Créer une application pilotée par modèle de base
Une application pilotée par modèle comporte plusieurs composants sélectionnés à l’aide du concepteur d’applications. Les composants et les propriétés du composant deviennent les métadonnées. Examinons de plus près ces composants.
Composants de l’application pilotée par modèle
Données
Le tableau montre les différents composants de données pouvant constituer une application pilotée par modèle, qui peut déterminer sur quelles données l’application est basée.
| Composant | Description |
|---|---|
| Table | Les tables sont des éléments avec des propriétés dont vous effectuez le suivi, par exemple des contacts et des comptes. De nombreuses tables standard sont disponibles. Vous pouvez personnaliser toute table standard (ou table de production). Vous pouvez également créer une table personnalisée à partir de zéro. |
| Colonne | Les colonnes sont des propriétés associées à une table et qui permettent de la définir. Une colonne est définie par un type de données, qui détermine le type de données pouvant être saisi ou sélectionné. Voici des exemples de types de données : texte, nombre, date et heure, devise et recherche (qui crée une relation avec une autre table). Les colonnes sont généralement utilisées dans les formulaires, les vues et les recherches. |
| Relation | Les relations définissent la façon dont les tables peuvent être associées. Il existe les relations suivantes : 1:N (un-à-plusieurs), N:1 (plusieurs-à-un) et N:N (plusieurs-à-plusieurs). Par exemple, l’ajout d’une colonne de recherche à une table crée une relation 1:N entre les deux tables et permet d’ajouter cette colonne de recherche à un formulaire. |
| Choix | Ce type de colonne affiche un contrôle qui permet à l’utilisateur de faire un choix parmi des options prédéfinies. Chaque choix est associé à une valeur numérique et à un libellé. Les colonnes de choix peuvent nécessiter une valeur unique ou plusieurs valeurs. |
Interface utilisateur
Le tableau montre les composants de l’interface utilisateur qui déterminent comment les utilisateurs interagissent avec l’application et quel concepteur est utilisé pour créer ou modifier le composant.
| Composant | Description |
|---|---|
| Application | Les applications déterminent les principes fondamentaux d’application, comme les composants, les propriétés, le type de client et l’URL. |
| Plan de site | Un plan de site spécifie la navigation pour votre application. |
| Formulaire | Les formulaires comprennent un ensemble de colonnes de saisie de données pour une table donnée. Un formulaire permet de créer une ligne de données ou d’en modifier une. |
| Vue | Les vues définissent l’affichage d’une liste de lignes pour une table spécifique dans votre application. Une vue définit les colonnes affichées, la largeur de chaque colonne, le comportement de tri et les filtres par défaut. |

Logique
Les composants de la logique déterminent les processus métier, les règles et l’automatisation de l’application. Les créateurs Microsoft Power Apps utilisent un concepteur spécifique au type de processus ou de règle nécessaire.
| Type de logique | Description |
|---|---|
| Flux de processus métier | Les flux de processus métier guident les utilisateurs à travers un processus métier standard. Utilisez un flux de processus métier si vous souhaitez que tous les utilisateurs gèrent les demandes de service client de la même façon. Vous pouvez aussi utiliser un flux de processus métier pour imposer au personnel d’obtenir l’approbation d’une facture avant de soumettre une commande. |
| Règle métier | Les règles métier appliquent des règles ou une logique de recommandation à un formulaire pour définir les exigences des champs, masquer ou afficher des champs, valider des données, et bien plus encore. Les concepteurs d’applications utilisent une interface simple pour implémenter et gérer des règles couramment utilisées et très changeantes. |
| Flux | Power Automate est un service cloud qui vous permet de créer des flux de travail automatisés entre des applications et des services pour obtenir des notifications, synchroniser des fichiers, collecter des données et bien plus encore. |
Visualisation
Les composants de visualisation déterminent le type de données et d’états que l’application présente ainsi que le concepteur permettant de créer ou modifier ce composant.
