Exercice : Ajouter plusieurs environnements à votre workflow
Vous êtes maintenant prêt à mettre à jour votre workflow pour le déploiement dans vos environnements de test et de production. Dans cette unité, vous mettez à jour votre workflow pour utiliser des workflows appelés afin de pouvoir réutiliser les travaux dans les différents environnements.
Pendant ce processus, vous allez :
- Ajouter un workflow réutilisable pour le travail lint.
- Ajouter un workflow réutilisable qui définit les travaux nécessaires pour le déploiement dans n’importe quel environnement.
- Mettre à jour votre workflow pour utiliser les workflows appelés.
- Exécuter votre workflow et consultez les résultats.
Ajouter un workflow réutilisable pour le travail lint
Le travail lint se produit une seule fois pendant l’exécution du workflow, indépendamment du nombre d’environnements sur lesquels le workflow déploie. Vous n’avez donc pas vraiment besoin d’utiliser un workflow appelé pour le travail lint. Toutefois, pour que votre fichier de définition de workflow principal soit simple et facile à lire, vous définissez le travail lint dans un fichier de workflow séparé.
Dans Visual Studio Code, créez un fichier dans le dossier .github/workflows nommé lint.yml.

Collez la définition de workflow suivante dans le fichier :
name: lint on: workflow_call: jobs: lint: name: Lint code runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - name: Lint code run: | az bicep build --file deploy/main.bicepLe travail lint est le même que celui qui est déjà dans workflow, mais dans un fichier de workflow séparé.
Enregistrer vos modifications et fermez le fichier.
Ajouter un workflow réutilisable pour le déploiement
Créez un workflow réutilisable qui définit tous les travaux nécessaires pour déployer chacun de vos environnements. Vous utilisez des entrées et des secrets pour spécifier les paramètres susceptibles de varier d’un environnement à l’autre.
Créez un fichier dans le dossier .gitHub/workflows nommé deploy.yml.

