Exercice : Implémenter un indicateur de fonctionnalité pour contrôler les fonctionnalités d’application ASP.NET Core
Dans cet exercice, implémentez un indicateur de fonctionnalité pour activer une bannière de ventes saisonnières pour votre application. Les indicateurs de fonctionnalité vous permettent de désactiver la disponibilité des fonctionnalités sans redéployer votre application.
Vous allez utiliser la Gestion des fonctionnalités dans la bibliothèque d’indicateurs de fonctionnalités .NET. Elle fournit des applications d’assistance (helpers) permettant d’implémenter des indicateurs de fonctionnalités dans l’application. Elle gère des cas d’usage simples comme les instructions conditionnelles ainsi que des scénarios plus avancés tels que l’ajout conditionnel d’itinéraires ou de filtres d’action. Par ailleurs, elle prend en charge les filtres de fonctionnalités, ce qui permet d’activer des fonctionnalités en fonction de paramètres spécifiques (par exemple une fenêtre de temps, des pourcentages ou un sous-ensemble d’utilisateurs).
Dans cette unité, vous allez :
- Créez une instance Azure App Configuration.
- ajouter un indicateur de fonctionnalité au magasin App Configuration ;
- Connectez votre application au magasin App Configuration.
- Modifiez l’application pour utiliser l’indicateur de fonctionnalité.
- Modifiez la page des produits pour afficher une bannière de ventes.
- Générez et testez l’application.
Ouvrez l’environnement de développement
Vous pouvez choisir d’utiliser un codespace GitHub qui héberge l’exercice ou effectuer l’exercice localement dans Visual Studio Code.
Pour utiliser un codespace, créez un codespace GitHub préconfiguré avec ce lien de création de codespace.
La création et la configuration du codespace par GitHub prend quelques minutes. Une fois l’opération terminée, les fichiers de code de l’exercice sont visibles. Le code utilisé pour le reste de ce module se trouve dans le répertoire /dotnet-feature-flags.
Pour utiliser Visual Studio Code, clonez le référentiel https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative sur votre ordinateur local. Ensuite :
- Installez la configuration requise pour exécuter le conteneur de développement dans Visual Studio Code.
- Vérifiez que Docker est en cours d’exécution.
- Dans une nouvelle fenêtre Visual Studio Code, ouvrez le dossier du référentiel cloné.
- Appuyez sur Ctrl+Maj+P pour ouvrir la palette de commandes.
- Recherche : >Conteneurs de développement : Reconstruire et rouvrir dans un conteneur
- Sélectionnez eShopLite - dotnet-feature-flags dans la liste déroulante. Visual Studio Code crée votre conteneur de développement localement.
Créer une instance d’App Configuration
Pour créer une instance App Configuration dans votre abonnement Azure, procédez comme suit :
Dans le volet du nouveau terminal, connectez-vous à Azure CLI.
az login --use-device-codeExaminez l’abonnement Azure sélectionné.
az account show -o tableSi le mauvais abonnement est sélectionné, sélectionnez le bon avec la commande az account set.
Exécutez la commande Azure CLI suivante pour obtenir la liste des régions Azure et le nom associé :
az account list-locations -o tableRecherchez la région la plus proche de vous et utilisez-la à l’étape suivante pour remplacer
[Closest Azure region]Exécutez les commandes Azure CLI suivantes pour créer une instance App Configuration :
export LOCATION=[Closest Azure region] export RESOURCE_GROUP=rg-eshop export CONFIG_NAME=eshop-app-features$SRANDOMVous devez changer l’EMPLACEMENT pour choisir une région Azure proche de vous, par exemple USA Est. Si vous souhaitez un autre nom pour votre groupe de ressources ou votre configuration d’application, modifiez les valeurs ci-dessus.
