Exercice – Activation de la documentation OpenAPI dans une application API web ASP.NET Core
Votre entreprise dispose d’une API appelée PrintFramerAPI qui calcule le coût d’un cadre en fonction de ses dimensions. En interne, votre petite équipe sait comment utiliser l’API. Cependant, pour que l’API soit adoptée par des tiers et génère de ce fait des revenus, vous devez la documenter. Comme il s’agit d’une API ASP.NET Core, vous décidez d’exposer sa documentation par le biais d’OpenAPI.
Dans cet exercice, vous documentez une API web ASP.NET Core avec OpenAPI et essayer Swagger UI et Swashbuckle dans un exemple réel. Commençons par créer un projet d’API web ASP.NET Core.
Notes
Ce module utilise l’interface CLI .NET et Visual Studio Code pour le développement local. À l’issue de ce module, vous pourrez appliquer ses concepts en utilisant un environnement de développement comme Visual Studio (Windows), Visual Studio pour Mac (macOS) ou du développement continu en utilisant Visual Studio Code (Windows, Linux et macOS).
Télécharger l’exemple de projet d’API web sur Visual Studio Code
Ouvrez une nouvelle instance de Visual Studio Code.
Sélectionnez Affichage, puis Terminal pour ouvrir la fenêtre de terminal.
(Facultatif) Accédez à un répertoire dans lequel vous souhaitez copier les fichiers, par exemple
c:\MyProjects.Pour cloner l’exemple de projet d’API web à partir de GitHub, exécutez la commande
git clonesuivante dans la fenêtre de terminal.git clone https://github.com/MicrosoftDocs/mslearn-improve-api-developer-experience-with-swagger && cd mslearn-improve-api-developer-experience-with-swagger/PrintFramerAPIOuvrez le projet dans Visual Studio Code avec la commande de terminal suivante.
code -a .
Exécuter l’API web pour la première fois
Tapez la commande suivante dans la fenêtre du terminal Visual Studio Code :
dotnet runUne fois que la sortie de la commande est terminée, accédez à :
http://localhost:5000/api/priceframe/6/17Quand vous accédez à l’adresse dans le navigateur, il doit répondre avec le message
The cost of a 6x17 frame is $20.00.
Comme vous avez créé l’API, vous connaissez sa forme, mais un développeur externe qui souhaiterait utiliser cette API n’aurait pas cette chance. Vous pouvez aider ces développeurs en exposant une partie de la documentation sur l’API à l’aide d’OpenAPI en utilisant Swashbuckle, une version open source des outils Swagger.
Ajouter la bibliothèque Swagger à la solution
Ajoutez Swashbuckle à votre projet en exécutant la commande
dotnet add package.dotnet add package Swashbuckle.AspNetCoreOuvrez le fichier Startup.cs.
En haut du fichier, ajoutez une autre entrée using :
using Microsoft.OpenApi.Models;Pour ajouter le générateur Swagger à la collection de services, remplacez la méthode
ConfigureServices(IServiceCollection services)par l’implémentation suivante.public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1" }); }); }Dans la méthode
Configurede Startup.cs, activez l’intergiciel (middleware) pour Swagger UI en ajoutantuseSwaggeretuseSwaggerUI, comme indiqué dans l’extrait de code suivant.public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); }); app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }Enregistrez vos modifications dans l’éditeur.
Pour voir vos modifications, exécutez l’application ASP.NET localement. Tapez la commande suivante dans la fenêtre du terminal dans Visual Studio Code :
dotnet runDans un navigateur, accédez à
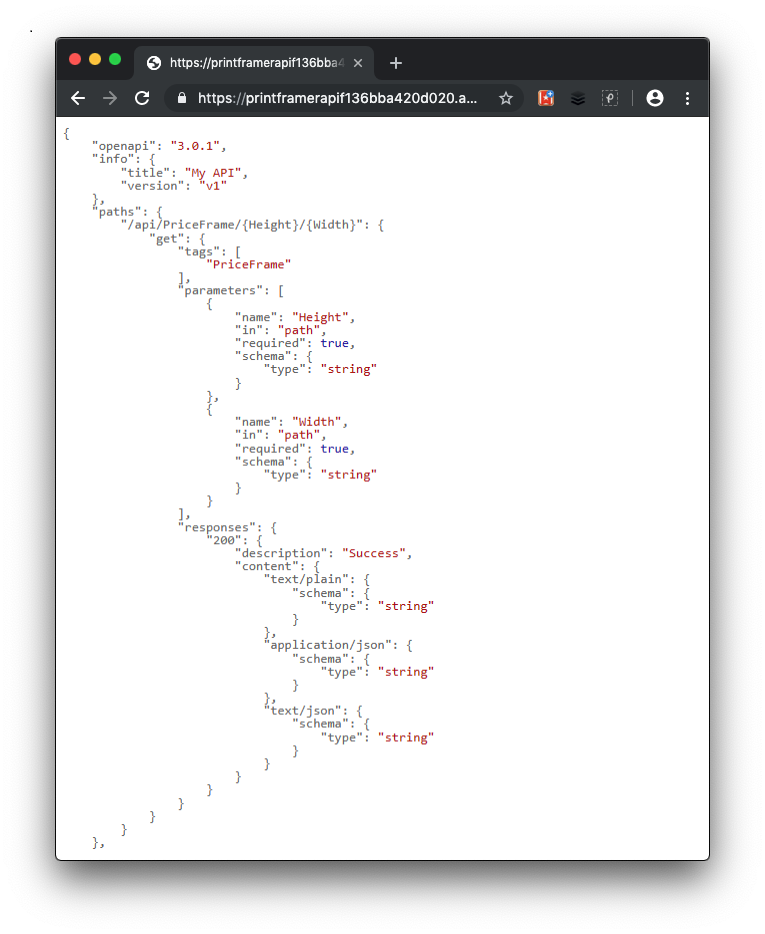
http://localhost:5000/swagger/v1/swagger.json.Cette fois, la réponse dans le navigateur est un document décrivant les points de terminaison de l’API. Elle est similaire à la suivante.