Exercice : Créer et tester une fonction Azure simple localement avec Visual Studio
Visual Studio fournit un excellent environnement pour créer et tester une application de fonction Azure. Vous pouvez développer une fonction Azure localement et vérifier qu’elle fonctionne correctement avant de la déployer dans le cloud.
Dans le scénario du site web en ligne de montres de luxe, il est nécessaire de disposer d’une fonction qui retourne des informations détaillées sur une montre en fonction du numéro de modèle de celle-ci. Les données que vous devez retourner incluent : le fabricant, le type de fond du boîtier (uni, transparent ou gravé), la lunette, le style du cadran, la finition du boîtier, le nombre de pierres, etc.
Dans cet exercice, vous implémentez et vous testez localement une version de cette fonction avec Visual Studio.
Remarque
Avant de commencer cet exercice, veillez à ce que Visual Studio 2022 soit installé, ainsi que les extensions de charge de travail Développement ASP.NET et web et Développement Azure.
Créer une application de fonction Azure
Créez une application de fonction Azure avec un modèle Azure Functions.
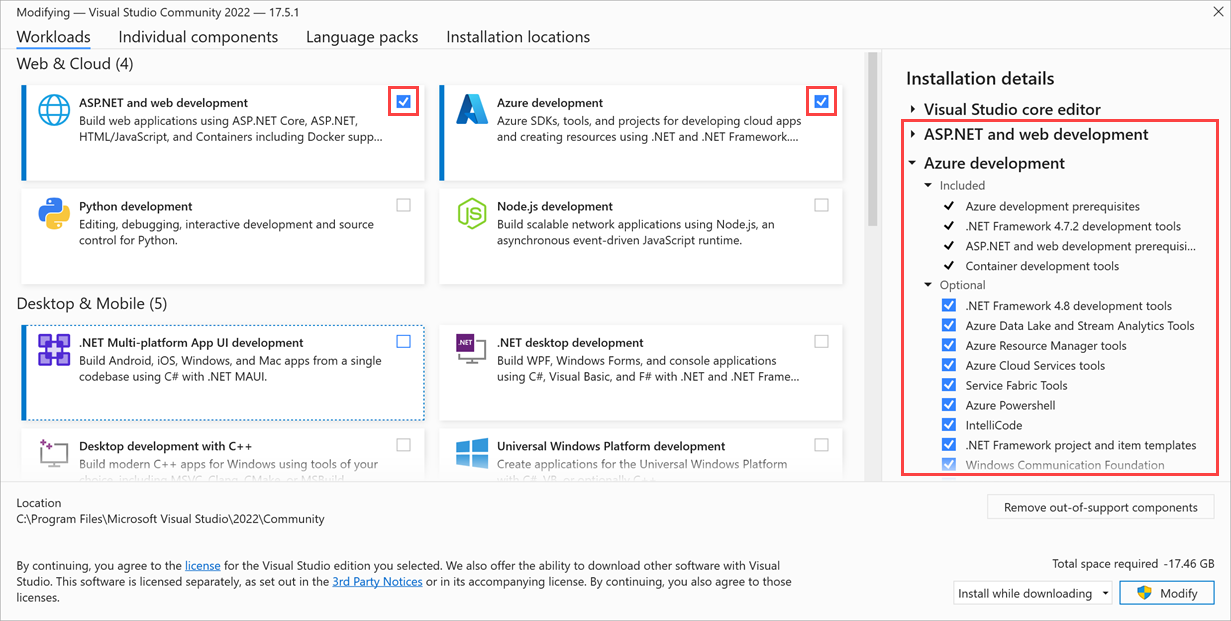
Lancez Visual Studio Installer et, dans la page de démarrage de Visual Studio 2022, sélectionnez Modifier.
Assurez-vous que Développement ASP.NET et web et Développement Azure sont sélectionnés et disponibles (sinon, sélectionnez Installer pendant le téléchargement), puis sélectionnez Fermer.

Dans la page de démarrage de Visual Studio 2022, sélectionnez Lancer.
