Exercice : Créer l’application et déployer sur Azure
Pour suivre un exercice de débogage à distance avec App Service, vous devez d’abord créer une application et la déployer sur Azure. L’exemple d’application Razor Pages permet aux utilisateurs de rechercher des référentiels GitHub par organisation. Toutefois, l’application contient également un bogue subtil que vous allez corriger avec Visual Studio une fois qu’elle a été déployée.
Créer un exemple d'application
Vous pouvez créer l’exemple d’application pour ce module à l’aide de Visual Studio. L’exemple d’application vous permet de rechercher des organisations GitHub par nom et d’afficher leurs référentiels dans une table simple.
Dans Visual Studio, sélectionnez Fichier > Nouveau projet.
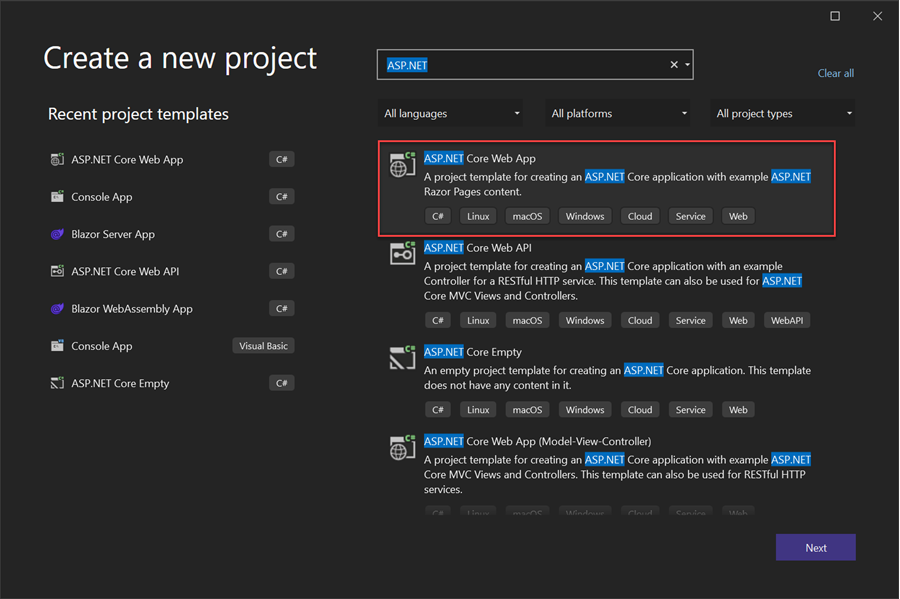
Dans la boîte de dialogue Créer un projet, recherchez ASP.NET et sélectionnez l’option Application web ASP.NET Core. Veillez à choisir le modèle de projet Razor Pages au lieu de l’option Model-View-Controller, puis sélectionnez Suivant.

