Exercice : créer votre première application dans Power Apps
Dans l’exercice suivant, nous allons créer votre première application avec un tableau Excel comme source de données. Nous pouvons utiliser tout tableau Excel comme source de données si vous avez formaté les données sous forme de tableau et les avez enregistrées dans une source de données à laquelle vous avez accès, par exemple OneDrive. Dans cet exercice, nous allons télécharger les données, les enregistrer dans OneDrive, créer une application rapide à trois écrans, puis commencer à créer une application sur un canevas vide. L’application que nous commençons à créer à partir d’un écran vide dans cet exercice sera celle que nous poursuivrons dans les prochaines unités d’apprentissage. L’application à trois écrans est à votre disposition à titre de référence, afin que vous puissiez voir comment les contrôles interagissent les uns avec les autres pour accéder à vos données. Les deux applications sont capables d’interagir avec les mêmes données.
Obtenir les données
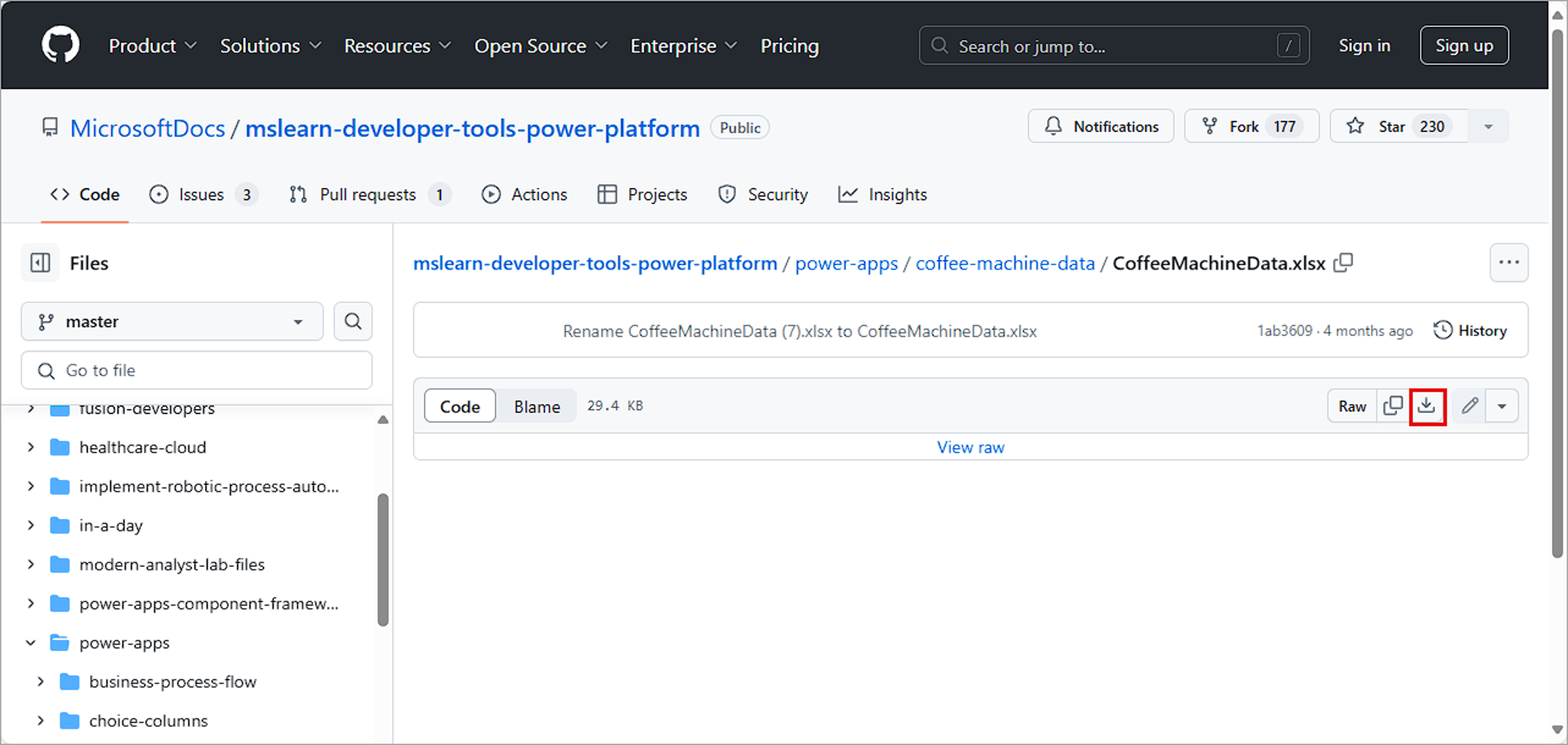
Téléchargez la feuille de calcul Excel CoffeeMachineData.xlsx. Cliquez sur le lien, puis sur le bouton Télécharger le fichier brut pour télécharger le fichier. Une fois le téléchargement effectué, procédez comme suit :
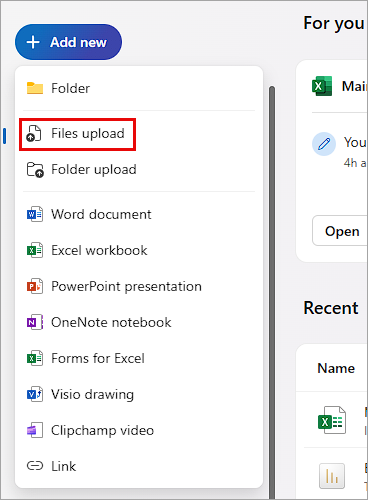
Dans votre onglet de navigateur OneDrive, cliquez sur Ajouter nouveau>Chargement de fichiers.
Dans la fenêtre contextuelle Ouvrir, sélectionnez l’emplacement du fichier CoffeeMachineData.xlsx, probablement dans votre dossier Downloads.
Une fois que vous avez trouvé et sélectionné le fichier CoffeeMachineData.xlsx, cliquez sur Ouvrir. Vérifiez que le fichier se trouve dans OneDrive en saisissant CoffeeMachineData dans le champ de recherche en haut au centre de la barre de commandes OneDrive. Maintenant que vous disposez du fichier de données dans OneDrive, créons l’application.
Créer une application à trois écrans
Commençons par créer une application à trois écrans que Power Apps peut concevoir en quelques clics seulement.
Revenez à Power Apps Maker Portal make.powerapps.com et connectez-vous avec votre compte professionnel.
