Exercice : Implémenter des paramètres de configuration dans une instance Azure App Configuration
Une nouvelle exigence pour l’application indique maintenant d’autoriser un indicateur de fonctionnalité à contrôler une remise sur un produit. Cet exercice vous explique comment procéder.
- Ajoutez un paramètre de configuration à l’instance Azure App Configuration.
- Ajoutez du code pour utiliser le nouveau paramètre pour réduire les prix des produits.
- Générez et testez l’application.
Ajouter le paramètre de configuration au magasin App Configuration
Dans Azure App Configuration, créez maintenant une paire clé-valeur pour stocker le pourcentage de remise des ventes. Suivez les étapes ci-dessous :
- Dans un autre onglet de navigateur, connectez-vous au Portail Azure avec le même compte et le même répertoire qu’Azure CLI.
- Utilisez la zone de recherche pour rechercher et ouvrir la ressource App Configuration qui commence par eshop-app-features.
- Dans la section Opérations, sélectionnez Explorateur de configuration.
- Dans le menu supérieur, sélectionnez + Créer puis Clé-valeur.
- Dans la zone de texte Clé, entrez eShopLite__Store__DiscountPercent.
- Dans la zone de texte Valeur, entrez 0.8.
- Sélectionnez Appliquer.
Ajouter du code pour utiliser le nouveau paramètre de configuration
La page produit doit être mise à jour pour utiliser le nouveau paramètre de configuration. Suivez les étapes ci-dessous :
Dans Visual Studio Code, ouvrez le fichier Store/Components/Pages/Products.razor.
Dans la section @code, ajoutez la variable suivante pour stocker l’état de l’indicateur de fonctionnalité :
private decimal discountPercentage;Dans la méthode OnInitializedAsync, ajoutez le code suivant pour récupérer la valeur du paramètre de configuration :
if (saleOn) { discountPercentage = Convert.ToDecimal(Configuration.GetSection("eShopLite__Store__DiscountPercent").Value); }La méthode devrait maintenant se présenter comme le code suivant :