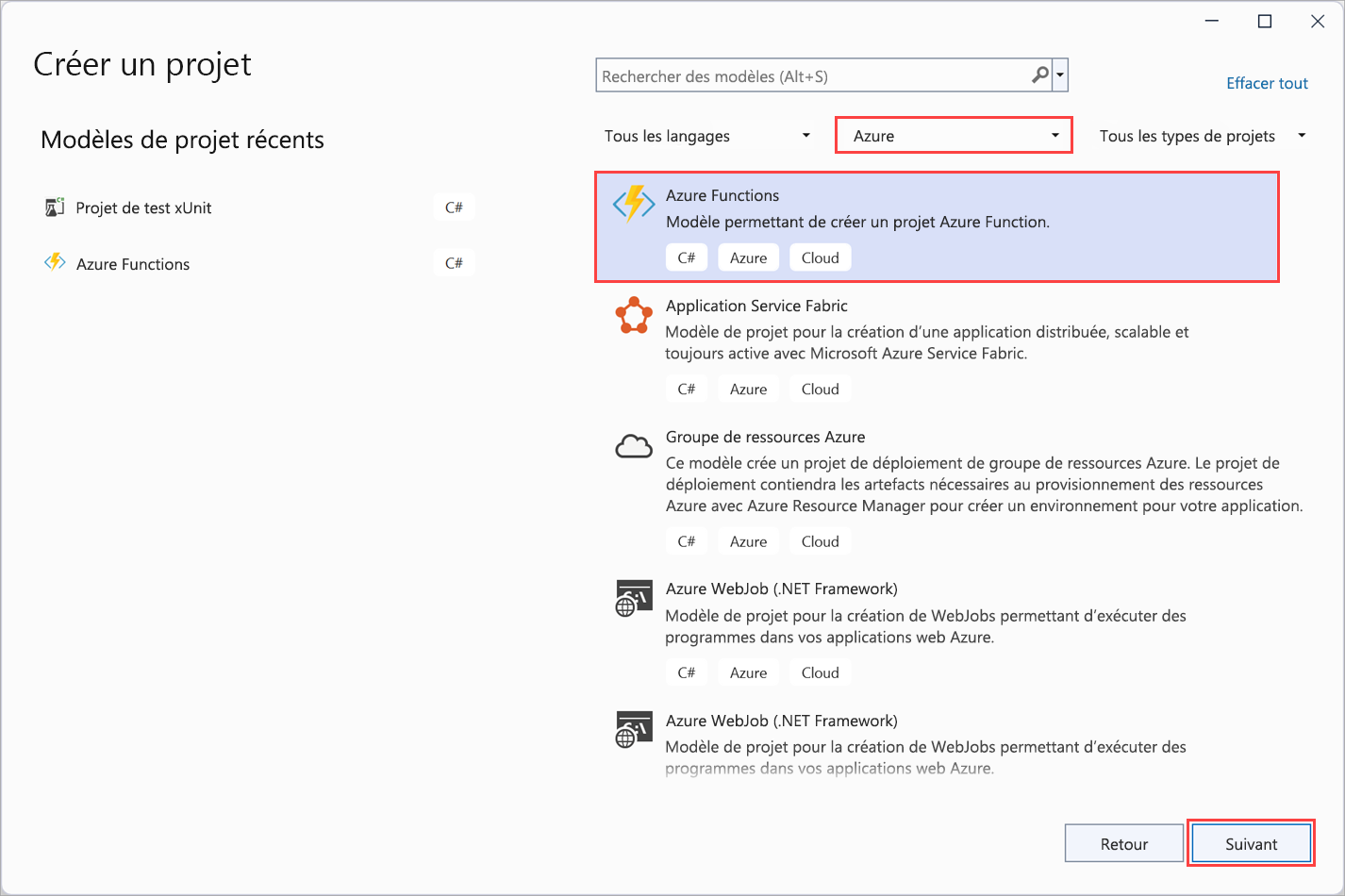
Dans le menu Démarrage, sélectionnez Créer un projet. La page Créer un projet s’affiche.
Recherchez le modèle Azure Functions ou faites défiler jusqu’à celui-ci, puis sélectionnez Suivant.

