Exercice - Ajouter des scripts d’interaction manuelle à un objet
Le script ObjectManipulator prend en charge la modalité « manipulation directe » du modèle d’entrée « mains et contrôleurs de mouvement ». Quand le script est attaché à un objet, l’utilisateur peut déplacer, mettre à l’échelle ou faire pivoter l’objet avec les mains. Dans cet exercice, vous créez deux cubes, leur attachez les scripts nécessaires, puis déplacer les cubes.
Ajouter et ajuster le premier cube
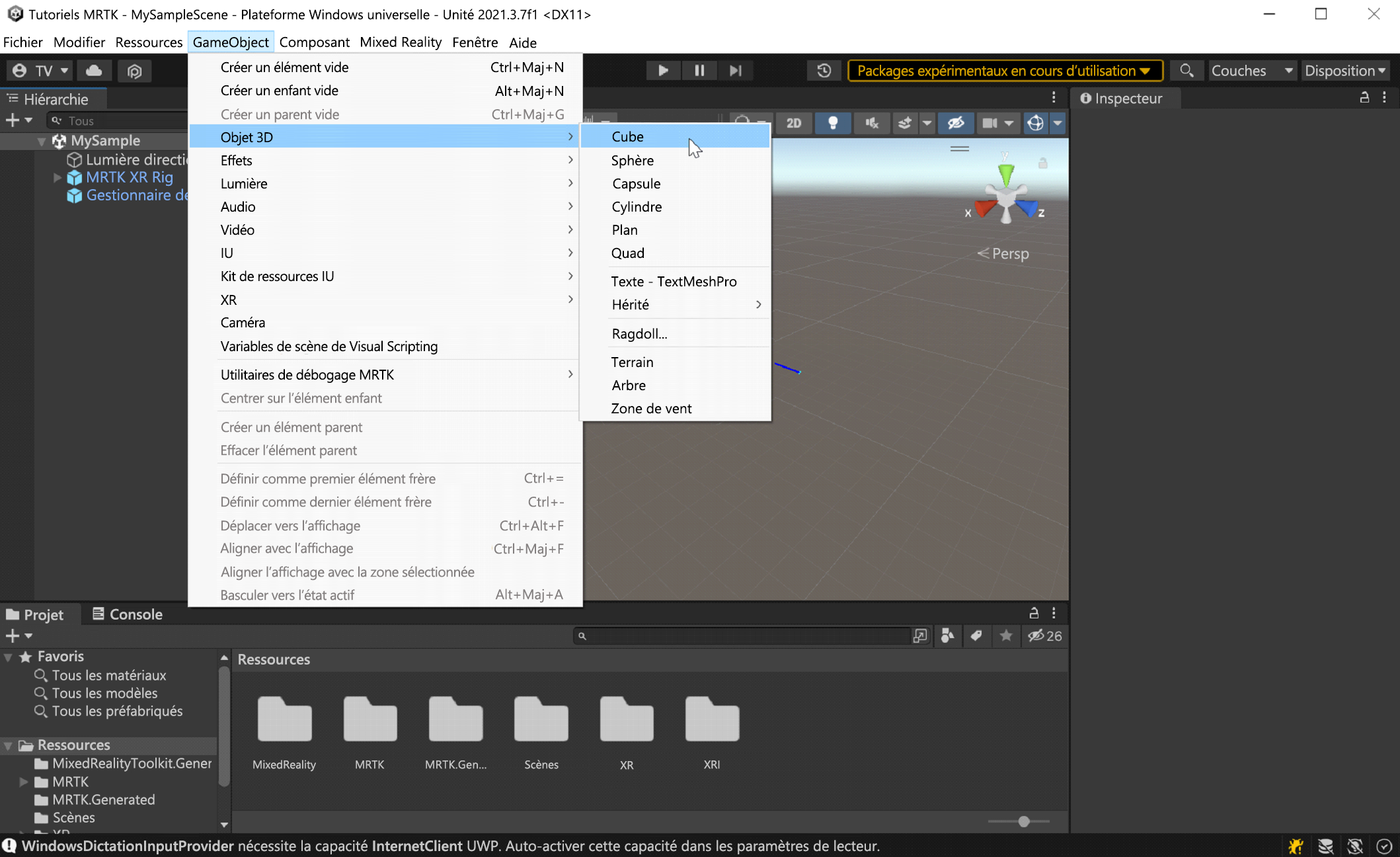
Dans la barre de menus, sélectionnez GameObject>3D Object>Cube.

La taille par défaut du cube est d’un mètre carré, ce qui est trop grand pour nos besoins. Nous allons réduire la taille à 20x20x20 centimètres.
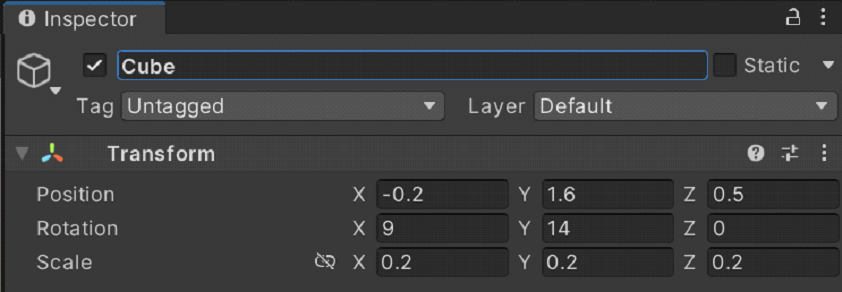
Sélectionnez le cube, puis, dans Inspecteur, définissez les valeurs Transformation/Mise à l’échelle du cube sur l’élément suivant :
X = 0,2, Y = 0,2, Z = 0,2
Le cube a été placé dans la scène à la position par défaut (0, 0, 0). Cela signifie que le cube se trouve à la même position que le casque de l’utilisateur, et que l’utilisateur ne peut pas voir le cube s’il ne recule pas. Nous changeons les valeurs de position du cube pour pouvoir le voir.
Dans Inspecteur, définissez les valeurs Transformation/Mise à l’échelle du cube sur :
X = -0.2, Y = 1.6, Z = 0.5