protected override async Task OnInitializedAsync() { saleOn = await FeatureManager.IsEnabledAsync("SeasonalDiscount"); // Simulate asynchronous loading to demonstrate streaming rendering products = await ProductService.GetProducts(); if (saleOn) { discountPercentage = Convert.ToDecimal(Configuration.GetSection("eShopLite__Store__DiscountPercent").Value); } }Le code ci-dessus utilise l’objet Configuration pour récupérer la valeur du paramètre de configuration. La valeur est stockée dans la variable
discountPercentagesous forme de nombre décimal.
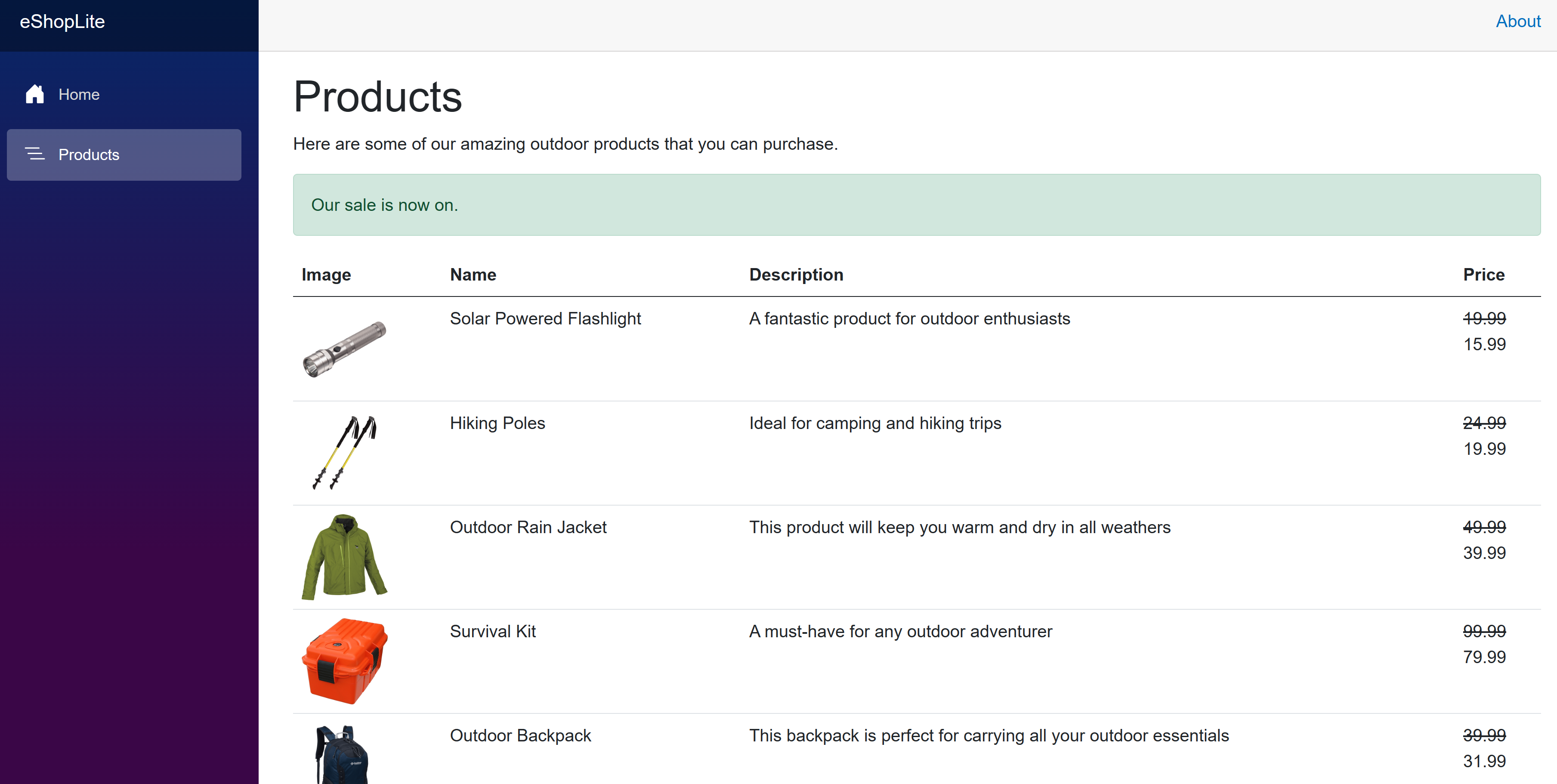
Afficher les prix réduits
La page produit doit être mise à jour pour afficher les prix réduits. Suivez les étapes ci-dessous :
Remplacez
<td>@product.Price</td>par le code suivant :<td> @if (saleOn) { <strike>@(product.Price)</strike><br> @((product.Price * discountPercentage).ToString("#.##")) } else { @product.Price } </td>Le code ci-dessus vérifie si la vente saisonnière est activée. Si c’est le cas, le prix d’origine est barré et le prix remisé est affiché en dessous. Si les soldes saisonnières ne sont pas activées, le prix d’origine est affiché.
Générer l’application
Vérifiez que vous avez enregistré toutes vos modifications et que vous êtes dans le répertoire dotnet-feature-flags. Dans le terminal, exécutez la commande suivante :
dotnet publish /p:PublishProfile=DefaultContainerExécutez l’application en utilisant Docker :
docker compose up
Tester la fonctionnalité de remise de prix
Pour vérifier que l’indicateur de fonctionnalité fonctionne comme prévu dans un codespace, procédez ainsi :
- Basculez vers l’onglet PORTS, puis à droite de l’adresse locale du port Front End, sélectionnez l’icône du globe. Le navigateur ouvre un nouvel onglet à la page d’accueil.
- Sélectionnez Produits.
Si vous utilisez Visual Studio Code localement, ouvrez http://localhost:32000/products.
