez maintenant exécuter des commandes kubectl sur votre nouveau cluster AKS. Copiez l’URL ACR complète à partir de la sortie ; Par exemple, acseshop1251599299 se trouve au-dessus de l’URL.
Vérifiez l’état de votre cluster AKS :
kubectl get nodes -AVous devriez obtenir un résultat similaire aux messages suivants :
NAME STATUS ROLES AGE VERSION aks-nodepool1-37200563-vmss000000 Ready agent 3h44m v1.26.6
Configurer le manifeste de déploiement Kubernetes
Maintenant que les images eShop sont dans le registre ACR, vous pouvez mettre à jour le manifeste de déploiement AKS pour utiliser ces nouvelles images.
Dans Visual Studio Code, dans le panneau EXPLORATEUR, sélectionnez le fichier deployment.yml à la racine du projet.
Remplacez la ligne 17 :
- image: [replace with your ACR name].azurecr.io/storeimage:v1Collez le nom de l’ACR copié à l’étape précédente. La ligne devrait ressembler au code yaml suivant :
- image: acseshop1251599299.azurecr.io/storeimage:v1Répétez ces étapes pour la ligne 65 :
- image: [replace with your ACR name].azurecr.io/productservice:v1Enregistrez le fichier avec CTRL+S.
Dans le volet du terminal, déployez un contrôleur d’entrée NGINX avec la commande kubernetes suivante :
kubectl apply -f https://raw.githubusercontent.com/kubernetes/ingress-nginx/controller-v1.9.3/deploy/static/provider/cloud/deploy.yamlLa commande
kubectlci-dessus ajoute des services et des composants pour autoriser l’entrée dans votre cluster AKS. Vérifiez que l’entrée est prête à être exécutée en utilisant la commande kubernetes suivante :kubectl get services --namespace ingress-nginxVous devriez obtenir un résultat similaire aux messages suivants :
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE ingress-nginx-controller LoadBalancer 10.0.135.51 20.26.154.64 80:32115/TCP,443:32254/TCP 58s ingress-nginx-controller-admission ClusterIP 10.0.137.137 <none> 443/TCP 58sDéployez l’application eShop avec cette commande :
kubectl apply -f deployment.ymlLa commande
kubectlapply déploie l’application eShop, une application web Blazor front-end et un service de produit d’API REST back-end, ainsi qu’une règle d’entrée pour acheminer le trafic vers les services appropriés de votre cluster AKS. Réexécutez cette commande si vous recevez une erreur sur des déploiements.Vous devriez obtenir un résultat similaire aux messages suivants :
deployment.apps/storeimage created service/eshop-website created deployment.apps/productservice created service/eshop-backend created ingress.networking.k8s.io/eshop-ingress createdVérifiez que les deux microservices sont déployés avec cette commande :
kubectl get pods -AVous devriez obtenir un résultat similaire aux messages suivants :
NAMESPACE NAME READY STATUS RESTARTS AGE default productservice-7569b8c64-vfbfz 1/1 Running 0 3m56s default storeimage-6c7c999d7c-zsnxd 1/1 Running 0 3m56s ingress-nginx ingress-nginx-admission-create-szb8l 0/1 Completed 0 4m4s ingress-nginx ingress-nginx-admission-patch-czdbv 0/1 Completed 0 4m4s ingress-nginx ingress-nginx-controller-58bf5bf7dc-nwtsr 1/1 Running 0 4m4sAffichez l’eShop déployé avec cette commande :
echo "http://$(kubectl get services --namespace ingress-nginx ingress-nginx-controller --output jsonpath='{.status.loadBalancer.ingress[0].ip}')"La commande ci-dessus retourne l’adresse IP externe de l’application web. Maintenez la touche Ctrl enfoncée, puis cliquez sur le lien pour ouvrir l’application dans un nouvel onglet.

Créer un principal de service pour déployer à partir de GitHub
GitHub Actions peut publier des images conteneur dans Azure Container Registry. L’exécuteur GitHub doit donc disposer des autorisations nécessaires pour se connecter à Azure. Les étapes suivantes créent un principal de service Azure AD pour agir en tant qu’identité GitHub Actions à l’intérieur d’Azure.