| Composant | Description |
|---|---|
| Graphique | Les graphiques sont des visualisations graphiques individuelles qui peuvent s’afficher dans une vue ou un formulaire, ou être ajoutées à un tableau de bord. |
| Tableau de bord | Les tableaux de bord affichent en un seul endroit une ou plusieurs visualisations graphiques qui fournissent une vue d’ensemble des données métier exploitables. |
| Microsoft Power BI intégré | Power BI ajoute des tableaux de bord et des vignettes Power BI Embedded à votre application. Power BI est un service cloud qui fournit des insights décisionnels (BI). |
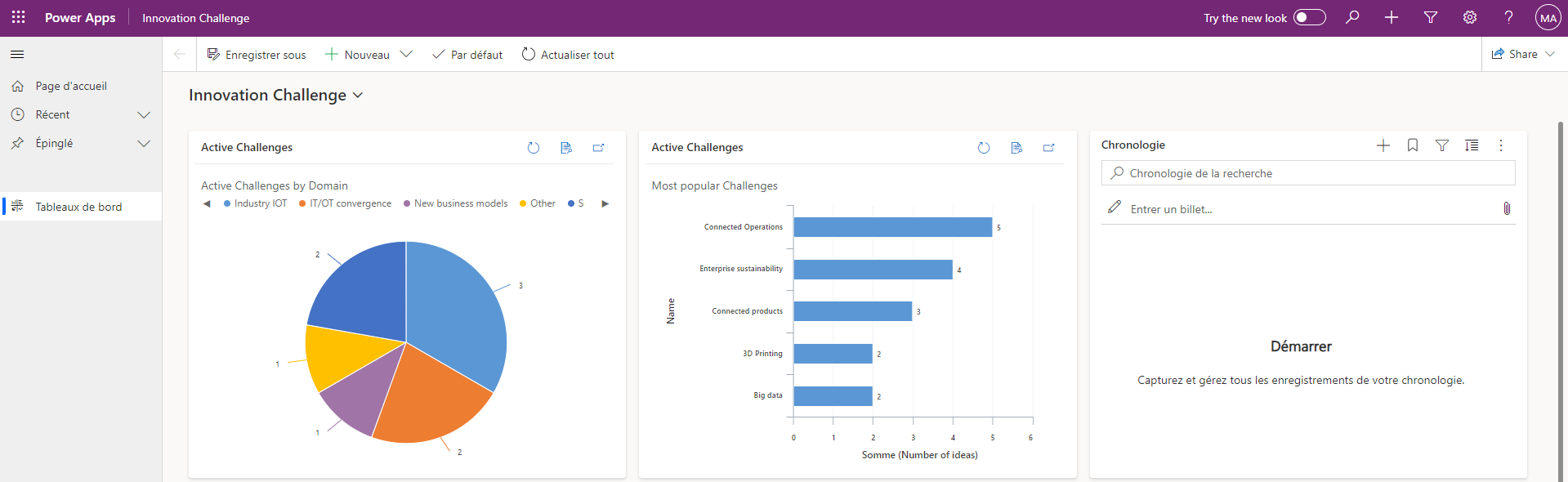