Pour tester l’indicateur de fonctionnalité, effectuez les étapes suivantes :
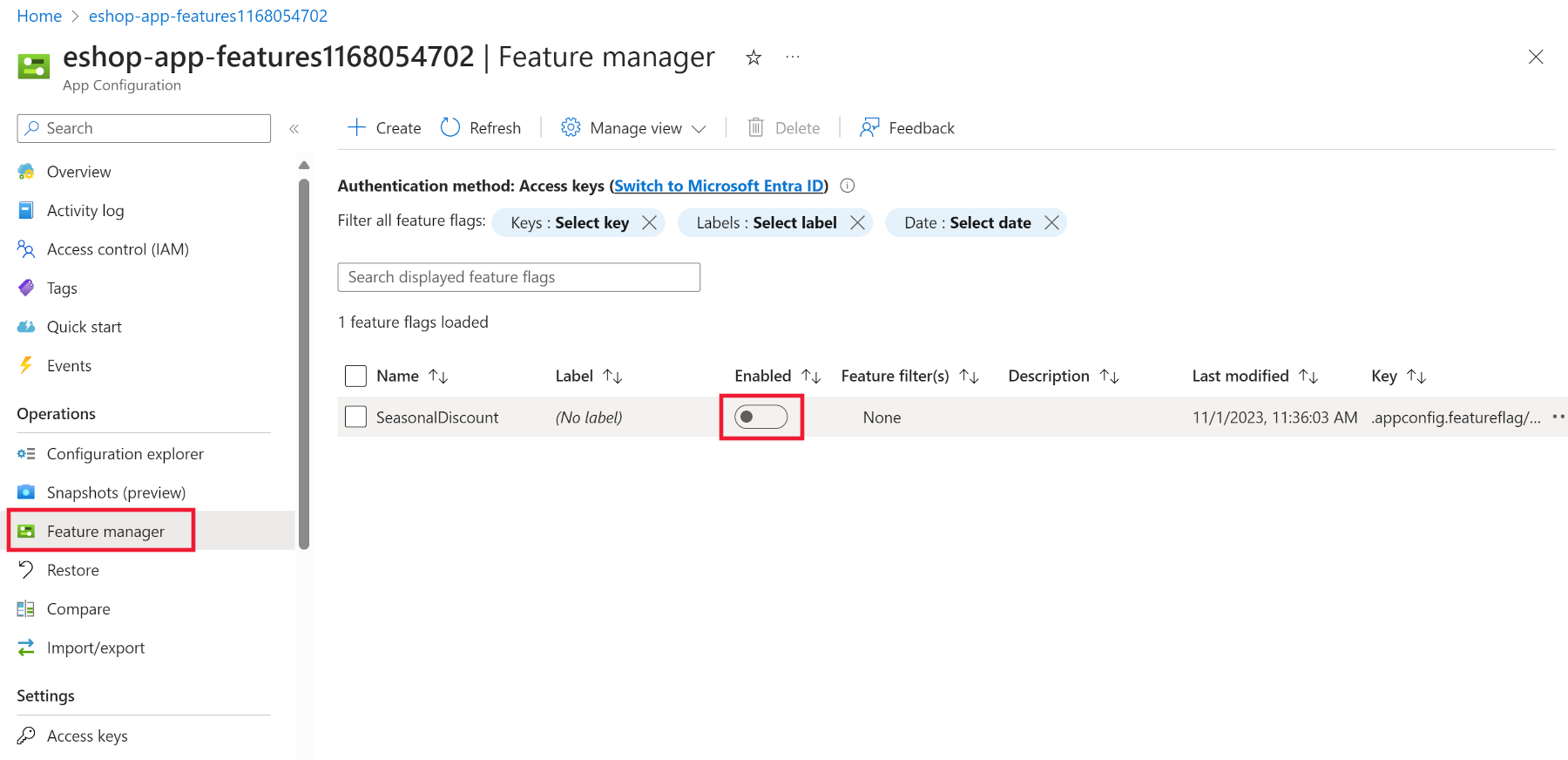
Dans le portail Azure, accédez à la ressource Azure App Configuration précédée de eshop-app-features.
Dans la section Opérations, sélectionnez Gestionnaire de fonctionnalités.
Sélectionnez le bouton bascule SeasonalDiscount activé pour désactiver cette fonctionnalité.
