Exercice : Créer une image conteneur pour votre microservice .NET
Dans cet exercice, vous créez un point de terminaison de microservice et le conteneurisez à l’aide du Kit de développement logiciel (SDK) .NET et Docker.
Remarque
Vous pouvez effectuer cet exercice dans une instance de GitHub Codespaces où Docker et le kit de développement logiciel (SDK) .NET sont préinstallés. Lorsque vous utilisez ces outils et techniques dans votre propre environnement de développement, vérifiez que ces prérequis sont installés.
Ouvrez l’environnement de développement
Vous pouvez choisir d’utiliser un codespace GitHub qui héberge l’exercice ou effectuer l’exercice localement dans Visual Studio Code.
Pour utiliser un codespace, créez un codespace GitHub préconfiguré avec ce lien de création de codespace.
La création et la configuration du codespace par GitHub prend quelques minutes. Quand le processus est terminé, vous voyez les fichiers de code de l’exercice. Le code utilisé pour le reste de ce module se trouve dans le répertoire /dotnet-docker.
Pour utiliser Visual Studio Code, clonez le référentiel https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative sur votre ordinateur local. Ensuite :
- Installez les éléments système requis pour exécuter Dev Container dans Visual Studio Code.
- Vérifiez que Docker est en cours d’exécution.
- Dans une nouvelle fenêtre Visual Studio Code, ouvrez le dossier du référentiel cloné.
- Appuyez sur Ctrl+Maj+P pour ouvrir la palette de commandes.
- Recherche : >Dev Containers : Regénérer et rouvrir dans un conteneur
- Sélectionnez eShopLite : dotnet-docker dans la liste déroulante. Visual Studio Code crée votre conteneur de développement localement.
Utiliser la publication .NET pour créer l’image back-end Produits
La dernière version de .NET 8 améliore la prise en charge de la conteneurisation. Vous pouvez utiliser la commande dotnet publish pour créer une image Docker pour vos microservices. La commande crée une image conteneur sans racine qui exécute des services sous un compte app. L’exécution de conteneurs sans racine est idéale pour la sécurité et les performances. La commande sait comment choisir la meilleure image de base en vérifiant les paramètres dans le fichier projet.
Pour créer les images de tous les services eShopLite, accédez à l’onglet TERMINAL et exécutez cette commande :
cd ./dotnet-docker dotnet publish /p:PublishProfile=DefaultContainerVous pouvez voir un résultat comme les messages suivants :
DataEntities -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/DataEntities/bin/Release/net8.0/publish/ Products -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/Products/bin/Release/net8.0/Products.dll Products -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/Products/bin/Release/net8.0/publish/ Store -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/Store/bin/Release/net8.0/Store.dll Store -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/Store/bin/Release/net8.0/publish/ Building image 'store' with tags 'latest' on top of base image 'mcr.microsoft.com/dotnet/aspnet:8.0'. Building image 'products' with tags 'latest' on top of base image 'mcr.microsoft.com/dotnet/aspnet:8.0'. Pushed image 'store:latest' to local registry via 'docker'. Pushed image 'products:latest' to local registry via 'docker'.La commande lit le fichier solution, détermine qu’il contient trois projets, les génère et créé des images pour le magasin et les projets de produits. Les images sont nommées d’après les projets et publiées dans le registre Docker local.
Vérifiez que les images sont disponibles dans docker :
docker imagesVous pouvez voir un résultat comme les messages suivants :
REPOSITORY TAG IMAGE ID CREATED SIZE products latest 63614e340088 About a minute ago 293MB store latest e9458c3abdb1 About a minute ago 218MB
Utiliser un fichier Dockerfile pour créer l’image back-end Produits
Si vous souhaitez plus de contrôle sur la façon dont les images sont générées, vous pouvez utiliser un fichier Dockerfile pour créer une image pour le service web Produits.
Dans le volet EXPLORER, créez un fichier nommé Dockerfile dans ./dotnet-docker/Products. Le fichier est vide.
Entrez le code suivant :
FROM mcr.microsoft.com/dotnet/sdk:8.0 AS build WORKDIR /DataEntities COPY "DataEntities/DataEntities.csproj" . RUN dotnet restore COPY "DataEntities" . RUN dotnet publish -c release -o /appAprès avoir effectué les étapes suivantes, ce code configure la bibliothèque DataEntities dans l’image docker Produits :
- L’image
mcr.microsoft.com/dotnet/sdk:8.0est extraite puis nomméebuild. - Le répertoire de travail de l’image est défini sur
/DataEntities. - Copiez le fichier nommé DataEntities.csproj trouvé localement dans le répertoire
/DataEntitiesque vous avez créé. - Appelez
dotnet restoredans le projet. - Copiez tous les éléments du répertoire DataEntities local dans l’image.
- Appelez
dotnet publishdans le projet.
- L’image
Juste en dessous de la dernière ligne, entrez ce code :
WORKDIR /src COPY Products/Products.csproj . RUN dotnet restore COPY Products . RUN dotnet publish -c release -o /appQuand il est appelé, ce code effectue les étapes suivantes de manière séquentielle :
- Le répertoire de travail de l’image est défini sur
/src. - Copiez le fichier nommé Products.csproj trouvé localement dans le répertoire
/srcque vous avez créé. - Appelez
dotnet restoredans le projet. - Copiez tous les éléments du répertoire Products local dans l’image.
- Appelez
dotnet publishdans le projet.