Nous voulons pouvoir voir trois côtés du cube, donc nous changeons également la rotation du cube.
Remarque
La hauteur du cube est définie sur 1,6 pour correspondre à la hauteur de Camera Offset sur MRTK XR Rig, ce qui le place à peu près au niveau de l’œil.
Dans Inspector, définissez les valeurs Transform/Rotation du cube sur :
X = 9, Y = 14, Z = 0 f
Conseil
Pour effectuer un zoom avant sur le cube, sélectionnez-le, vérifiez que le curseur pointe sur la fenêtre Scène, puis appuyez sur la touche F. Vous pouvez faire un zoom avant sur n’importe quel objet de cette façon.
Ajouter les scripts au cube
Pour qu’un objet puisse être « saisi » avec des mains suivies, il doit avoir deux composants attachés :
- Un composant Collider (vous n’avez pas besoin de faire quoi que ce soit ici, le cube d’Unity a déjà un Box Collider attaché par défaut)
- Le composant Object Manipulator (Script)
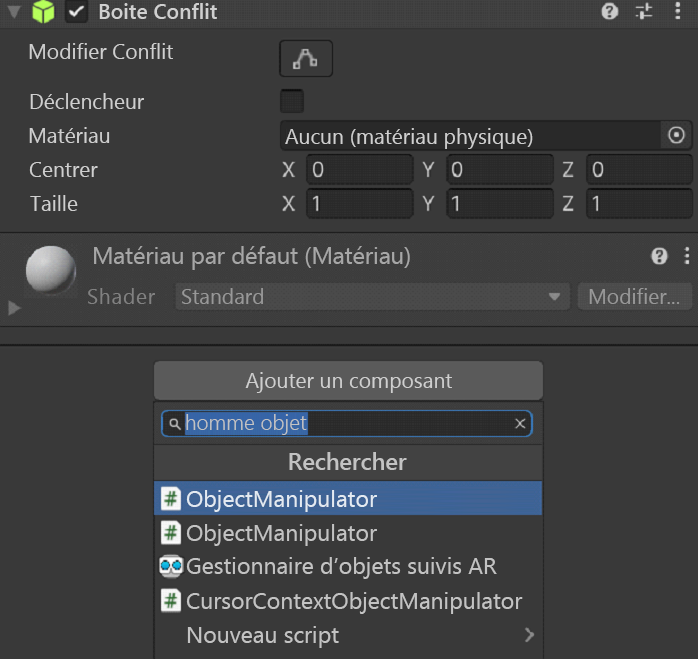
Sélectionnez le cube, dans la fenêtre Inspecteur, cliquez sur le bouton Ajouter un composant, puis recherchez et sélectionnez le script Manipulateur d’objet.

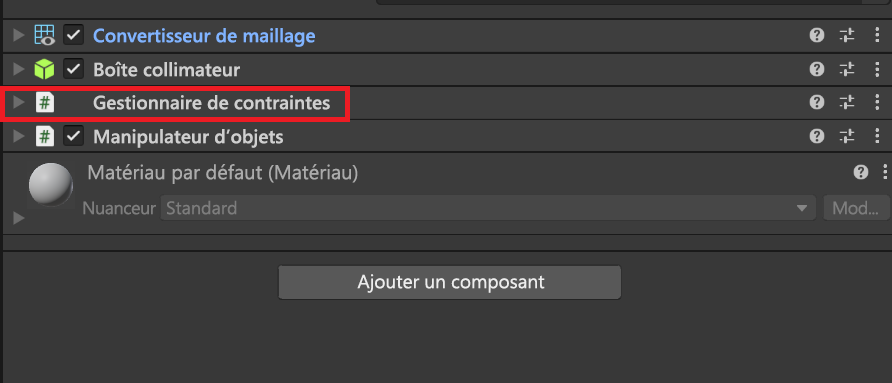
Le script ObjectManipulator permet de déplacer un objet, de modifier sa taille et de le faire pivoter à l’aide d’une ou deux mains. Quand vous ajoutez le script Object Manipulator, le script Constraint Manager est automatiquement ajouté également, car le premier dépend du deuxième.