Exécutez la commande suivante pour créer le groupe de ressources Azure :
az group create --name $RESOURCE_GROUP --location $LOCATIONExécutez la commande suivante pour créer une instance App Configuration :
az appconfig create --resource-group $RESOURCE_GROUP --name $CONFIG_NAME --location $LOCATION --sku FreeUne variante de la sortie suivante apparaît :
{ "createMode": null, "creationDate": "2023-10-31T15:40:10+00:00", "disableLocalAuth": false, "enablePurgeProtection": false, "encryption": { "keyVaultProperties": null }, "endpoint": "https://eshop-app-features1168054702.azconfig.io", "id": "/subscriptions/aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e/resourceGroups/rg-eshop/providers/Microsoft.AppConfiguration/configurationStores/eshop-app-features1168054702", "identity": null,Exécutez cette commande pour récupérer la chaîne de connexion de l’instance App Configuration :
az appconfig credential list --resource-group $RESOURCE_GROUP --name $CONFIG_NAME --query [0].connectionString --output tsvLa chaîne précédée de
Endpoint=représente la chaîne de connexion du magasin App Configuration.Copiez la chaîne de connexion. Vous l’utiliserez tout à l’heure.
Stockage de la chaîne de connexion App Configuration
Vous allez maintenant ajouter le chaîne de connexion App Configuration à l’application. Suivez les étapes ci-dessous :
Ouvrez le fichier /dotnet-feature-flags/docker-compose.yml .
Ajoutez une nouvelle variable d’environnement à la ligne 13.
- ConnectionStrings:AppConfig=[PASTE CONNECTION STRING HERE]Le docker-compose.yml ressemble au YAML suivant :
environment: - ProductEndpoint=http://backend:8080 - ConnectionStrings:AppConfig=Endpoint=https://eshop-app-features1168054702.azconfig.io;Id=<ID>;Secret=<Secret value>
La ligne précédente représente une paire clé-valeur, dans laquelle ConnectionStrings:AppConfig est un nom de variable d’environnement. Dans le projet Store, le fournisseur de configuration des variables d’environnement lit sa valeur.
Conseil
Votre chaîne de connexion Azure App Configuration contient un secret en texte brut. Dans les applications réelles, envisagez d’intégrer App Configuration avec Azure Key Vault pour un stockage sécurisé des secrets. Key Vault n’est pas abordé dans ce module, mais vous trouverez des conseils dans Tutoriel : Utilisation de références Key Vault dans une application ASP.NET Core.
Ajout d’un indicateur de fonctionnalité au magasin App Configuration
Dans Azure App Configuration, créez une paire clé-valeur et faites en sorte qu’elle soit traitée comme un indicateur de fonctionnalité. Suivez les étapes ci-dessous :
Dans un autre onglet de navigateur, connectez-vous au Portail Azure avec le même compte et le même répertoire qu’Azure CLI.
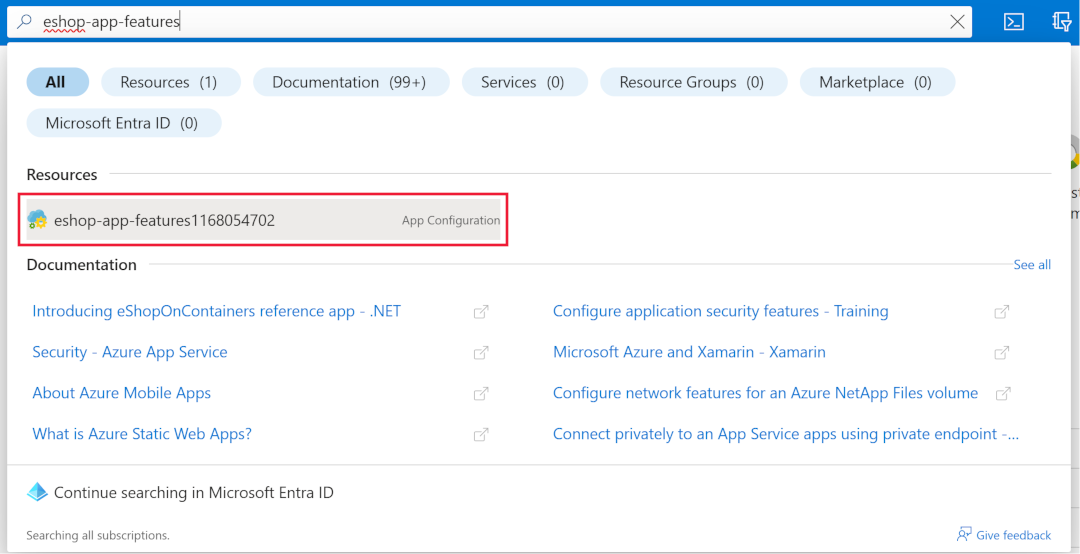
Utilisez la zone de recherche pour rechercher et ouvrir la ressource App Configuration qui commence par eshop-app-features.
