Exercice - Panneau des boutons et des menus dynamiques
Il existe plusieurs façons de fournir des entrées. Les entrées déclenchent certains événements et effectuent des modifications. Les composants de l’interface utilisateur aident les utilisateurs à interagir avec les hologrammes de la scène.
Créer un panneau statique de boutons
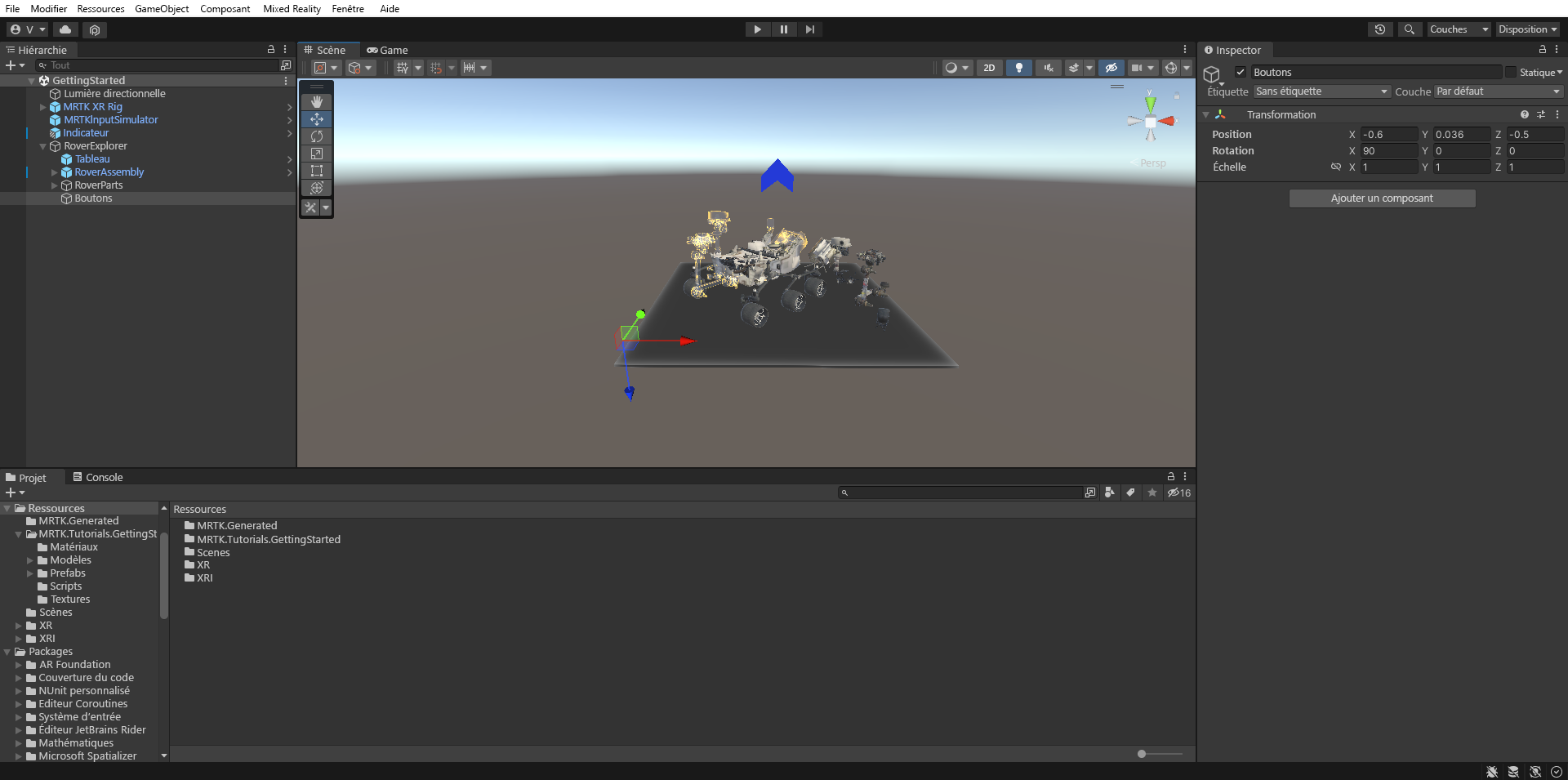
Dans la fenêtre Hierarchy, cliquez avec le bouton droit sur l’objet RoverExplorer et sélectionnez Create Empty (Créer un élément vide) pour ajouter un objet vide en tant qu’enfant du RoverExplorer. Nommez l’objet Buttons et configurez le composant Transform comme suit :
- Position : X = -0.6, Y = 0.036, Z = -0.5
- Rotation : X = 90, Y = 0, Z = 0
- Scale (Échelle) : X = 1, Y = 1, Z = 1
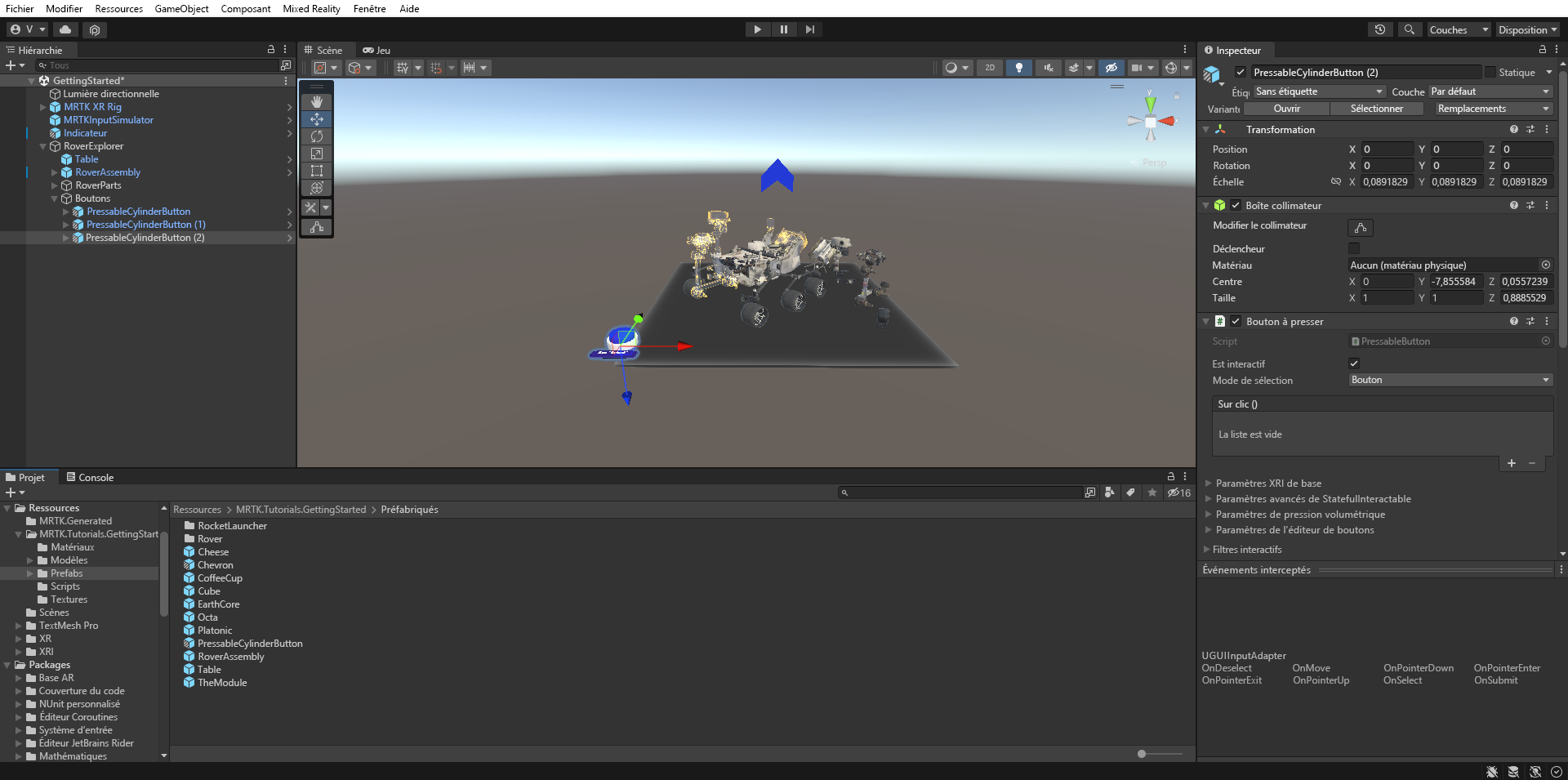
Dans la fenêtre Projet, accédez au dossier Ressources, MRTK.Tutorials.GettingStarted, Préfabriqués, cliquez sur le préfabriqué PressableCylinderButton faites-le glisser sur l’objet Boutons, cliquez avec le bouton droit sur l’objet PressableCylinderButton et sélectionnez Dupliquer pour créer une copie. Répétez l’opération jusqu’à ce que vous ayez un total de trois objets PressableCylinderButton sous Boutons :
Une fenêtre vous invite à importer TextMesh Pro. Sélectionnez la première option « Importer TMP Essentials ».