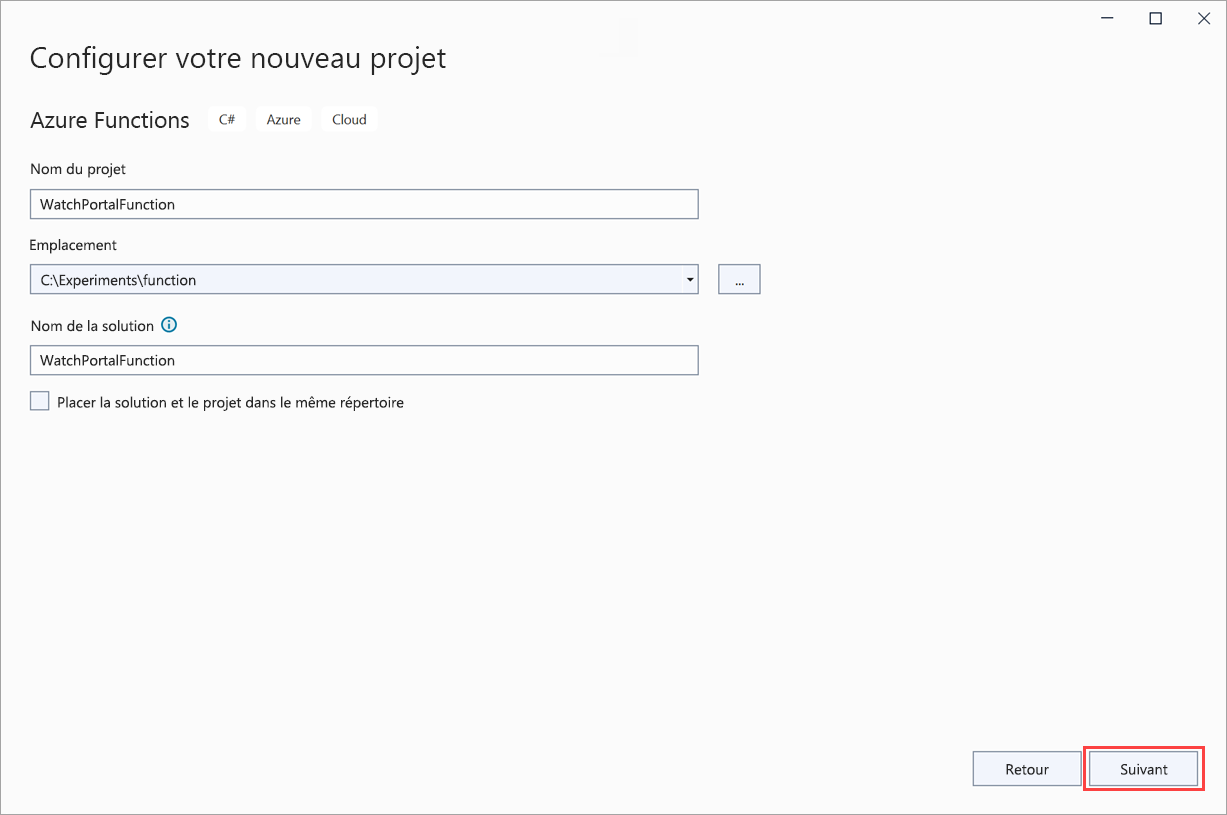
La page Configurer votre nouveau projet s’affiche. Saisissez les valeurs suivantes.
Champ Valeur Nom du projet WatchPortalFunction Lieu Sélectionnez un emplacement pour stocker votre projet en accédant à un dossier ou en créant un dossier sur votre ordinateur local. Nom de la solution Acceptez WatchPortalFunction (par défaut). Placer la solution et le projet dans le même répertoire Désactivé (non sélectionné). Ce paramètre garantit la structure de dossiers correcte pour ce module. 
Sélectionnez Suivant.
