Exercice - Appliquez un style à votre HTML avec CSS
Les feuilles de style en cascade (CSS, Cascading Style Sheets) vous permettent de spécifier l’apparence de votre page. L’idée de base est de définir le style à appliquer aux éléments que vous utilisez dans vos pages HTML. Les éléments HTML définissent votre contenu, alors que les styles CSS définissent l’apparence de ce contenu.
Par exemple, vous pouvez appliquer des angles arrondis ou donner un arrière-plan dégradé à un élément, ou vous pouvez utiliser CSS pour spécifier l’apparence et la réponse des liens hypertexte lorsque vous interagissez avec eux. Vous pouvez également réaliser des mises en page sophistiquées et des effets d’animation.
Il est possible d’appliquer des styles à des éléments en particulier ou à tous les éléments d’un type donné, ou d’utiliser des classes pour définir le style de nombreux éléments différents.
Dans cet exercice, vous appliquez des styles CSS à des éléments de page HTML. Ensuite, vous ajouterez du code CSS pour définir votre thème clair et votre thème sombre. Ensuite, vous vérifiez les résultats dans les outils de développement de votre navigateur.
CSS externe
Dans l’unité précédente sur le HTML, vous avez lié un fichier CSS externe à partir du HTML.
...
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Task Timeline</title>
<link rel="stylesheet" href="main.css">
...
Un des avantages du CSS externe est que plusieurs pages HTML peuvent être liées au même fichier CSS. Si vous apportez un changement au CSS, votre style est mis à jour pour chaque page. Lorsque vous utilisez un fichier HTML pour le contenu de votre page, d’un fichier CSS pour le style et d’un fichier JavaScript pour l’interaction est un processus appelé séparation des responsabilités.
Comme nous l’avons vu, vous pouvez également écrire du CSS directement dans le code HTML (CSS interne). Même pour un site web de base, il y a tellement de règles CSS que la page HTML peut rapidement devenir encombrée. Avec plusieurs pages, le même code CSS serait souvent répété et difficile à gérer.
Règles de CSS
Les règles CSS sont un moyen d’appliquer des styles aux éléments HTML. Les règles CSS disposent d’un sélecteur. Il est utilisé pour exprimer le ou les éléments auxquels les styles doivent être appliqués.
Dans Visual Studio Code, ouvrez le fichier main.css, puis entrez ce qui suit :
body {
font-family: monospace;
}
ul {
font-family: helvetica;
}
Cet extrait de code contient deux règles. Chaque règle se compose des éléments suivants :
- Un sélecteur.
bodyetulsont les sélecteurs des deux règles. Ils sont utilisés pour sélectionner chaque élément auquel les styles s’appliquent. - Une accolade ouvrante (
{). - Une liste de déclarations de style qui déterminent l’apparence des éléments sélectionnés.
- Une accolade fermante (
}).
Par exemple, le sélecteur ul sélectionne l’élément HTML <ul> dans la page auquel il doit appliquer les styles. La déclaration est font-family: helvetica et détermine le style. Le nom de la propriété est font-family et sa valeur est helvetica.
Comme vous allez le voir, vous pouvez définir vos propres noms personnalisés pour des éléments.
Sélecteurs
Les sélecteurs ID et classe vous permettent d’appliquer des styles à des noms d’attribut personnalisés dans votre code HTML. Vous utilisez un ID pour styliser un élément, tandis que vous utilisez des classes pour styliser plusieurs éléments.
Copiez le code suivant et ajoutez-le à votre fichier CSS. Collez-le après l’accolade fermante pour le sélecteur
ulque vous avez ajouté précédemment.li { list-style: circle; } .list { list-style: square; } #msg { font-family: monospace; }Le code précédent contient trois règles CSS ; les deux dernières utilisent des attributs personnalisés pour sélectionner des éléments :
.listet#msg..listest un sélecteur de classe. Chaque élément HTML qui contient un attributclassdéfini surlisthérite les styles définis dans ce sélecteur.#msgest un sélecteur d’ID. L’élément HTML dont l’attributidest défini surmsghérite les styles définis dans ce sélecteur.