Dans la boîte de dialogue Configurer votre nouveau projet, nommez le projet GitHubBrowser, laissez le reste des paramètres par défaut, puis choisissez Suivant.
Important
Veillez à nommer votre projet GitHubBrowser pour que les extraits de code ci-dessous soient compatibles avec des espaces de noms correspondants. Si vous nommez votre projet autrement, vous devez mettre à jour l’espace de noms dans les extraits de code.
Dans l’étape Informations supplémentaires, choisissez .NET 6.0 (support à long terme), puis Créer. Cet exercice peut également fonctionner avec des versions antérieures de .NET, telles que .NET 5.0 ou .NET Core 3.1.
Une fois que Visual Studio a créé le projet, développez le dossier
Pagesdans l’Explorateur de solutions et ouvrez le fichierIndex.cshtml. Remplacez le contenu deIndex.cshtmlpar le code suivant :@page @model IndexModel <h1 class="display-6">Welcome to the GitHub searcher!</h1> <p class="mb-3">Enter the name of a GitHub organization such as "Microsoft" or "Azure" to browse its repositories.</p> <form method="post" class="form mb-5"> <div class="form-group mb-3"> <input type="text" class="form-control" asp-for="@Model.SearchTerm" /> </div> <input class="btn btn-success" type="submit" value="Search" /> </form> <table class="table table-striped table-bordered"> <thead> <tr> <td>Name</td> <td>Description</td> <td>Link</td> </tr> </thead> @foreach (var item in Model.Repos) { <tr> <td>@item.Name</td> <td>@Html.Raw(item.Description)</td> <td><a class="btn btn-secondary" href="@item.HtmlUrl">Browse</a></td> </tr> } </table>Ce code Razor fournit un formulaire de recherche de base pour rechercher des organisations GitHub et affiche les résultats dans une table.
Dans l’Explorateur de solutions, développez la flèche en regard de
Index.cshtmlpour afficher le fichierIndex.cshtml.cs. Double-cliquez sur le fichierIndex.cshtml.cspour l’ouvrir, puis remplacez son contenu par le code suivant :using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.Net.Http.Headers; using System.Text.Json; using System.Text.Json.Serialization; namespace GitHubBrowser.Pages { public class IndexModel : PageModel { private readonly IConfiguration _env; [BindProperty] public string SearchTerm { get; set; } public IEnumerable<GitRepo> Repos { get; set; } = new List<GitRepo>(); public IndexModel(IConfiguration env) { _env = env; } public IActionResult OnGet() { return Page(); } public async Task<IActionResult> OnPost() { var client = new HttpClient(); var githubUrl = _env["GitHubUrl"]; var searchUrl = $"{githubUrl}/orgs/{SearchTerm}/repos"; var httpRequestMessage = new HttpRequestMessage(HttpMethod.Get, searchUrl) { Headers = { { HeaderNames.UserAgent, "dotnet" } } }; var httpResponseMessage = await client.SendAsync(httpRequestMessage); var content = await httpResponseMessage.Content.ReadAsStringAsync(); Repos = JsonSerializer.Deserialize<IEnumerable<GitRepo>>(content); return Page(); } } public class GitRepo { [JsonPropertyName("name")] public string Name { get; set; } [JsonPropertyName("description")] public string Description { get; set; } [JsonPropertyName("html_url")] public string HtmlUrl { get; set; } } }Le code précédent contient deux méthodes importantes :
- La méthode OnGet gère le chargement initial de la page de recherche.
- La méthode OnPost gère l’envoi du formulaire. La méthode extrait l’URL de l’API GitHub à partir du fichier
appsettings.Development.jsonà l’aide du service de configuration et effectue une requête HTTP avec le terme de recherche soumis en tant que paramètre. Les éléments retournés par l’API sont ensuite affectés à une propriété et rendus à l’aide d’une table dans le fichierIndex.cshtml.
Dans l’Explorateur de solutions Visual Studio, développez la flèche en regard du fichier
appsettings.json. Ouvrez le fichierappsettings.Development.jsonet remplacez son contenu par le code suivant :{ "GitHubURL": "https://api.github.com", "DetailedErrors": true, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } } }Ce fichier fournit des valeurs de configuration essentielles pour l’application, notamment l’URL de l’API GitHub utilisée pour récupérer les référentiels d’une organisation.
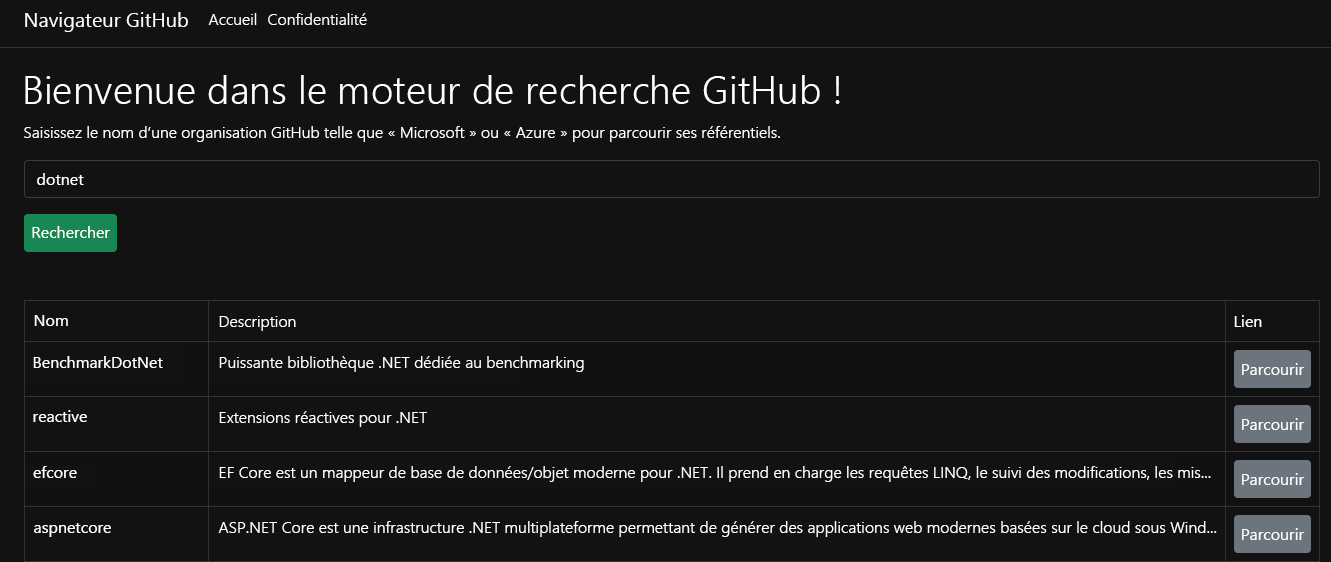
Testez l’application localement en sélectionnant le bouton Exécuter en haut de Visual Studio. L’application doit se charger dans le navigateur et présenter un formulaire à utiliser pour les requêtes de recherche. Par exemple, recherchez dotnet pour parcourir les dépôts de cette organisation GitHub et avoir une idée de ce à quoi les résultats devraient ressembler.

