Exercice : créer une application canevas
Dans cette unité, vous allez générer une application canevas dans laquelle la source de données est un classeur Microsoft Excel stocké dans Microsoft OneDrive. Ce classeur Excel comporte une table des différents bâtiments appartenant à Contoso Manufacturing. Aujourd’hui, la société doit envoyer par e-mail le classeur partagé entre les personnes qui se rendent à différents endroits pour effectuer des mises à jour. Avec une application canevas Power Apps, elles peuvent voir les bâtiments directement depuis leur téléphone. De plus, elles peuvent également modifier les informations et même ajouter de nouveaux bâtiments.
Cet exemple utilise Excel, mais gardez à l’esprit que vous pouvez utiliser des données provenant de nombreuses autres sources telles que les suivantes :
- Microsoft Dataverse
- Microsoft SharePoint
- Services cloud comme Salesforce
- Sources locales comme Microsoft SQL Server
Ces nombreuses sources de données vous offrent la flexibilité nécessaire pour créer votre application à partir de vos données, où qu’elles se trouvent. Vous pouvez également combiner les sources de données dans Power Apps pour créer facilement des associations entre différentes sources de données. Si vous ne disposez d’aucun compte Power Apps, vous pouvez vous inscrire pour bénéficier d’un Community Plan Power Apps gratuit. Pour en savoir plus et vous inscrire, accédez à https://powerapps.microsoft.com/communityplan/.
Créer une application canevas de base
Se connecter à une source de données
Pour vous connecter à une source de données, procédez comme suit :