Mettre à jour le matériau du cube
Pour des raisons de performances, nous vous recommandons d’utiliser des matériaux MRTK au lieu des matériaux Unity par défaut.
- Le cube étant toujours sélectionné, recherchez la section Matériaux du composant Mesh Renderer.
- Remplacez le matériau par défaut par le matériau MRTK_Standard_White, situé sous MRTK Standard Assets>Matériaux. Vous pouvez effectuer un glisser-déplacer du matériau du volet Projet vers la section Matériaux.
Ajouter un deuxième cube
Dans Hiérarchie, cliquez avec le bouton droit sur le cube, puis sélectionnez Dupliquer. Le cube dupliqué apparaît avec le nom Cube (1).
Cliquez avec le bouton droit sur le cube d’origine, sélectionnez Renommer, puis nommez le cube Near Cube.
Cliquez avec le bouton droit sur le cube dupliqué, sélectionnez Renommer, puis nommez le cube Far Cube.
Pour le moment, il semble n’y avoir qu’un cube dans la vue Scene. C’est parce que Near Cube et Far Cube sont exactement au même endroit. Changeons la position et la rotation de Far Cube.
Tout en conservant Far Cube sélectionné, changez ses valeurs dans son composant Transform comme ceci :
Position : X = 0,6, Y = 1,6, Z = 1,1
Rotation : X = 27, Y = 0, Z = 0
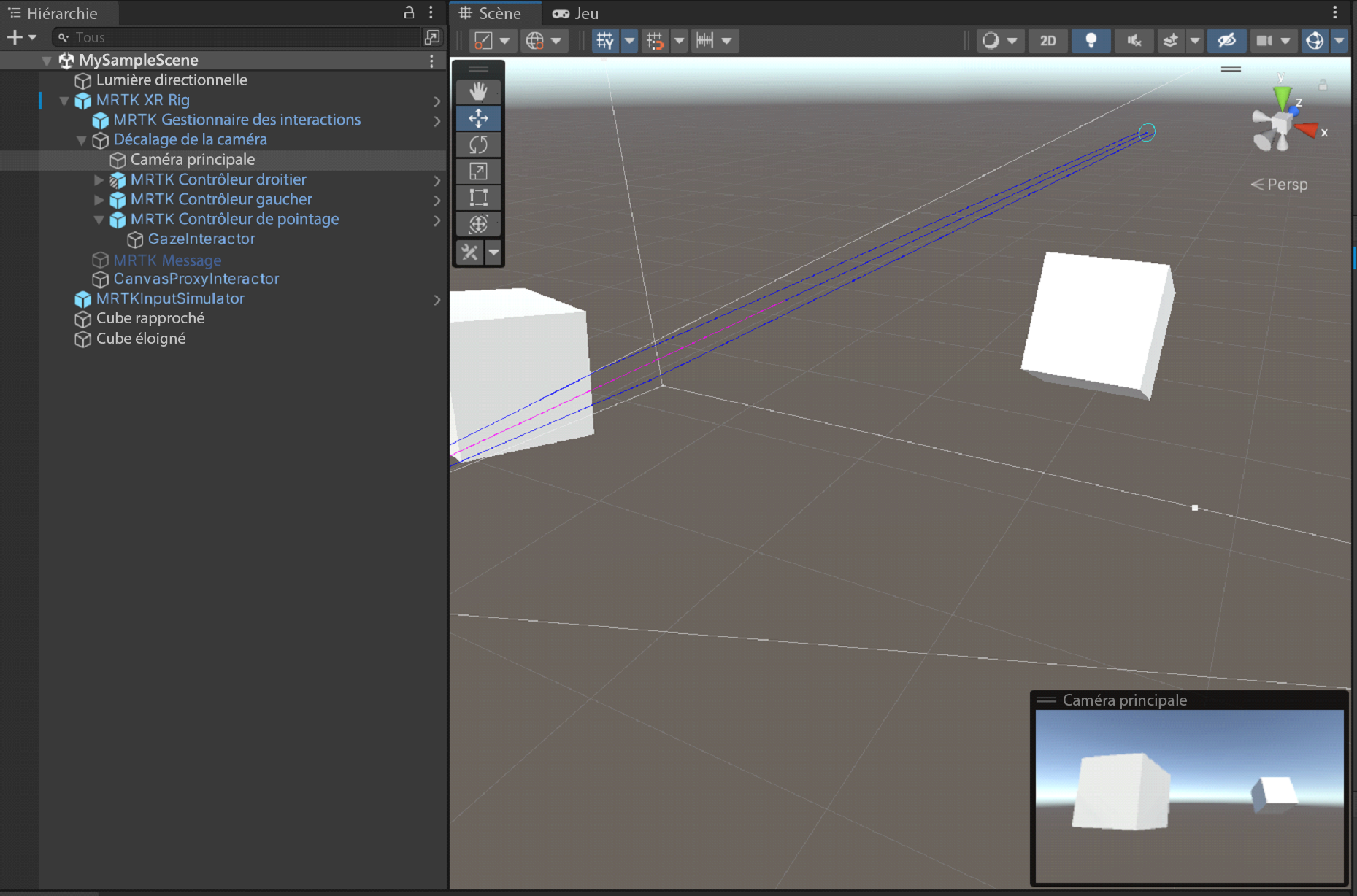
La caméra doit désormais voir Near Cube sur la gauche, et Far Cube un peu plus loin sur la droite. Pour le confirmer, dans Hierarchy, sélectionnez Main Camera (sous MRTK XR Rig>Camera Offset) et regardez la fenêtre Main Camera dans la fenêtre Scene.

