Exercice – Utiliser des paramètres Bicep avec plusieurs environnements
Maintenant que votre workflow déploie dans vos deux environnements, vous êtes prêt à intégrer l’API tierce pour les évaluations de produit.
Votre équipe de site web vous a fourni les clés API et les URL que votre site web doit utiliser pour accéder au service. Vous avez des valeurs différentes pour vos environnements de test et de production. Dans cette unité, vous mettez à jour votre workflow afin de configurer chacun de vos environnements avec les paramètres appropriés pour l’API d’évaluation de produit.
Pendant ce processus, vous allez :
- Créer des secrets pour les clés API d’évaluation destinées à chacun de vos environnements.
- Mettre à jour le workflow avec les valeurs d’entrée et de secret appropriées pour chaque environnement.
- Mettre à jour votre fichier Bicep afin de propager les paramètres dont vous avez besoin pour l’API d’évaluation de produit.
- Passer en revue les résultats du workflow et les changements de votre environnement Azure.
Ajouter des secrets
Vous décidez de stocker les clés API dans des secrets GitHub, pour qu’elles soient protégées de manière appropriée.
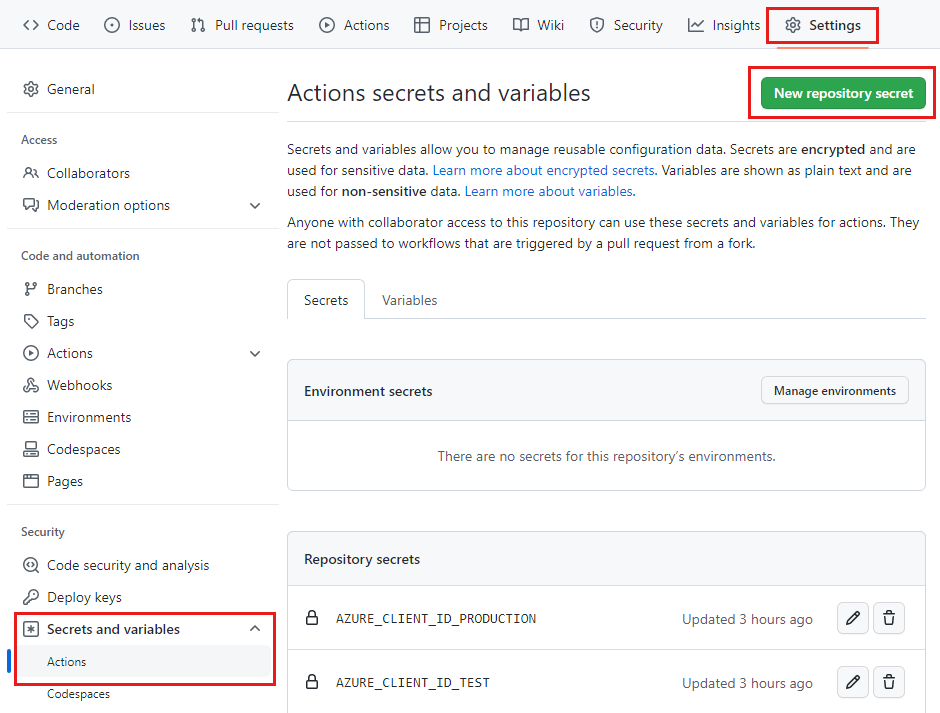
Dans votre navigateur, accédez à Paramètres>Secrets et variables>Actions.

Sélectionnez le bouton New repository secret.
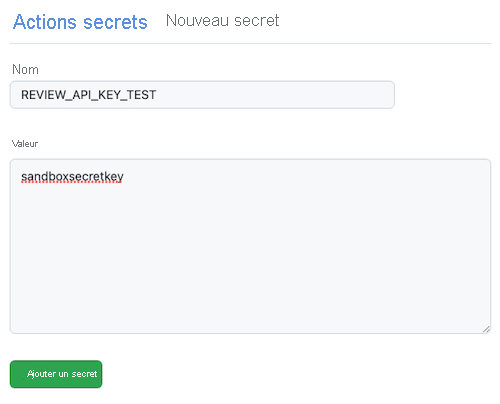
Entrez REVIEW_API_KEY_TEST comme nom de secret et sandboxsecretkey comme valeur.