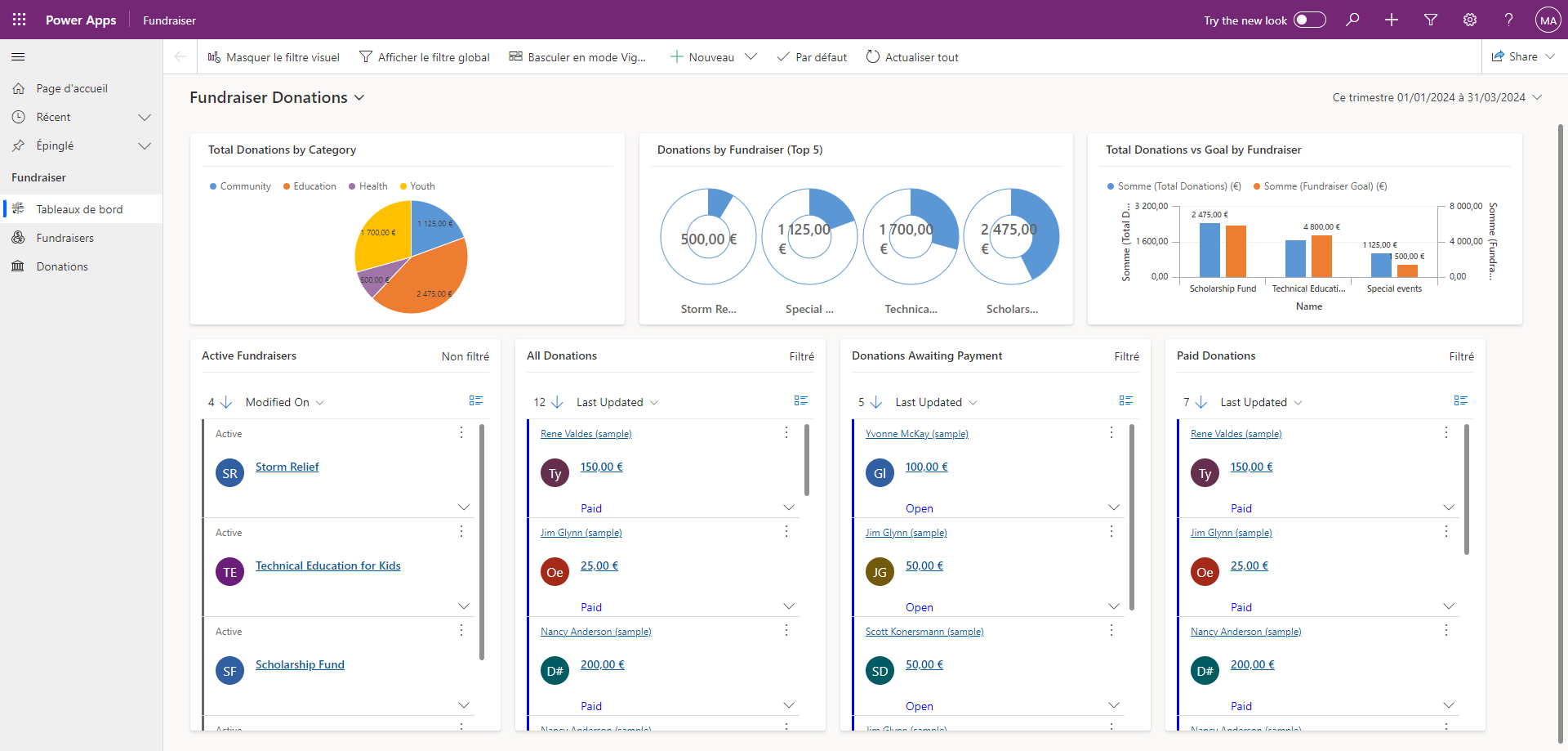
Voici quelques exemples de visualisations dans une application pilotée par modèle :
Création d’applications pilotées par modèle
Les applications pilotées par modèles sont créées à l’aide du concepteur d’applications. Il s’agit d’une interface utilisateur simplifiée qui vous permet de spécifier les tables sur lesquelles l’application est basée et les éléments visuels à inclure. Examinons le concepteur d’applications pour l’un des exemples d’applications pilotées par modèle disponibles appelé « Fundraiser ».
Cette application comprend deux tables Dataverse : Donation et Fundraiser.
