Exercice : Créer un fichier Docker Compose pour l’orchestration
L’entreprise d’équipement pour extérieur Contoso dispose de deux services qu’elle souhaite regrouper afin de générer et déployer une unique unité. L’entreprise décide d’utiliser Docker Compose pour générer les services ensemble.
Dans cet exercice, vous créez un fichier YAML Docker Compose. Vous utilisez ensuite l’utilitaire Docker Compose pour générer les images conteneur Docker et les exécuter.
Se connecter au codespace
Si vous vous êtes déconnecté du codespace que vous avez utilisé dans l’exercice précédent, reconnectez-vous maintenant :
- Ouvrez un navigateur et accédez au référentiel eShopLite.
- Sélectionnez Code, puis l’onglet Codespaces.
- Sélectionnez le codespace que vous avez créé dans l’exercice précédent. GitHub ouvre le codespace.
- Accédez au répertoire /dotnet-docker.
Créer le fichier Docker Compose
Utilisez le fichier docker-compose afin de configurer des images pour les services back-end et front-end :
Dans le dossier dotnet-docker de l’espace de code, ouvrez le fichier nommé ./dotnet-docker/docker-compose.yml. Ce fichier est vide.
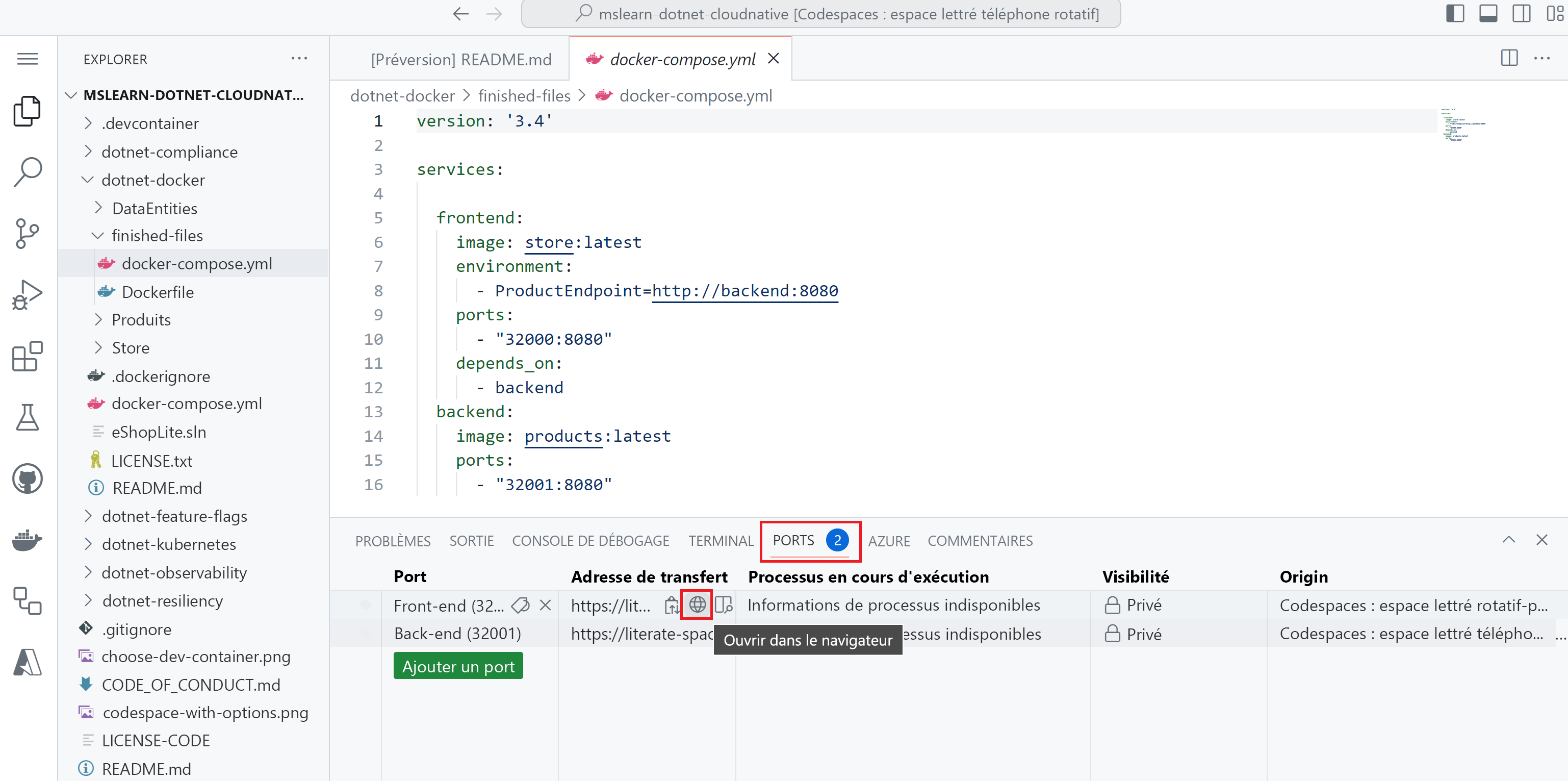
Ajoutez le code suivant au fichier docker-compose.yml :
version: '3.4' services: frontend: image: store:latest environment: - ProductEndpoint=http://backend:8080 ports: - "32000:8080" depends_on: - backend backend: image: products:latest ports: - "32001:8080"Ce code effectue plusieurs tâches :
- Il crée le site web front-end et le nomme frontend.
- Le code définit une variable d’environnement pour le site web :
ProductEndpoint=http://backend:8080. Ce code indique la façon dont le front-end recherche le service back-end des Produits. - Le code ouvre un port et déclare sa dépendance au service back-end.
- Le service back-end nommé backend est ensuite créé.