Sélectionnez Ajouter un secret.
Répétez le processus pour ajouter un autre secret nommé REVIEW_API_KEY_PRODUCTION avec la valeur productionsecretkey. Sélectionnez Ajouter un secret.
Mettre à jour le fichier deploy.yml pour utiliser les nouveaux paramètres
Dans Visual Studio Code, ouvrez le fichier deploy.yml.
Mettez à jour le déclencheur de workflow afin d’ajouter de nouvelles valeurs pour les paramètres
inputsetsecrets:on: workflow_call: inputs: environmentType: required: true type: string resourceGroupName: required: true type: string reviewApiUrl: required: true type: string secrets: AZURE_CLIENT_ID: required: true AZURE_TENANT_ID: required: true AZURE_SUBSCRIPTION_ID: required: true reviewApiKey: required: trueNotez que vous incluez les URL d’API en tant qu’entrées, car il ne s’agit pas de valeurs secrètes.
Dans le travail
validate, mettez à jour les étapes pour ajouter les nouveaux paramètres de déploiement :jobs: validate: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - if: inputs.environmentType != 'Production' uses: azure/arm-deploy@v1 name: Run preflight validation with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ inputs.resourceGroupName }} template: ./deploy/main.bicep parameters: > environmentType=${{ inputs.environmentType }} reviewApiUrl=${{ inputs.reviewApiUrl }} reviewApiKey=${{ secrets.reviewApiKey }} deploymentMode: Validate - if: inputs.environmentType == 'Production' uses: azure/arm-deploy@v1 name: Run what-if with: failOnStdErr: false resourceGroupName: ${{ inputs.resourceGroupName }} template: ./deploy/main.bicep parameters: > environmentType=${{ inputs.environmentType }} reviewApiUrl=${{ inputs.reviewApiUrl }} reviewApiKey=${{ secrets.reviewApiKey }} additionalArguments: --what-ifMettez à jour le travail
deploypour ajouter les nouveaux paramètres de déploiement :deploy: needs: validate environment: ${{ inputs.environmentType }} runs-on: ubuntu-latest outputs: appServiceAppHostName: ${{ steps.deploy.outputs.appServiceAppHostName }} steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy Bicep file with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ inputs.resourceGroupName }} template: ./deploy/main.bicep parameters: > environmentType=${{ inputs.environmentType }} reviewApiUrl=${{ inputs.reviewApiUrl }} reviewApiKey=${{ secrets.reviewApiKey }}Enregistrez les modifications apportées au fichier.
Mettre à jour le fichier workflow.yml pour fournir les nouveaux paramètres
Dans Visual Studio Code, ouvrez le fichier workflow.yml.
Ajoutez les entrées
reviewApiUrlet les secretsreviewApiKeypour chaque environnement :name: deploy-toy-website-environments concurrency: toy-company on: push: branches: - main workflow_dispatch: permissions: id-token: write contents: read jobs: # Lint the Bicep file. lint: uses: ./.github/workflows/lint.yml # Deploy to the test environment. deploy-test: uses: ./.github/workflows/deploy.yml needs: lint with: environmentType: Test resourceGroupName: ToyWebsiteTest reviewApiUrl: https://sandbox.contoso.com/reviews secrets: AZURE_CLIENT_ID: ${{ secrets.AZURE_CLIENT_ID_TEST }} AZURE_TENANT_ID: ${{ secrets.AZURE_TENANT_ID }} AZURE_SUBSCRIPTION_ID: ${{ secrets.AZURE_SUBSCRIPTION_ID }} reviewApiKey: ${{ secrets.REVIEW_API_KEY_TEST }} # Deploy to the production environment. deploy-production: uses: ./.github/workflows/deploy.yml needs: deploy-test with: environmentType: Production resourceGroupName: ToyWebsiteProduction reviewApiUrl: https://api.contoso.com/reviews secrets: AZURE_CLIENT_ID: ${{ secrets.AZURE_CLIENT_ID_PRODUCTION }} AZURE_TENANT_ID: ${{ secrets.AZURE_TENANT_ID }} AZURE_SUBSCRIPTION_ID: ${{ secrets.AZURE_SUBSCRIPTION_ID }} reviewApiKey: ${{ secrets.REVIEW_API_KEY_PRODUCTION }}Enregistrez les modifications apportées au fichier.
Mettre à jour le fichier Bicep
Ouvrez le fichier main.bicep.
Sous les paramètres déjà présents dans le fichier, ajoutez les paramètres suivants pour la nouvelle API d’évaluation :
@description('The URL to the product review API.') param reviewApiUrl string @secure() @description('The API key to use when accessing the product review API.') param reviewApiKey stringMettez à jour la définition de ressource
appServiceApppour fournir l’URL et la clé de l’API d’évaluation à l’application, afin que le code de votre site web puisse les utiliser :resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'APPINSIGHTS_INSTRUMENTATIONKEY' value: applicationInsights.properties.InstrumentationKey } { name: 'APPLICATIONINSIGHTS_CONNECTION_STRING' value: applicationInsights.properties.ConnectionString } { name: 'ReviewApiUrl' value: reviewApiUrl } { name: 'ReviewApiKey' value: reviewApiKey } ] } } }Enregistrez les modifications apportées au fichier.
Validez vos changements et poussez-les vers votre dépôt Git avec les commandes suivantes :
git add . git commit -m "Add new review API settings to Bicep file and workflow" git push
Passer en revue les résultats du déploiement
Dans votre navigateur, accédez aux exécutions de votre workflow.
Sélectionnez la dernière exécution.
Sélectionnez l’exécution la plus récente de votre workflow.
Attendez que le workflow se mette en pause avant le travail deploy-production / deploy. Le workflow peut mettre quelques minutes pour atteindre ce point.
Approuvez le déploiement dans l’environnement de production en sélectionnant Review deployments, puis sélectionnez Production et Approve and deploy.
Attendez la fin de l’exécution du workflow.
Sélectionnez Code, puis l’environnement Production.
Notez que vous voyez maintenant plusieurs déploiements dans l’historique de l’environnement.
Dans votre navigateur, accédez au Portail Azure.
Accédez au groupe de ressources ToyWebsiteProduction.
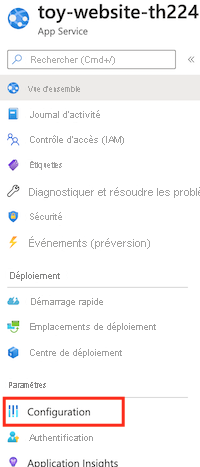
Dans la liste des ressources, ouvrez l’application Azure App Service.
Sélectionnez Configuration.