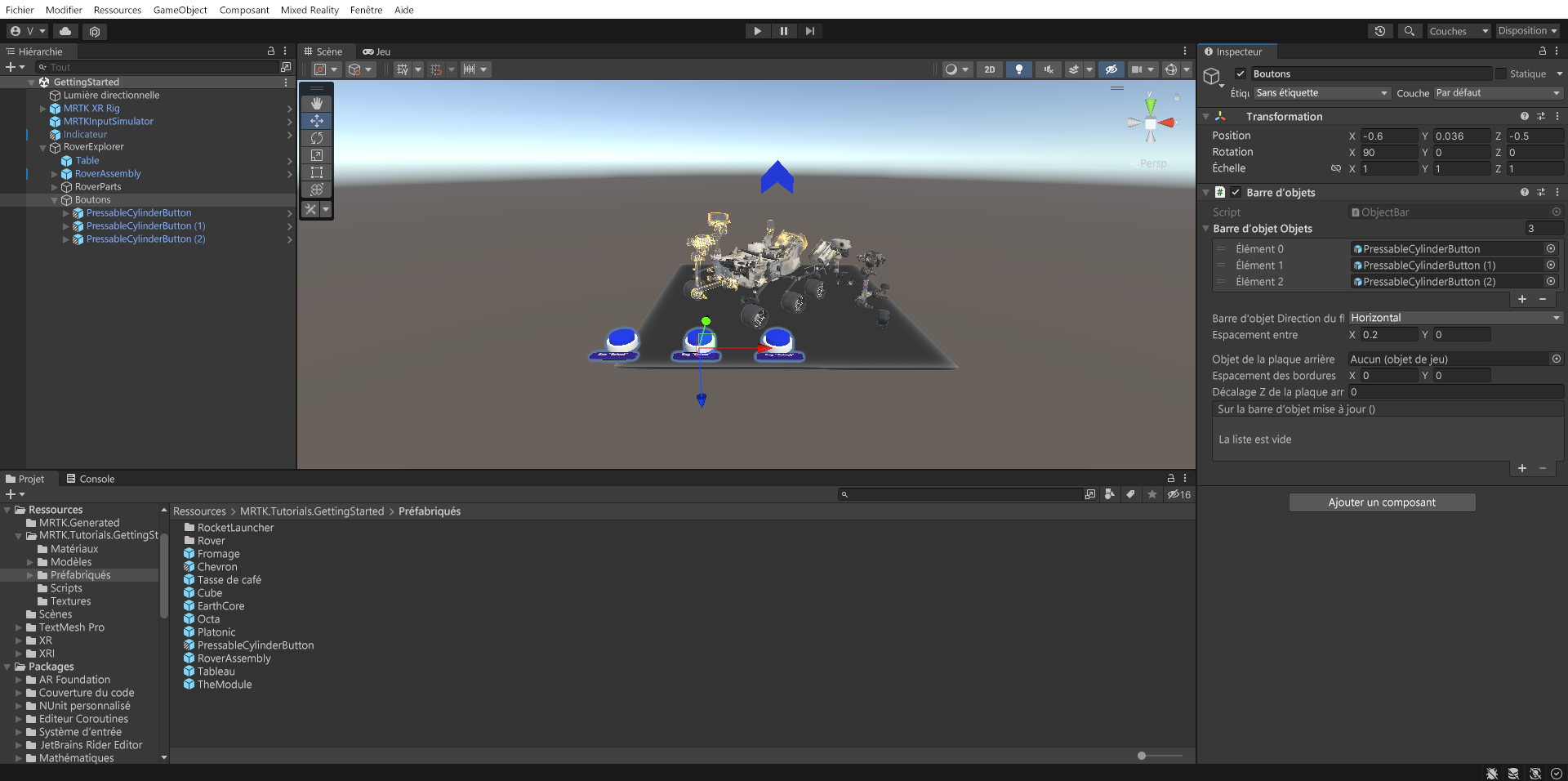
Dans le volet Hiérarchie, sélectionnez l’objet Boutons, puis dans le volet Inspecteur, sélectionnez Ajouter un composant pour ajouter le composant Barre d’objets. Configurez-la comme suit :
- Sens du flux de la barre d’objets : horizontal
- Espacement entre : X = 0,2, Y = 0
Attribuez chaque objet sous Boutons à la liste Objets de barre d’objets du composant Barre d’objets :
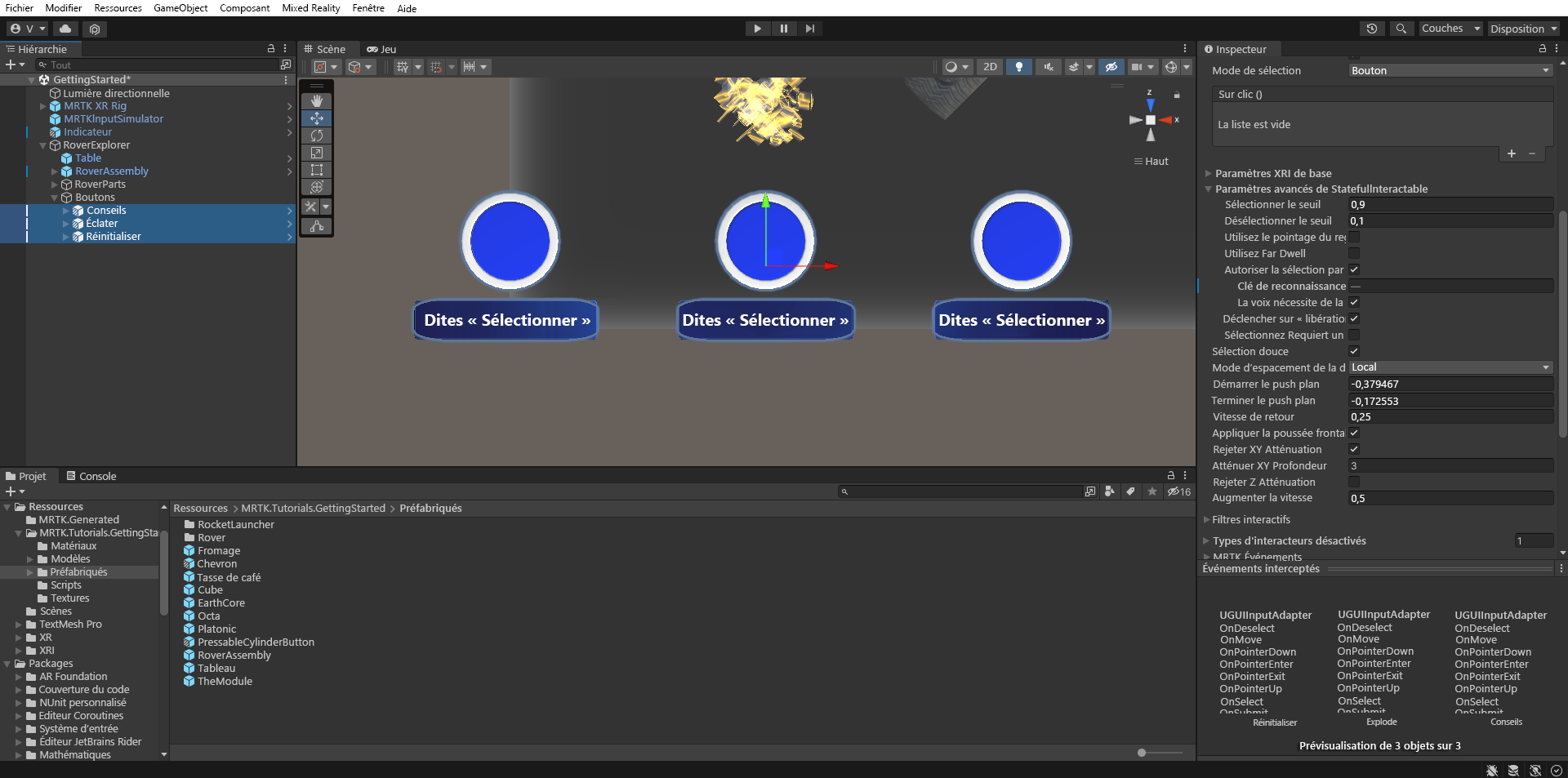
Dans le volet Hierarchy, nommez les boutons Hints, Explode et Reset. Pour chaque bouton, modifiez la propriété SpeechRecognitionKeyword