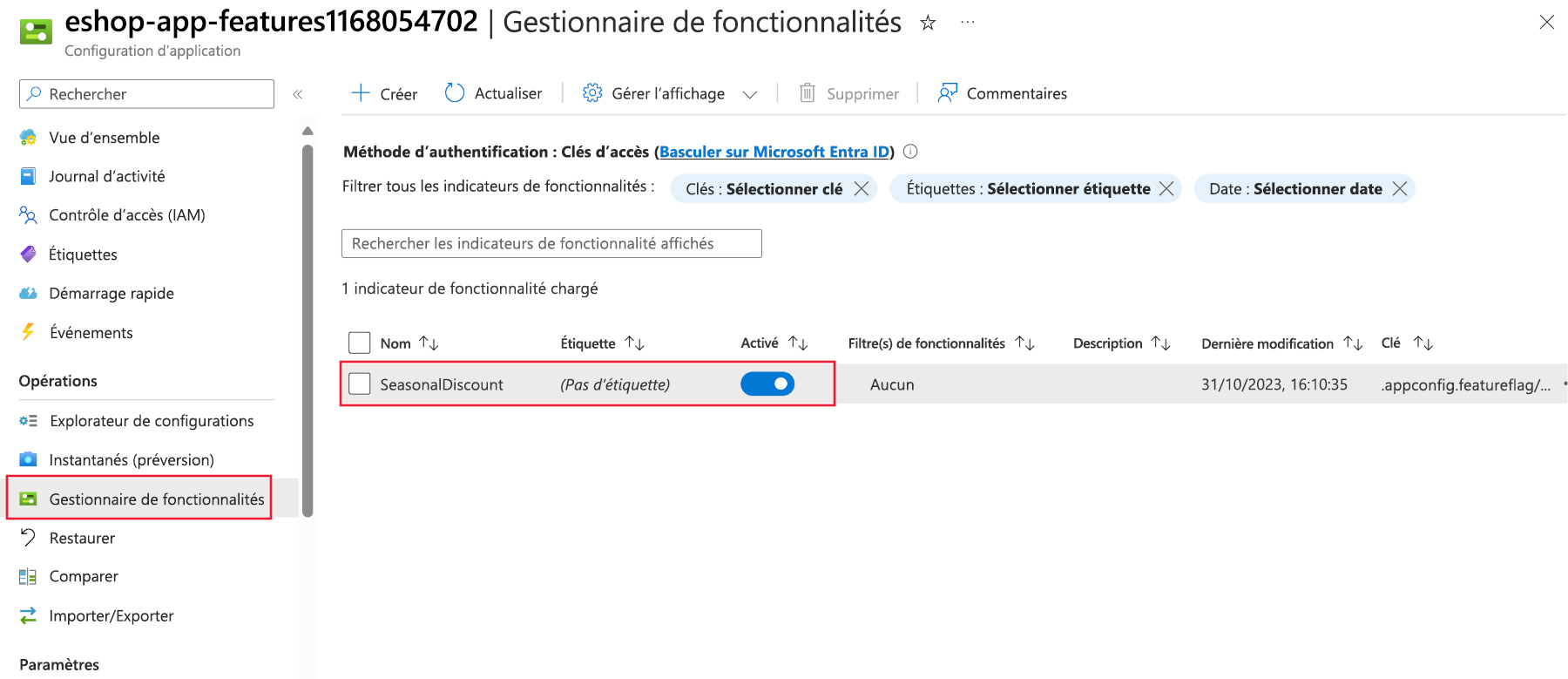
Dans la section Opérations, sélectionnez Gestionnaire de fonctionnalités.
Dans le menu supérieur, sélectionnez + Créer.
Cochez la case Activer l’indicateur de fonctionnalité.
Dans la zone de texte Nom de l’indicateur de fonctionnalité, entrez SeasonalDiscount.
Sélectionnez Appliquer.

Maintenant que l’indicateur de fonctionnalité existe dans le magasin App Configuration, des modifications doivent être apportées au projet Store pour qu’il puisse le lire.