Conseil
Si vous voulez que la vue dans la fenêtre Scene ressemble davantage à ce que voit la caméra, faites un défilement dans la fenêtre Scene. Vous devrez peut-être définir les Indicateurs d’effacement de la caméra à Skybox, si ce n’est pas le cas par défaut.
Saisir et déplacer les cubes en mode Lecture
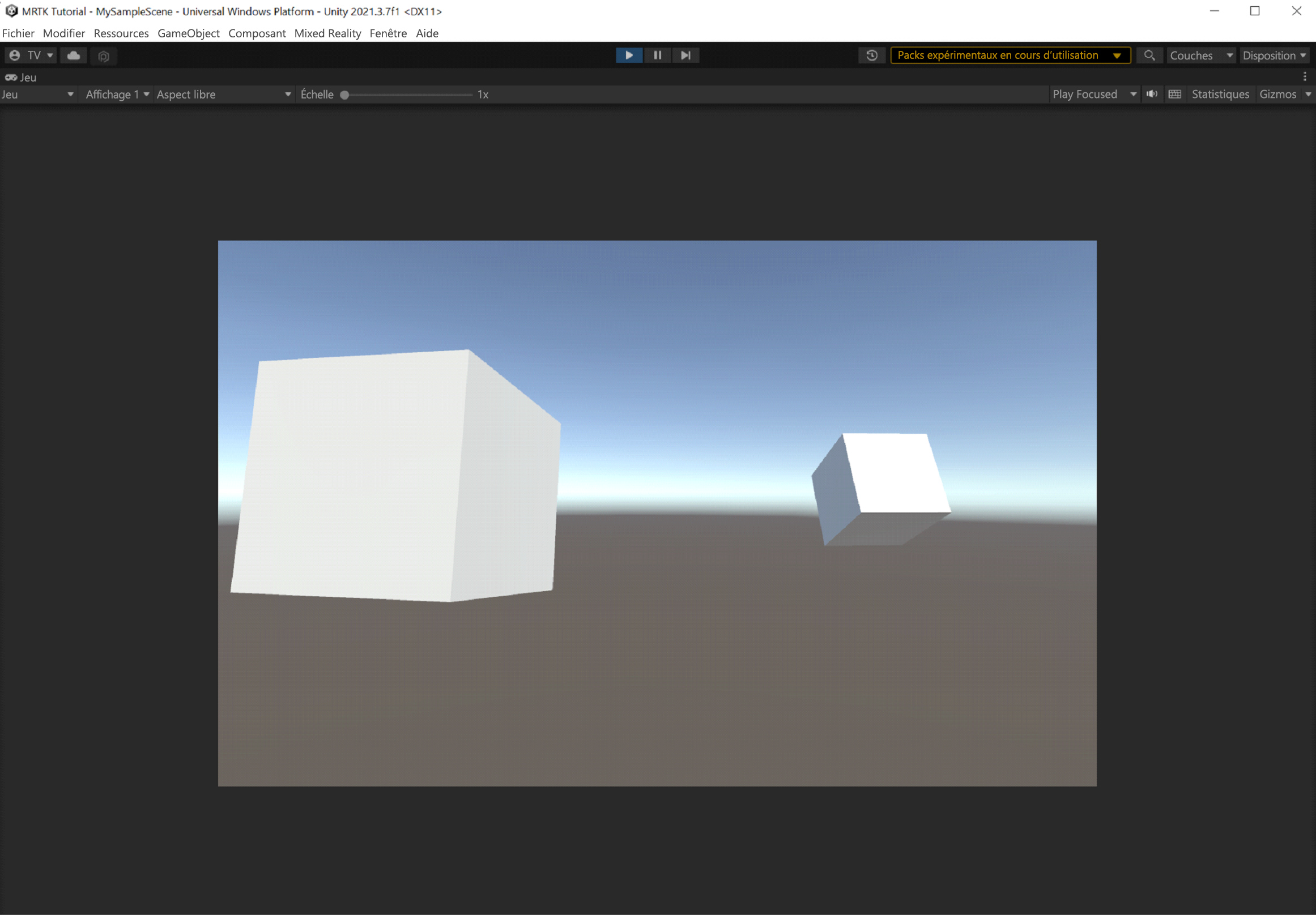
Sélectionnez le bouton Lecture. Au démarrage de la lecture du projet, la vue bascule vers la fenêtre Game.

Remarque
Avant de lancer la lecture, vérifiez qu’il existe un profil valide défini sous Paramètres du projet>MRTK3.
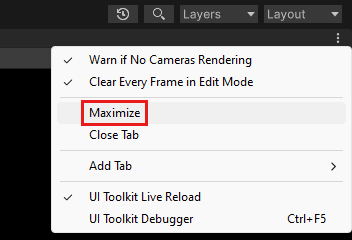
Sélectionnez le bouton représentant trois points dans le coin supérieur droit de la fenêtre Jeu, puis sélectionnez Agrandir.

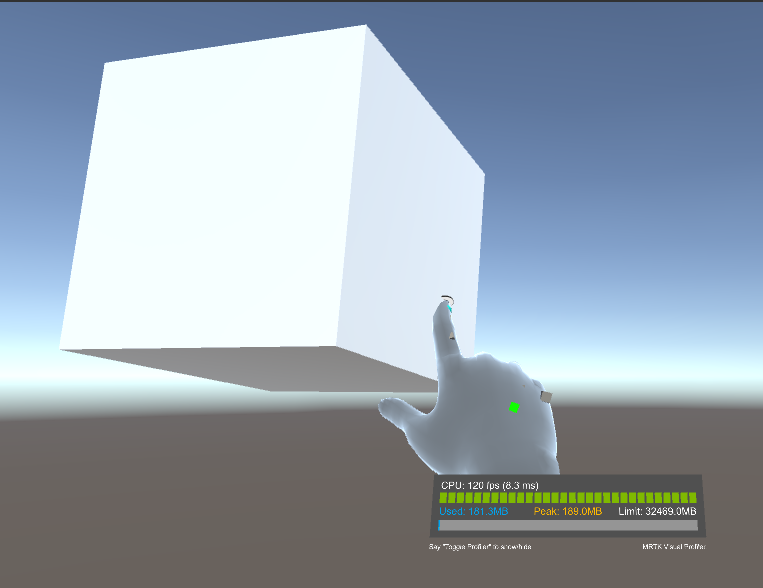
Appuyez sur la barre d’espace pour faire apparaître la main droite simulée dans la vue.
Déplacez la main simulée vers Near Cube jusqu’à ce qu’elle touche le côté ou le bas du cube.