sous Paramètres StatefulInteractable avancés dans le composant Bouton enfoncé pour qu’il corresponde aux noms des boutons :
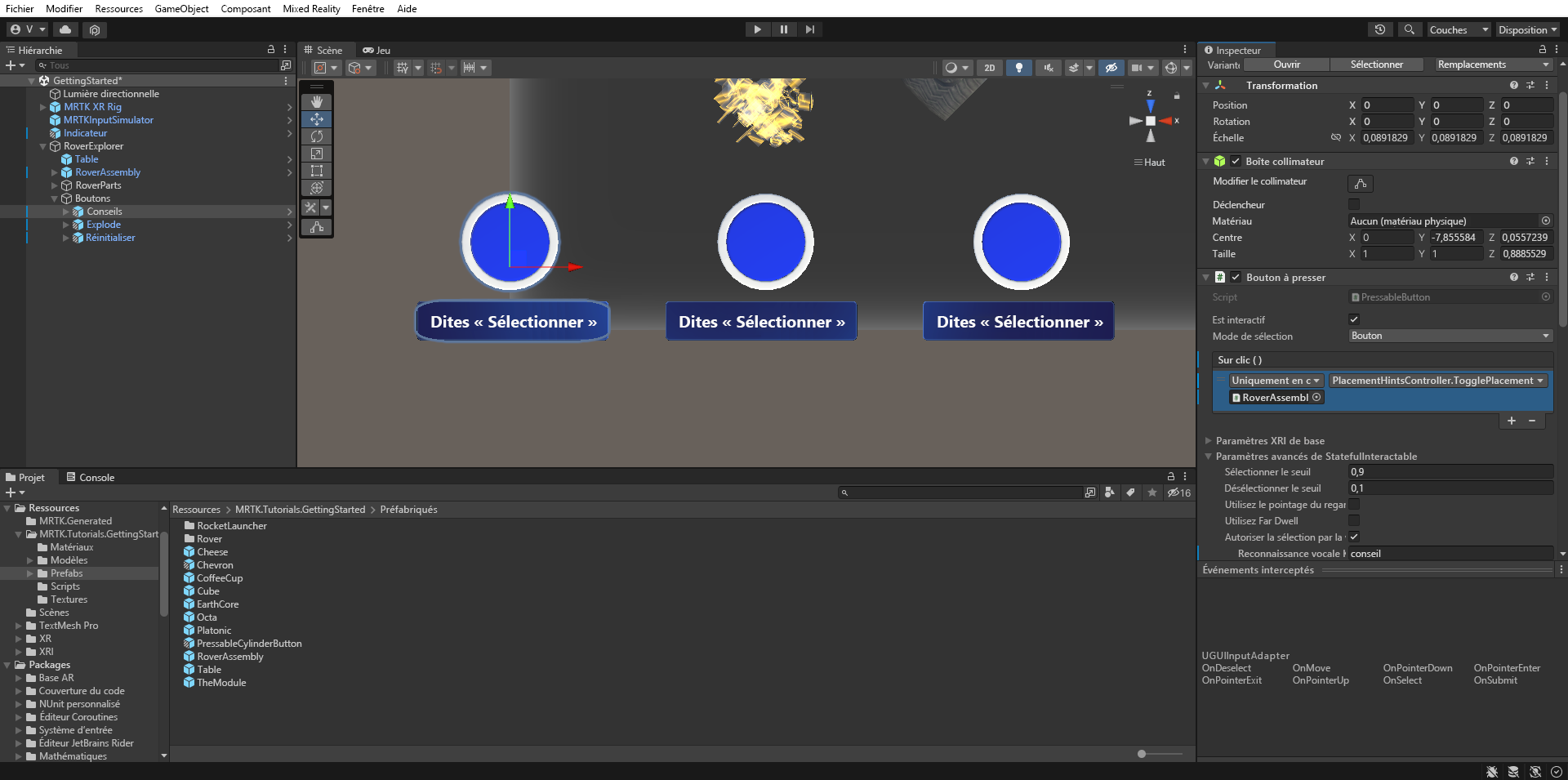
Dans le volet Hiérarchie, sélectionnez l’objet de bouton Conseils, puis dans la fenêtre Inspecteur, configurez l’événement PressableButton.OnClick () ainsi :
- Affectez l’objet RoverAssembly au champ None (Object) .
- Dans la liste déroulante No Function (Aucune fonction), sélectionnez PlacementHintsController>TogglePlacementHints () pour définir cette fonction en tant qu’action à exécuter quand l’événement est déclenché.