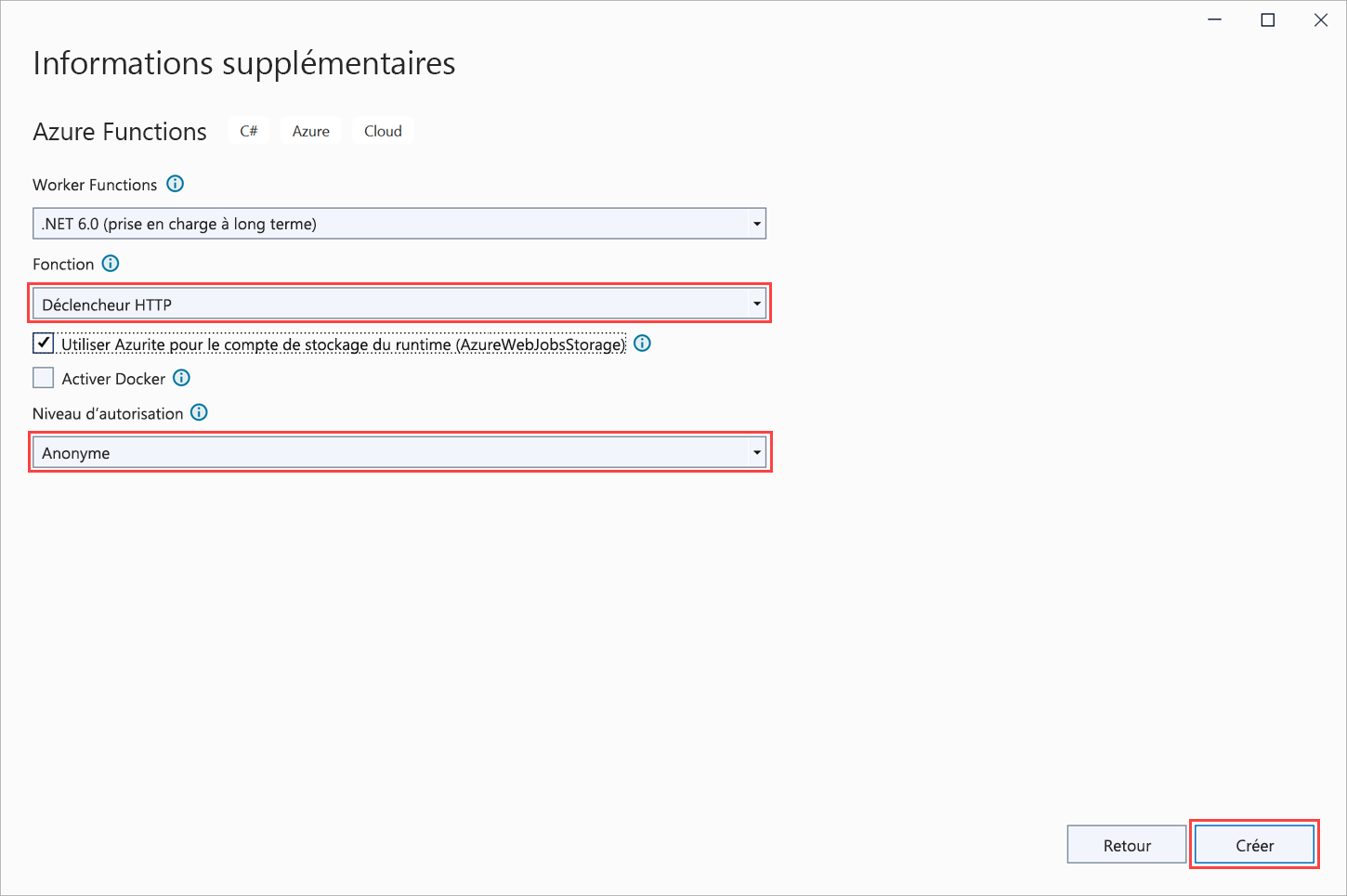
La page Informations supplémentaires s’affiche.
Sélectionnez les valeurs suivantes.
Champ Valeur Version .NET *.NET 6.0 (support à long terme) Déclencheur de fonction Déclencheur HTTP Utiliser Azurite pour le compte de stockage du runtime (AzureWebJobsStorage) Activée Activer Docker Décoché Niveau d’autorisation Anonyme Si une notification Visual Studio indique que des mises à jour sont prêtes, sélectionnez Actualiser.
Sélectionnez Create (Créer).

