Ajouter un Lecteur de carte de visite à votre application pilotée par modèle
Votre objectif pour cet exercice consiste à accélérer le processus de création d’un rendez-vous à l’aide des informations des cartes de visite. Les utilisateurs vont extraire les coordonnées figurant sur une carte de visite et préremplir le formulaire Création rapide : rendez-vous avec les coordonnées.
Vous allez créer une Power App pilotée par modèle et utiliser le composant Lecteur de carte de visite pour cet exercice. Pour plus d’informations, consultez la documentation Que sont les applications pilotées par modèle dans Power Apps ? et Utiliser le Lecteur de carte de visite dans des applications pilotées par modèle.
Créer une application pilotée par modèle dans Power Apps
Pour créer une application pilotée par modèle dans Power Apps, procédez comme suit sur la page d’accueil de Power Apps :
Cliquez sur Créer dans le menu gauche de Power Apps.
Sélectionnez Application vide > Application vide basée sur Dataverse > Créer.
Nommez l’application pilotée par modèle Lecteur de carte de visite Contoso, puis cliquez sur Créer.
Cliquez sur Ajouter une page une fois l’application créée.
Cliquez sur Table Dataverse dans la fenêtre contextuelle Ajouter une page.
Recherchez/sélectionnez votre table Rendez-vous. Ensuite, cliquez sur Ajouter.
Cliquez sur Enregistrer.
Ensuite, nous mettons à jour le formulaire Création rapide du rendez-vous afin qu’il puisse utiliser le composant Lecteur de carte de visite.
Dans le volet Navigation, cliquez sur Formulaires de rendez-vous.
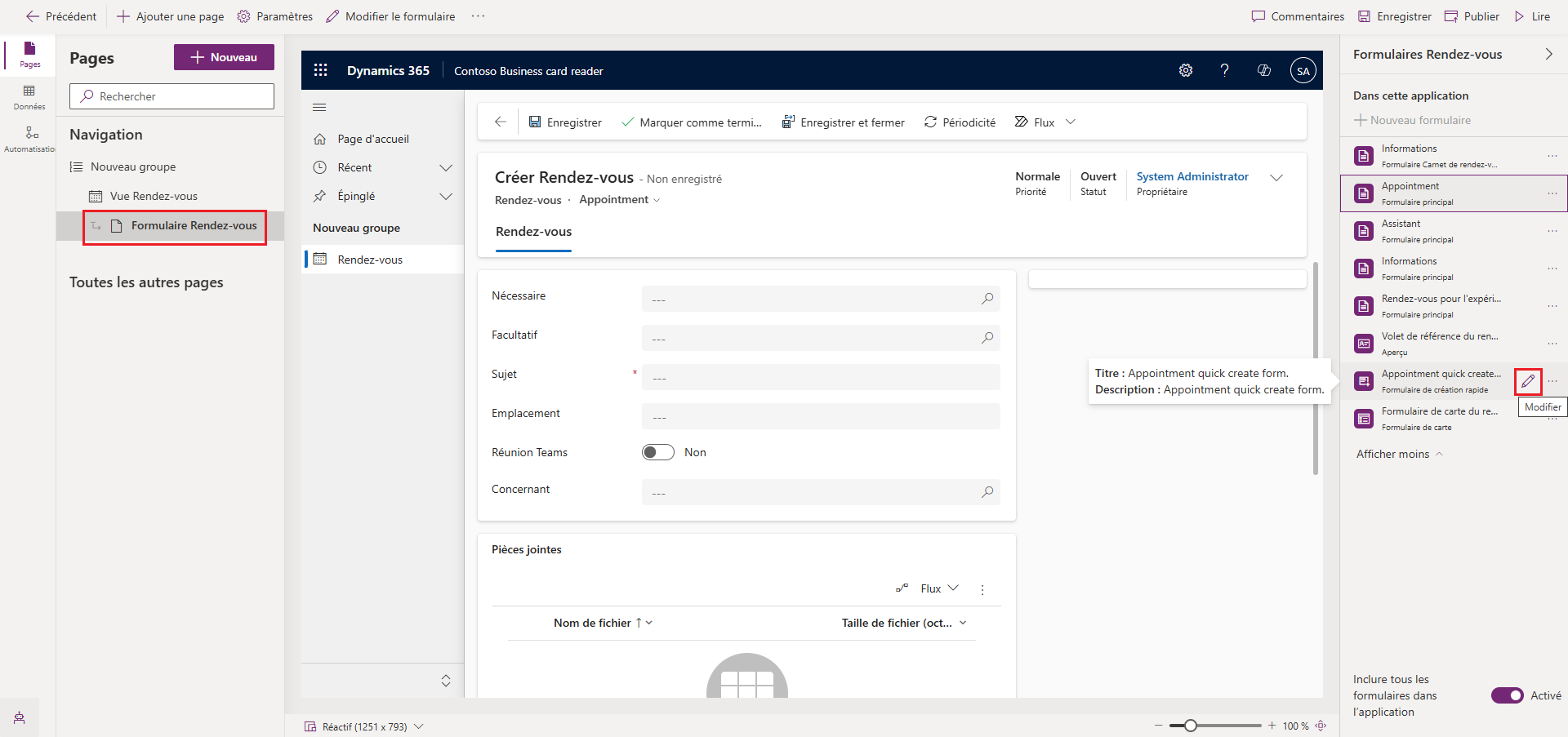
Dans le volet droit Formulaires de rendez-vous, cliquez sur le bouton Afficher plus.
Recherchez le formulaire de création rapide de rendez-vous et survolez-le pour afficher le bouton Modifier.
Cliquez sur le bouton Modifier.
Mettre à jour un formulaire existant
Vous avez accédé à l’éditeur de formulaires pour le formulaire de création rapide de rendez-vous. Vous pouvez maintenant créer un champ hébergeant le composant de carte de visite.
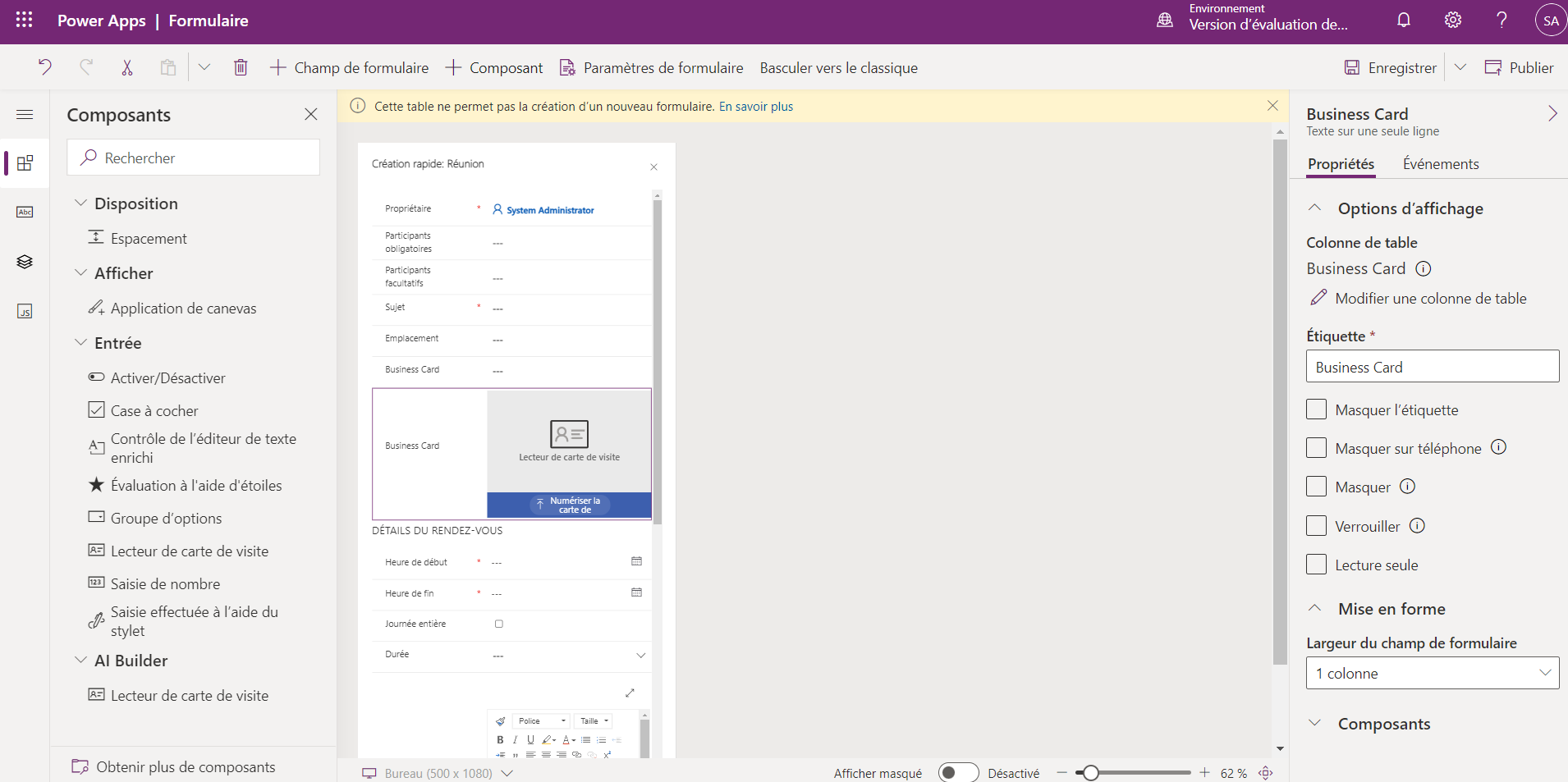
Dans le rail de navigation gauche, notez que vous êtes actuellement dans le sélecteur Colonnes de table. Cliquez sur l’élément Composants juste au-dessus de l’élément Colonnes de table pour afficher le sélecteur Composants.
Développez le menu AI Builder en cliquant dessus sous le menu Composants.
Glissez-déplacez le composant Lecteur de carte de visite dans votre formulaire, juste au-dessus de « DÉTAILS DU RENDEZ-VOUS ».
Une fois que vous l’avez fait glisser vers votre formulaire, le contrôle Carte de visite AI Builder vous invite à sélectionner des propriétés. Définissez les propriétés suivantes, puis cliquez sur Terminé :
- Champ Lecteur de carte de visite : utilisez Carte de visite (texte) ou Paramètres supplémentaires (texte)
- Champ Nom complet : Objet (texte)
- Champ Rue de l’adresse : Emplacement (texte)
Si vous avez utilisé le champ Paramètres supplémentaires, redéfinissez le libellé du champ sur Carte de visite.
Une fois le composant ajouté, vous devriez voir un écran similaire à l’image suivante :
Enregistrez et publiez votre formulaire mis à jour.
Publier votre application pilotée par modèle
Publiez votre application et créez un rendez-vous à l’aide du Lecteur de carte de visite. Vous pouvez maintenant utiliser le formulaire Création rapide : rendez-vous avec votre application.
Revenez dans le concepteur d’applications. Publiez votre application et cliquez sur le bouton Lire.