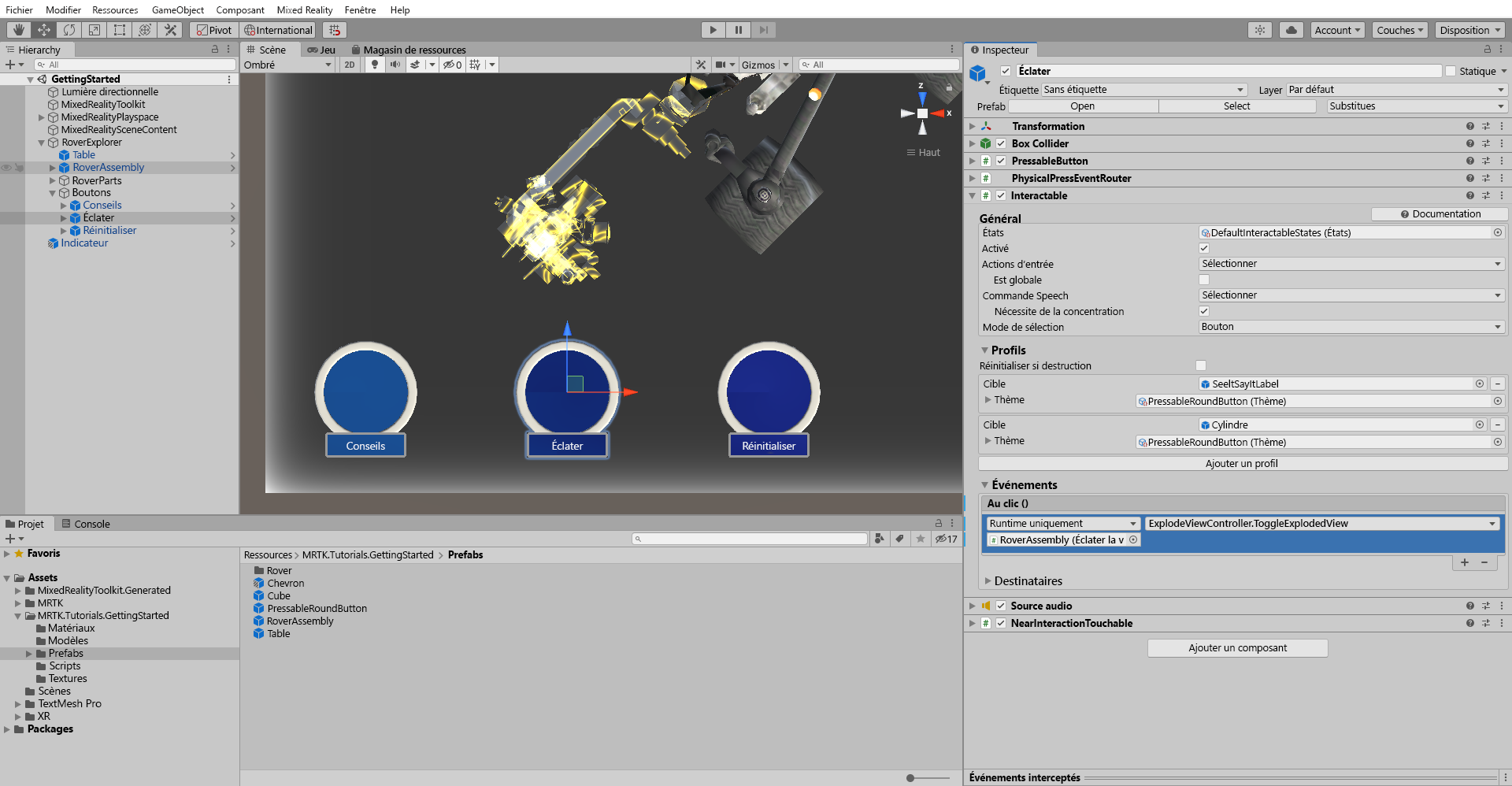
Dans le volet Hiérarchie, sélectionnez l’objet de bouton Éclater, puis dans la fenêtre Inspecteur, configurez l’événement PressableButton.OnClick () comme suit :
- Affectez l’objet RoverAssembly au champ None (Object) .
- Dans la liste déroulante Sans fonction, sélectionnez ExplodedViewController>ToggleExplodedView() pour définir cette fonction comme l’action à exécuter quand l’événement est déclenché
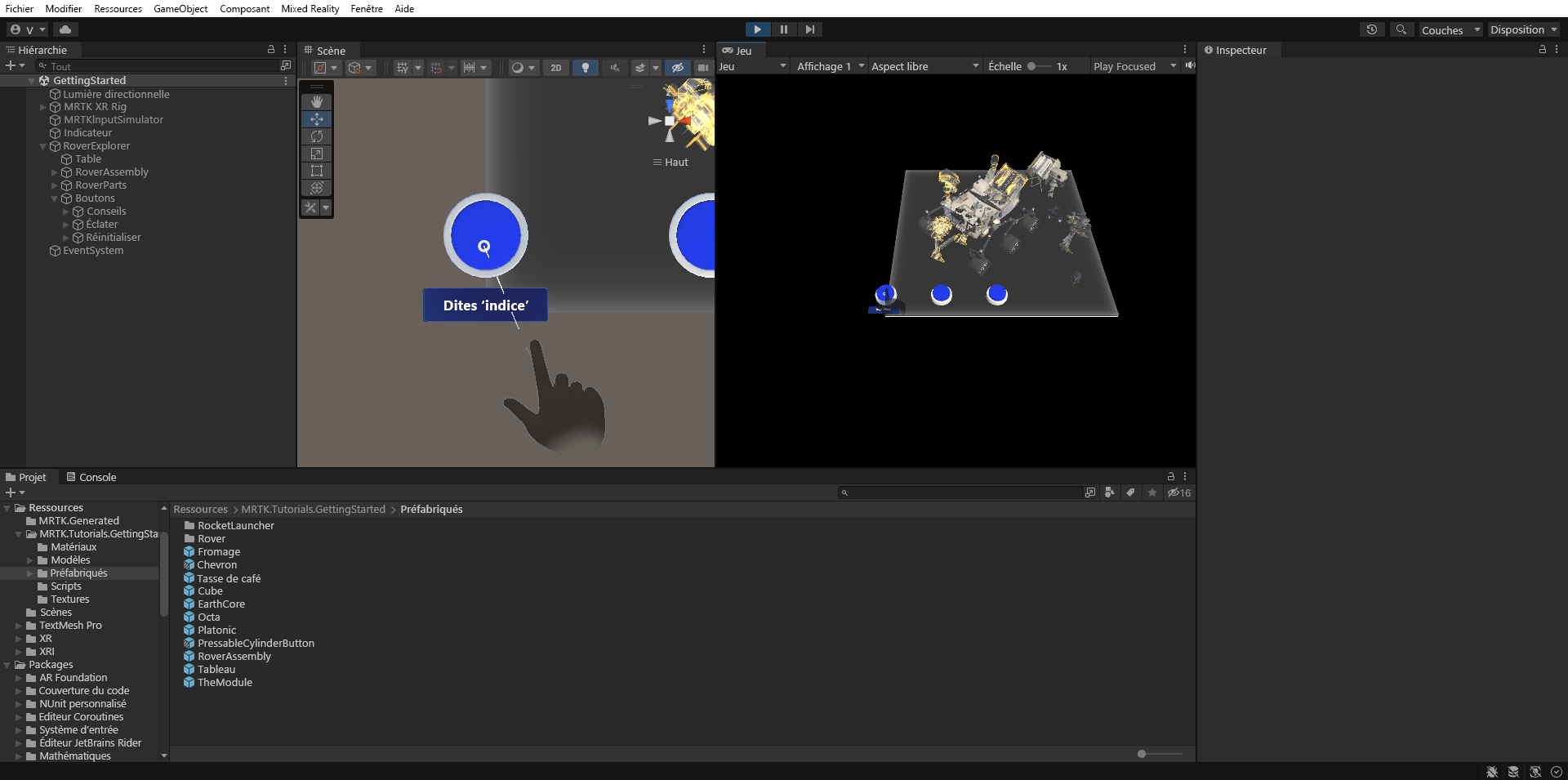
Appuyez sur le bouton Play pour entrer en mode Game. Appuyez sur la barre d’espace et maintenez-la enfoncée pour activer la main et utilisez la souris pour appuyer sur le bouton Hints afin d’activer/désactiver la visibilité des objets de conseil de positionnement :