Après avoir défini les tables pour votre application, vous devez définir les éléments visuels permettant de présenter les données aux utilisateurs. Vous devez spécifier pour chaque table les informations suivantes :
Formulaires : définit comment les utilisateurs voient les enregistrements individuels et interagissent avec ces derniers.
Vues : définit comment les listes de lignes sont présentées pour chaque table. Par exemple, vous pouvez créer une vue pour afficher une liste de toutes les collectes de fonds actives.
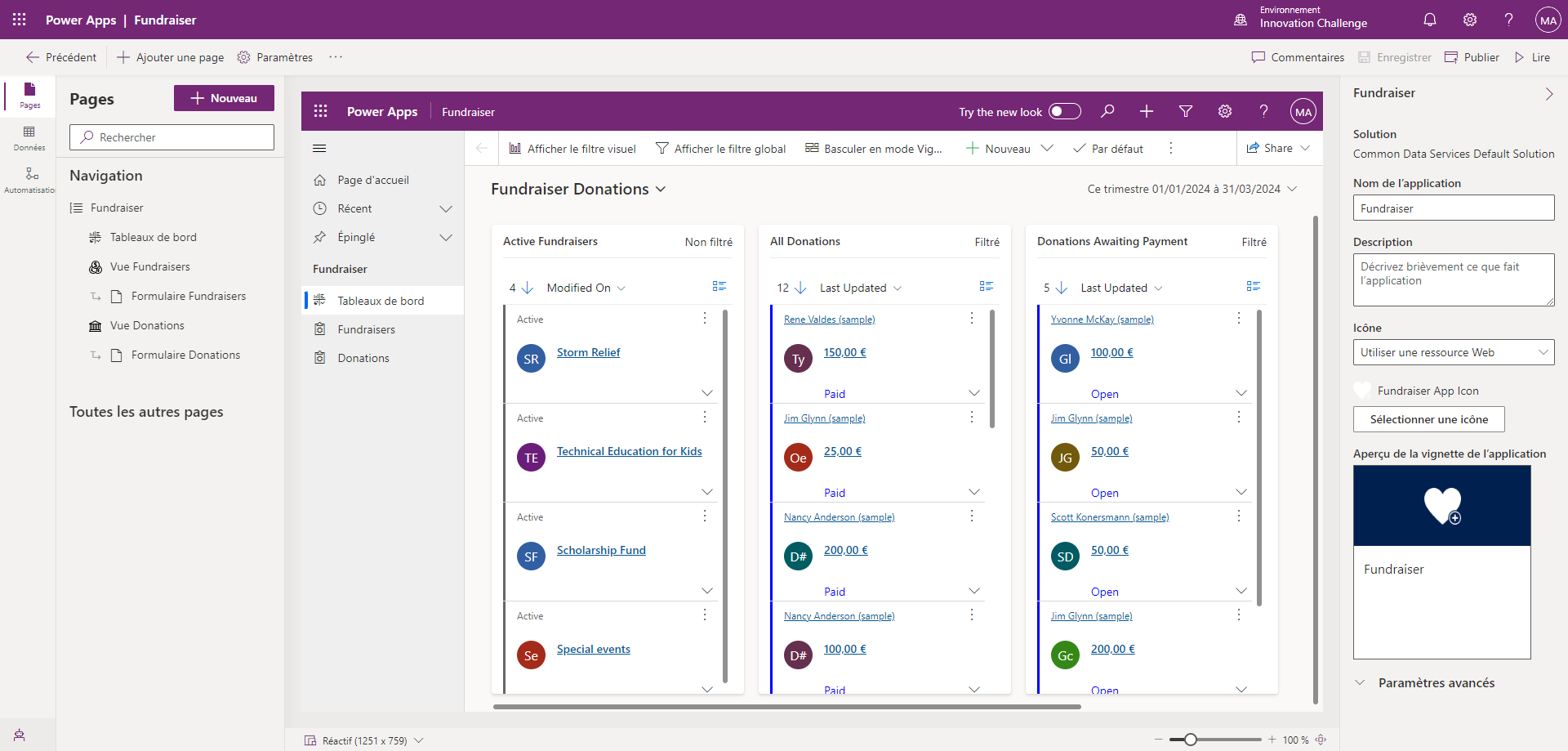
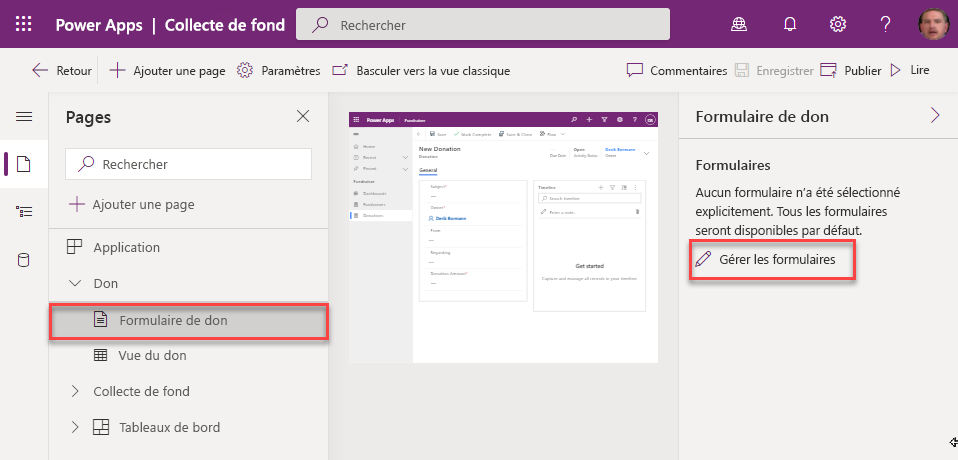
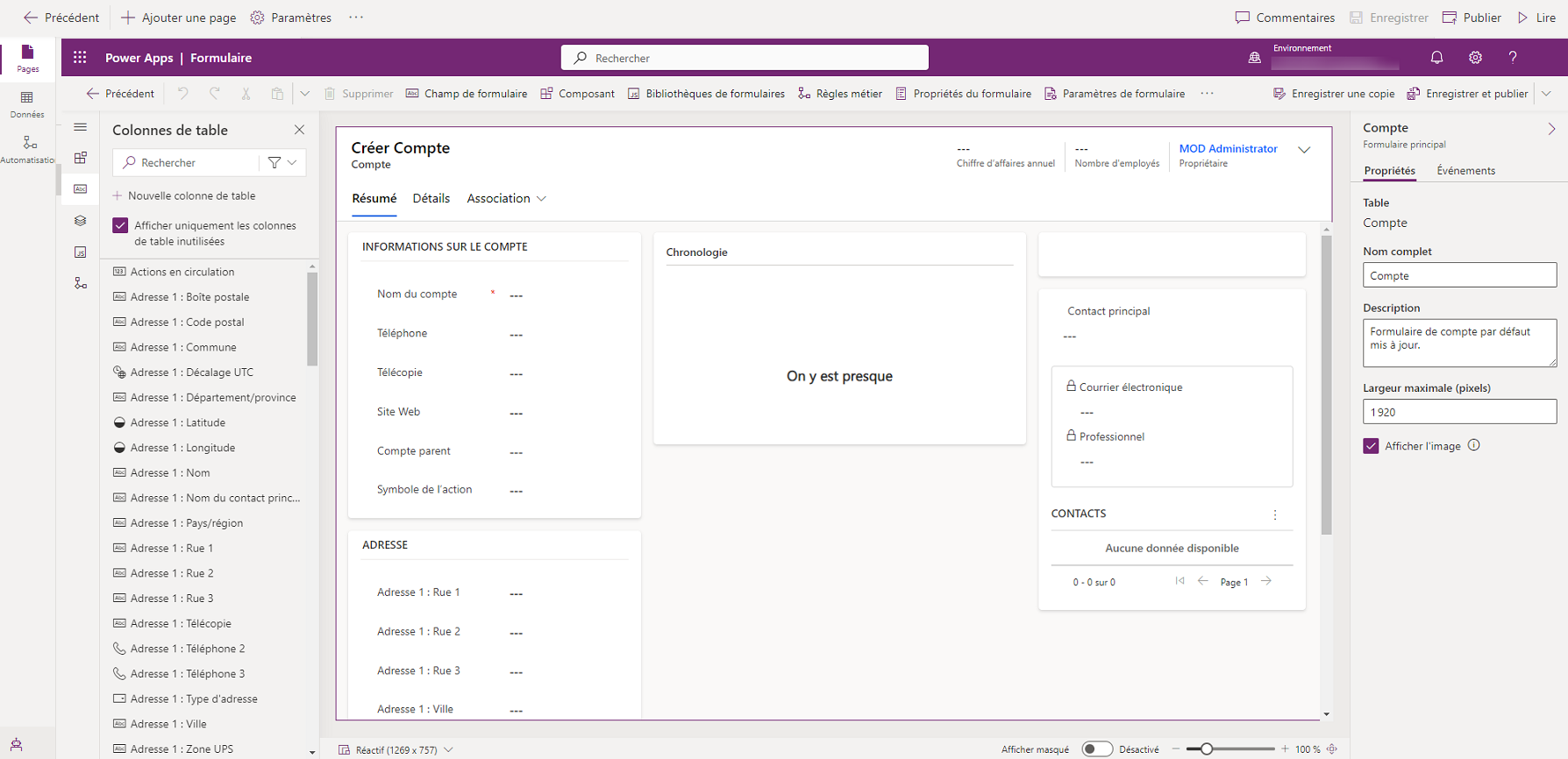
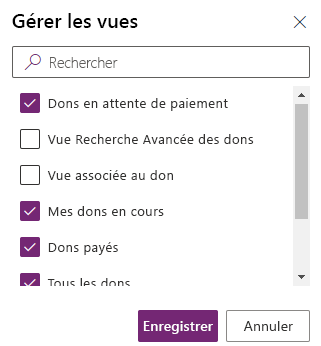