Cliquez sur l’onglet Créer dans le menu gauche.
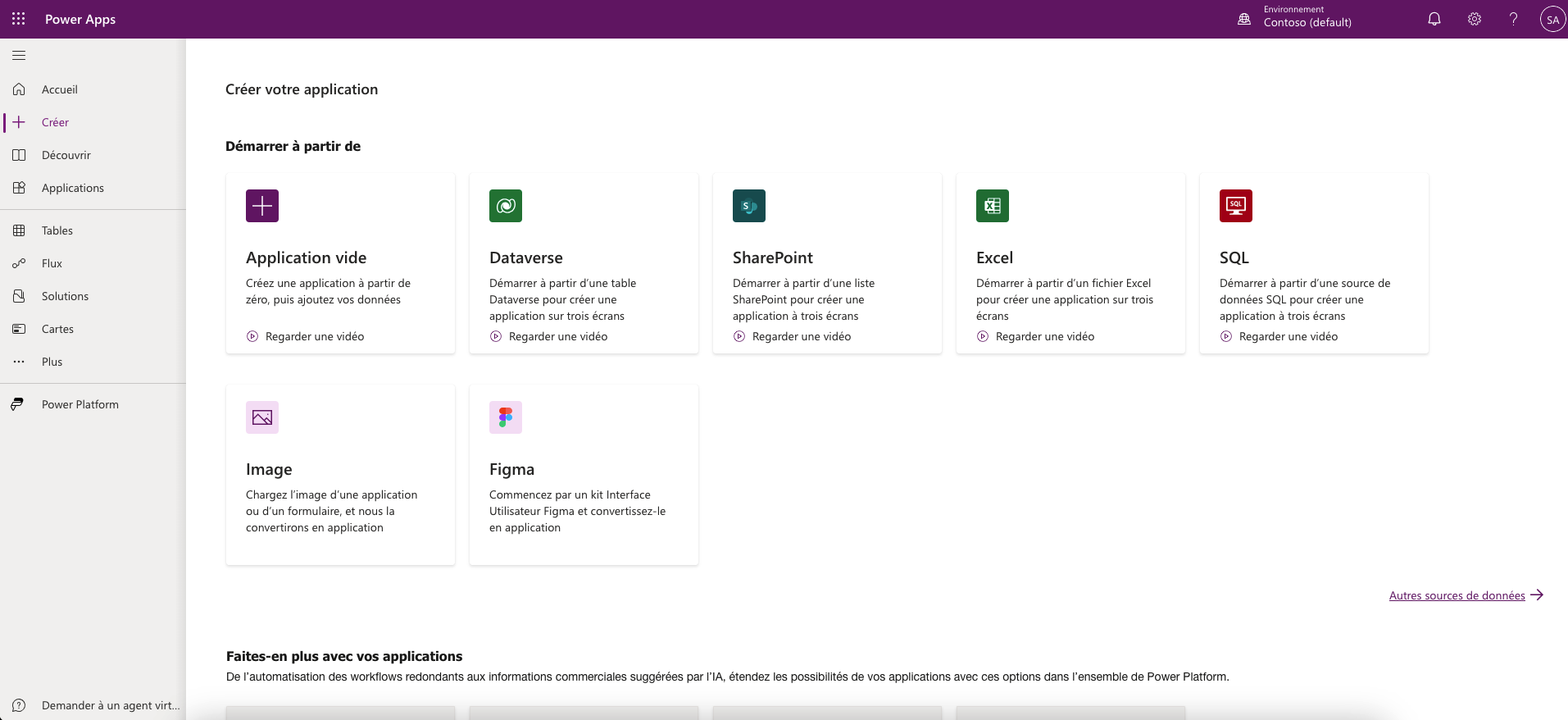
Cliquez sur le bouton Excel sous les options Démarrer à partir de.
Si vous ne voyez pas votre connexion OneDrive sous Connexions, cliquez sur le bouton + Nouvelle connexion, puis sur le bouton Créer pour créer la connexion. Ensuite, sélectionnez votre connexion OneDrive Entreprise.
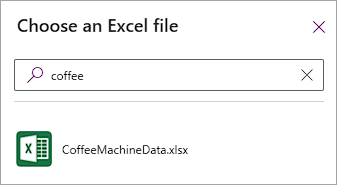
Sous Choisir un fichier Excel, recherchez et sélectionnez CoffeeMachineData.xlsx. Vous pouvez le rechercher à l’aide du champ de recherche dans le coin supérieur droit.
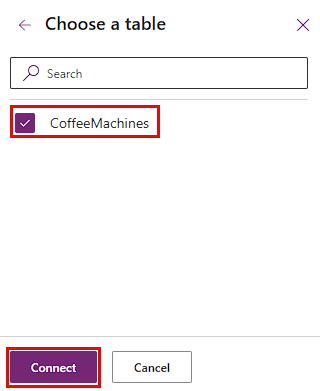
Sous Choisir un tableau, sélectionnez CoffeeMachines. CoffeeMachines est le tableau où résident les données de l’application.
Cliquez sur le bouton Connecter en bas à droite, puis Power Apps crée une application à trois écrans.