Les noms que vous utilisez pour vos sélecteurs peuvent être arbitraires, à condition qu’ils correspondent à ce que vous avez défini dans le HTML.
Enregistrez votre travail en sélectionnant Ctrl+S sur Windows ou Cmd+S sur macOS.
Afficher dans le navigateur
Pour obtenir un aperçu avec Visual Studio Code, cliquez avec le bouton droit sur le fichier
index.htmldans Explorer et sélectionnez Ouvrir dans le navigateur par défaut.Important
Même si vous avez simplement modifié le fichier
main.css, pour obtenir un aperçu des changements, vous devez sélectionner le fichierindex.html.La page web s’ouvre dans votre navigateur par défaut.
Les styles de police sont-ils ceux que vous attendiez ? Il est intéressant de savoir comment les styles appliqués à l’élément <body> sont hérités sur l’élément <h1>. Nous n’avions rien défini pour l’élément <h1>, mais il a tout de même obtenu la police définie sur <body>. Ce mécanisme d’héritage entre les éléments parents et leurs descendants est l’un des aspects essentiels de CSS. Toutefois, les éléments <li> ont une police différente. Le style des éléments <li> remplace le jeu de style pour <body> , car l’élément <li> est un descendant de l’élément <ul> pour lequel vous avez défini un style.
Lorsque vous utilisez Ouvrir dans le navigateur par défaut dans Visual Studio Code, un nouvel onglet s’ouvre à chaque fois dans le navigateur. Pour éviter l’ouverture d’un nouvel onglet, Vous pouvez simplement actualiser l’onglet qui contient déjà votre site web.
