Exercice - Attacher le débogueur Visual Studio à une application web App Service
À ce stade, l’application est déployée sur Azure, mais elle ne fonctionne pas correctement. L’application fonctionnant toujours localement, il est difficile de déterminer exactement ce qui provoque le problème sans une investigation poussée. Visual Studio peut facilement vous aider à résoudre ce problème en attachant le débogueur au processus App Service sur Azure. Cet exercice vous permet de déboguer l’application comme si elle s’exécutait localement.
Remarque
Avant de tenter d’attacher le débogueur, vérifiez toujours que l’état de votre code local reflète ce qui a été déployé sur Azure. Cela garantit que les fichiers de symboles et le code source en local s’alignent sur l’application déployée. Dans une vraie application, si vous utilisez Git pour gérer votre projet, vous devez extraire le même commit ou la même version qui a été déployé.
Configurer les paramètres de débogage
Veillez à effectuer les étapes suivantes dans Visual Studio avant de déboguer une application dans Azure pour garantir la réussite.
Tout d’abord, vérifiez que vous avez réussi à générer votre projet au moins une fois. Une build réussie garantit que le code source et tous les fichiers compilés nécessaires sont prêts à être utilisés. Si votre application s’exécute localement, veillez à l’arrêter.
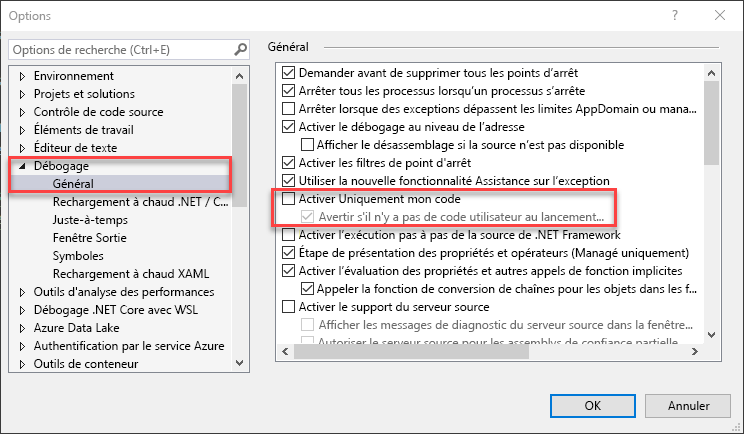
Accédez à Déboguer > Options dans le menu supérieur de Visual Studio. Vérifiez que l’option Activer Uniquement mon code est décochée, puis sélectionnez OK.
La modification de ce paramètre permet à Visual Studio de déboguer le code optimisé déployé sur Azure à l’aide des fichiers de symboles nécessaires à partir de votre dossier
binlocal. Les fichiers de symboles sont utilisés par le débogueur comme pont entre le code compilé, le code en cours d’exécution et le code source dans Visual Studio, ce qui explique pourquoi il est important que votre code source local corresponde à l’application de déploiement.
Attacher le débogueur à App Service
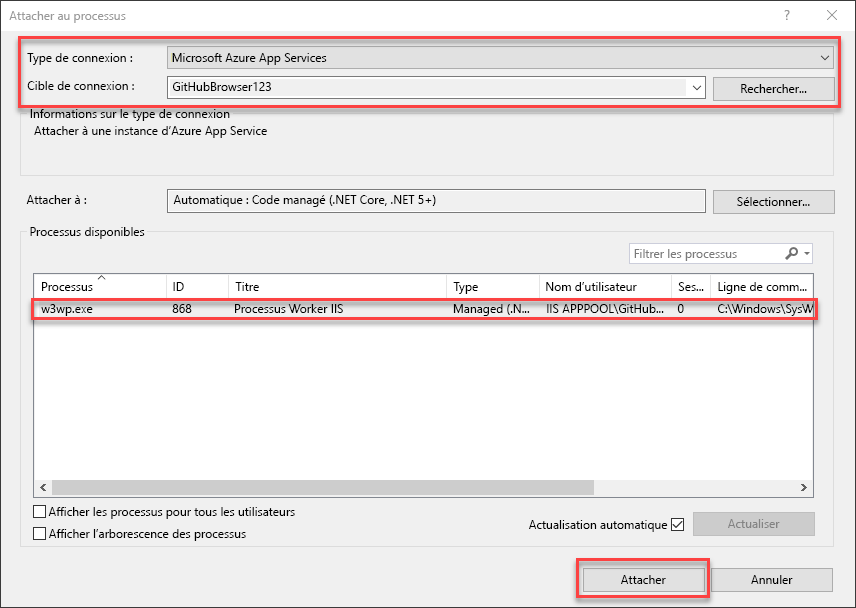
Dans le menu principal en haut de Visual Studio, sélectionnez Déboguer > Attacher au processus pour ouvrir la boîte de dialogue correspondante. À l’aide de cette fenêtre, vous pouvez vous connecter et effectuer des attachements à différentes cibles. Dans ce cas, vous allez vous connecter à l’instance App Service que vous avez créée à l’étape précédente.
Sélectionnez la liste déroulante Type de connexion et choisissez l’option Microsoft Azure App Services.
Sélectionnez le bouton Rechercher... à côté du champ Cible de connexion pour ouvrir une boîte de dialogue vous permettant de parcourir vos abonnements et services d’application Azure.