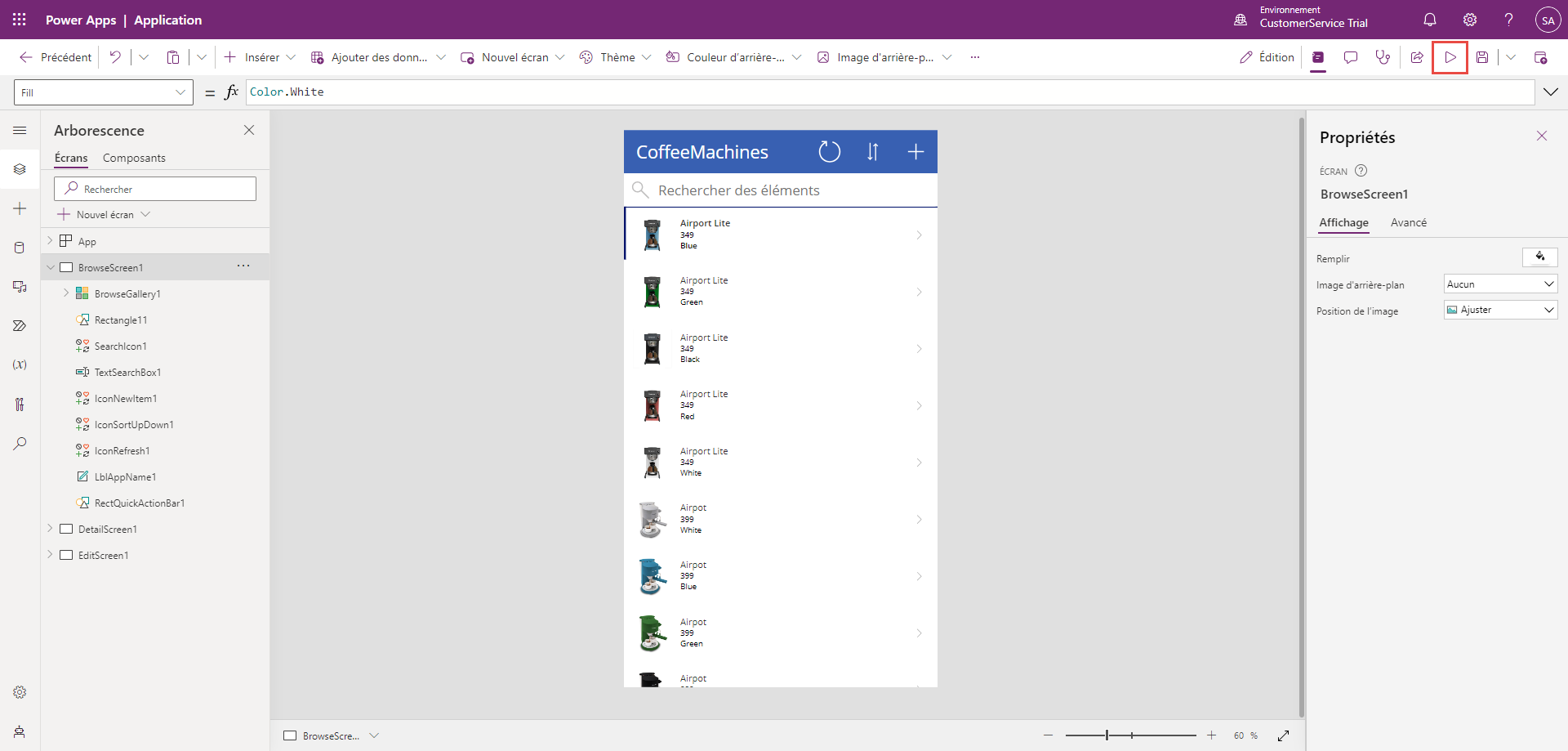
Quelques instants après, Power Apps vous présente une application entièrement fonctionnelle avec un aspect mobile. Pour avoir une idée de ce à quoi elle ressemble sur votre appareil mobile, cliquez sur le bouton Aperçu qui ressemble à un bouton « Lire » en haut à droite, en regard d’une icône « Enregistrer ». Cliquez sur le bouton « Lire » (ou appuyez sur F5) et essayez l’interface.
Notez que vous pouvez parcourir la liste des éléments, en sélectionner un, voir certains détails d’un élément, modifier les détails d’un élément et enregistrer/annuler vos modifications. Lorsque vous créez une application avec le bouton Excel, vous pouvez rapidement disposer d’une application entièrement fonctionnelle.
Quittons le mode Aperçu en appuyant sur le X dans le coin supérieur droit, puis enregistrons cette application.
Cliquez sur le bouton Enregistrer et saisissez un nom pour cette application dans le volet Enregistrer sous. Ensuite, cliquez sur Enregistrer.
Cliquez sur le bouton Précédent en haut de la barre de commandes à gauche pour quitter l’application.
Maintenant que vous avez découvert comment Power Apps crée une application pour vous, commençons à créer notre propre application.
Créer une application canevas
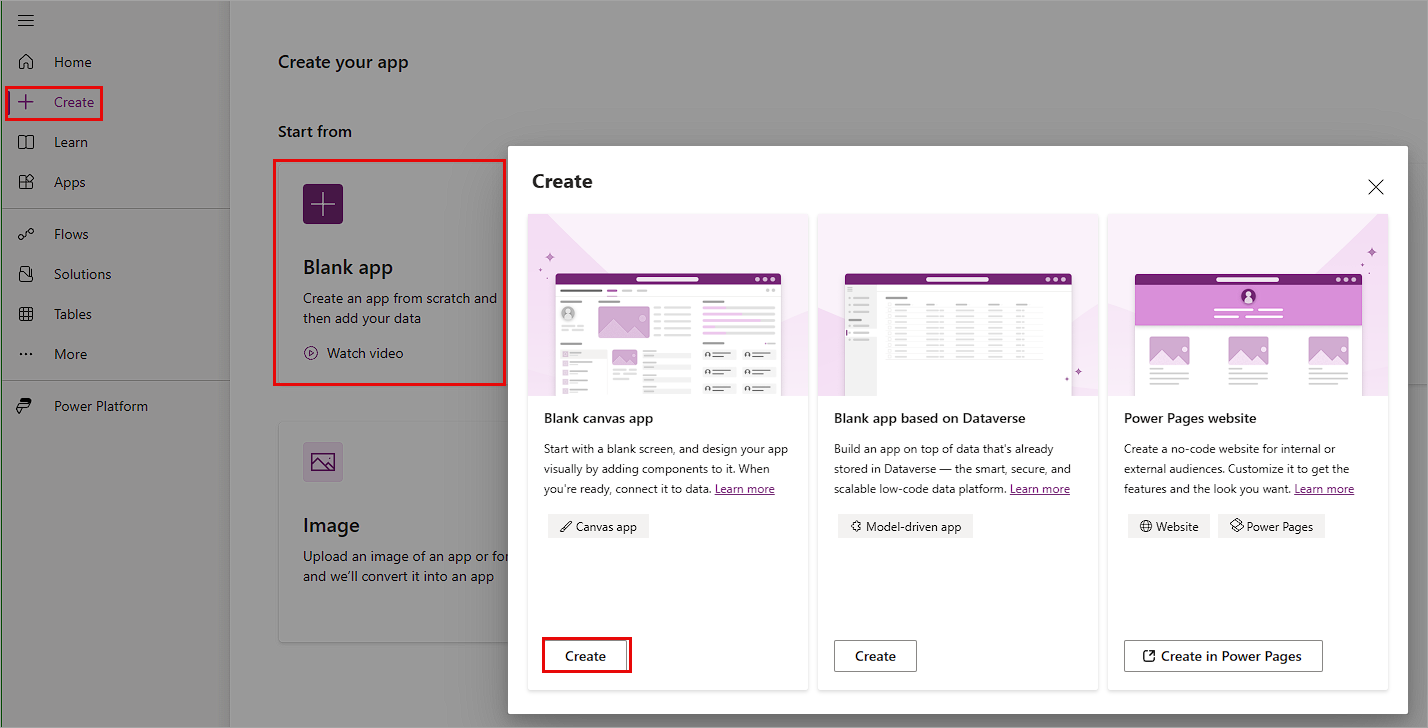
À partir de Power Apps Maker Portal (make.powerapps.com), cliquez sur l’onglet Créer, puis sélectionnez Application vide.