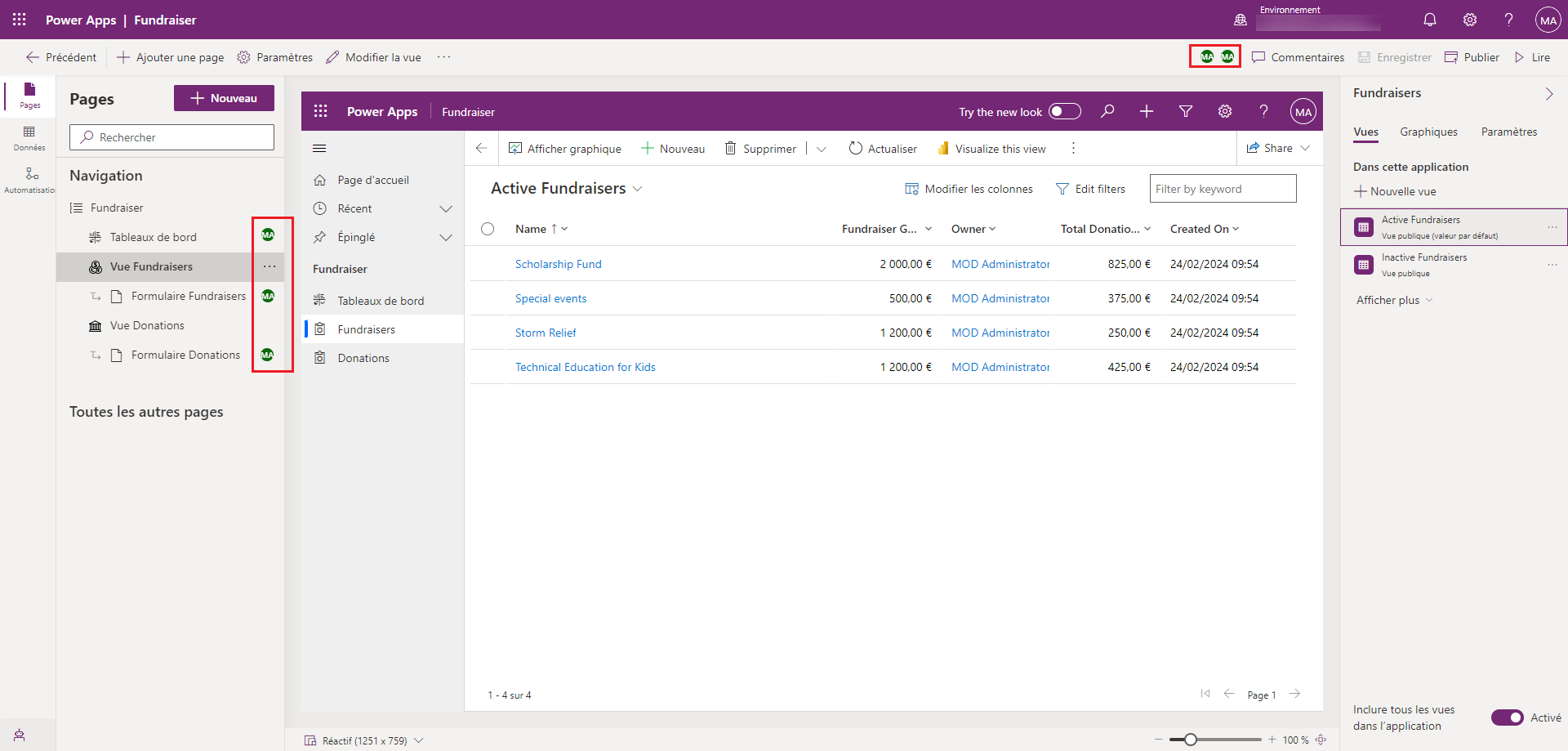
Vous pouvez spécifier les formulaires ou vues spécifiques à inclure pour une table en sélectionnant le formulaire ou la vue de table et en choisissant Gérer les formulaires ou Gérer les vues.
Par exemple, la table Compte dans Dataverse inclut toutes les colonnes définies pour elle. Cependant, les données peuvent ne pas être pertinentes pour chacune de vos applications pilotées par modèle. Supposons qu’une organisation a créé deux applications pilotées par modèle : Fundraiser et Innovation. Dans l’application Fundraiser, vous aurez probablement besoin de détails liés aux efforts de collecte de fonds, comme le statut d’exonération fiscale d’un compte. Toutefois, il est probable que ces données soient inutiles dans l’application Innovation. Par conséquent, vous auriez généralement deux formulaires de compte différents : l’un pour l’application Collecte de fonds avec les détails du statut d’exonération fiscale, et l’autre pour l’application Innovation sans ces champs.
Il est possible d’inclure plusieurs formulaires et vues par table. Dans la capture d’écran, plusieurs vues ont été ajoutées pour faciliter la gestion des dons. Vous pouvez voir que l’application identifie les vues incluses dans l’application et celles qui ne le sont pas.