Déploiement de l’application dans Azure
Ensuite, vous devez déployer l’application sur Azure afin que d’autres utilisateurs puissent l’utiliser pour parcourir les dépôts. Vous pouvez déployer l’application à l’aide de Visual Studio et des étapes ci-dessous.
Si vous utilisez le bac à sable Learn, vous devrez peut-être vous déconnecter et vous reconnecter dans Visual Studio pour que vos informations d’abonnement soient actualisées. Vous pouvez gérer votre compte en cliquant sur l’icône Nom dans le coin supérieur droit de Visual Studio, choisissez Paramètres du compte, puis Se déconnecter, puis Se connecter. Assurez-vous d’être connecté au même compte que celui utilisé pour créer le bac à sable.

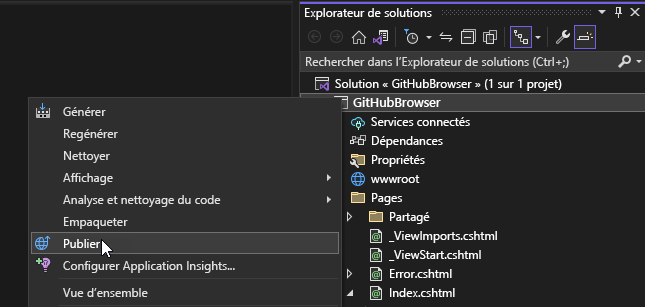
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nœud du projet, puis sélectionnez Publier.

Dans la boîte de dialogue de publication, sélectionnez Azure comme Cible, puis sélectionnez Suivant.
Dans l’étape Cible spécifique, sélectionnez Azure App Service (Windows), puis Suivant.
Pour l’étape App Service, vérifiez que vous êtes connecté au bon compte Azure en haut à droite de la boîte de dialogue.
N’oubliez pas que pour le bac à sable Learn, vous devrez peut-être vous déconnecter de Visual Studio et vous reconnecter pour rendre l’abonnement bac à sable disponible, comme décrit précédemment.
Sélectionnez l’abonnement sur lequel vous souhaitez déployer.
Pour l’environnement de bac à sable Learn, vérifiez si
Concierge Subscriptiona été chargé en cliquant sur le bouton Actualiser. S’il est disponible, sélectionnez-le. S’il n’est pas disponible, passez à l’étape suivante.Créez une instance App Service en sélectionnant le bouton + Créer.
Remarque
Pour l’environnement de bac à sable, vous devrez peut-être attendre que Visual Studio charge les informations d’abonnement. Cette opération peut prendre un certain temps.