Ce fichier représente toutes les activités de déploiement qui s’exécutent dans chacun de vos environnements.
Collez le nom du workflow, le déclencheur, les entrées et les secrets suivants dans le fichier :
name: deploy on: workflow_call: inputs: environmentType: required: true type: string resourceGroupName: required: true type: string secrets: AZURE_CLIENT_ID: required: true AZURE_TENANT_ID: required: true AZURE_SUBSCRIPTION_ID: required: trueNotes
Quand vous commencez à travailler avec votre fichier YAML dans Visual Studio Code, vous pouvez voir des lignes ondulées rouges indiquant un problème. Il arrive en effet que l’extension Visual Studio Code pour les fichiers YAML devine de façon incorrecte le schéma du fichier.
Vous pouvez ignorer les problèmes signalés par l’extension. Sinon, si vous préférez, vous pouvez ajouter le code suivant en haut du fichier pour supprimer la recherche de l’extension :
# yaml-language-server: $schema=./deploy.ymlSous les secrets, collez la définition du travail de validation :
jobs: validate: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - if: inputs.environmentType != 'Production' uses: azure/arm-deploy@v1 name: Run preflight validation with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ inputs.resourceGroupName }} template: ./deploy/main.bicep parameters: > environmentType=${{ inputs.environmentType }} deploymentMode: Validate - if: inputs.environmentType == 'Production' uses: azure/arm-deploy@v1 name: Run what-if with: failOnStdErr: false resourceGroupName: ${{ inputs.resourceGroupName }} template: ./deploy/main.bicep parameters: > environmentType=${{ inputs.environmentType }} additionalArguments: --what-ifNotez qu’une condition est appliquée à ces travaux. La validation préalable s’exécute uniquement pour les environnements hors production. L’opération de simulation s’exécute uniquement pour les environnements de production. Dans le module précédent du parcours d’apprentissage, vous avez utilisé des travaux séparés pour ces opérations, mais ici vous les combinez pour simplifier le workflow.
Conseil
Les fichiers YAML sont sensibles à l’indentation. Si vous tapez ou que vous collez ce code, veillez à ce que l’indentation soit correcte. Plus loin dans cet exercice, vous examinerez la définition complète du workflow YAML pour vérifier que votre fichier y correspond.
Sous le travail de validation, collez la définition du travail de déploiement :
deploy: needs: validate environment: ${{ inputs.environmentType }} runs-on: ubuntu-latest outputs: appServiceAppHostName: ${{ steps.deploy.outputs.appServiceAppHostName }} steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy Bicep file with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ inputs.resourceGroupName }} template: ./deploy/main.bicep parameters: > environmentType=${{ inputs.environmentType }}Sous le travail de déploiement, collez la définition du travail de test d’acceptation de build :
smoke-test: runs-on: ubuntu-latest needs: deploy steps: - uses: actions/checkout@v3 - run: | $container = New-PesterContainer ` -Path 'deploy/Website.Tests.ps1' ` -Data @{ HostName = '${{needs.deploy.outputs.appServiceAppHostName}}' } Invoke-Pester ` -Container $container ` -CI name: Run smoke tests shell: pwshVérifiez que votre fichier deploy.yml ressemble à l’exemple suivant :
name: deploy on: workflow_call: inputs: environmentType: required: true type: string resourceGroupName: required: true type: string secrets: AZURE_CLIENT_ID: required: true AZURE_TENANT_ID: required: true AZURE_SUBSCRIPTION_ID: required: true jobs: validate: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - if: inputs.environmentType != 'Production' uses: azure/arm-deploy@v1 name: Run preflight validation with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ inputs.resourceGroupName }} template: ./deploy/main.bicep parameters: > environmentType=${{ inputs.environmentType }} deploymentMode: Validate - if: inputs.environmentType == 'Production' uses: azure/arm-deploy@v1 name: Run what-if with: failOnStdErr: false resourceGroupName: ${{ inputs.resourceGroupName }} template: ./deploy/main.bicep parameters: > environmentType=${{ inputs.environmentType }} additionalArguments: --what-if deploy: needs: validate environment: ${{ inputs.environmentType }} runs-on: ubuntu-latest outputs: appServiceAppHostName: ${{ steps.deploy.outputs.appServiceAppHostName }} steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy Bicep file with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ inputs.resourceGroupName }} template: ./deploy/main.bicep parameters: > environmentType=${{ inputs.environmentType }} smoke-test: runs-on: ubuntu-latest needs: deploy steps: - uses: actions/checkout@v3 - run: | $container = New-PesterContainer ` -Path 'deploy/Website.Tests.ps1' ` -Data @{ HostName = '${{needs.deploy.outputs.appServiceAppHostName}}' } Invoke-Pester ` -Container $container ` -CI name: Run smoke tests shell: pwshEnregistrez les modifications apportées au fichier.