Dans la fenêtre contextuelle Créer, sous Application canevas vide, cliquez sur Créer.
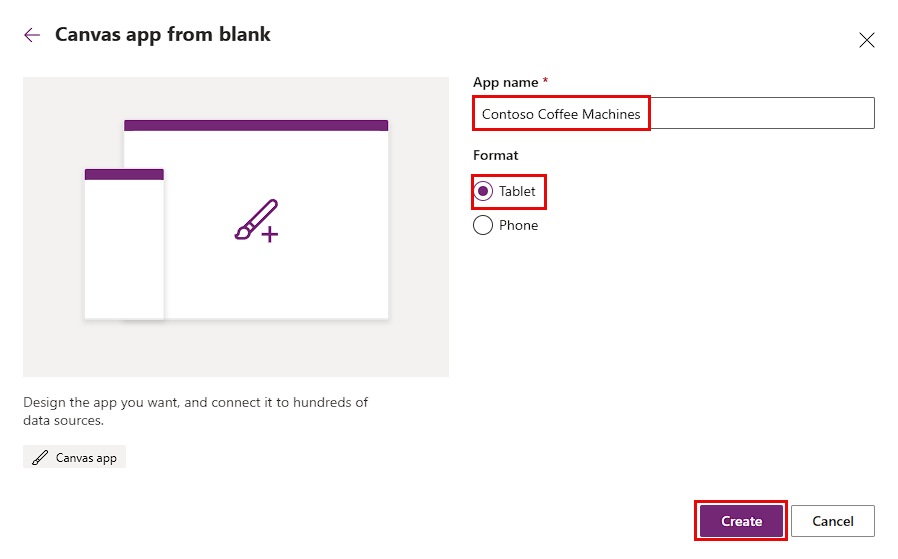
Nommez votre application « Contoso Coffee Machines » et laissez le bouton bascule Format réglé sur Tablette. Cliquez sur Créer.
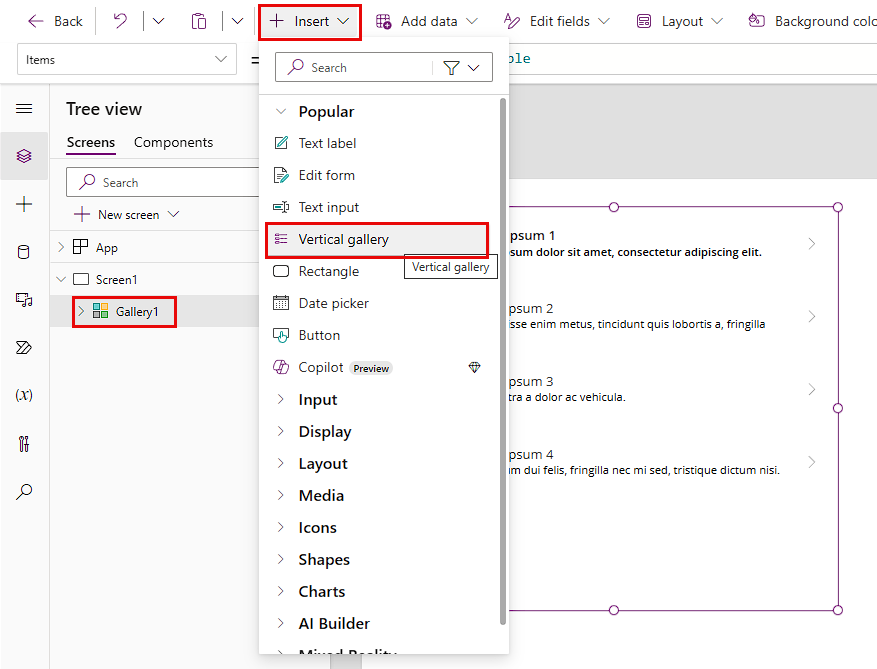
Vous voyez maintenant un écran vide avec une fenêtre contextuelle Bienvenue dans Power Apps Studio ou un message sur votre écran. Vous êtes invité à « Ajouter un élément à partir du volet Insérer ou se connecter aux données ». Nous commençons par créer une galerie pour visualiser nos enregistrements de données. Sélectionnez l’option Galerie. Si vous ne voyez pas cette fenêtre contextuelle, cliquez sur le bouton Insérer dans la barre de commandes, puis recherchez/sélectionnez l’option Galerie verticale.
Un contrôle nommé Gallery1 s’affiche alors sur votre écran. Il n’est actuellement pas connecté aux données, donc Power Apps nous invite à Sélectionner une source de données. Avec tous les différents types de données, nous devons indiquer à Power Apps le type de données auquel nous souhaitons nous connecter. Dans ce cas, nous devons nous connecter à la feuille de calcul Excel que nous avons enregistré sur OneDrive. Nous y parvenons avec la connexion OneDrive Entreprise. Cette connexion nous permet d’accéder aux documents de notre compte professionnel OneDrive et de toute bibliothèque de documents SharePoint à laquelle nous avons accès.