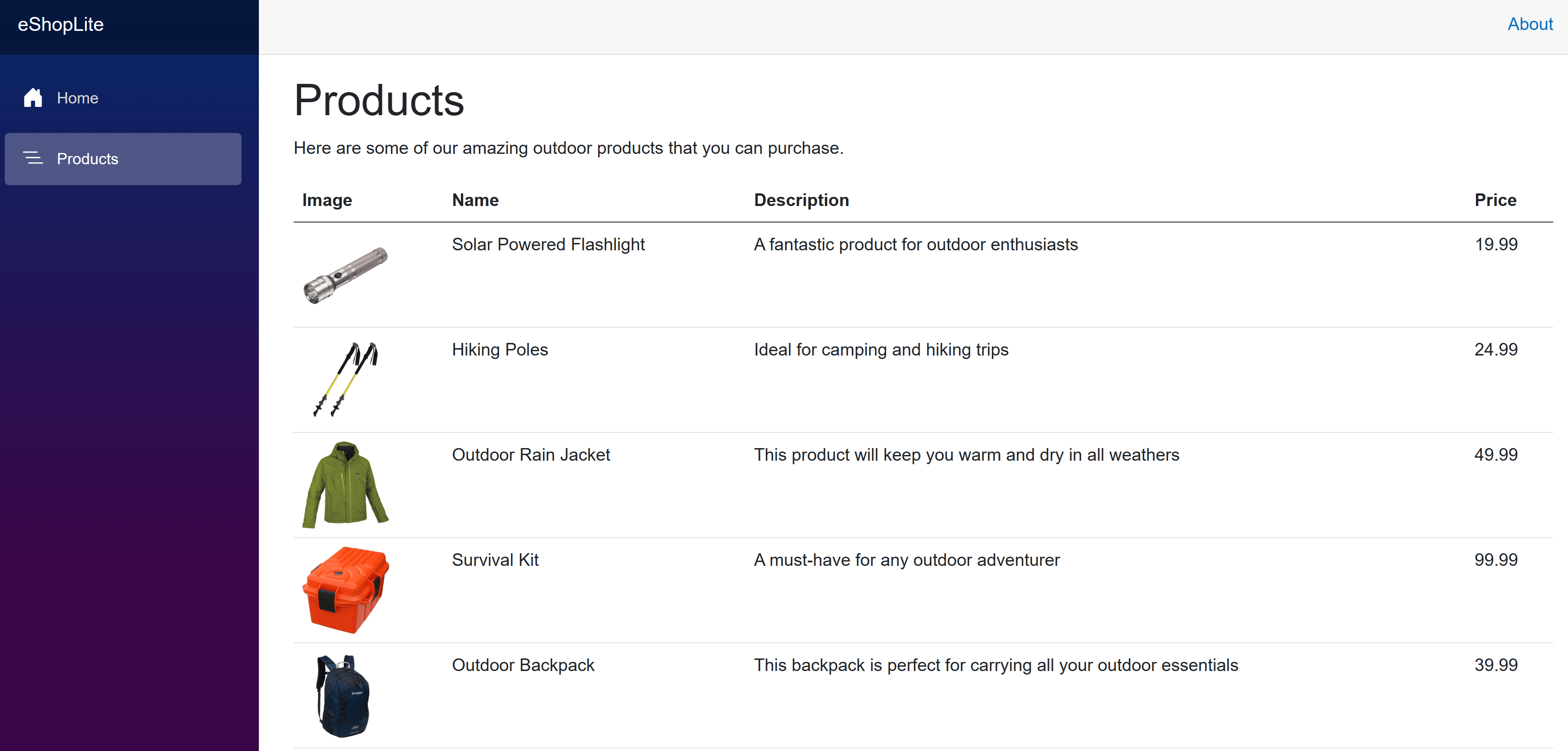
Dans votre navigateur, revenez à l’application.
Sélectionnez la page d’accueil, puis la page Produits.
L’effacement du cache peut prendre jusqu’à 30 secondes. Si la bannière de vente s’affiche toujours, attendez quelques secondes et actualisez à nouveau la page.