Ajouter du nouveau contenu à une application
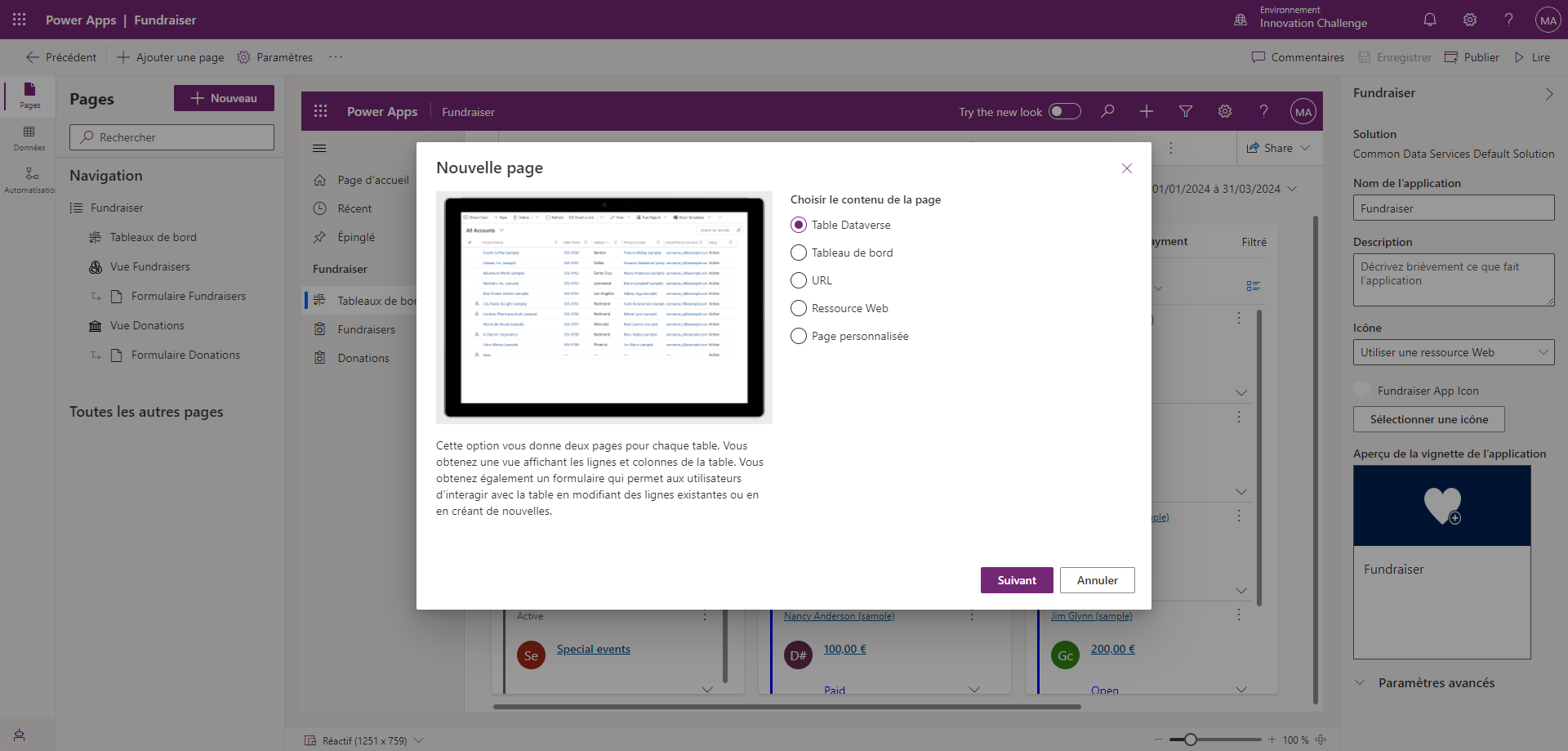
Du nouveau contenu est ajouté à l’application en cliquant sur le bouton de page Ajouter. Lorsque vous ajoutez une nouvelle page, vous spécifiez le type de page que vous souhaitez utiliser.
Vous avez le choix entre plusieurs options :
Table Dataverse : vous permet d’afficher les enregistrements de la table dans une vue de liste pleine page. Les formulaires associés à cette table sont également inclus.
Tableau de bord : vous permet d’afficher des graphiques et des tables à partir de plusieurs entités pour visualiser les données sur une seule page. Plusieurs tableaux de bord peuvent être ajoutés à une application pilotée par modèle.
Lien de navigation : vous permet d’ajouter une URL à la navigation de l’application.
Ressource web : vous permet d’afficher une ressource web sur une page. Les ressources web sont des fichiers créés par des développeurs qui étendent les fonctionnalités d’une application.
Page personnalisée : vous permet de concevoir et créer le type de page souhaité en faisant glisser les composants interactifs dans le canevas.

Test de l’application
Le fait de cliquer sur le bouton Lecture en haut à droite active le mode Lecture de l’application. Vous pouvez voir l’application qui affiche les données en fonction des choix effectués lors du processus de conception.

Tout au long de cette unité, nous avons expliqué comment les individus peuvent créer des applications pilotées par modèle dans Power Apps. Bien souvent, la création d’applications n’est pas réalisée par une seule personne. La fonctionnalité de co-création Power Apps permet aux créateurs de modifier ensemble des applications pilotées par modèle en temps réel. La possibilité de co-créer permet de réduire considérablement le temps nécessaire aux organisations pour créer des applications.