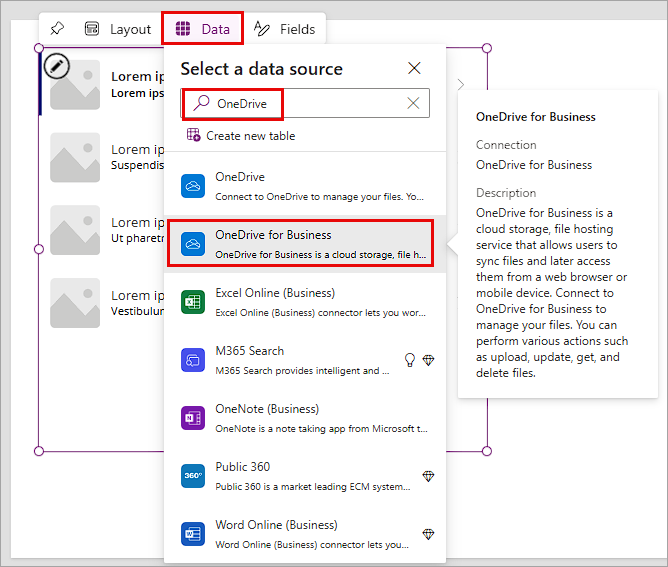
Recherchez/sélectionnez OneDrive Entreprise. Vous pouvez saisir OneDrive dans le champ de recherche pour la trouver rapidement. Ensuite, vous devrez peut-être cliquer sur Ajouter une connexion et authentifier votre connexion.
Une fois la connexion à OneDrive Entreprise établie, un volet s’affiche sur le côté droit de l’écran vous invitant à Choisir un fichier Excel. Recherchez et sélectionnez le document Excel que nous avons copié dans OneDrive nommé « CoffeeMachineData.xlsx ». Si vous ne parvenez pas à le trouver, vous pouvez saisir le nom du fichier dans le champ de recherche pour affiner les choix.
Après avoir sélectionné « CoffeeMachineData.xlsx », le volet vous invite maintenant à Choisir un tableau. Il ne devrait y avoir qu’une seule option « CoffeeMachines ». Cochez la case en regard de « CoffeeMachines », puis cliquez sur le bouton Connecter en bas du volet.
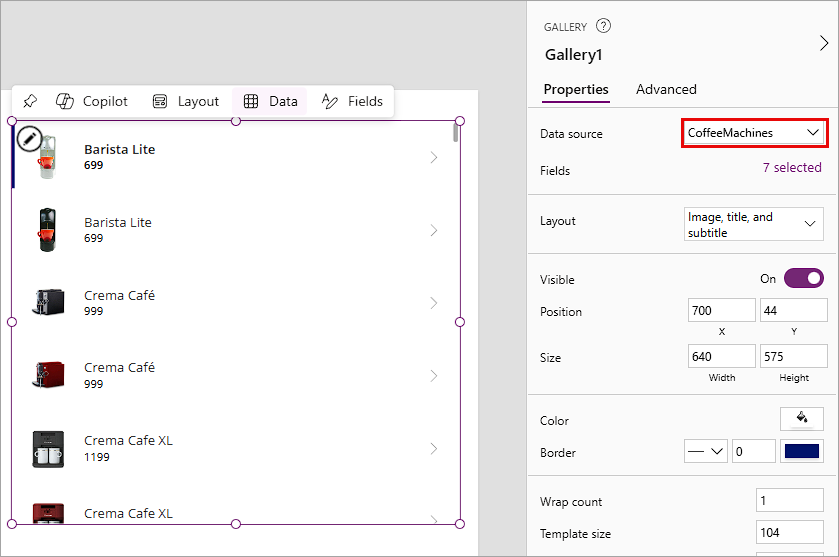
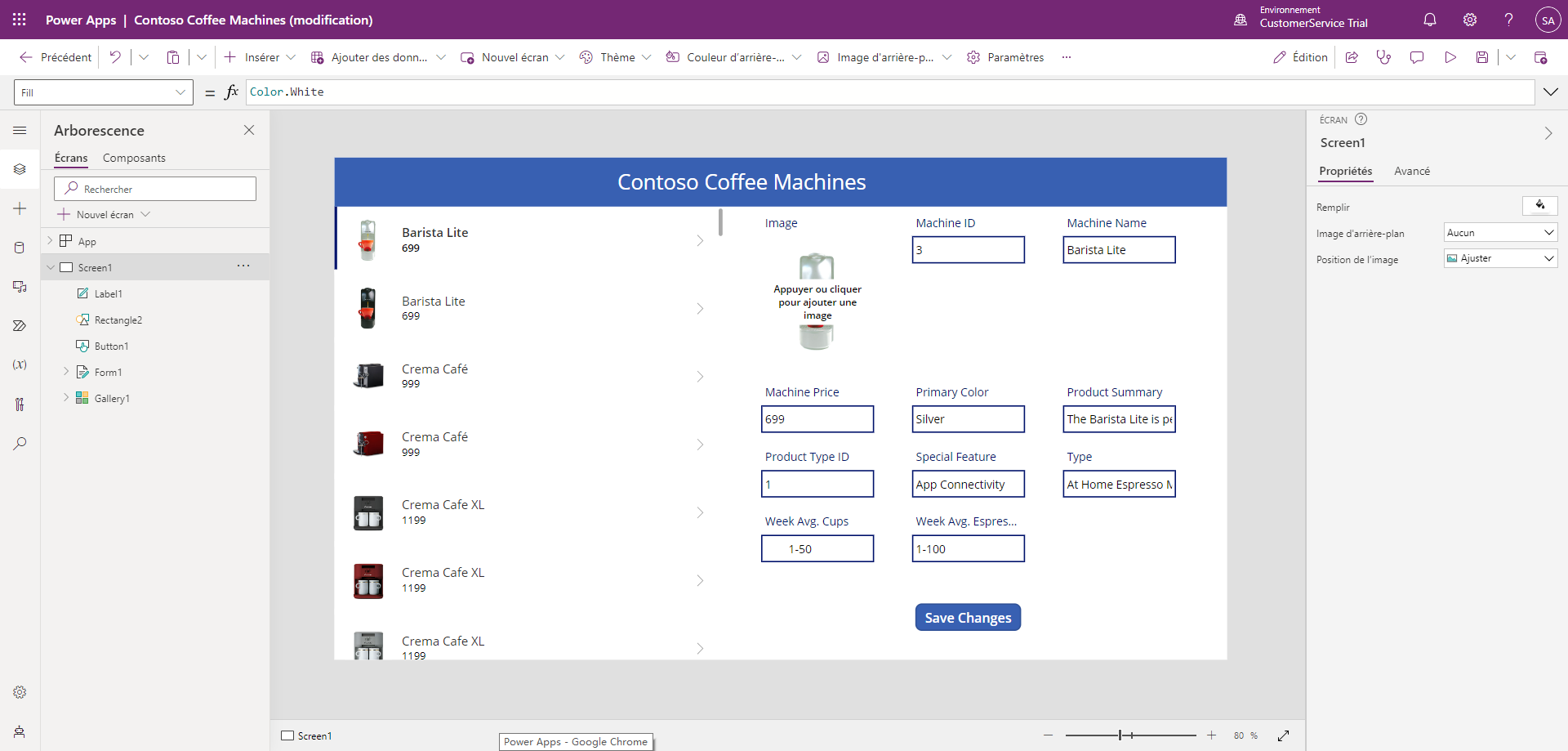
Sélectionnez à nouveau votre galerie. Sur le côté droit de l’écran se trouve un volet Propriétés pour votre contrôle Galerie. Assurez-vous que la propriété Source de données est définie sur CoffeeMachines. Si vous n’avez pas encore vu la galerie renseignée par une image, un titre et un prix, vous devriez le voir maintenant.