Pour recharger l’onglet, appuyez sur F5, qui est le raccourci clavier d’actualisation, ou appuyez sur Ctrl+R sur Windows ou Linux, et sur Command+R sur Mac.
Ajouter un thème clair
Ensuite, ajoutez la prise en charge d’un thème de couleur pour votre site web. Commencez par définir un thème de couleur claire à l’aide de codes de couleurs hexadécimaux.
Dans votre fichier CSS (
main.css), ajoutez le code suivant à la fin du fichier..light-theme { color: #000000; background: #00FF00; }Dans cet exemple,
#000000spécifie le noir comme couleur de police et#00FF00le vert comme couleur d’arrière-plan.Dans votre fichier HTML (
index.html), mettez à jour l’élément<body>avec le nom de classelight-theme. À présent, le sélecteur de classe pour le thème clair applique correctement les styles.<body class="light-theme">
Afficher dans le navigateur
Pour afficher un aperçu dans Visual Studio Code, cliquez avec le bouton droit sur
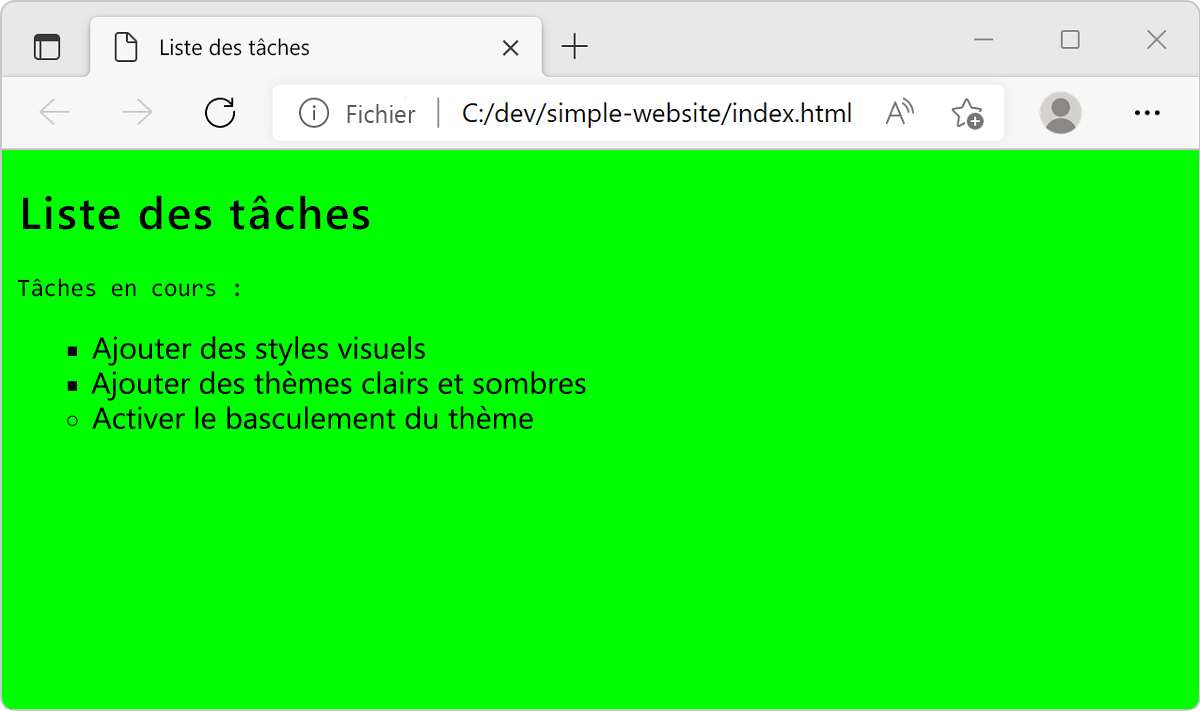
index.html, puis sélectionnez Ouvrir dans le navigateur par défaut ou rechargez l’onglet précédent en appuyant sur F5.Notez que le thème clair utilisant un arrière-plan vert s’affiche.
Afficher le CSS appliqué
Dans la vue du navigateur, ouvrez Outils de développement.
Cliquez avec le bouton droit sur la page et sélectionnez Inspecter, ou sélectionnez le raccourci F12 ou Ctrl+Maj+I.
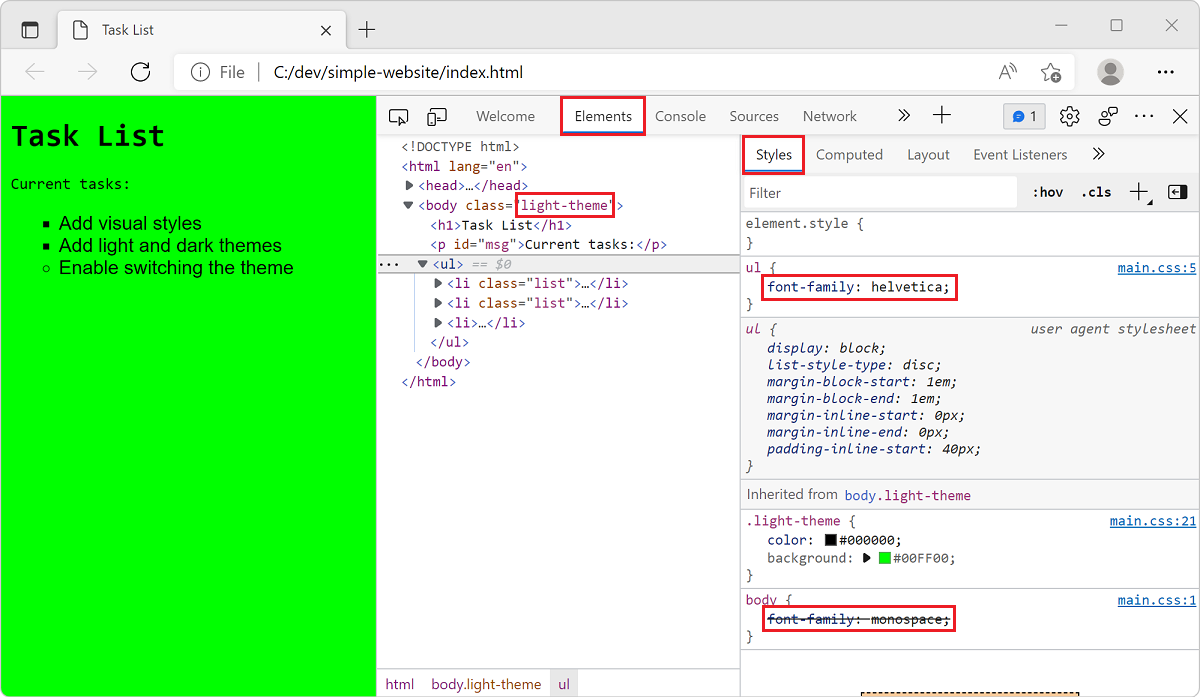
Sélectionnez l’onglet Éléments, puis l’onglet Styles dans l’onglet Éléments (il est normalement déjà sélectionné par défaut).