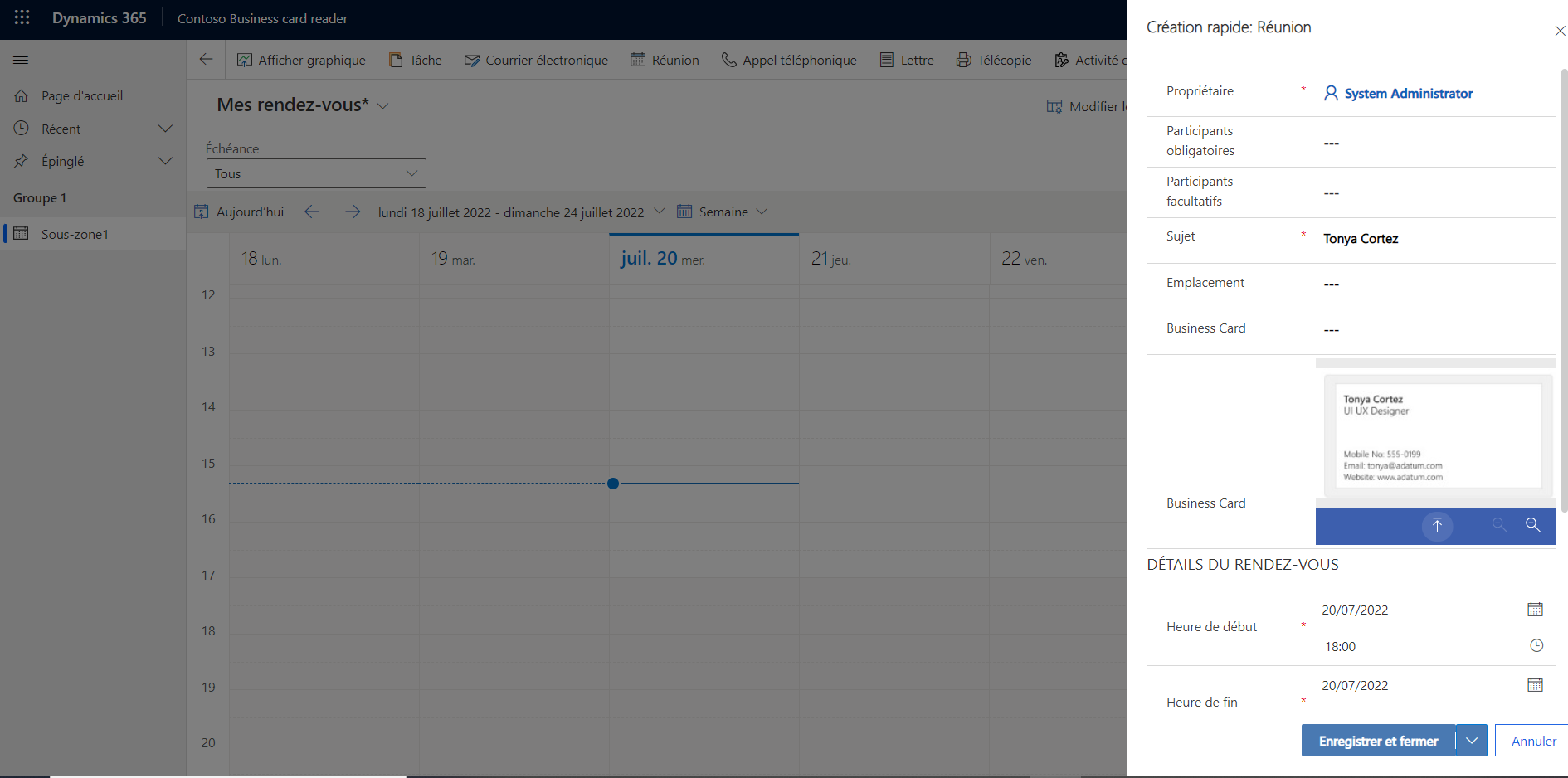
Testez votre formulaire mis à jour avec le composant de carte de visite en cliquant sur le signe plus (+) de votre menu de barre de commandes (en haut à droite), puis dans Activités et dans Rendez-vous.
Vous pouvez numériser une carte de visite (ou sélectionner une image d’une carte de visite), puis les champs de contact extraits s’affichent dans le formulaire. Renseignez les champs restants et enregistrez votre rendez-vous en cliquant sur Enregistrer et fermer.
Félicitations ! Vous savez maintenant comment employer le composant Lecteur de carte de visite dans une application pilotée par modèle.