Exercice – Configuration de la structure de l’application web
Il existe différentes façons de créer et de gérer des projets de site web. Certaines de ces différences dépendent des outils dont vous disposez et des préférences de votre organisation. Lors de la création d’un site web, il n’est pas rare que la structure de votre projet change au fil du temps, car elle devient plus complexe. Les grands projets nécessitent souvent un niveau plus élevé de soin et d’attention pour que tout reste organisé malgré un nombre élevé de collaborateurs. L’important est de conserver une certaine organisation, ce que des stratégies courantes peuvent vous aider à faire.
Dans cette unité, vous créez avec Visual Studio Code une petite structure de projet. Le projet comprend trois fichiers : un fichier HTML, un fichier CSS et un fichier JavaScript. Vous ajoutez également une extension Visual Studio Code pour simplifier l’exécution du site web dans votre navigateur.
Création d’un dossier pour le site web
Ouvrez Visual Studio Code.
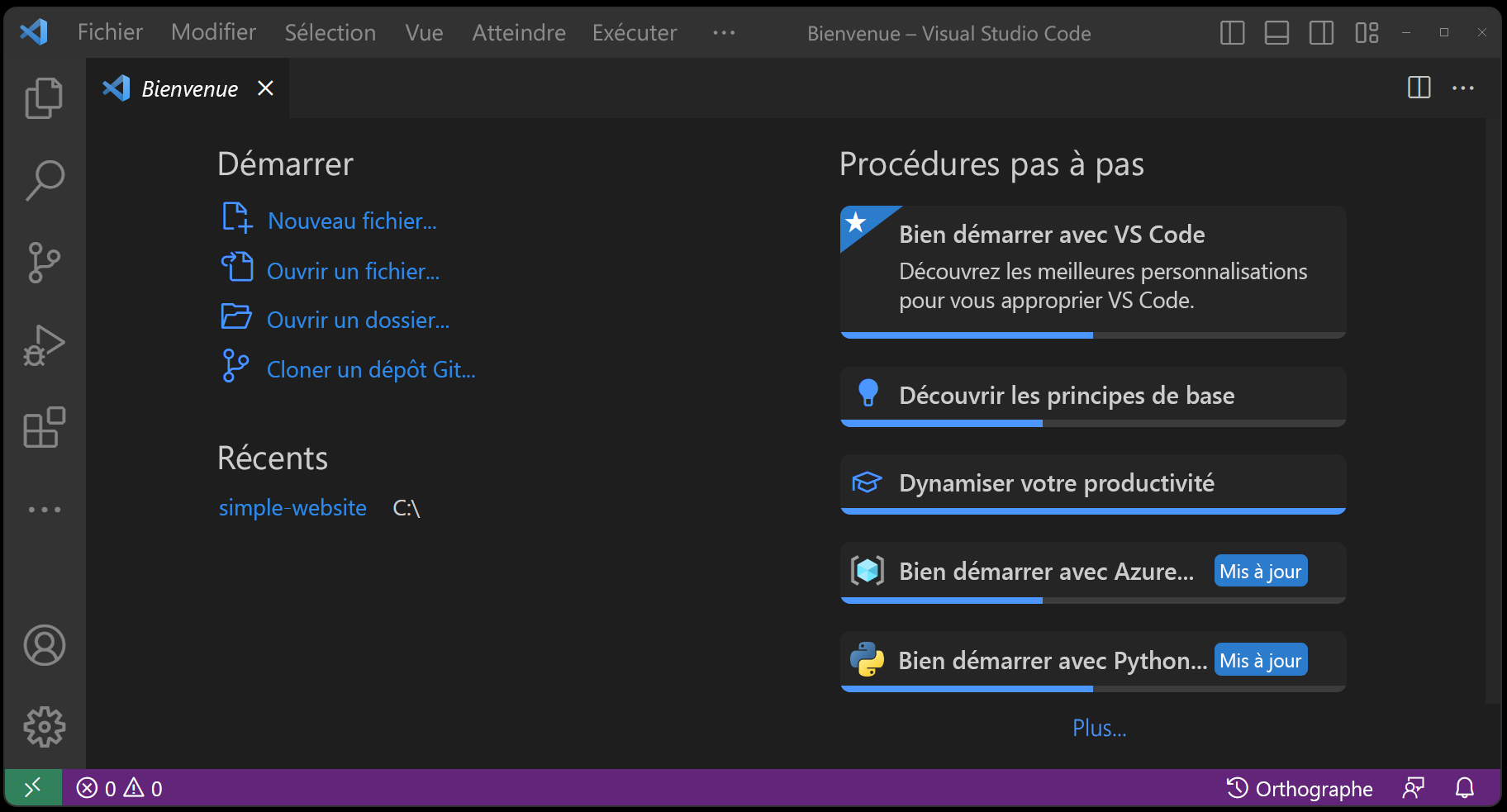
Quand vous ouvrez Visual Studio Code, la page Bienvenue s’ouvre. Comme vous pouvez le constater, vous avez la possibilité de créer un fichier ou d’ouvrir un dossier dans la liste Démarrer.