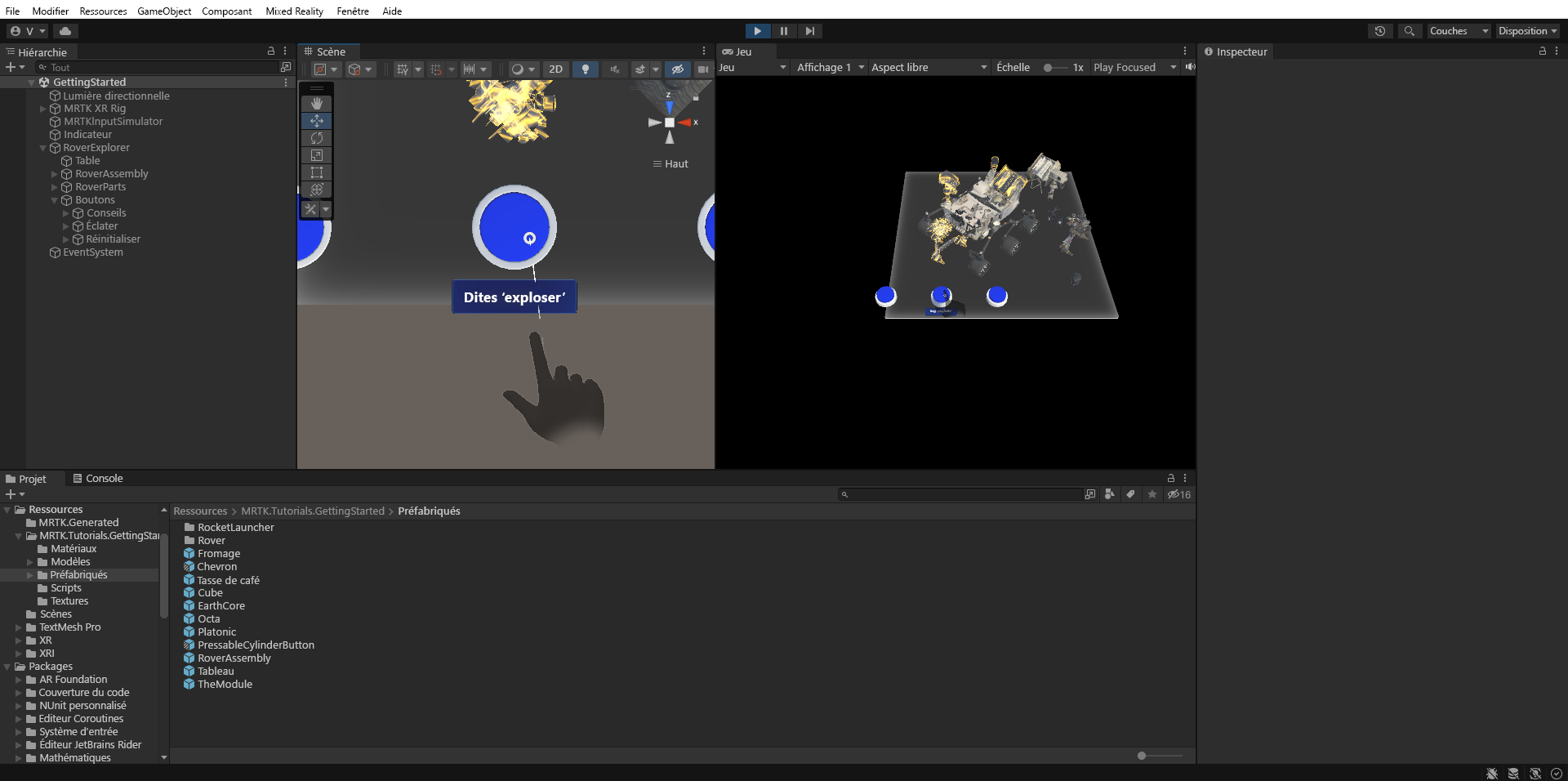
Le bouton Explode active ou désactive la vue éclatée :
Nous implémenterons le bouton Réinitialiser plus loin dans le module.
Créer un menu dynamique qui suit l’utilisateur
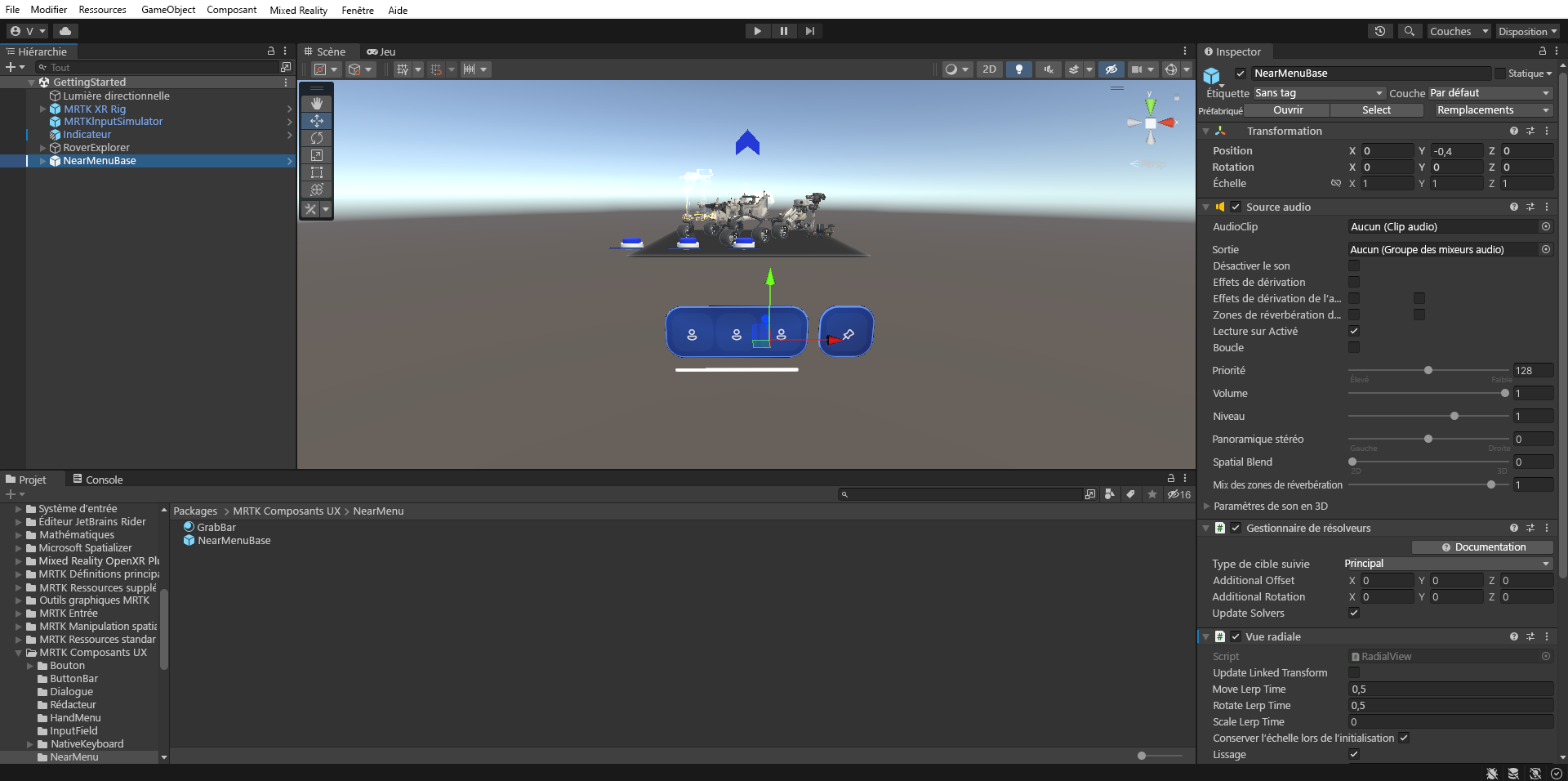
Dans le volet Projet, accédez au dossier Packages>Composants UX MRTK>Menu proche, cliquez sur le préfabriqué NearMenu4x1 et faites-le glisser dans la fenêtre Hiérarchie, définissez sa position de transformation sur X = 0, Y = -0.4, Z = 0 et configurez-le comme suit :
- Vérifiez que le Tracked Target Type du composant SolverHandler est défini sur Head.