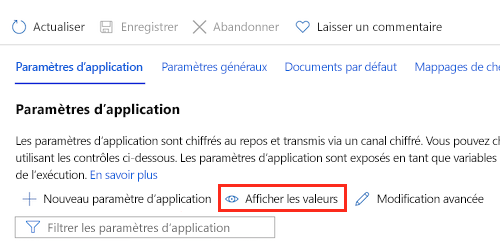
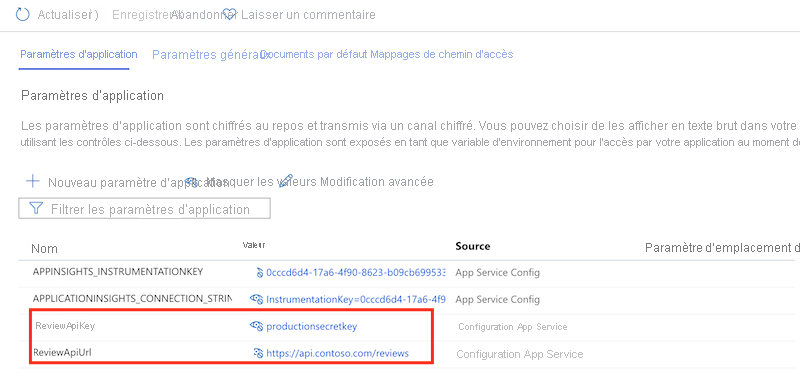
Sélectionnez Afficher les valeurs.

Notez que les valeurs des paramètres ReviewApiKey et ReviewApiUrl sont définies sur les valeurs que vous avez configurées pour l’environnement de production.

Comparez les valeurs actuelles aux paramètres de configuration de l’application App Service dans le groupe de ressources ToyWebsiteTest. Notez que les valeurs sont différentes.
Nettoyer les ressources
Maintenant que vous avez terminé l’exercice, vous pouvez supprimer les ressources afin de ne pas avoir à payer pour.
Dans le terminal Visual Studio Code, exécutez les commandes suivantes :
az group delete --resource-group ToyWebsiteTest --yes --no-wait
az group delete --resource-group ToyWebsiteProduction --yes --no-wait
Le groupe de ressources est supprimé en arrière-plan.
Remove-AzResourceGroup -Name ToyWebsiteTest -Force
Remove-AzResourceGroup -Name ToyWebsiteProduction -Force