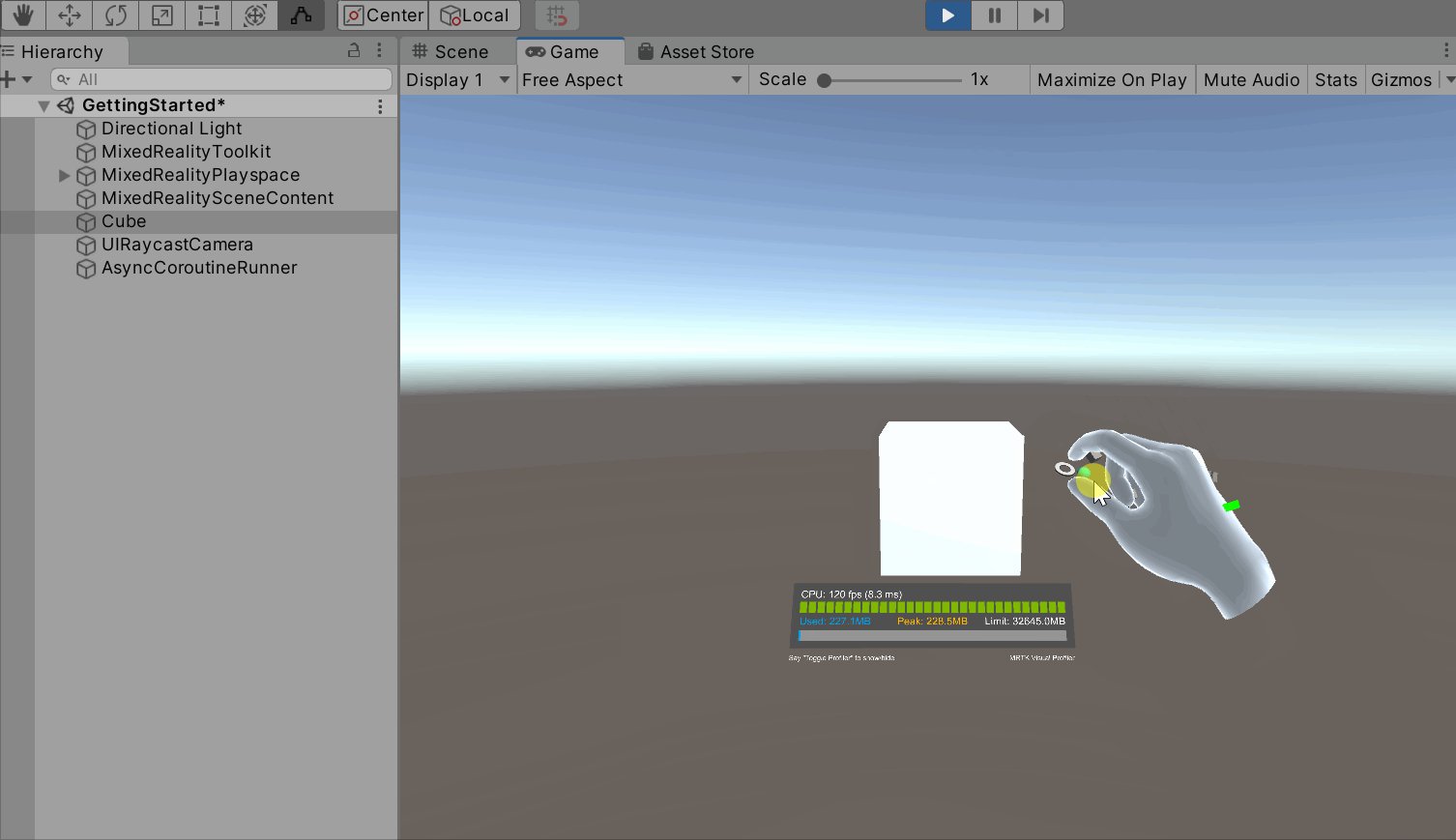
Appuyez sur le bouton gauche de la souris (cela permet à la main de « saisir » le cube), puis faites glisser le cube autour de la scène.
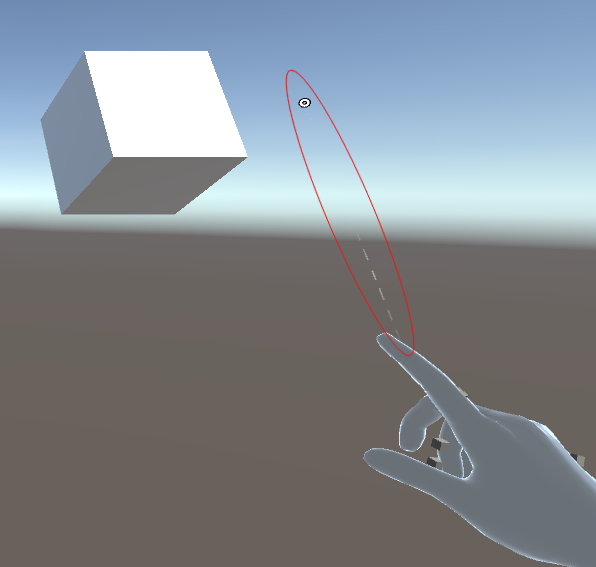
Pour saisir et déplacer Far Cube, nous utilisons le pointeur lointain attaché à la main simulée.
Si nécessaire, appuyez de nouveau sur la barre d’espace pour faire apparaître la main droite simulée. Notez le pointeur lointain qui part de la fin de l’index de la main.