Téléchargez le fichier Contoso-Site-Tracking.zip, extrayez tous les fichiers et enregistrez-les dans OneDrive.
Accédez à https://make.powerapps.com et connectez-vous avec votre compte professionnel.
Dans le volet gauche, cliquez sur Créer.
Dans la section Démarrer à partir des données, sélectionnez Excel.
Sous Connexions, choisissez OneDrive. Si vous ne disposez pas de la connexion, cliquez sur Nouvelle connexion pour en créer une.
Pour Choisir un fichier Excel à droite, sélectionnez le fichier Contoso Site Tracking.xlsx.
Pour Choisir une table, cliquez sur SiteInspector, puis sur Connecter.
Power Apps génère l’application en inspectant vos données et en les mettant en correspondance avec les fonctionnalités Power Apps afin que vous obteniez une application opérationnelle comme point de départ. Les applications générées sont toujours basées sur une seule liste ou table, mais vous pouvez ajouter d’autres données par la suite.

Explorer l’application générée
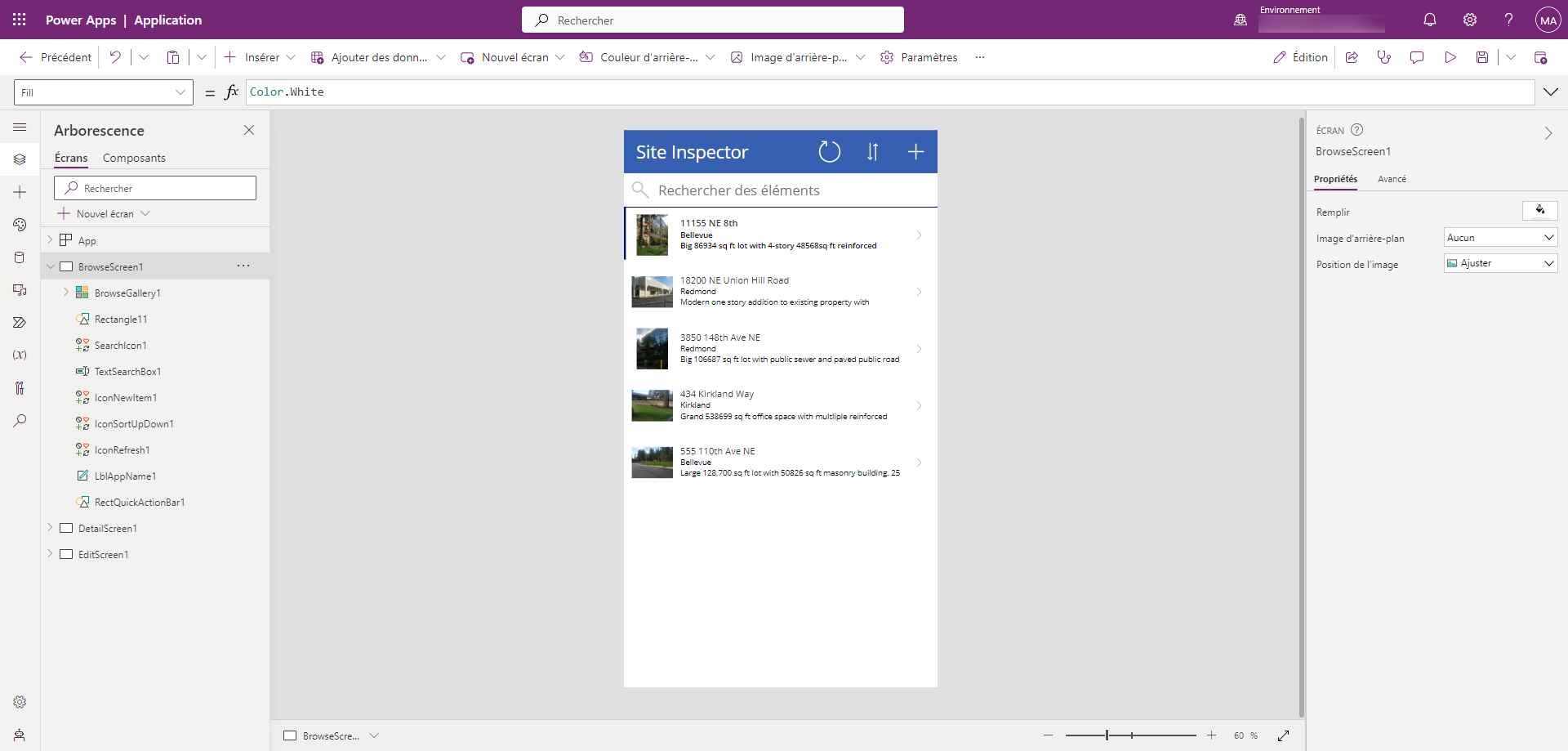
Votre nouvelle application à trois écrans s’ouvre maintenant dans Power Apps Studio. Toutes les applications générées à partir de données ont le même ensemble d’écrans que ceux que vous pouvez visualiser dans le volet Écrans :
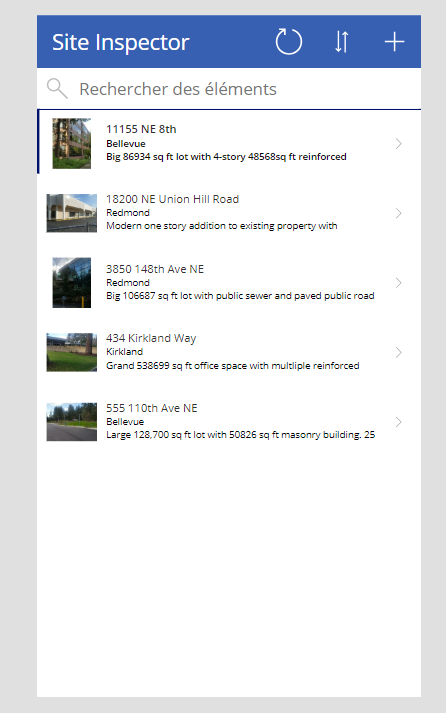
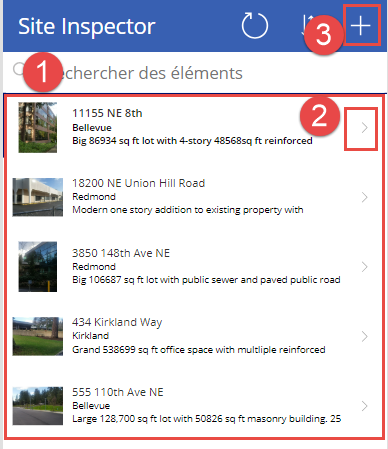
Écran de navigation : cet écran s’affiche par défaut. Dans cet écran, vous pouvez parcourir, trier, rechercher et actualiser les données de la source de données. Sur l’écran de navigation, vous pouvez ajouter des éléments à la source de données en cliquant sur le signe plus (+).
Remarque
Il sera répertorié en tant que BrowseScreen1 dans l’IU.