Mettre à jour la définition de workflow pour utiliser les modèles
Ouvrez le fichier workflow.yml dans le dossier .github/workflows.
Supprimez le contenu de la section
env:, y compris les deux variables d’environnement. Vous les remplacez par des variables propres à l’environnement par la suite.Supprimez le contenu de la définition de travail
lint:et remplacez-le par le code suivant pour utiliser le fichier lint.yml que vous avez créé précédemment :# Lint the Bicep file. lint: uses: ./.github/workflows/lint.ymlSupprimez tout le contenu du fichier sous le travail lint que vous avez mis à jour.
En bas du fichier, ajoutez le code suivant pour déployer dans l’environnement de test :
# Deploy to the test environment. deploy-test: uses: ./.github/workflows/deploy.yml needs: lint with: environmentType: Test resourceGroupName: ToyWebsiteTest secrets: AZURE_CLIENT_ID: ${{ secrets.AZURE_CLIENT_ID_TEST }} AZURE_TENANT_ID: ${{ secrets.AZURE_TENANT_ID }} AZURE_SUBSCRIPTION_ID: ${{ secrets.AZURE_SUBSCRIPTION_ID }}Sous le code que vous venez d’ajouter, ajoutez le code suivant pour le déploiement dans l’environnement de production :
# Deploy to the production environment. deploy-production: uses: ./.github/workflows/deploy.yml needs: deploy-test with: environmentType: Production resourceGroupName: ToyWebsiteProduction secrets: AZURE_CLIENT_ID: ${{ secrets.AZURE_CLIENT_ID_PRODUCTION }} AZURE_TENANT_ID: ${{ secrets.AZURE_TENANT_ID }} AZURE_SUBSCRIPTION_ID: ${{ secrets.AZURE_SUBSCRIPTION_ID }}Votre workflow mis à jour exécute le travail lint une fois. Il utilise ensuite le workflow appelé deploy.yml deux fois : une fois par environnement. Cela permet d’avoir une définition de workflow claire et facile à comprendre. Les commentaires du fichier YAML identifient l’environnement cible de chaque travail.
Vérifiez que votre fichier workflow.yml est similaire à l’exemple ci-dessous :
name: deploy-toy-website-environments concurrency: toy-company on: push: branches: - main workflow_dispatch: permissions: id-token: write contents: read jobs: # Lint the Bicep file. lint: uses: ./.github/workflows/lint.yml # Deploy to the test environment. deploy-test: uses: ./.github/workflows/deploy.yml needs: lint with: environmentType: Test resourceGroupName: ToyWebsiteTest secrets: AZURE_CLIENT_ID: ${{ secrets.AZURE_CLIENT_ID_TEST }} AZURE_TENANT_ID: ${{ secrets.AZURE_TENANT_ID }} AZURE_SUBSCRIPTION_ID: ${{ secrets.AZURE_SUBSCRIPTION_ID }} # Deploy to the production environment. deploy-production: uses: ./.github/workflows/deploy.yml needs: deploy-test with: environmentType: Production resourceGroupName: ToyWebsiteProduction secrets: AZURE_CLIENT_ID: ${{ secrets.AZURE_CLIENT_ID_PRODUCTION }} AZURE_TENANT_ID: ${{ secrets.AZURE_TENANT_ID }} AZURE_SUBSCRIPTION_ID: ${{ secrets.AZURE_SUBSCRIPTION_ID }}Enregistrez vos modifications.
Commitez et poussez (push) vos modifications à votre dépôt Git en exécutant les commandes suivantes dans le terminal Visual Studio Code :
git add . git commit -m "Add reusable workflows" git pushPuisqu’il s’agit de votre premier envoi vers ce dépôt, vous pouvez être invité à vous connecter.
Sur Windows, tapez 1 pour vous authentifier à l’aide d’un navigateur web, puis sélectionnez Entrée.
Sur macOS, sélectionnez Autoriser.
Une fenêtre de navigateur s’affiche. Vous devrez peut-être vous reconnecter à GitHub. Sélectionnez Autoriser.
Regarder l’exécution du workflow
Dans votre navigateur, accédez à Actions.
La première exécution de votre workflow, appelée commit initial, est signalée comme ayant échoué. GitHub a automatiquement exécuté le workflow quand vous avez créé le dépôt. L’exécution a échoué en raison des secrets qui n’étaient pas prêts à ce moment-là. Vous pouvez ignorer cet échec.
Sélectionnez le workflow deploy-toy-website-environments.
Sélectionnez l’exécution la plus récente de votre workflow.
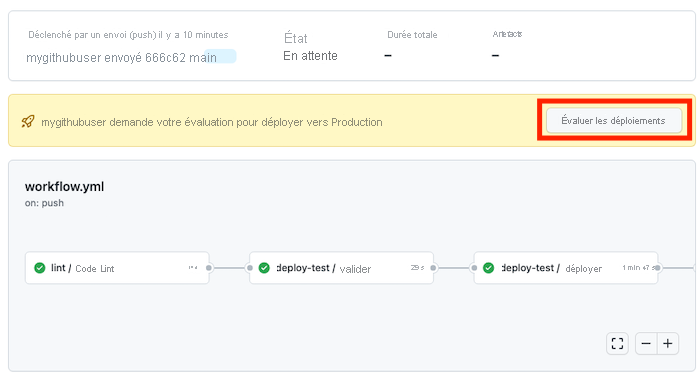
Notez que l’exécution du workflow montre tous les travaux que vous avez définis dans les fichiers YAML.
Certains avertissements sont listés dans le panneau Annotations. Tous ces avertissements sont dus à la façon dont Bicep écrit des messages d’information dans le journal du workflow. Vous pouvez ignorer ces avertissements.
Attendez que le workflow se mette en pause avant le travail deploy-production / deploy. Le workflow peut mettre quelques minutes pour atteindre ce point.