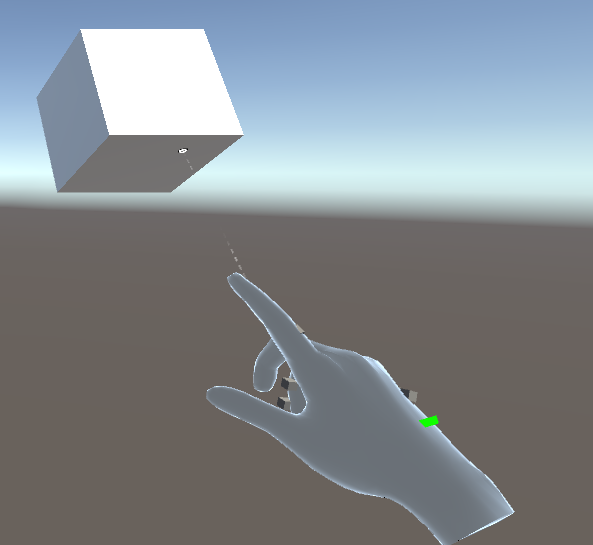
Rapprochez la main de Far Cube jusqu’à ce que vous puissiez voir l’extrémité du pointeur sur le cube. Vous devez peut-être faire plusieurs cercles avec la main pour que l’extrémité du pointeur apparaisse sur le cube.

Appuyez sur le bouton gauche de la souris (cela permet de fermer la main, ce que nous appelons le mouvement de pincement), puis faites glisser le cube autour de la scène.
Simulation d’entrée dans l’éditeur Unity
Vous pouvez tester le comportement des objets holographiques avec les fonctionnalités de simulation d’entrée dans l’éditeur Unity.
Modifier l’affichage dans la scène
- Pour déplacer la caméra vers l’avant/la gauche/l’arrière/la droite, appuyez sur les touches W/A/S/D.
- Pour déplacer la caméra verticalement, appuyez sur les touches Q et E.
- Pour faire pivoter la caméra, appuyez sur le bouton droit de la souris, puis faites glisser.
Simuler une entrée manuelle
- Pour activer la main droite simulée, appuyez de façon prolongée sur la barre d’espace. Pour supprimer la main, relâchez la barre d’espace.
- Pour activer la main gauche simulée, appuyez de façon prolongée sur la touche Maj gauche. Pour supprimer la main, relâchez la touche.
- Pour déplacer l’une ou l’autre des mains dans la scène, déplacez la souris.
- Pour déplacer la main vers l’avant ou vers l’arrière, faites tourner la roulette de défilement de la souris.
- Pour simuler le pincement, appuyez sur le bouton gauche de la souris.
- Pour faire pivoter la main, appuyez de façon prolongée sur les touches barre d’espace + CTRL (pour la main droite), ou sur les touches Maj gauche + CTRL (pour la main gauche), puis déplacez la souris.
Mains persistantes
Pour activer une main et la garder à l’écran sans maintenir de touche enfoncée, appuyez sur T (main gauche) ou sur Y (main droite). Pour supprimer les mains, appuyez de nouveau sur ces touches.
Générer votre application dans Unity
Réduisez la fenêtre Lecture en sélectionnant le bouton représentant trois points, puis en décochant la case Agrandir.
Dans la barre de menus, sélectionnez File>Build Settings....
Dans la boîte de dialogue Paramètres de build, sélectionnez le bouton Ajouter des scènes ouvertes pour ajouter votre scène actuelle à la liste Scènes de la build.
Sélectionnez le bouton Build.
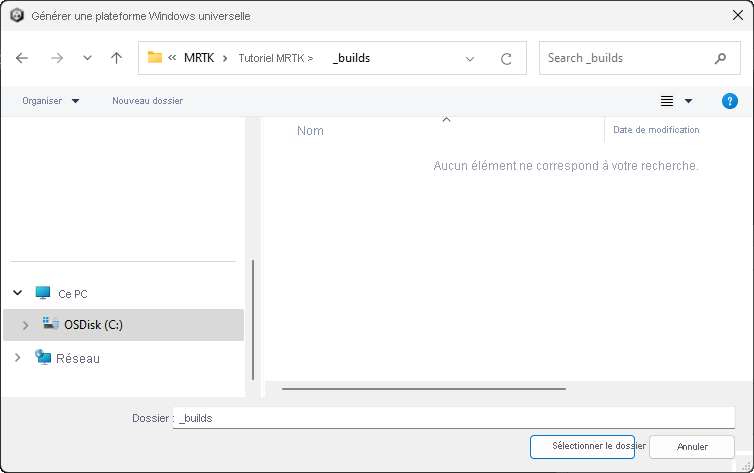
Dans la fenêtre Plateforme Windows universelle de build, accédez au dossier où stocker votre build, ou créez un dossier et accédez-y, puis cliquez sur le bouton Sélectionner un dossier pour démarrer le processus de génération.