- Le répertoire de travail de l’image est défini sur
Juste en dessous de la dernière ligne, entrez ce code :
FROM mcr.microsoft.com/dotnet/aspnet:8.0 WORKDIR /app EXPOSE 80 EXPOSE 443 COPY --from=build /app . ENTRYPOINT ["dotnet", "Products.dll"]Quand il est appelé, ce code effectue les étapes suivantes de manière séquentielle :
- L’image
mcr.microsoft.com/dotnet/aspnet:8.0est extraite. - Le répertoire de travail de l’image est défini sur
/app. - Les ports 80 et 443 sont exposés.
- Copiez tout le contenu du répertoire app de l’image build créée dans le répertoire app de cette image.
- Définissez le point d’entrée de cette image sur
dotnetet passezProducts.dllen tant qu’argument.
- L’image
Créer l’image Docker
Une fois le fichier Dockerfile terminé, l’étape suivante consiste à l’utiliser pour créer une image Docker :
Pour créer l’image du service back-end Produits, accédez à l’onglet TERMINAL et exécutez cette commande :
cd ./dotnet-docker docker build -t productsbackend:latest -f Products/Dockerfile .Cela exécute les commandes contenues dans le fichier Dockerfile du répertoire actif et applique la balise productsbackend:latest à l’image obtenue.
L’image est générée après une sortie volumineuse. La saisie
docker imagesvous montre une liste de toutes les images de votre codespace, y compris productsbackend. L’autre image est celle du codespace lui-même.Vous pouvez voir un résultat comme les messages suivants :
REPOSITORY TAG IMAGE ID CREATED SIZE products latest 63614e340088 10 minutes ago 293MB store latest e9458c3abdb1 10 minutes ago 218MB productsbackend latest 190783f7e06f About a minute ago 293MB
Réfléchissez à la différence entre l’utilisation de dotnet publish et la création manuelle de Dockerfiles pour chaque micro-service dans vos applications.
Exécuter le conteneur et tester le service
Vous pouvez maintenant utiliser l’image pour exécuter et héberger le service Products.
Pour créer et exécuter un conteneur à partir de la nouvelle image products et exposer le service sur le port 32001, exécutez cette commande :
docker run -it --rm -p 32001:8080 productsOu si vous souhaitez exécuter l’image que vous avez créée à l’aide du Dockerfile, exécutez :
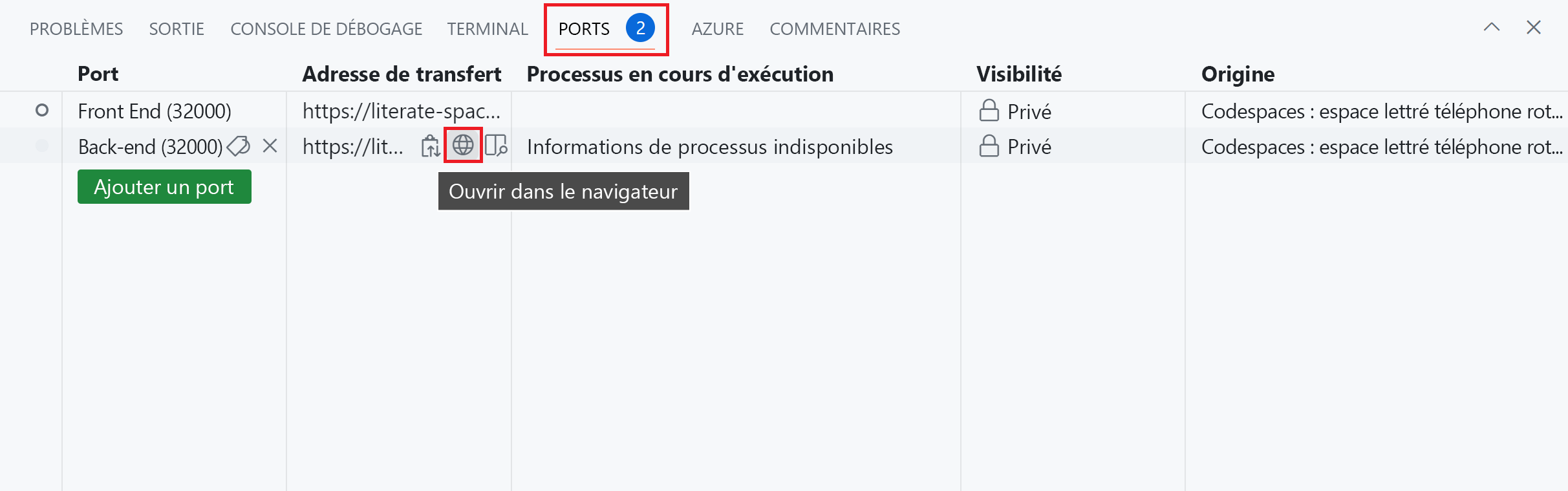
docker run -it --rm -p 32001:8080 productsbackendPour tester le service, basculez vers l’onglet PORTS, puis à droite de l’adresse locale du port Back End, sélectionnez l’icône du globe. Le navigateur ouvre un nouvel onglet à cette adresse.
Pour interroger des produits, ajoutez l’adresse avec /api/product, puis appuyez sur Entrée. Vous devriez voir certaines informations du produit répertoriées au format JSON.
[ { "id": 1, "name": "Solar Powered Flashlight", "description": "A fantastic product for outdoor enthusiasts", "price": 19.99, "imageUrl": "product1.png" }, { "id": 2, "name": "Hiking Poles", "description": "Ideal for camping and hiking trips", "price": 24.99, "imageUrl": "product2.png" }, { "id": 3, "name": "Outdoor Rain Jacket", "description": "This product will keep you warm and dry in all weathers", "price": 49.99, "imageUrl": "product3.png" }, ... ]