Pointez sur les différents éléments HTML et sélectionnez-en quelques-uns. Comme vous le voyez, les outils de développement affichent les styles appliqués à ces éléments, sous l’onglet Styles.
Sélectionnez l’élément
<body>. Notez lelight-themeappliqué.Sélectionnez l’élément
<ul>dans la liste non ordonnée. Notez le stylefont-family: helvetica;personnalisé, qui remplace le style de l’élément<body>.
Pour en savoir plus sur l’affichage des styles CSS dans les outils de développement, consultez l’article Bien démarrer avec l’affichage et la modification de CSS.
Ajouter un thème sombre
Pour le thème sombre, vous allez mettre en place l’infrastructure en préparation de l’unité suivante, dans laquelle vous activerez le changement de thème sur la page web.
Pour ajouter la prise en charge d’un thème sombre à votre CSS, suivez les étapes suivantes.
Dans votre fichier CSS (
main.css), ajoutez des constantes à la racine de la page au début du fichier.:root { --green: #00FF00; --white: #FFFFFF; --black: #000000; }Le sélecteur
:rootreprésente l’élément<html>dans la page HTML. Pour ce type de tâche, une bonne pratique consiste à définir un ensemble de variables CSS globales dans une règle CSS à l’aide du sélecteur:root. Dans cet exemple, vous avez défini trois variables de couleur. Vous pouvez maintenant utiliser ces variables dans d’autres règles CSS.À la fin du fichier CSS, remplacez la règle
light-themepar le code suivant pour le mettre à jour et ajouter le sélecteurdark-theme..light-theme { --bg: var(--green); --fontColor: var(--black); } .dark-theme { --bg: var(--black); --fontColor: var(--green); }Dans le code précédent, vous avez défini deux nouvelles variables,
bgetfontColor, pour définir une couleur d’arrière-plan et une couleur de police. Ces variables utilisent le mot clévarpour définir leurs valeurs de propriété sur les variables précédemment spécifiées dans votre sélecteur:root.Ensuite, dans votre fichier CSS, remplacez le sélecteur
bodyactuel par le code suivant.body { background: var(--bg); color: var(--fontColor); font-family: helvetica; }Dans cet exemple, vous utilisez le sélecteur
bodypour définir les propriétésbackgroundetcolor, mais comme les éléments visibles sur la page web sont tous inclus dans l’élément<body>, ils héritent les couleurs définies pour<body>.Dans votre fichier CSS, supprimez les règles avec les sélecteurs
#msgetulafin que les éléments héritent aussi la même police de<body>.N’oubliez pas d’enregistrer votre fichier en sélectionnant Ctrl+S ou Commande+S.
L’ensemble du fichier CSS
main.cssdoit maintenant se présenter comme cet exemple ::root { --green: #00FF00; --white: #FFFFFF; --black: #000000; } body { background: var(--bg); color: var(--fontColor); font-family: helvetica; } li { list-style: circle; } .list { list-style: square; } .light-theme { --bg: var(--green); --fontColor: var(--black); } .dark-theme { --bg: var(--black); --fontColor: var(--green); }Pour afficher le thème sombre, ouvrez le fichier
index.html, remplacez manuellement le thème par défaut dans l’attribut de classe<body>par le thème sombre (dark-theme). Enregistrez le fichier, puis rechargez la page dans le navigateur.Modifiez l'attribut class de
<body>pour revenir au thème clair par défaut.
Dans l’unité suivante, vous utilisez JavaScript pour assurer l’interactivité et prendre en charge le changement de thème.