Une barre de progression s’affiche pour vous permettre de suivre la génération.
(Facultatif) Générer et déployer l’application
Notes
La génération et le test sur HoloLens 2 ne sont pas obligatoires. Vous pouvez également tester sur l’émulateur HoloLens 2 si vous n’avez pas d’appareil. Vous pouvez acheter des appareils sur HoloLens.com.
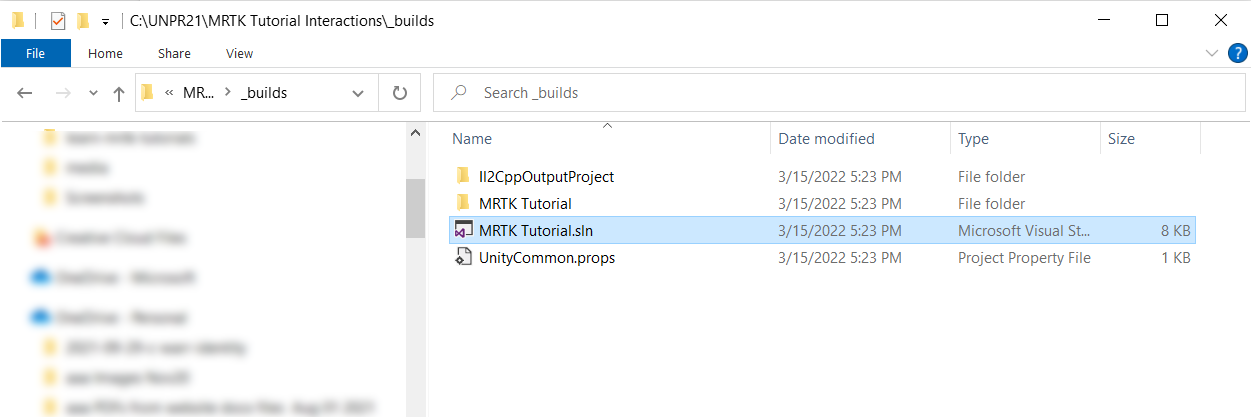
Une fois le processus de génération terminé, l’Explorateur de fichiers Windows s’ouvre et affiche le dossier de build. Parcourez le dossier, puis double-cliquez sur le fichier solution pour l’ouvrir dans Visual Studio.

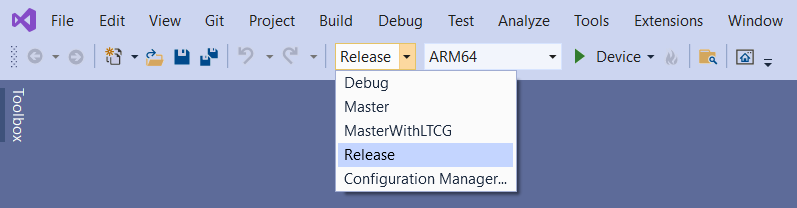
Configurez Visual Studio pour HoloLens en sélectionnant la configuration Master ou Release et l’architecture ARM64 :

Conseil
Si vous effectuez un déploiement sur HoloLens (1ère génération), sélectionnez l’architecture x86.
Remarque
Si vous ne voyez pas Appareil en tant qu’option de cible dans Visual Studio, vous devrez peut-être changer le projet de démarrage de la solution en remplaçant IL2CPP par UWP. Dans l’Explorateur de solutions, cliquez avec le bouton droit sur [nom de votre projet](Windows universel), puis sélectionnez Définir en tant que projet de démarrage.
Important
Avant d’effectuer la génération de l’application pour votre appareil, celui-ci doit être en mode développeur et jumelé à votre ordinateur de développement. Consultez Activation du mode développeur.
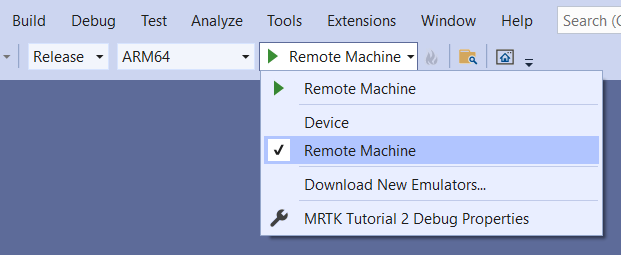
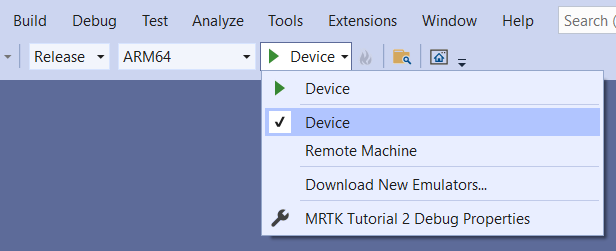
Sélectionnez la liste déroulante de cible de déploiement et effectuez l’une des opérations suivantes :
- Si vous générez et déployez votre application avec une connexion Wi-Fi, sélectionnez Ordinateur distant.

- Si vous générez et déployez votre application avec une connexion USB, sélectionnez Appareil.