Passer en revue le code
Passez en revue les répertoires dans le volet Explorateur de l’IDE. Notez qu’il y a trois projets : DataEntities, Products et Store. Le projet Store est l’application Blazor. Le projet Products est une bibliothèque .NET Standard qui contient le service de produit. Le projet DataEntities est une bibliothèque .NET Standard qui contient le modèle de produit.
Connexion de l’application au magasin App Configuration
Le fournisseur de configuration App Configuration est nécessaire pour accéder aux valeurs du magasin App Configuration dans une application ASP.NET Core.
Appliquez les modifications suivantes à votre projet Store :
Dans la fenêtre du terminal, accédez au dossier Store :
cd dotnet-feature-flags/StoreExécutez la commande suivante afin d’installer un package NuGet contenant le fournisseur de configuration .NET pour le service App Configuration :
dotnet add package Microsoft.Azure.AppConfiguration.AspNetCore dotnet add package Microsoft.FeatureManagement.AspNetCore dotnet add package Microsoft.Extensions.Configuration.AzureAppConfigurationOuvrez le fichier Store/Program.cs .
Ajoutez les nouvelles références de package en haut du fichier :
using Microsoft.FeatureManagement; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.Configuration.AzureAppConfiguration;Ajoutez ce code sous le commentaire //Add the AddAzureAppConfiguration code.
// Retrieve the connection string var connectionString = builder.Configuration.GetConnectionString("AppConfig"); // Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(connectionString) .UseFeatureFlags(); }); // Register the Feature Management library's services builder.Services.AddFeatureManagement(); builder.Services.AddAzureAppConfiguration();Dans l’extrait de code précédent :
- La méthode
Connects’authentifie auprès du magasin App Configuration. Rappelez-vous que la chaîne de connexion est passée en tant que variable d’environnementConnectionStrings:AppConfig. - La méthode
UseFeatureFlagspermet à la bibliothèque Gestion des fonctionnalités de lire les indicateurs de fonctionnalité à partir du magasin App Configuration. - Les deux appels
builder.Servicesinscrivent les services de la bibliothèque Gestion des fonctionnalités avec le conteneur d’injection de dépendances de l’application.
- La méthode
En bas du fichier, sous // Add the App Configuration middleware, ajoutez ce code :
app.UseAzureAppConfiguration();Le code précédent permet d’ajouter l’intergiciel App Configuration au pipeline de requêtes. L’intergiciel déclenche une opération d’actualisation des paramètres Gestion des fonctionnalités pour chaque demande entrante. C’est ensuite au fournisseur