Redimensionnez votre galerie pour l’étendre jusqu’au bas de l’écran et toucher le côté gauche de l’écran.
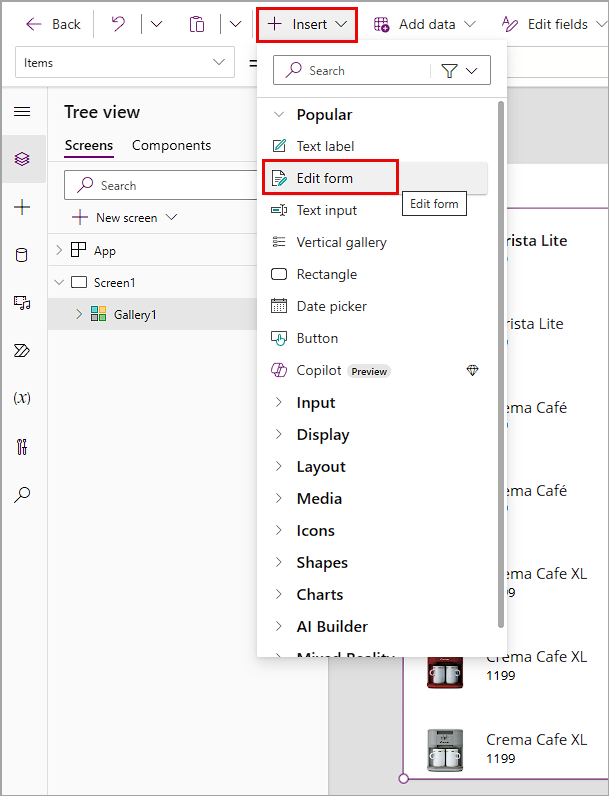
Ajoutons maintenant un contrôle Formulaire, afin de pouvoir mettre à jour les données s’affichant dans notre galerie. Cliquez sur le bouton Insérer dans le menu d’en-tête. Recherchez et sélectionnez Formulaire de modification.
Le contrôle Form1 s’affiche alors sur votre écran. Faites-le glisser vers la moitié droite de votre écran, puis repositionnez-le et redimensionnez-le afin qu’il occupe la moitié droite de votre écran.
Notez que notre nouveau contrôle Formulaire nous invite à Se connecter aux données. Avec le contrôle Formulaire sélectionné, examinez le volet Propriétés sur le côté droit de l’écran. Directement sous Propriétés, vous voyez Source de données et une liste déroulante indiquant Aucune. Cliquez sur la liste déroulante et sélectionnez votre tableau CoffeeMachines.
Ajoutons des champs à notre formulaire, puisqu’il est actuellement vide. Dans le volet Propriétés, cliquez sur le lien Modifier les champs, juste en dessous de la liste déroulante Source de données.
Dans le volet contextuel Champs, cliquez sur le bouton Ajouter un champ.
Cochez la case en regard de chacun des champs sous Choisir un champ. (Vous devrez peut-être faire défiler vers le bas pour les voir tous.) Ensuite, cliquez sur Ajouter. Votre formulaire affiche désormais les champs de saisie disposés sous forme de formulaire à trois colonnes. Vous pouvez fermer le volet Champs. Tous les champs devraient être vides.
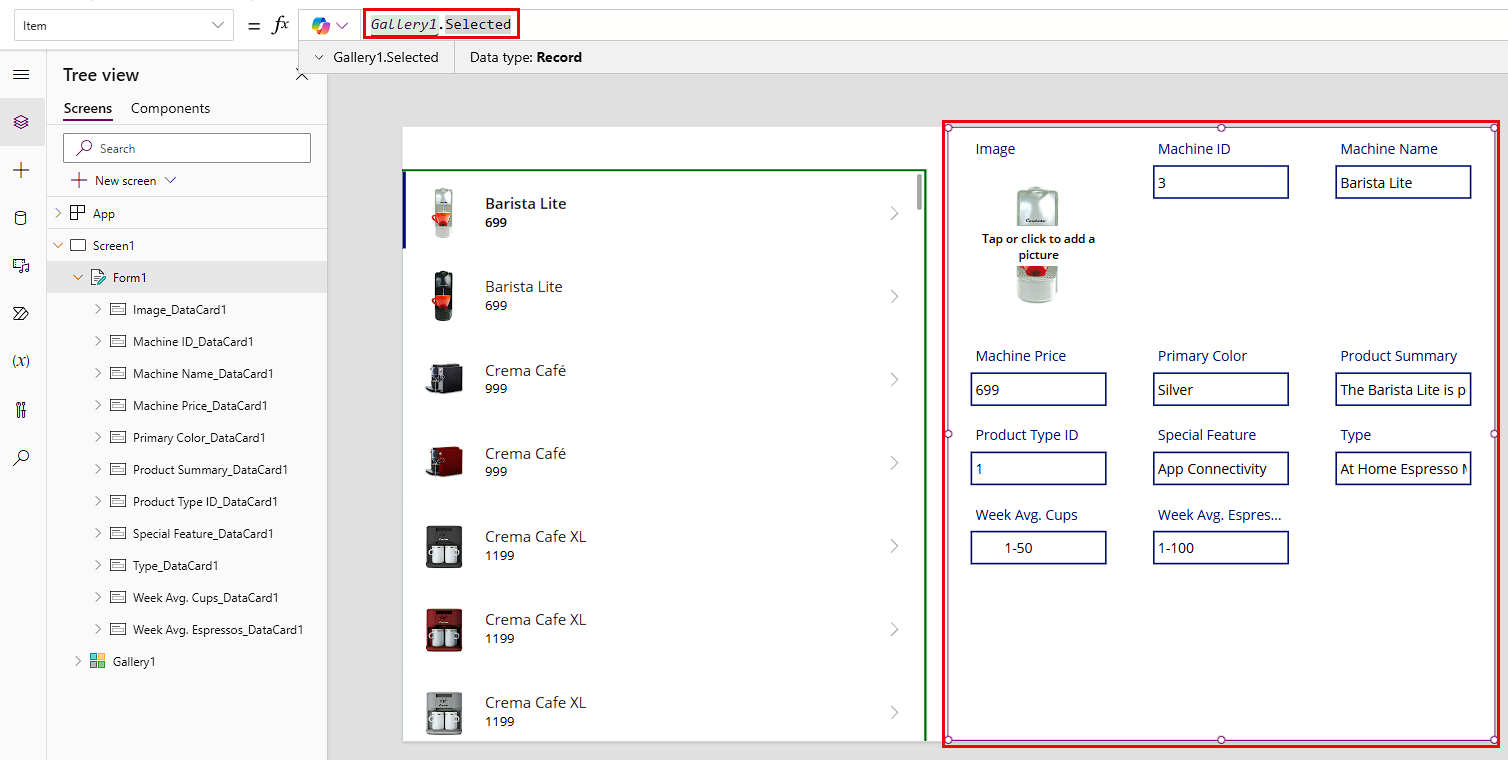
Ensuite, nous devons désigner l’élément de nos données à afficher dans le formulaire. Examinez le contrôle Galerie sur le côté gauche de votre écran. Le contrôle Galerie affiche toutes les cafetières, donc nous souhaitons que notre formulaire en affiche une. Une fois votre formulaire sélectionné, accédez à la barre de formule (fx) en haut de l’écran. À gauche de la barre de formule se trouve une liste déroulante permettant de rechercher les propriétés du contrôle Formulaire. Cliquez sur la liste déroulante et recherchez/sélectionnez la propriété Item.