Visual Studio crée le projet
WatchPortalFunctionet affiche le fichier de code source de l’application Function AppFunction1.csdans la fenêtre de l’éditeur de code. Ce fichier contient le code d’une classe nomméeFunction1.Comme indiqué dans l’exemple de code suivant, la classe
Function1contient du code réutilisable du modèle de déclencheur HTTP. La méthodeRunest annotée avec l’attribut[FunctionName ("Function1")]. Dans l’unité précédente, nous avons appris que les paramètres réutilisables de la méthodeRunsont un objetHttpRequestcontenant les détails de la requête ayant déclenché la fonction et une entrée du journal de trace pour enregistrer des informations de trace.namespace WatchPortalFunction { public static class Function1 { [FunctionName("Function1")] public static async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("C# HTTP trigger function processed a request."); string name = req.Query["name"]; string requestBody = await new StreamReader(req.Body).ReadToEndAsync(); dynamic data = JsonConvert.DeserializeObject(requestBody); name = name ?? data?.name; return name != null ? (ActionResult)new OkObjectResult($"Hello, {name}") : new BadRequestObjectResult("Please pass a name on the query string or in the request body"); } } }
Créer la fonction Azure WatchInfo
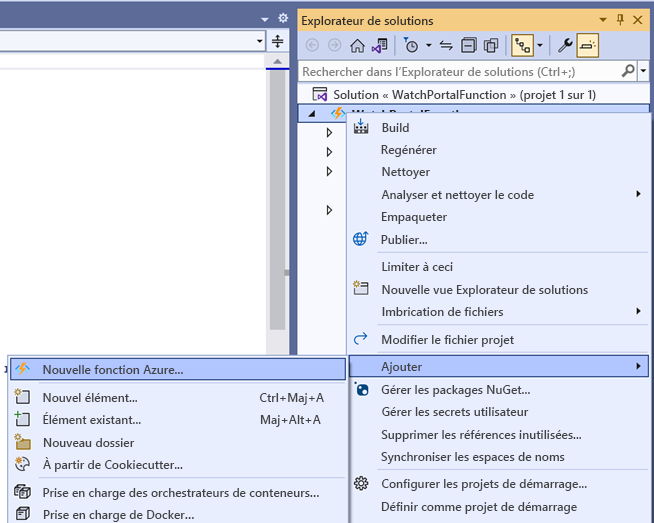
Dans le menu Affichage, sélectionnez Explorateur de solutions. Dans la fenêtre Explorateur de solutions, cliquez avec le bouton droit sur le projet Azure Functions WatchPortalFunction. Dans le menu contextuel, sélectionnez Ajouter>Nouvelle fonction Azure.

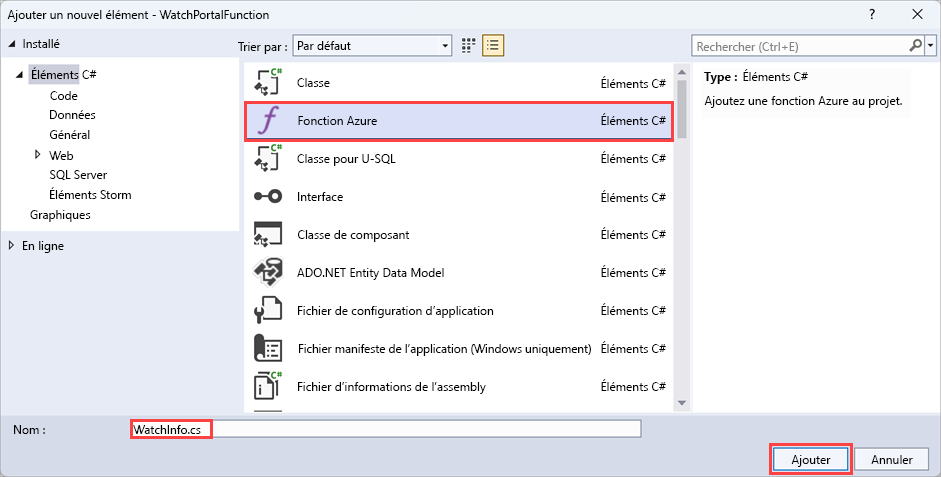
Dans la fenêtre Ajouter un nouvel élément - WatchPortalFunction, sélectionnez Fonction Azure. Dans le champ Nom, entrez WatchInfo.cs, puis sélectionnez Ajouter.

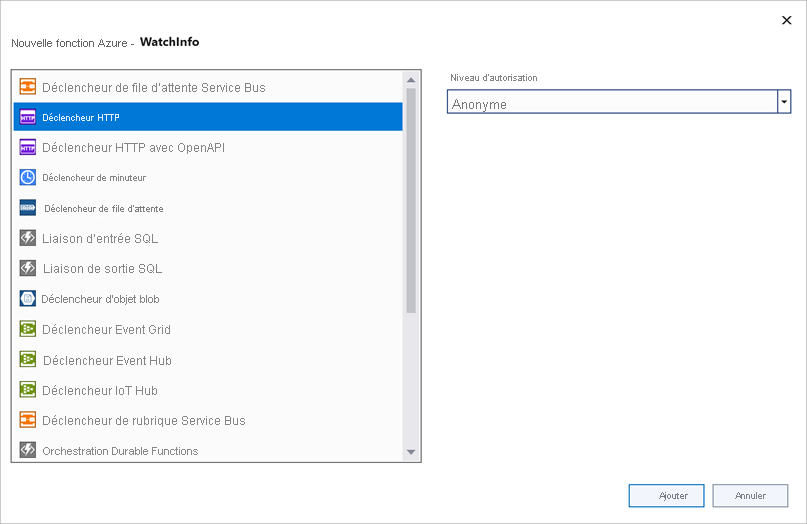
Dans la fenêtre Nouvelle fonction Azure - WatchInfo, sélectionnez Déclencheur HTTP. Dans la liste déroulante Niveau d’autorisation, sélectionnez Anonyme, puis Ajouter.