Pour enregistrer votre ID d’abonnement dans une variable d’environnement, exécutez la commande suivante dans le terminal :
export SUBS=$(az account show --query 'id' --output tsv)Pour créer un principal de service Azure AD visant à autoriser l’accès depuis GitHub, exécutez la commande suivante :
az ad sp create-for-rbac --name "eShop" --role contributor --scopes /subscriptions/$SUBS/resourceGroups/$RESOURCE_GROUP --json-authUne variante de la sortie suivante apparaît :
Creating 'Contributor' role assignment under scope '/subscriptions/ffffffff-aaaa-bbbb-6666-777777777777' The output includes credentials that you must protect. Be sure that you do not include these credentials in your code or check the credentials into your source control. For more information, see https://aka.ms/azadsp-cli { "clientId": "00001111-aaaa-2222-bbbb-3333cccc4444", "clientSecret": "abc1A~abc123ABC123abc123ABC123abc123ABC1", "subscriptionId": "00000000-0000-0000-0000-000000000000", "tenantId": "00000000-0000-0000-0000-000000000000", "activeDirectoryEndpointUrl": "https://login.microsoftonline.com", "resourceManagerEndpointUrl": "https://management.azure.com/", "activeDirectoryGraphResourceId": "https://graph.windows.net/", "sqlManagementEndpointUrl": "https://management.core.windows.net:8443/", "galleryEndpointUrl": "https://gallery.azure.com/", "managementEndpointUrl": "https://management.core.windows.net/" }Copiez la sortie JSON et les crochets à utiliser à l’étape suivante.
Créer les secrets GitHub
L’exécuteur GitHub Actions utilise des informations d’identification pour interagir avec Container Registry et AKS. Le principal de service et les informations d'identification du registre de conteneurs sont des informations sensibles. Il est préférable de stocker les informations sensibles sous forme de secrets chiffrés dans un emplacement sécurisé. GitHub fournit un emplacement intégré pour stocker les secrets et d’autres variables.
Effectuez les étapes suivantes pour stocker de manière sécurisée les informations sensibles dans des variables d’environnement dans votre dépôt. Les administrateurs de dépôt doivent gérer les secrets auxquels l’exécuteur GitHub Actions peut accéder.
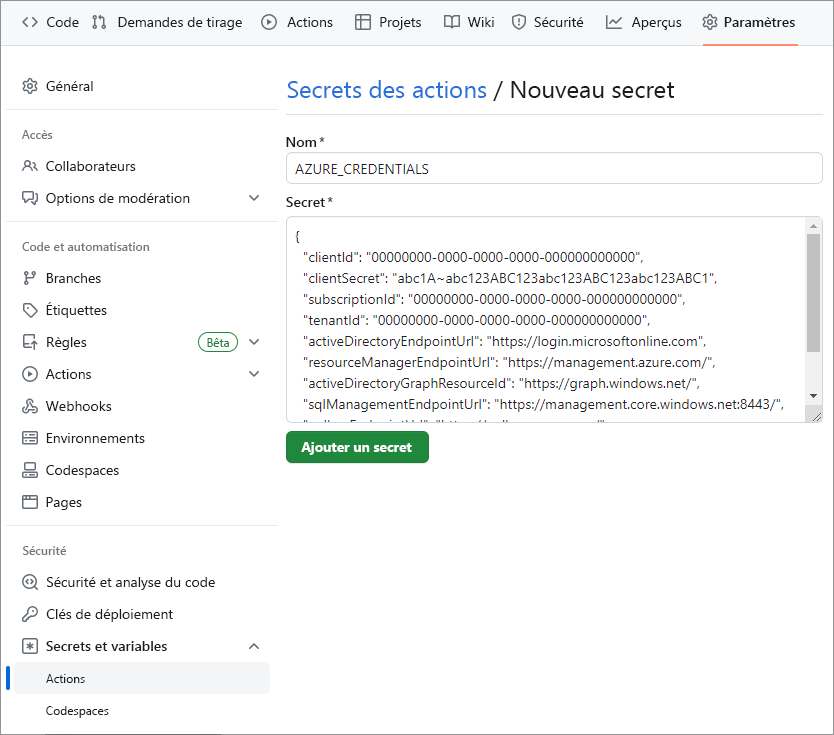
Dans votre dépôt GitHub dupliqué, accédez à Settings>Secrets and variables>Actions.
Dans la page Actions secrets and variables, sélectionnez New repository secret.
Dans la page New secret, sous Name, entrez AZURE_CREDENTIALS, puis, sous Secret, entrez la sortie JSON que vous avez copiée à partir du terminal.
Les paramètres doivent ressembler au contenu de la capture d’écran suivante :
Sélectionnez Add secret.
Vous allez utiliser ce secret GitHub dans la section suivante pour créer une action GitHub pour générer l’image conteneur.