Si la page Bienvenue n’est pas visible, vous pouvez l’afficher en sélectionnant Aide > Bienvenue dans le menu. (Vous pouvez également afficher la page Bienvenue en ouvrant la Palette de commandes à l’aide du raccourci clavier Maj+Ctrl+P sur un ordinateur Windows ou Maj+Cmd+P sur macOS, ou en sélectionnant Affichage > Palette de commandes dans le menu de Visual Studio Code. Lorsque la Palette de commandes s’affiche, entrez >Aide : Bienvenue dans le champ de recherche pour ouvrir la page Bienvenue).
Sélectionnez Ouvrir un dossier dans la liste Démarrer de la page Bienvenue ou Fichier > Ouvrir un dossier dans le menu Visual Studio Code.
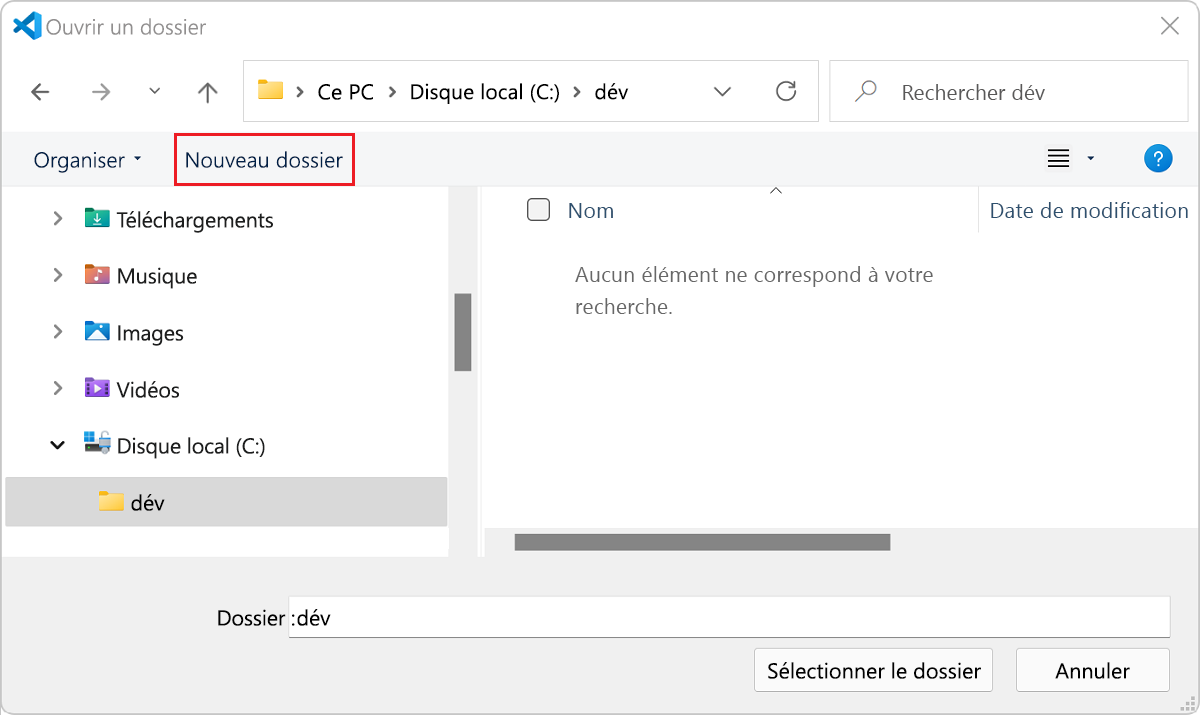
Quand vous ouvrez un dossier, le système d’exploitation propose une option de menu pour créer un Nouveau dossier.