- La dernière commande indique quel port ouvrir.
En comparaison, le fichier docker-compose.yml que vous devriez utiliser si vous aviez des dockerfiles :
version: '3.4' services: frontend: image: storeimage build: context: . dockerfile: ./Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 ports: - "32000:8080" depends_on: - backend backend: image: productservice build: context: . dockerfile: ./Products/Dockerfile ports: - "32001:8080"Le code est presque identique. La seule différence est la nécessité d’avoir les phases de build qui pointent vers chaque dockerfile.
Générer les images et exécuter les conteneurs
À présent, utilisez Docker Compose pour générer et démarrer les composants front-end et back end.
Pour générer les images conteneur avec la prise en charge des conteneurs .NET, sélectionnez l’onglet Terminal, puis exécutez la commande suivante. Notez que si votre application est toujours en cours d’exécution, commencez par fermer avec Ctrl+C.
dotnet publish /p:PublishProfile=DefaultContainerPour démarrer le site web front-end et l’API web back end, exécutez cette commande :
docker compose upUne sortie apparaît, puis le site web et l’API web s’exécutent. Vous devriez voir une sortie semblable à cet exemple :
[+] Running 2/0 ✔ Container finished-files-backend-1 Created 0.0s ✔ Container finished-files-frontend-1 Created 0.0s Attaching to backend-1, frontend-1 ... backend-1 | info: Microsoft.Hosting.Lifetime[0] backend-1 | Hosting environment: Production backend-1 | info: Microsoft.Hosting.Lifetime[0] backend-1 | Content root path: /appPour tester le service front-end, sélectionnez l’onglet Ports. Ensuite, à droite de l’adresse locale du port Front End, sélectionnez l’icône du globe. Le navigateur affiche la page d’accueil.
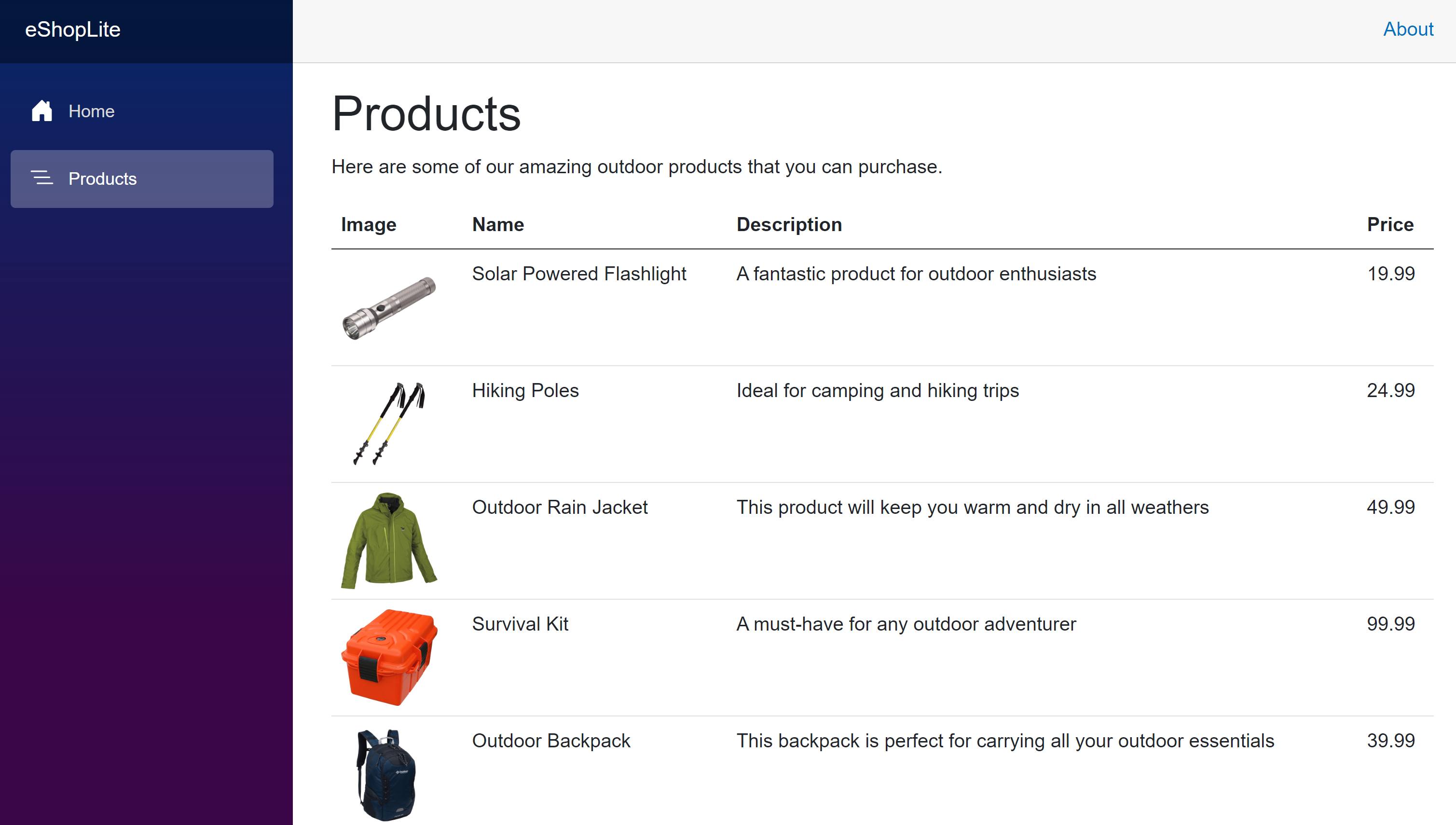
Sélectionnez Produits. Le catalogue affiche la marchandise de Contoso.