- Cochez la case en regard du composant de solveur RadialView pour qu’il soit activé par défaut.
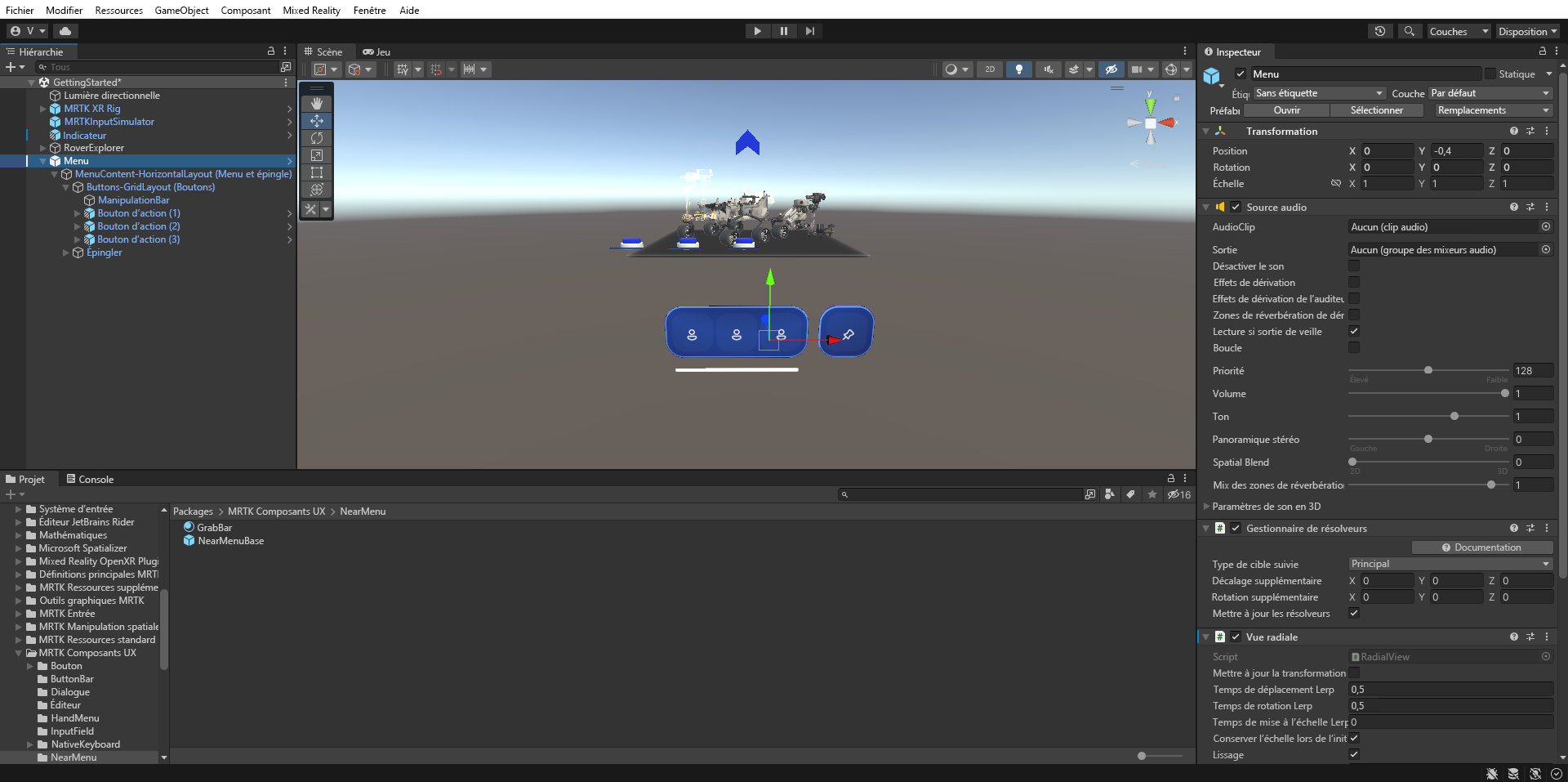
Dans la fenêtre Hiérarchie, attribuez le nom Menu à l’objet, puis développez son objet enfant MenuContent-HorizontalLayout (Menu et Pin) et Buttons-GridLayout (Buttons) pour afficher les trois boutons :
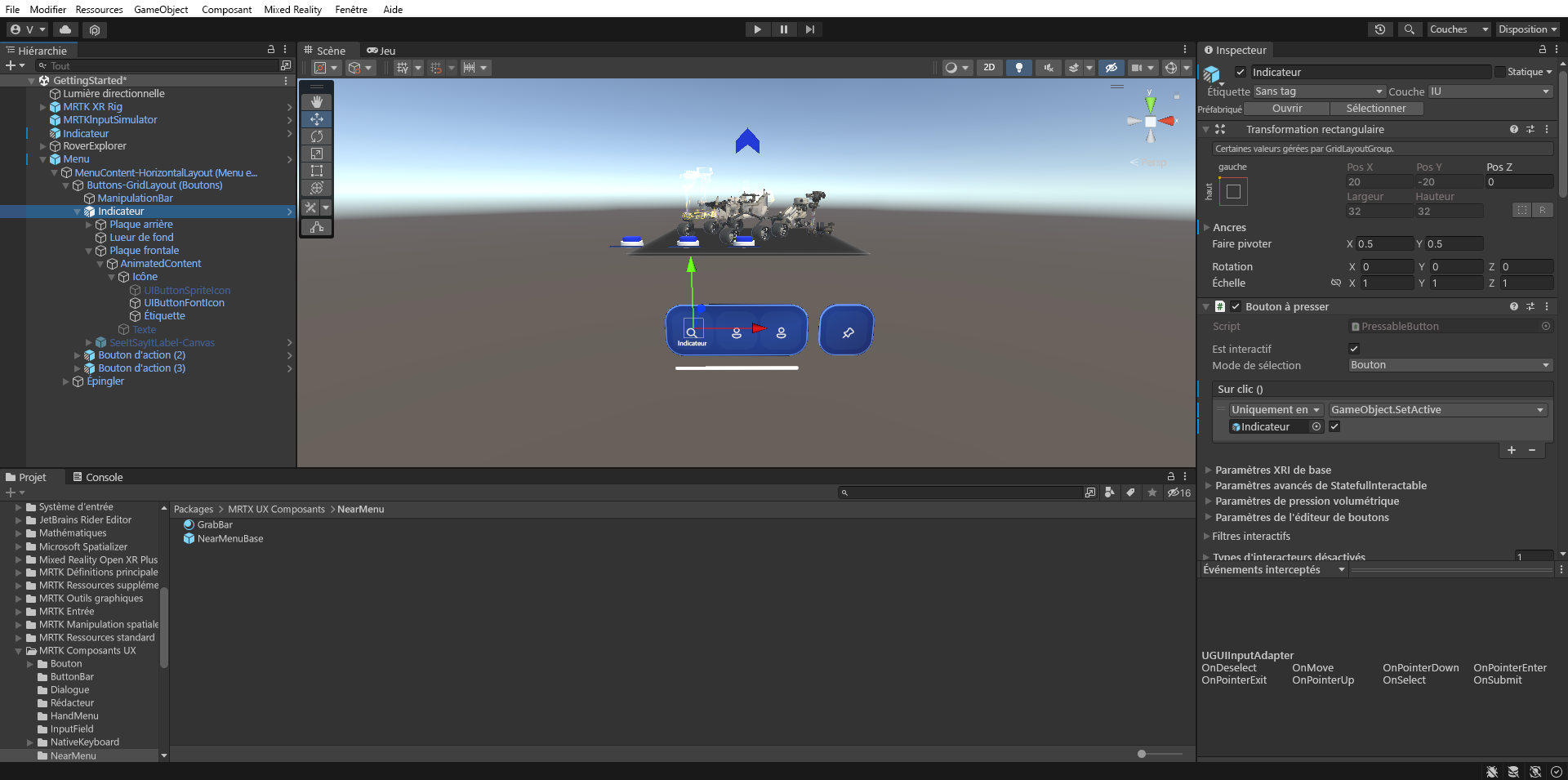
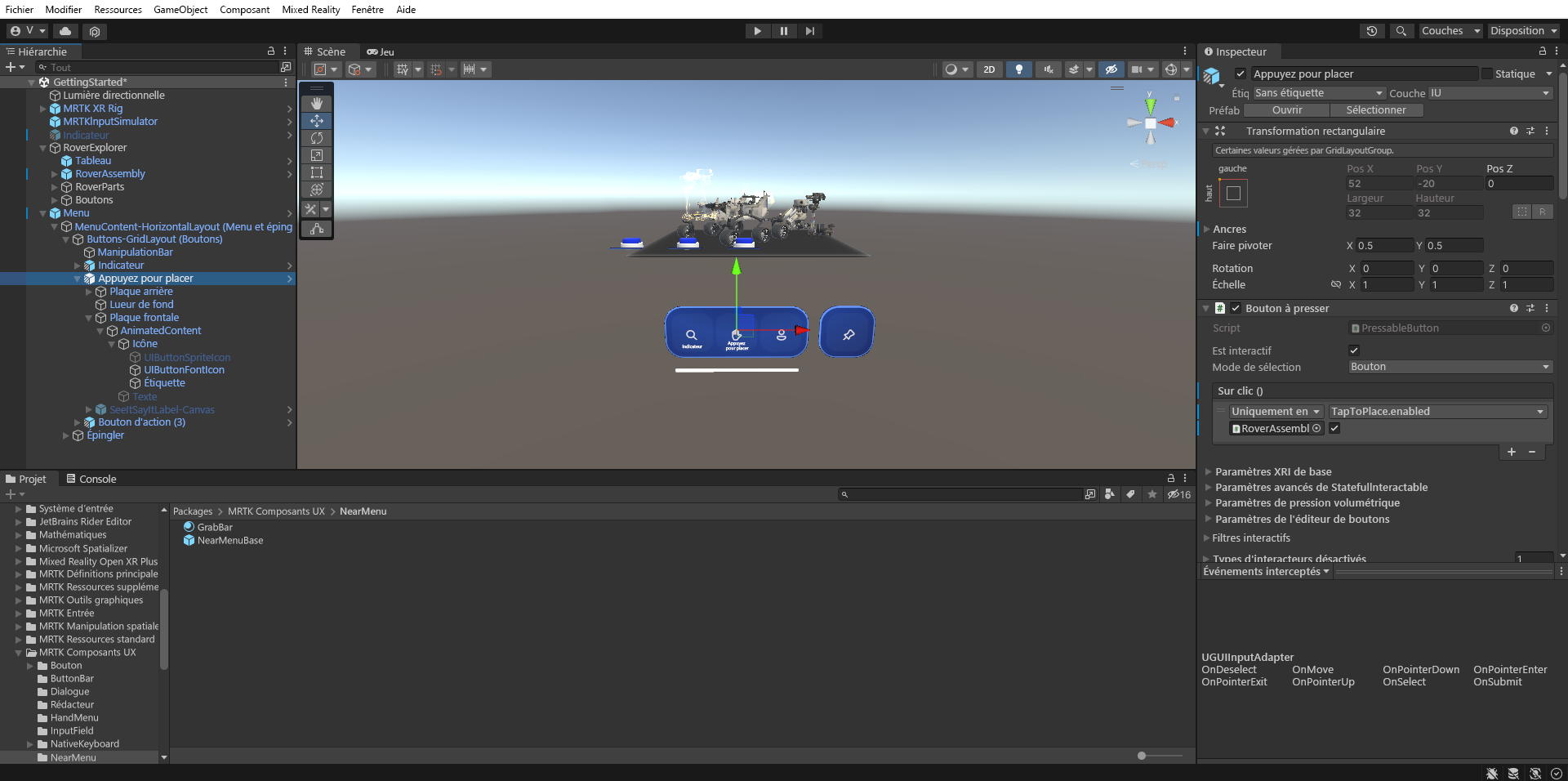
Renommez le premier bouton de Buttons-GridLayout (Boutons) « Indicateur », puis, dans la fenêtre Hiérarchie et configurez l’objet de jeu Indicateur comme suit :
- Sélectionnez l’objet Frontplate, AnimatedContent, Icône, Étiquette et modifiez le composant TextMesh Pro pour qu’il corresponde au nom du bouton. Vérifiez que l’objet Étiquetteest activé dans la hiérarchie