Définissez votre connexion à distance : dans la barre de menus, sélectionnez Projet > Propriétés.
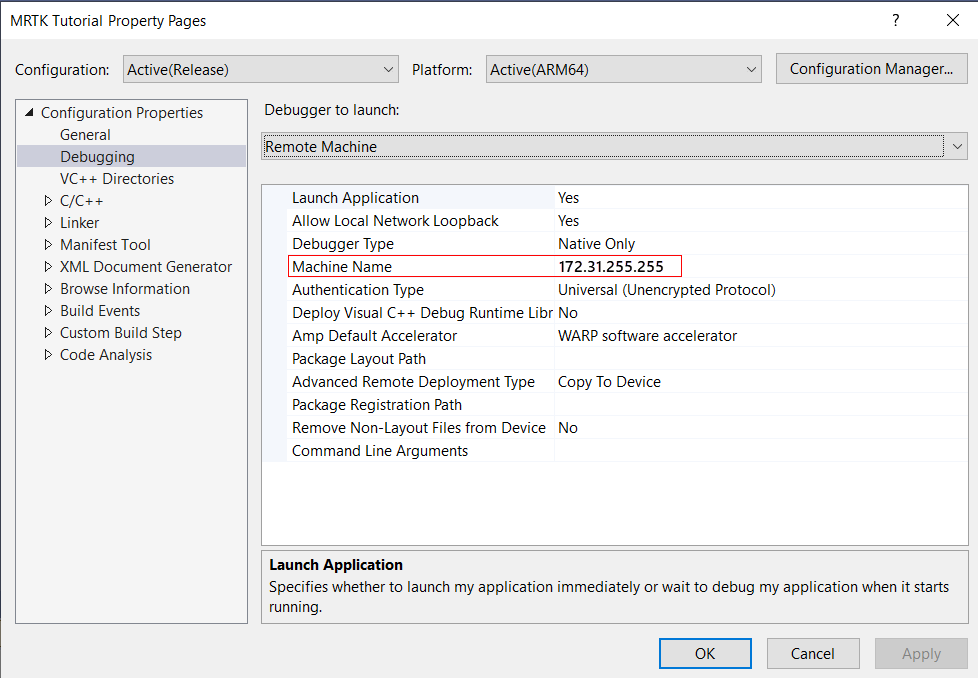
Dans la fenêtre Pages de propriétés du projet, sélectionnez Propriétés de configuration > Débogage.
Sélectionnez la liste déroulante Débogueur à lancer, puis choisissez Ordinateur distant, si l’option n’est pas déjà sélectionnée.
Important
Nous vous recommandons d’entrer manuellement votre adresse IP plutôt que de dépendre de la fonctionnalité « Détecté automatiquement ». Pour rechercher votre adresse IP, sur votre HoloLens, accédez à Paramètres > Mises à jour et sécurité > Pour les développeurs. L’adresse IP est indiquée en bas de la fenêtre sous Ethernet.
Dans le champ Nom de la machine, entrez l’adresse IP de votre appareil.

Définissez le Mode d’authentification sur Universel (protocole non chiffré).
Connectez votre HoloLens à votre ordinateur, puis effectuez l’une des actions suivantes dans Visual Studio :
- Pour déployer sur votre HoloLens et automatiquement démarrer l’application sans le débogueur Visual Studio attaché, sélectionnez Déboguer>Démarrer sans débogage.
- Pour déployer sur votre HoloLens sans démarrer automatiquement l’application, sélectionnez Générer>Déployer la solution.

Appairage de votre appareil
La première fois que vous déployez une application sur votre HoloLens à partir de votre PC, vous êtes invité à entrer un code PIN. Pour créer un code PIN :
- Sur votre HoloLens, accédez à Paramètres > Mises à jour et sécurité > Pour les développeurs.
- Sélectionnez Jumeler, qui affiche le code PIN dans HoloLens.
- Entrez le code PIN dans la boîte de dialogue de Visual Studio.
- Une fois le jumelage effectué, sélectionnez Terminé dans HoloLens.
Votre PC est désormais jumelé à votre HoloLens, et vous pouvez déployer des applications automatiquement. Répétez ces étapes pour chaque PC utilisé pour déployer des applications sur votre HoloLens.
Exécution de votre application sur votre HoloLens
Une fois la génération de votre application terminée, dans le menu Démarrer de HoloLens, recherchez la vignette de votre application, puis sélectionnez-la.
Une fois l’application démarrée, accédez à Near Cube, puis saisissez-le, et faites-le glisser.
Utilisez le pointeur éloigné pour saisir Far Cube, puis faites-le glisser.
Conseil
Avec HoloLens, vous avez plus de possibilités que lorsque vous testez votre application dans Unity. Vous pouvez vous déplacer physiquement et utiliser le pointeur lointain sur Near Cube, ou accéder à Far Cube et le saisir avec votre main !
Conseils
Vous pouvez aussi déployer sur l’émulateur HoloLens ou créer un package d’application pour un chargement indépendant (sideloading).
Vous remarquerez peut-être la présence du profileur de diagnostics dans l’application. Vous pouvez l’activer ou le désactiver à l’aide de la commande vocale Activer/désactiver les diagnostics. Nous vous recommandons de garder le profileur visible la plupart du temps pendant le développement, pour pouvoir comprendre comment les changements de l’application peuvent affecter les performances. Par exemple, vous pouvez monitorer votre application pour que la fréquence d’images soit d’au moins 60 FPS.