AzureAppConfigurationde déterminer, en fonction des paramètres d’actualisation, quand se connecter au magasin pour obtenir les valeurs.
Activer une bannière de ventes
Votre application peut maintenant lire l’indicateur de fonctionnalité, mais la page des produits doit être mise à jour pour montrer qu’une vente est en cours. Suivez les étapes ci-dessous :
Ouvrez le fichier Store/Components/Pages/Products.razor .
Au début du fichier, ajoutez le code suivant :
@using Microsoft.FeatureManagement @inject IFeatureManager FeatureManagerLe code précédent importe les espaces de noms de la bibliothèque Gestion des fonctionnalités et injecte l’interface
IFeatureManagerdans le composant.Dans la section @code, ajoutez la variable suivante pour stocker l’état de l’indicateur de fonctionnalité :
private bool saleOn = false;Dans la méthode OnInitializedAsync, ajoutez le code suivant :
saleOn = await FeatureManager.IsEnabledAsync("SeasonalDiscount");La méthode doit se présenter comme le code suivant :
protected override async Task OnInitializedAsync() { saleOn = await FeatureManager.IsEnabledAsync("SeasonalDiscount"); // Simulate asynchronous loading to demonstrate streaming rendering products = await ProductService.GetProducts(); }À la ligne 26, sous le commentaire <!-- Add a sales alert for customers -->, ajoutez le code suivant :
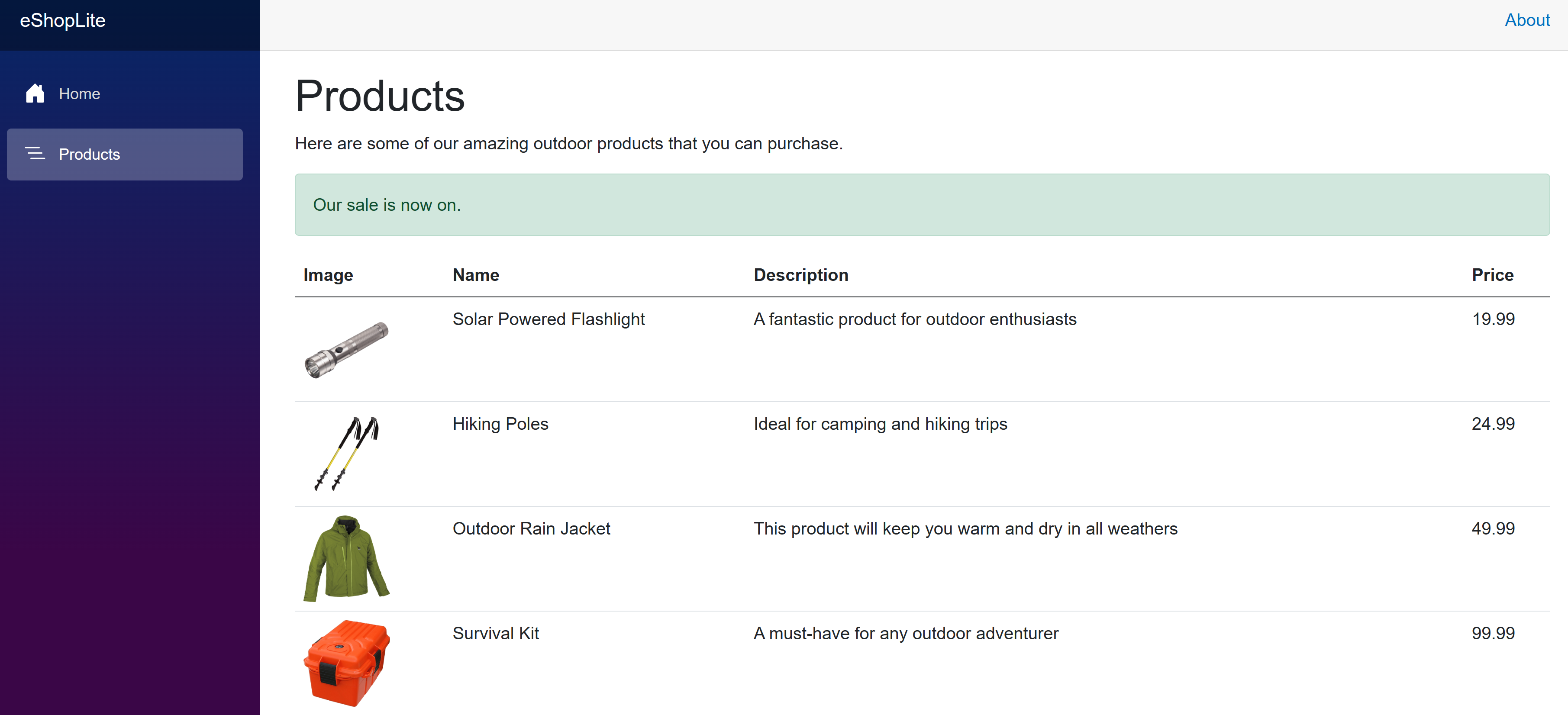
<!-- Add a sales alert for customers --> @if (saleOn) { <div class="alert alert-success" role="alert"> Our sale is now on. </div> }Le code précédent affiche une alerte de vente si l’indicateur de fonctionnalité est activé.
Création de l’application
Vérifiez que vous avez enregistré toutes vos modifications et que vous êtes dans le répertoire dotnet-feature-flags. Dans le terminal, exécutez la commande suivante :
dotnet publish /p:PublishProfile=DefaultContainerExécutez l’application en utilisant Docker :
docker compose up
Test de l’indicateur de fonctionnalité
Pour vérifier que l’indicateur de fonctionnalité fonctionne comme prévu dans un codespace, procédez comme suit :
- Basculez vers l’onglet PORTS, puis à droite de l’adresse locale du port Front End, sélectionnez l’icône du globe. Le navigateur ouvre un nouvel onglet à la page d’accueil.
- Sélectionnez Produits.
Si vous utilisez Visual Studio Code localement, ouvrez http://localhost:32000/products.
Dans le Portail Azure, vous pouvez activer et désactiver l’indicateur de fonctionnalité et actualiser la page des produits pour voir l’indicateur en action.