- Configurez l’événement PressableButton.OnClicked() en affectant l’objet Indicateur qui ressemble à un chevron au champ Aucun (Objet) et en sélectionnant GameObject et SetActive (bool) dans la liste déroulante Sans fonction (vérifiez que la case de l’argument est cochée)
- Sélectionnez l’objet Frontplate, AnimatedContent, UIButtonFontIcon et UIButtonFontIcon, puis remplacez l’icône par l’icône de recherche du composant Sélecteur d’icône de police. Vous la trouverez dans la liste des icônes, ou définissez Nom de l’icône actuelle sur « Icône 130 »
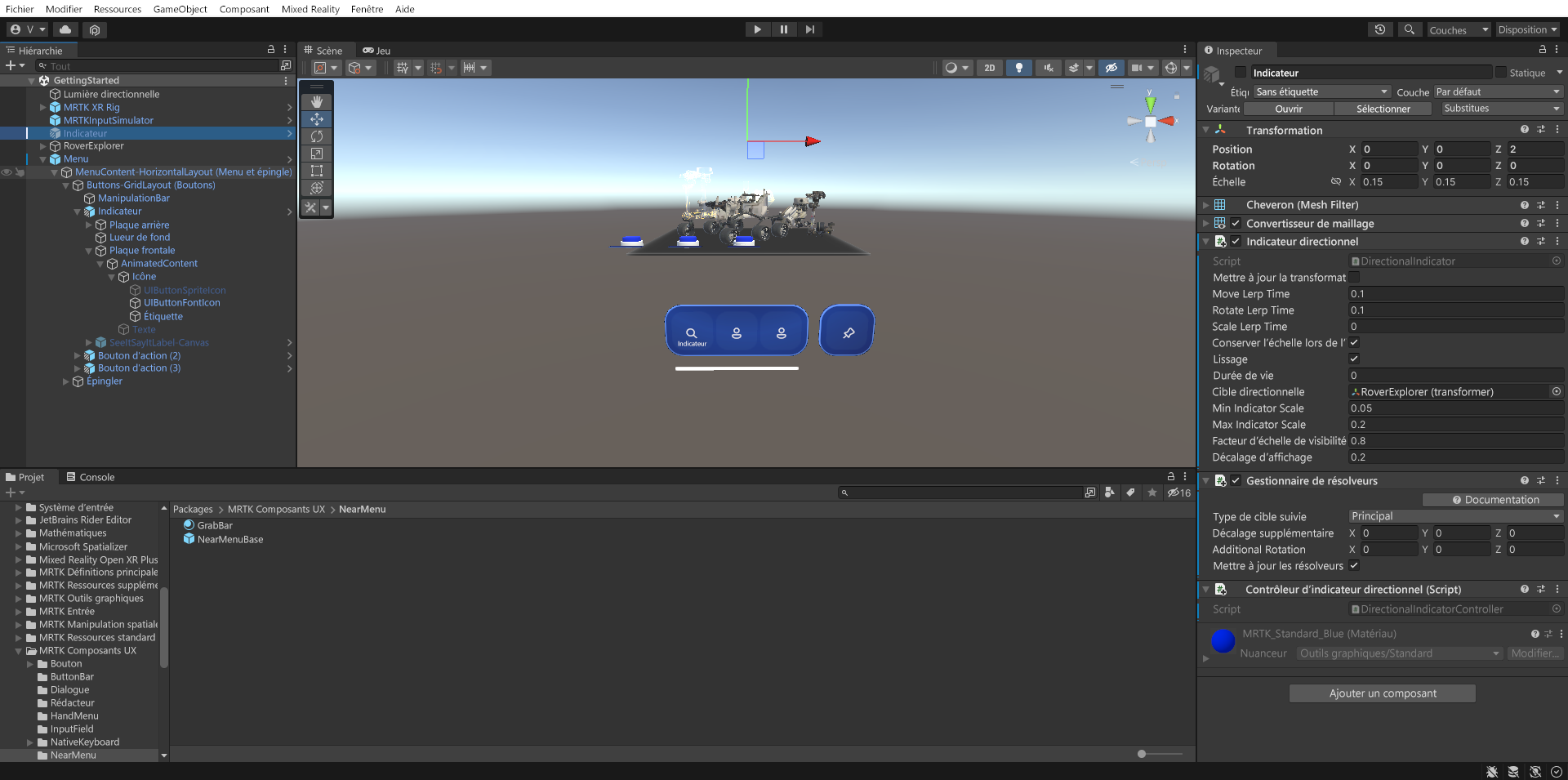
Pour désactiver l’objet Indicator de chevron, dans le volet Hierarchy, sélectionnez l’objet Indicator qui ressemble à un chevron, puis dans le volet Inspector :
- Décochez la case en regard de son nom pour le rendre inactif par défaut.