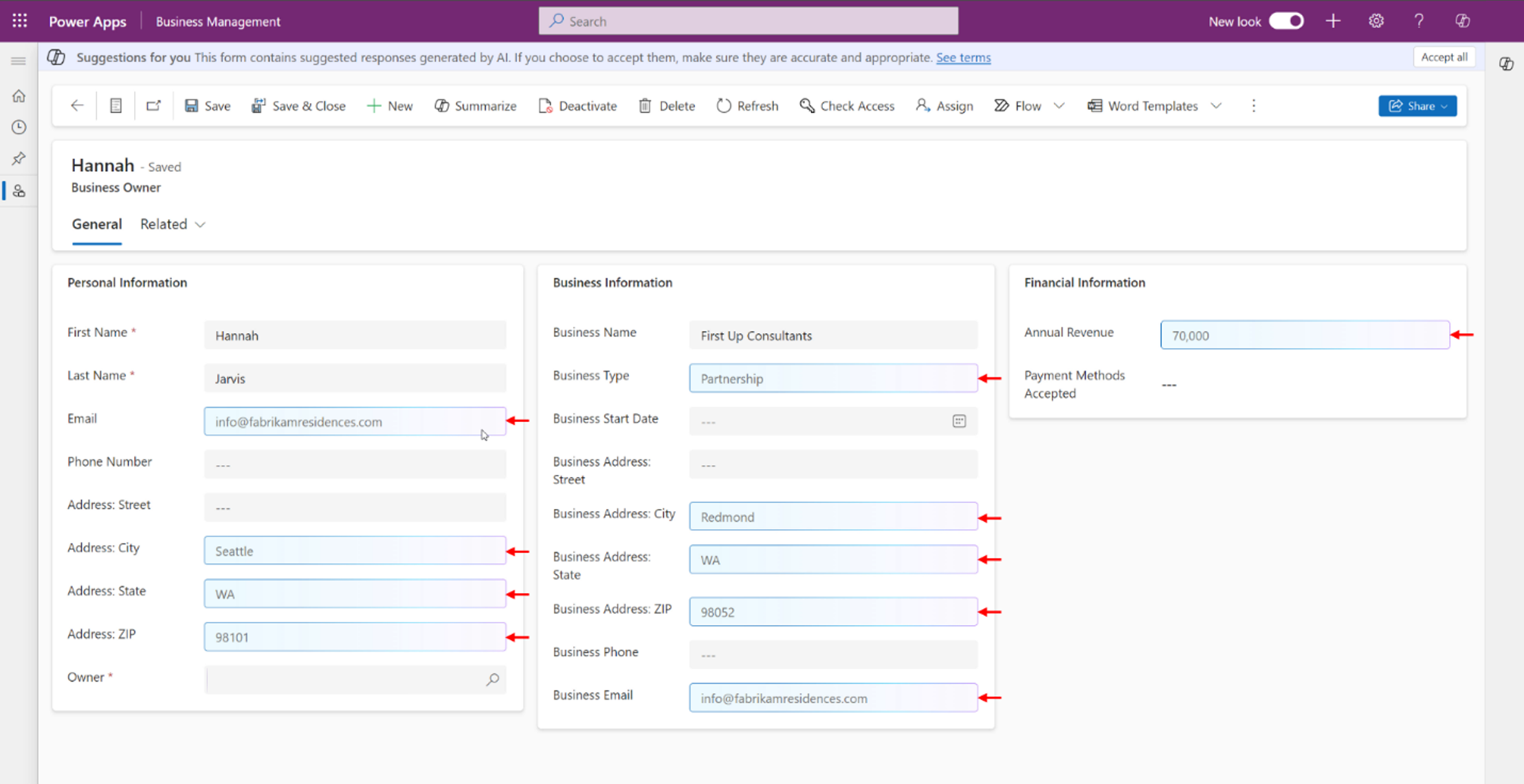
Utiliser Copilot dans des applications pilotées par modèle
Les applications pilotées par modèle comportent généralement de gros volumes de données. Il peut donc parfois être difficile d’identifier les bonnes informations et de les localiser si nécessaire.
Copilot dans les applications pilotées par modèle offre aux utilisateurs une expérience conversationnelle où ils peuvent poser des questions sur leurs données et recevoir des réponses en langage naturel. En outre, Copilot permet aux utilisateurs de mieux naviguer dans leur application et fournit des suggestions générées par l’IA pour les aider à remplir des formulaires.