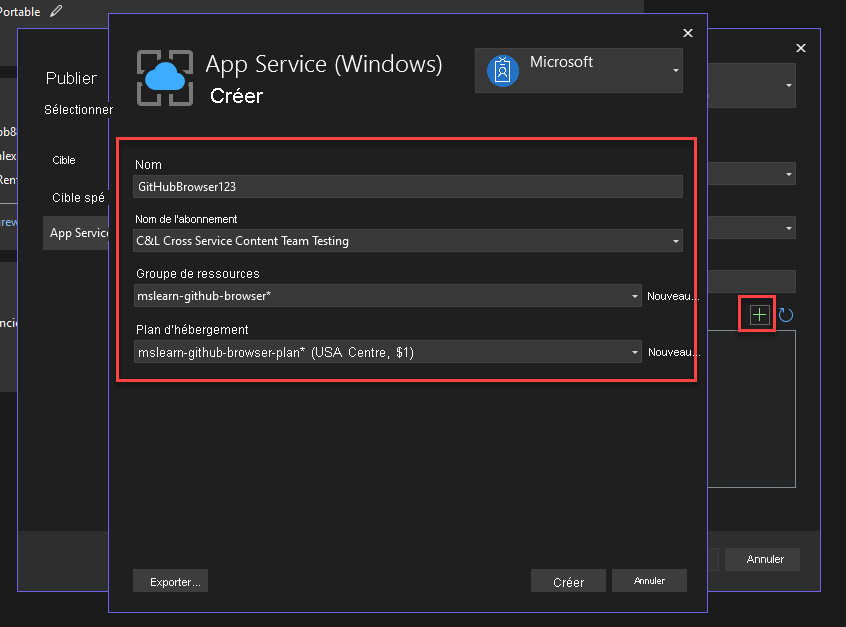
Dans la boîte de dialogue Nouvel App Service, entrez ou vérifiez les valeurs suivantes :
Paramètre Valeur Nom Entrez GitHubBrowser123, où123sont trois nombres aléatoires de votre choix pour vous assurer que votre nom et votre domaine App Service sont uniques dans Azure.Nom d’abonnement Si vous utilisez l’environnement de bac à sable Learn, sélectionnez Concierge Subscription, sinon sélectionnez le vôtre.Groupe de ressources Choisissez le groupe de ressources [nom du groupe de ressources de bac à sable] par défaut si vous utilisez le bac à sable ou sélectionnez Nouveau... pour créer votre propre groupe avec un nom commemslearn-github-browser.Plan d’hébergement Si vous utilisez le bac à sable Learn, conservez la valeur par défaut. Si vous utilisez votre propre abonnement, sélectionnez Nouveau..., entrez un nom mslearn-github-browser-planet choisissez la taille de votre instance.Conseil
Si vous utilisez le bac à sable Learn et que le plan d’hébergement par défaut n’apparaît pas, basculez vers un nouveau groupe de ressources, puis revenez au groupe par défaut.)

Sélectionnez Créer pour fermer la boîte de dialogue, et Visual Studio prendra un moment pour créer l’instance App Service pour vous.
Une fois la nouvelle instance App Service créée, sélectionnez-la et choisissez Terminer. Si vous voyez un écran vide, essayez de passer à l’étape suivante.
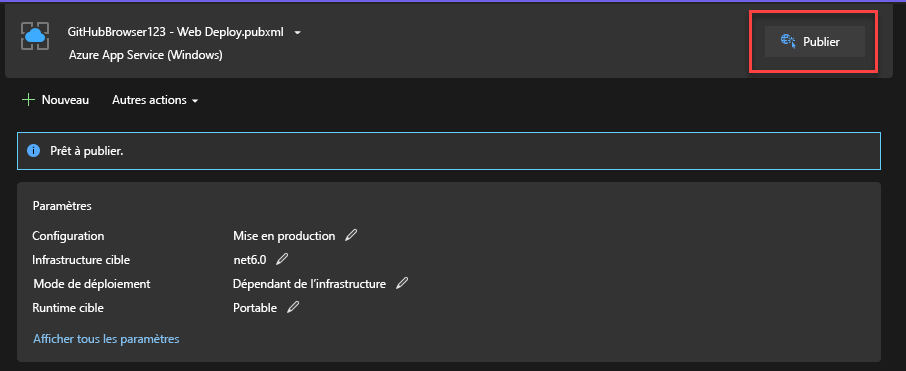
Visual Studio affiche une vue récapitulative du profil de publication. Sélectionnez Publier en haut à droite pour déployer votre application sur Azure. Ce processus peut prendre un peu de temps.