Dans le champ Item de la zone de saisie de formule fx, saisissez Gallery1.Selected. Vous devriez immédiatement voir des données renseigner les champs de votre formulaire.
Vous pouvez prévisualiser votre application à tout moment en cliquant sur l’icône « Lire » en haut de la barre de commandes à droite, en appuyant sur la touche de fonction F5 ou simplement en sélectionnant et en maintenant enfoncée la touche Alt de votre clavier. Avec votre application en mode Aperçu, essayez de parcourir votre galerie et de sélectionner quelques cafetières différentes. Observez comment le formulaire est renseigné en fonction de l’élément que vous sélectionnez.
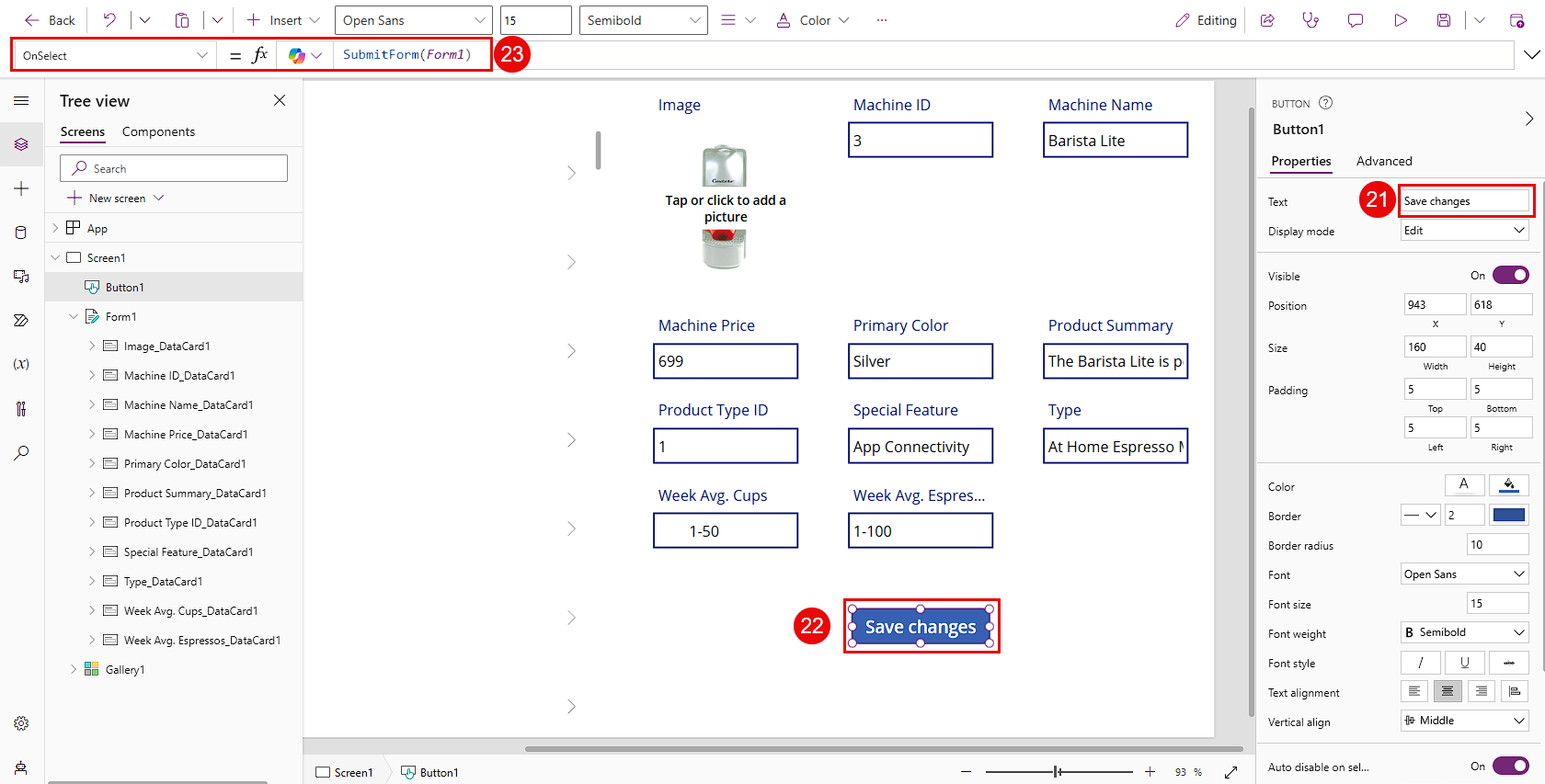
Ensuite, ajoutons un contrôle Bouton, afin de pouvoir enregistrer toutes les modifications que nous apportons aux données. Cliquez sur le bouton Insérer dans la barre de commandes et recherchez/sélectionnez Bouton. Consultez l’image ci-dessous pour découvrir les trois étapes suivantes.