Approuvez le déploiement dans l’environnement de production en sélectionnant le bouton Review deployments.
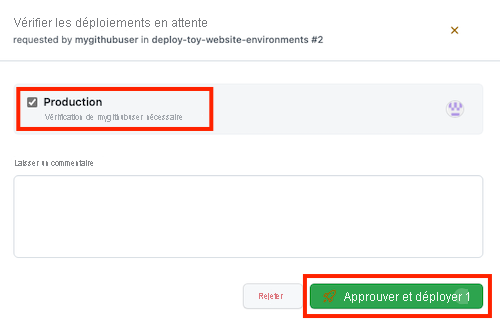
Sélectionnez l’environnement Production et sélectionnez le bouton Approve and deploy.

Attendez la fin de l’exécution du workflow. Le workflow s’exécute correctement.
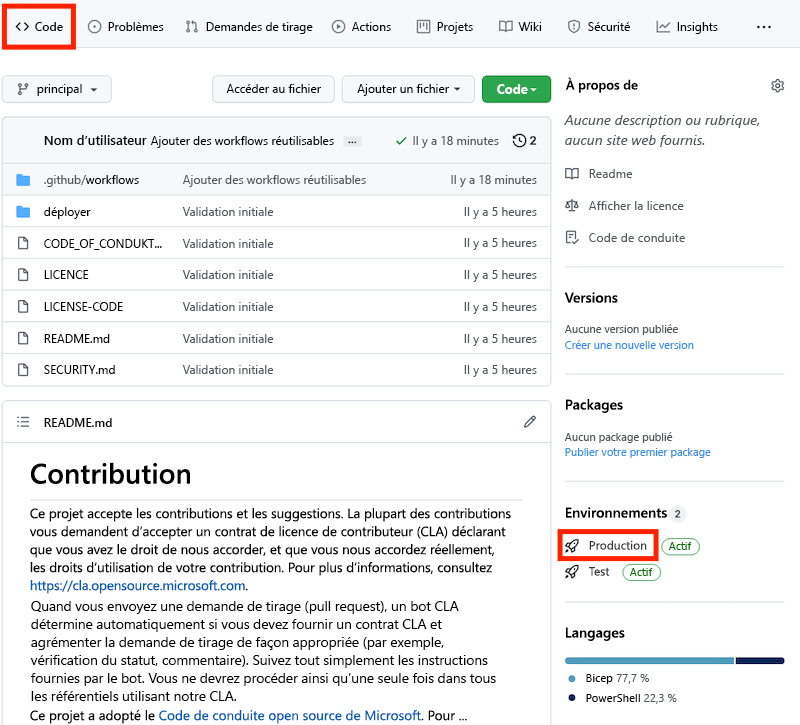
Sélectionnez Code.
Sélectionnez le déploiement de Production.

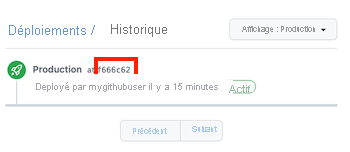
Notez que, dans l’écran de déploiement, vous voyez une vue d’ensemble de l’historique de déploiement de l’environnement de production.

Sélectionnez l’identifiant de commit.
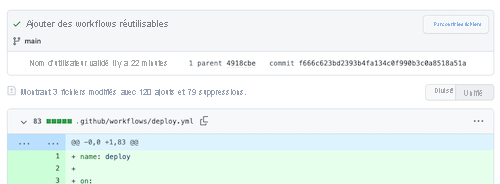
Notez que GitHub vous montre la liste des validations ajoutées dans le déploiement. Cela vous permet de consulter les changements dans votre environnement au fil du temps.

Dans votre navigateur, accédez au Portail Azure.
Accédez au groupe de ressources ToyWebsiteProduction.
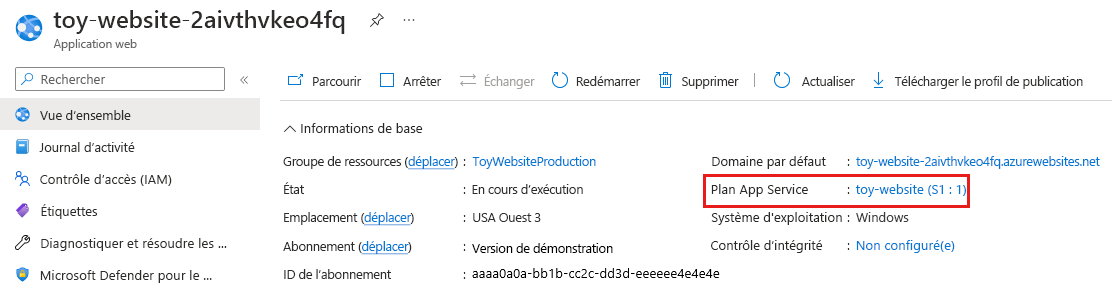
Dans la liste des ressources, ouvrez l’application Azure App Service.

Notez que le type de plan App Service est S1.
Accédez à l’application App Service dans le groupe de ressources ToyWebsiteTest.
Notez que le type de plan App Service est F1. Les deux environnements utilisent des paramètres différents, tels que vous les avez définis dans votre fichier Bicep.