Visual Studio crée une fonction et la méthode
Runest annotée avec l’attribut[FunctionName("WatchInfo")].Dans le corps de la fonction
Run, supprimez le code après la lignelog.LogInformation. Le résultat doit avoir l’aspect suivant.namespace WatchPortalFunction { public static class WatchInfo { [FunctionName("WatchInfo")] public static async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("C# HTTP trigger function processed a request."); } } }Insérez le code suivant dans le corps de la méthode
Run, après la lignelog.LogInformation.// Retrieve the model id from the query string string model = req.Query["model"]; // If the user specified a model id, find the details of the model of watch if (model != null) { // Use dummy data for this example dynamic watchinfo = new { Manufacturer = "abc", CaseType = "Solid", Bezel = "Titanium", Dial = "Roman", CaseFinish = "Silver", Jewels = 15 }; return (ActionResult)new OkObjectResult($"Watch Details: {watchinfo.Manufacturer}, {watchinfo.CaseType}, {watchinfo.Bezel}, {watchinfo.Dial}, {watchinfo.CaseFinish}, {watchinfo.Jewels}"); } return new BadRequestObjectResult("Please provide a watch model in the query string");Ce code lit le paramètre
modeldans la chaîne de la requête HTTP et retourne les informations détaillées relatives à ce modèle de montre. Dans cet exemple de code, nous créons des donnéeswatchinfofactices qui sont retournées indépendamment de la valeur demodel. La fonction retourne une réponse qui contient ces détails. Si la requête HTTP n’inclut pas une chaîne de requête, la fonction retourne un message d’erreur. Dans un exemple concret, vous utiliseriez la valeur demodelpour rechercher les donnéeswatchinfocorrectes à retourner.
Tester la fonction Azure localement
Dans la barre de commandes, sélectionnez Débogage>Démarrer le débogage.
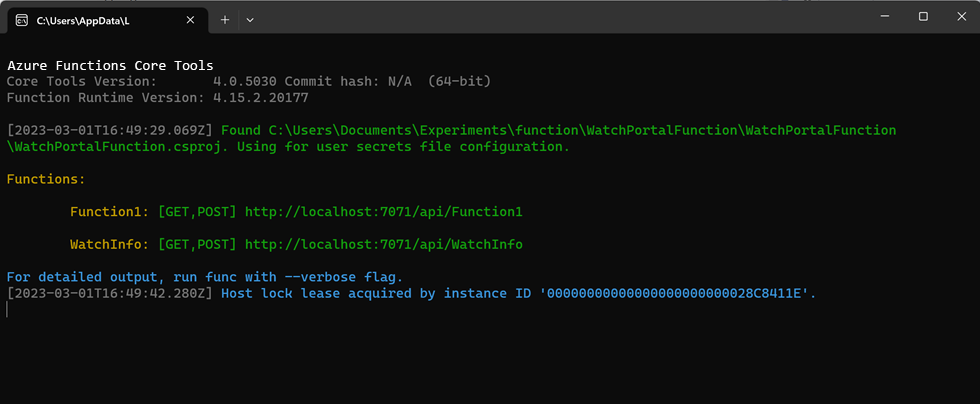
Visual Studio génère l’application de fonction Azure et démarre le runtime Azure Functions. Une fenêtre Sortie s’ouvre pour afficher les messages au démarrage du runtime. Quand le runtime est prêt, une liste des fonctions HTTP et l’ URL permettant de les déclencher apparaît.