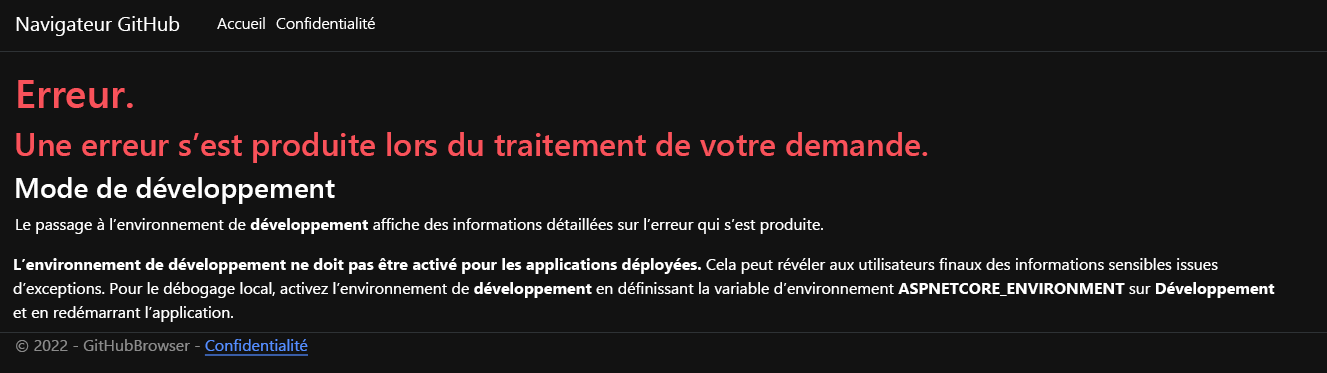
Une fois le déploiement terminé, Visual Studio lance un navigateur web dans la page d’accueil de votre application. Au début, il semble que tout fonctionne correctement.
Ensuite, entrez de nouveau dotnet dans la zone de recherche de l’application GitHubBrowser. À ce stade, vous recevez une page d’erreur au lieu de la table des résultats. Cette erreur ne s’est pas produite en local et vous pouvez utiliser Visual Studio pour savoir pourquoi.

Activer le débogage à distance
Avant de pouvoir déboguer ce problème avec Visual Studio, vous devez activer la fonctionnalité de débogage à distance sur l’instance App Service. Ce paramètre permet au débogueur Visual Studio de se connecter au processus d’hébergement web App Service principal.
Si vous utilisez le bac à sable Learn, ouvrez le portail Azure pour le bac à sable Learn. Assurez-vous de vous connecter avec le même compte que celui utilisé pour ouvrir le bac à sable. Si vous n’utilisez pas le bac à sable, connectez-vous à votre propre portail Azure.
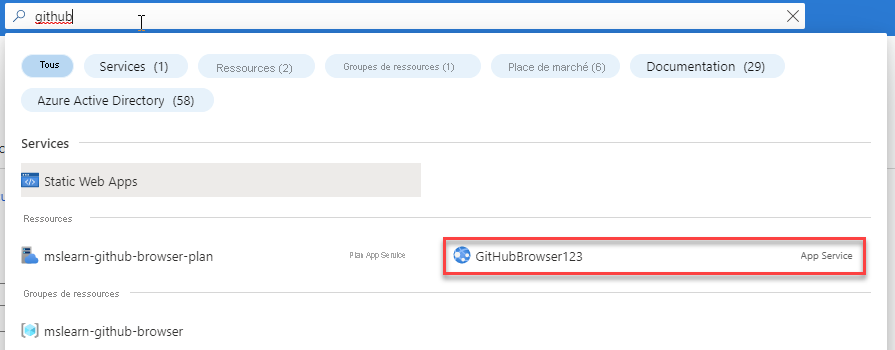
Localisez votre application déployée dans le portail Azure. Vous pouvez trouver votre application en accédant à la page App Services, puis en sélectionnant l’application GitHubBrowser123. Vous pouvez également rechercher l’instance App Service directement par son nom dans la barre de recherche en haut.

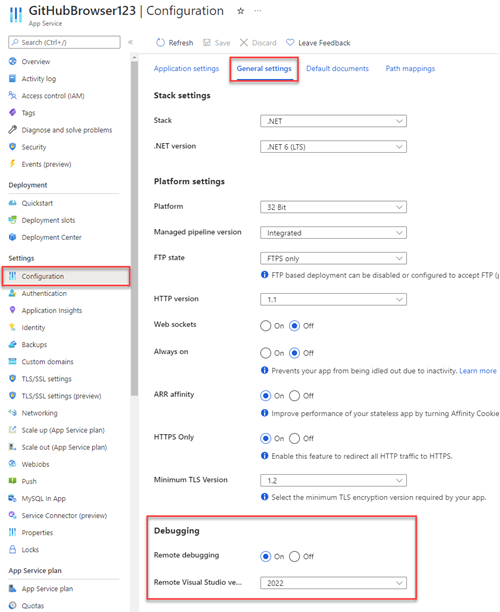
Sur la page Paramètres d’App Service, sélectionnez Configuration sous Paramètres dans le menu de navigation de gauche, puis sélectionnez l’onglet Paramètres généraux.
En bas de la page, veillez à définir la fonctionnalité Débogage à distance sur Activé et sélectionnez 2022 comme Version Visual Studio distante.
Sélectionnez Enregistrer, puis Continuer en haut de la page pour enregistrer les changements apportés.
Votre instance App Service prend maintenant en charge le débogage à distance via Visual Studio.