- Utilisez le bouton Add Component pour ajouter le composant Directional Indicator Controller (Script)
Renommez le deuxième bouton TapToPlace, puis dans la fenêtre Hiérarchie, configurez l’objet de jeu TapToPlace ainsi :
- Sélectionnez l’objet Frontplate, AnimatedContent, Icône, Étiquette et modifiez le composant TextMesh Pro pour qu’il corresponde au nom du bouton. Vérifiez que l’objet Étiquetteest activé dans la hiérarchie
- Configurez l’événement PressableButton.OnClicked() en affectant l’objet RoverExplorer et RoverAssembly au champ Aucun (Objet) et en sélectionnant TapToPlace et bool activé dans la liste déroulante Sans fonction (vérifiez que la case de l’argument est cochée)
- Sélectionnez l’objet Frontplate, AnimatedContent, UIButtonFontIcon et UIButtonFontIcon, puis remplacez l’icône par l’icône de la main du composant Sélecteur d’icône de police. Vous la trouverez dans la liste des icônes, ou définissez Nom de l’icône actuelle sur « Icône 13 »
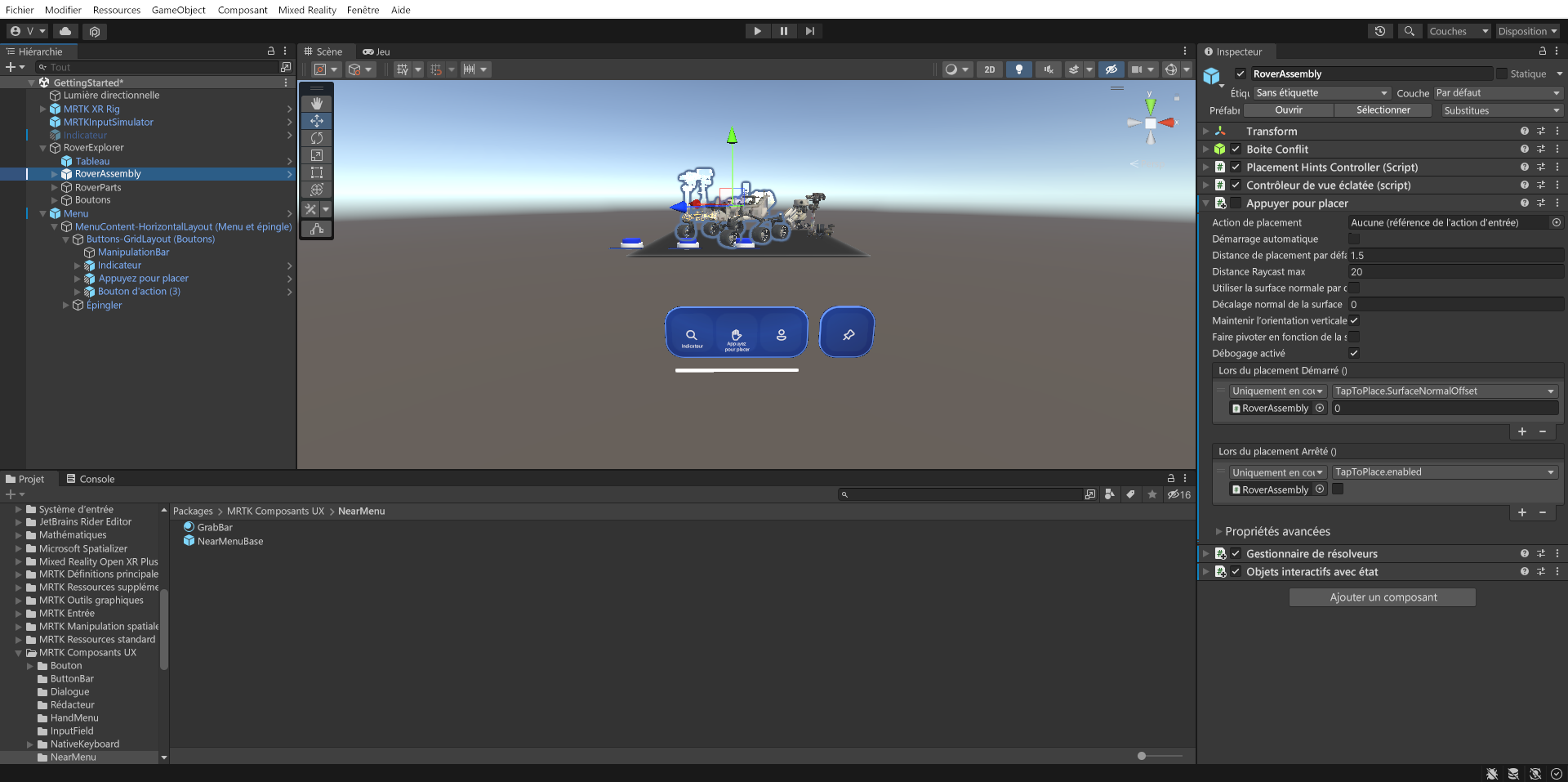
Dans la fenêtre Hierarchy, sélectionnez l’objet RoverAssembly puis, dans la fenêtre Inspector, configurez le composant Tap To Place (Script) de la façon suivante :
- Décochez la case à côté de son nom pour le rendre inactif par défaut.
- Dans la section de l’événement On Placing Stopped () (À l’arrêt du placement), sélectionnez l’icône + pour ajouter un nouvel événement :
- Assignez l’objet RoverExplorer>RoverAssembly au champ None (Object) (Aucun (objet)).
- Dans la liste déroulante No Function, sélectionnez TapToPlace>bool Enabled pour mettre à jour cette valeur de propriété lorsque l’événement est déclenché.
- Vérifiez que la case de l’argument est décochée.