Recherchez et sélectionnez le service d’application
GitHubBrowser123que vous avez créé à l’étape précédente, puis choisissez OK.Le processus
w3wp.exedoit apparaître dans la liste des processus disponibles auxquels il est possible de se connecter. Il s’agit du processus principal de l’instance Azure App Service qui héberge l’application déployée. Sélectionnez ce processus, puis choisissez Attacher en bas à droite pour connecter le débogueur Visual Studio.
Dans
Index.cshtml.cs, accédez à la première ligne de la méthodeOnPost, puis définissez un point d’arrêt dans cette méthode en cliquant dans la marge de gauche (ou cliquez avec le bouton droit et choisissez Point d’arrêt>Insérer un point d’arrêt).La méthode
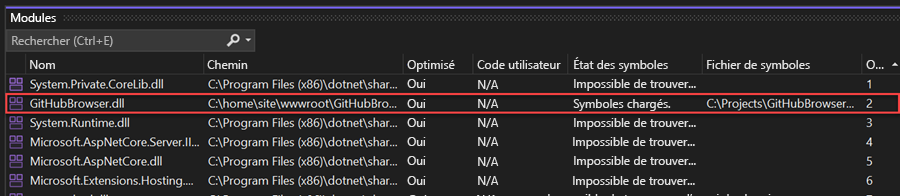
OnPostà l’intérieur deIndex.cshtml.csgère la majeure partie de la logique de l’application.Si vous le souhaitez, vous pouvez également vérifier que Visual Studio a chargé les fichiers de symboles pour votre session de débogage. Accédez à Déboguer > Windows > Modules pour ouvrir la fenêtre Modules. Cette fenêtre doit indiquer que les fichiers de symboles ont été correctement chargés pour le fichier
.dllde navigateur GitHub après les modifications apportées à la configuration Uniquement mon code précédemment.
Résoudre le bogue
Une fois vos symboles chargés, vous pouvez déboguer l’application hébergée Azure comme vous le feriez localement.
Après avoir défini le point d’arrêt dans Visual Studio, basculez vers l’application dans le navigateur, entrez une valeur dotnet dans la zone de recherche de l’application, puis appuyez sur Envoyer. Visual Studio atteint le point d’arrêt dans la méthode
OnPost. La première synchronisation peut prendre un moment. Le code tente de récupérer la valeurGitHubUrlà l’aide du serviceIConfiguration. Par défaut, le service de configuration charge les valeurs du fichierappsettings.jsondans l’application.Utilisez le bouton Pas à pas principal dans les commandes de débogage de Visual Studio (ou appuyez sur F10) pour passer à la ligne de code qui crée
searchUrl. Placez le curseur de la souris sur la variablegithubUrlau-dessus de celle-ci, vous trouverez que la valeur est actuellement null. Ce code fonctionnait correctement en local, donc pourquoi la valeur est null dans Azure ?Ouvrez le fichier
appsettings.jsonpour investiguer davantage. Il existe quelques paramètres de configuration dans ce fichier autour de la journalisation, mais aucune valeurGitHubUrln’est trouvée.Ouvrez le fichier
appsettings.Development.json.Quand vous avez configuré l’exemple de projet, vous avez mis à jour les paramètres de configuration dans
appsettings.Development.json. Ce fichier contient des configurations qui sont appliquées uniquement lors de l’exécution pendant le développement, et non lors du déploiement sur Azure. Oublier de définir les configurations pour la version de production de votre application hébergée dans Azure est une source courante de bogues.
Copiez la paire clé-valeur
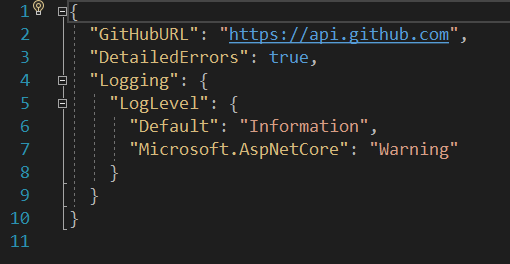
GitHubUrldepuisappsettings.Development.jsonet collez-la dans le fichierappsettings.jsonde plus haut niveau afin que les deux fichiers correspondent. La nouvelle valeur de configuration suit l’application dans le fichierappsettings.jsonlorsqu’elle est de nouveau déployée sur Azure.Le fichier
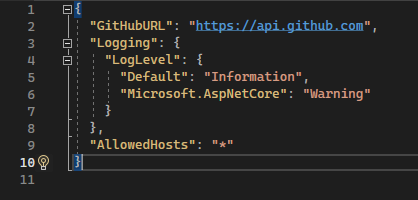
appsettings.jsonfinal doit ressembler à ce qui suit.
Détachez le débogueur d’App Service en appuyant sur le bouton Arrêter en haut de Visual Studio, comme pour une session de débogage locale.
Pour redéployer les modifications que vous avez apportées, cliquez avec le bouton droit sur le nœud du projet dans l’Explorateur de solutions, puis choisissez une nouvelle fois Publier.
Dans l’écran du profil de publication, tous les paramètres de déploiement d’origine étant toujours en place, sélectionnez à nouveau Publier pour redéployer sur Azure.
Une fois le déploiement terminé, Visual Studio lance un navigateur pour afficher à nouveau l’application. Entrez une nouvelle fois dotnet dans le formulaire de recherche, puis appuyez sur Entrée. Une liste de dépôts se charge désormais correctement.
Félicitations ! Vous avez résolu un bogue dans votre instance Azure App Service à l’aide de Visual Studio.