Accédez à l’emplacement où vous souhaitez créer le nouveau dossier pour votre site web, puis sélectionnez Nouveau dossier.
Nommez le dossier simple-website, puis sélectionnez Sélectionner un dossier.
Important
Si une boîte de dialogue Visual Studio Code s’affiche, sélectionnez Faire confiance à tous les auteurs des fichiers du dossier parent.... Il s’agit de la fonctionnalité d’approbation de l’espace de travail qui vous permet de décider si vos dossiers de projet doivent autoriser ou limiter l’exécution automatique du code. Comme vous venez de le créer, le dossier est sûr.
Créer des fichiers
Créez un fichier en sélectionnant Fichier > Nouveau fichier dans le menu, ou en utilisant Ctrl+N sur Windows ou Cmd+N sur macOS.
Enregistrez le fichier en sélectionnant Ctrl+S sur Windows ou Cmd+S sur macOS.
Entrez
index.htmlcomme nom de fichier, puis sélectionnez Enregistrer.Répétez les étapes précédentes pour créer deux fichiers supplémentaires :
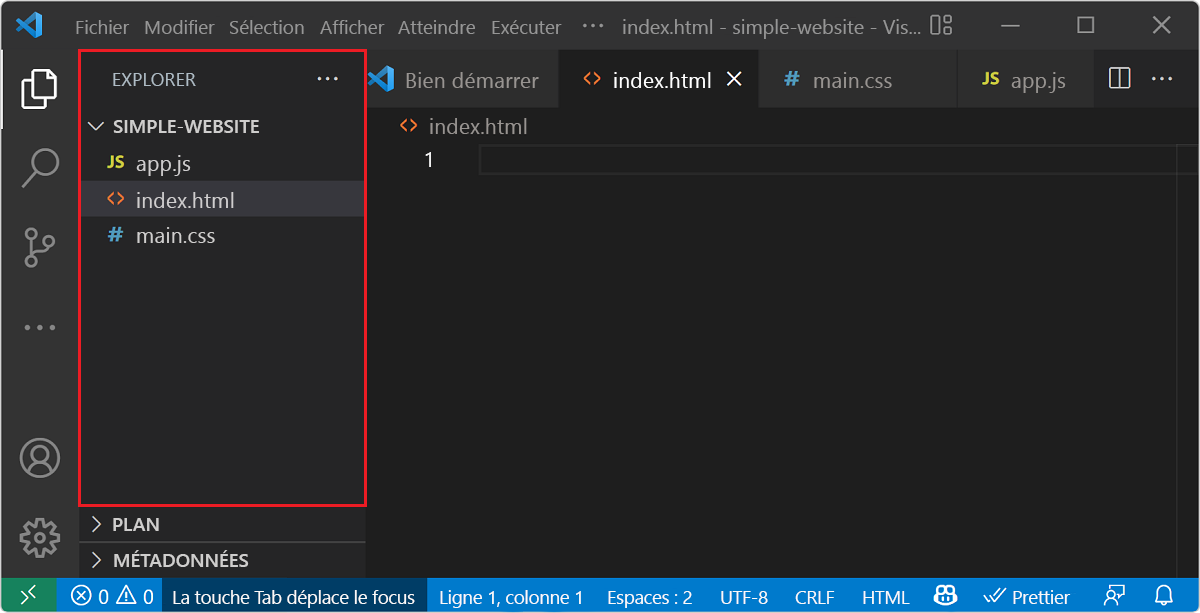
main.cssetapp.js. Quand vous avez terminé, le dossier du projet simple-website dans Visual Studio Code Explorer doit contenir les fichiers suivants :- index.html
- main.css
- app.js
Vous pourriez créer un site web en incluant l’ensemble de votre code HTML, de vos styles CSS et de votre code JavaScript dans un même fichier. Toutefois, dans cet exercice, vous utilisez un fichier HTML pour le contenu, un fichier CSS pour le style et un fichier JavaScript pour l’interactivité.
Le fait de configurer trois fichiers aide à garder votre projet de site web organisé. La séparation du contenu, des styles et de la logique est un exemple d’amélioration progressive. Si JavaScript n’est pas activé ou n’est pas pris en charge par vos clients, le CSS et le HTML fonctionneront quand même. Si CSS n’est pas géré non plus, votre contenu HTML sera au moins affiché.