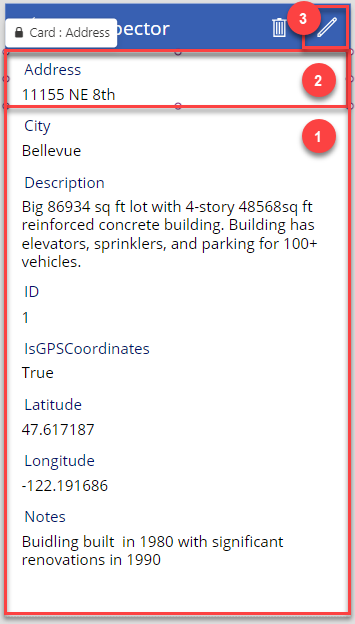
Écran de détails : l’écran de détails affiche toutes les informations relatives à un élément. Sur cet écran, vous pouvez ouvrir un élément pour le modifier ou le supprimer.
Remarque
Il sera répertorié en tant que DetailScreen1 dans l’IU.
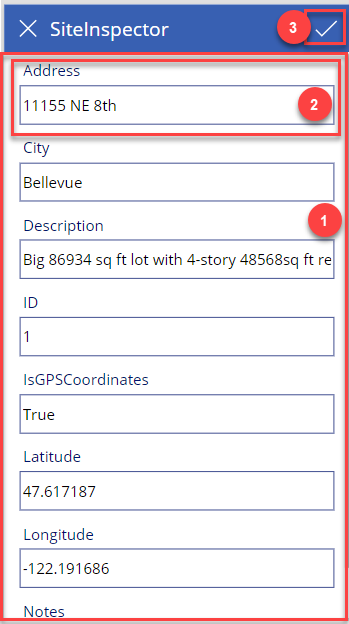
Écran de modification/création : sur cet écran, vous pouvez modifier un article existant ou en créer un.
Remarque
Il sera répertorié en tant qu’EditScreen1 dans l’IU.
L’image montre à quoi ressemble votre application à trois écrans dans App Studio.

Cliquez sur Lire  dans le coin supérieur droit pour vous exercer à utiliser l’application. Notez que celle-ci inclut toutes les données de la table et offre une bonne expérience par défaut.
dans le coin supérieur droit pour vous exercer à utiliser l’application. Notez que celle-ci inclut toutes les données de la table et offre une bonne expérience par défaut.
Maintenant que vous avez généré l’application Contoso Site Tracking, prenez quelques minutes pour cliquer sur l’application et explorer sa conception. Prenez note de la façon dont une galerie vous permet de parcourir les enregistrements du fichier Excel. Lorsque vous cliquez sur un enregistrement, vous êtes redirigé vers un écran différent où un contrôle de formulaire affiche les autres détails. L’application comprend également la possibilité de modifier ces lignes ou même d’en créer une. Vous avez créé une application fonctionnelle sur laquelle vous pouvez désormais vous appuyer.
Après avoir exploré l’application, quittez le mode Aperçu en cliquant sur le « X » dans le coin supérieur droit. Pour voir votre application sur le téléphone, celle-ci doit être enregistrée.
Enregistrement de votre application
Pour enregistrer votre application, cliquez sur le bouton Enregistrer situé juste à côté du bouton Lire. Remplacez le titre actuel « App » par Application Contoso Site Tracking, puis cliquez sur Enregistrer. Une coche verte s’affiche lorsque toutes les modifications sont enregistrées. Vous pouvez maintenant ouvrir l’application sur votre téléphone. Nous allons découvrir comment accéder à une application sur votre téléphone ultérieurement.

Contrôles dans Power Apps
Un contrôle est un élément d’IU qui produit une action ou affiche des informations. De nombreux contrôles dans Power Apps sont similaires aux contrôles que vous avez utilisés dans d’autres applications : libellés, zones de saisie de texte, listes déroulantes, éléments de navigation, etc. À l’aide de contrôles, vous pouvez offrir l’expérience utilisateur qui reflète le mieux ce que vous souhaitez fournir.
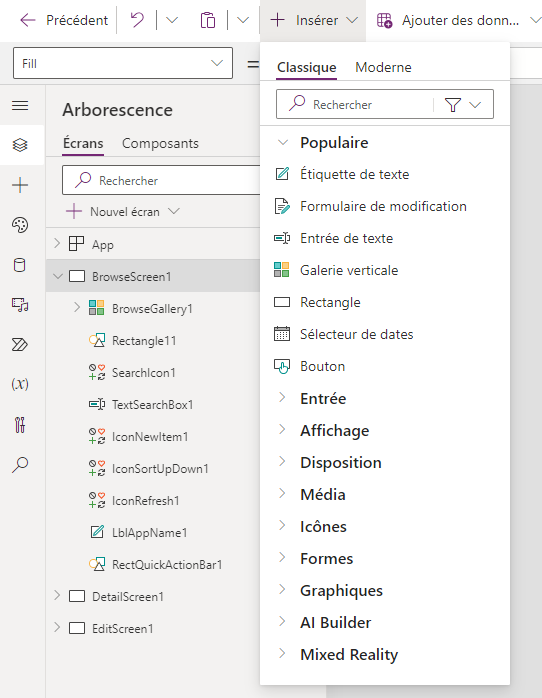
Vous pouvez accéder aux contrôles Power Apps dans l’onglet Insérer.