Remplaçons le texte « Bouton » du contrôle Bouton par « Enregistrer les modifications ». Dans le volet Propriétés à droite, le premier élément est la propriété Text. Remplacez « Bouton » par « Enregistrer les modifications » et saisissez-le.
Repositionnez votre nouveau contrôle Bouton sous votre formulaire en bas de l’écran.
Une fois votre contrôle Bouton sélectionné, accédez à la barre de formule fx. Redéfinissez la propriété OnSelect en remplaçant « false » par SubmitForm(Form1).
À présent, remettez votre application en mode Aperçu. Ensuite, mettez à jour l’un des champs de votre formulaire, par exemple Machine Price. Cliquez sur le bouton Enregistrer pour enregistrer les modifications.
Ajoutons ensuite un en-tête pour votre application. Recliquez sur le bouton Insérer et recherchez/sélectionnez un contrôle Rectangle.
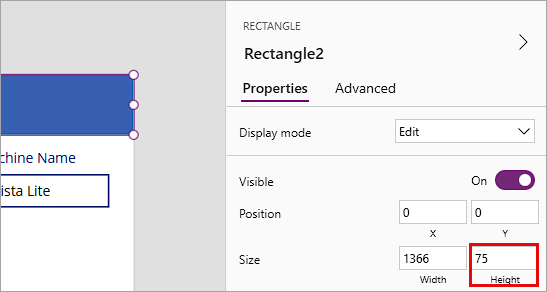
Placez le contrôle Rectangle dans le coin supérieur gauche de votre écran et étirez-le afin qu’il atteigne le côté droit de l’écran. Dans le volet Propriétés de votre contrôle Rectangle, recherchez le champ de saisie Height et saisissez 75.
Conseil
Tout élément du volet Propriétés a une valeur correspondante visible dans la barre de formule (fx). Si vous ne la trouvez pas dans le volet Propriétés, vous pouvez cliquer sur la liste déroulante juste à gauche du champ de saisie de la barre de formule. Dans ce cas, vous pouvez rechercher/sélectionner la propriété Height.
Redimensionnez maintenant vos contrôles Galerie et Formulaire, afin qu’ils tiennent juste sous le contrôle Rectangle. Consultez l’image numérotée ci-dessous pour découvrir les étapes suivantes.
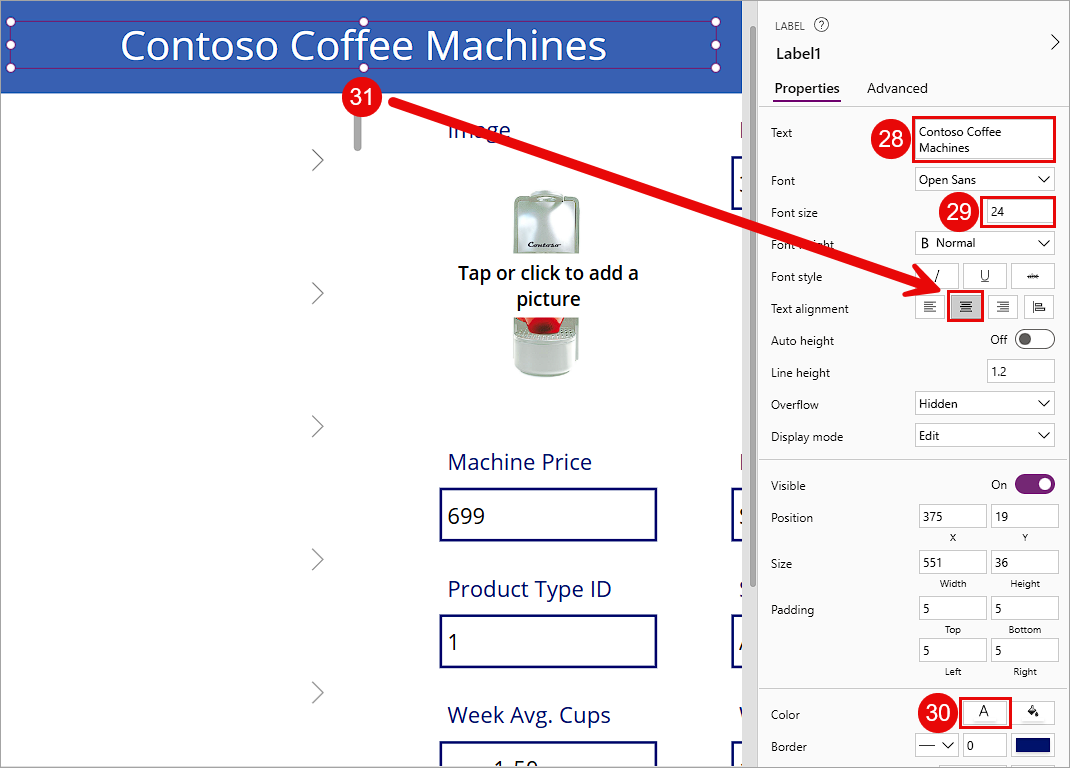
Insérez un contrôle Libellé de texte. Redéfinissez la propriété Text sur « Contoso Coffee Machines ».
Ensuite, redéfinissez la propriété Size de votre contrôle Libellé de texte sur la taille de police 24, puis redimensionnez le contrôle afin que le titre tienne sur une seule ligne.
Nous changeons ensuite la couleur de la police. Vous pouvez le modifier en sélectionnant le paramètre Couleur dans la barre de commandes. Sous Couleurs standard, sélectionnez le cercle blanc.
Enfin, repositionnez votre contrôle Libellé de texte afin qu’il soit centré au milieu de l’écran au milieu du contrôle Rectangle. Notez que des lignes pointillées s’affichent lorsque vous vous approchez du centre de votre écran pour vous aider à aligner le contrôle Libellé de texte.
Voilà. Vous avez créé une application à écran unique à partir d’un écran vide qui vous permet de mettre à jour et d’enregistrer toutes les données de votre fichier CoffeeMachineData. Dans la prochaine unité, nous allons continuer à développer cette application à mesure que nous allons découvrir de nouveaux concepts.