Installer des extensions ou des packages
Vous pouvez étendre les fonctionnalités de Visual Studio Code avec la Place de marché des extensions. Gardez à l’esprit que ces extensions sont des ressources développées par la communauté et qu’il existe souvent plusieurs solutions pour le même type de fonctionnalité. Vous pouvez installer des extensions individuellement dans votre éditeur, ou plusieurs à la fois avec la ligne de commande.
Pour le développement web, tout ce dont vous avez besoin pour le moment est d’open in browser. Cette extension vous permet d’ouvrir rapidement le site web dans votre navigateur par défaut, au lieu de copier et coller l’URL du fichier dans votre navigateur.
Pour installer cette extension, procédez comme suit :
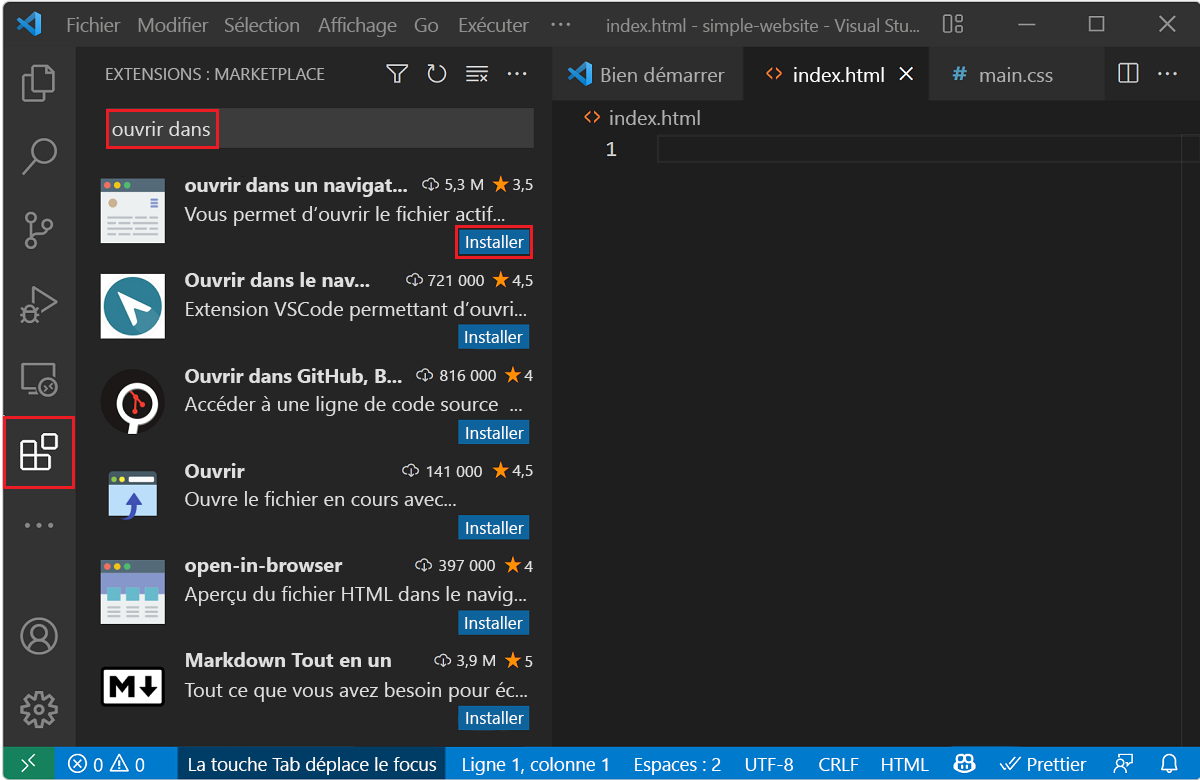
Sélectionnez l’icône Extensions dans la Barre d’activité verticale (volet gauche).
Entrez open in dans la barre de recherche, puis sélectionnez l’extension open in browser publiée par TechER.
Sélectionnez Installer. Visual Studio Code installe alors l’extension.
Revenez à l’Explorateur en cliquant sur l’icône du haut dans la Barre d’activité, ou utilisez Ctrl+Maj+E sur Windows ou Cmd+Maj-E sur macOS.
Bravo ! L'installation et la configuration de l’extension prennent un peu plus de temps, mais vous n'avez besoin de les effectuer qu'une fois. Maintenant, vous êtes prêt à créer un site web.