Voici quelques contrôles courants qui peuvent rendre vos applications plus intéressantes et attrayantes :
Galeries : ces contrôles sont des conteneurs de dispositions qui contiennent un ensemble de contrôles affichant les lignes d’une source de données. Ceux-ci sont couramment utilisés lorsque vous souhaitez afficher plusieurs enregistrements à la fois.
Formulaires : ces contrôles affichent des détails sur les données et vous permettent de créer et modifier des enregistrements.
Médias : ces contrôles vous permettent d’ajouter des images d’arrière-plan, d’inclure un bouton de caméra (pour que les utilisateurs puissent prendre des photos à partir de l’application), un lecteur de codes-barres pour capturer rapidement des informations d’identification et plus encore.
Graphiques : ces contrôles vous permettent d’ajouter des graphiques afin que les utilisateurs puissent effectuer des analyses instantanées quand ils sont en déplacement.
Pour voir les contrôles disponibles, cliquez sur l’onglet Insérer, puis sélectionnez chaque option tour à tour.
Explorer l’écran de navigation (BrowseScreen1)
Maintenant que nous avons examiné certains des contrôles disponibles, étudions comment ils sont utilisés dans notre application Inspection de site. Le premier écran de l’application est l’écran de navigation, nommé BrowseScreen1 par défaut.
L’écran de navigation comporte plusieurs contrôles. Voici certains des contrôles de l’écran de navigation avec lesquels vous devez vous familiariser :
BrowseGallery1 : ce contrôle Galerie occupe la majeure partie de l’écran et affiche des données de votre source de données.
NextArrow1 : lorsque vous cliquez sur ce contrôle Icône, il ouvre l’écran des détails.
IconNewItem1 : autre contrôle Icône ouvrant l’écran de modification/création lorsque vous cliquez dessus.

Explorer l’écran des détails
L’écran des détails est nommé DetailScreen1 par défaut. Certains de ses contrôles sont les suivants :

DetailForm1 : ce contrôle comporte d’autres contrôles, ainsi qu’une carte de données pour chaque colonne de la ligne s’affichant actuellement.
Address_DataCard1 : il s’agit d’un contrôle de carte. Chaque carte représente une seule colonne de la ligne. Dans ce cas, elle affiche l’adresse de la table Inspecteur de site, comme indiqué dans l’unité précédente.
IconEdit1 : lorsque ce contrôle est sélectionné, celui-ci ouvre l’écran de modification/création pour que l’utilisateur puisse modifier l’article actuel.
Explorer l’écran de modification/création
Le troisième écran de l’application est EditScreen1. Parmi ses contrôles, citons :

EditForm1 : ce contrôle comporte d’autres contrôles, ainsi qu’une carte de données pour chaque colonne de la ligne en cours de modification.
Address_DataCard2 : il s’agit d’un contrôle de carte qui affiche l’adresse de la table Inspecteur de site, comme indiqué dans l’unité précédente.
IconAccept1 : en cas de clic sur ce contrôle, il enregistre les modifications de l’utilisateur.
Installer l’application sur votre appareil
Power Apps peut être utilisé sur des appareils mobiles avec l’application mobile Power Apps. Si vous souhaitez découvrir à quoi cela ressemble sur un appareil mobile, installez l’application Power Apps Mobile sur votre téléphone.
Téléchargez Power Apps Mobile à partir du magasin d’applications de la plateforme que vous souhaitez utiliser.
Connectez-vous avec votre nom d’utilisateur et votre mot de passe.
Sur votre téléphone ou tablette, exécutez l’application Contoso Site Tracking dans Power Apps Mobile. Si vous ne souhaitez pas installer l’application, vous pouvez l’exécuter dans un navigateur.
Vérifiez l’aspect et le fonctionnement de votre Power App sur un appareil mobile pour garantir une expérience utilisateur optimale.