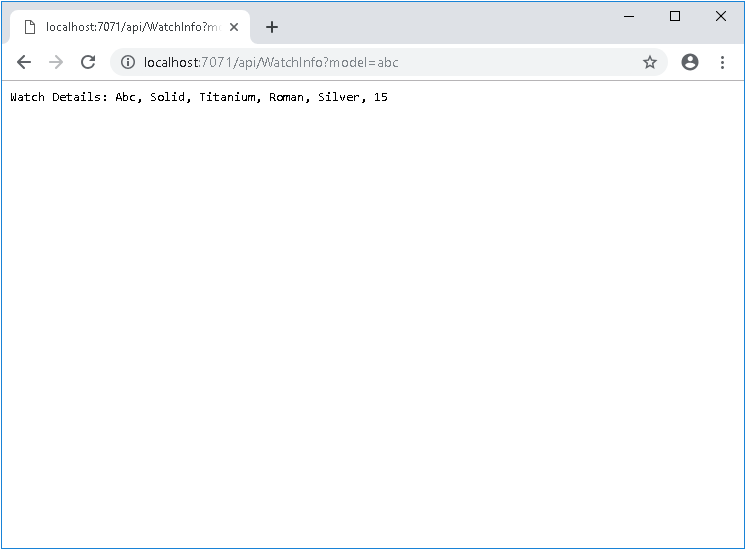
Ouvrez un navigateur web et entrez l’URL affichée dans la fenêtre du runtime. L’URL par défaut est
http://localhost:7071/api/WatchInfo?model=abc: c’est celle que nous utilisons dans cet exercice. La requête déclenche la fonctionWatchInfoet passe le modèleabccomme paramètre de la chaîne de requête. Le navigateur web doit afficher les détails factices générés par la fonction.
Entrez l’URL
http://localhost:7071/api/WatchInfo. Cette demande n’inclut pas de chaîne de requête. Le déclencheur retourne la réponse d’erreur et le navigateur web affiche le messagePlease provide a watch model in the query string.Fermez le navigateur web, mais laissez l’application de fonction Azure s’exécuter.
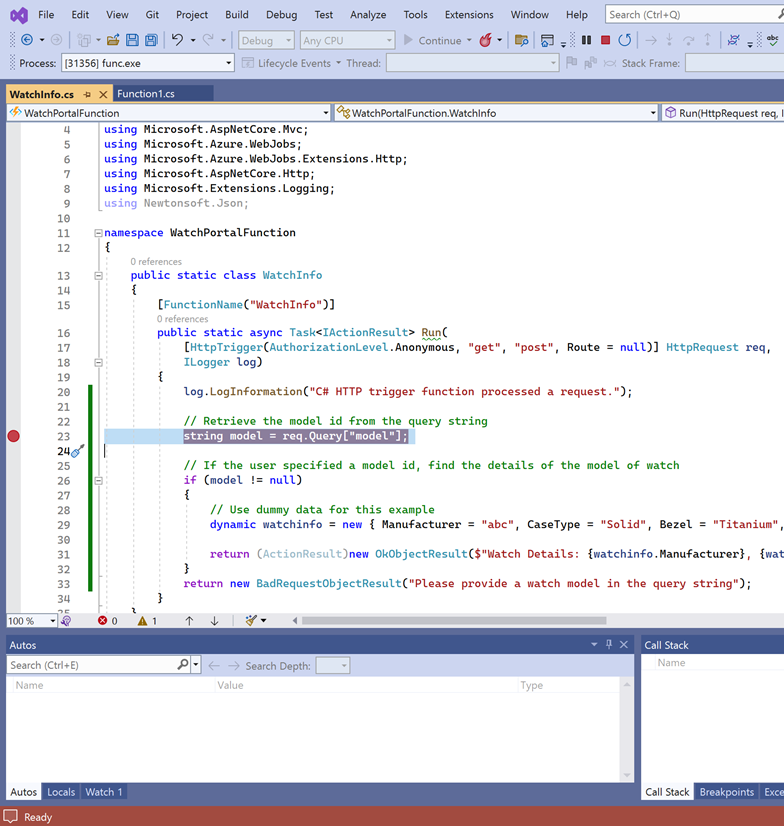
Dans Visual Studio, définissez un point d’arrêt sur la ligne de code qui récupère le modèle à partir de la chaîne de requête.

Redémarrez le navigateur web et entrez l’URL sans la chaîne de requête
http://localhost:7071/api/WatchInfo.Visual Studio met en surbrillance le code au point d’arrêt où l’exécution est suspendue.
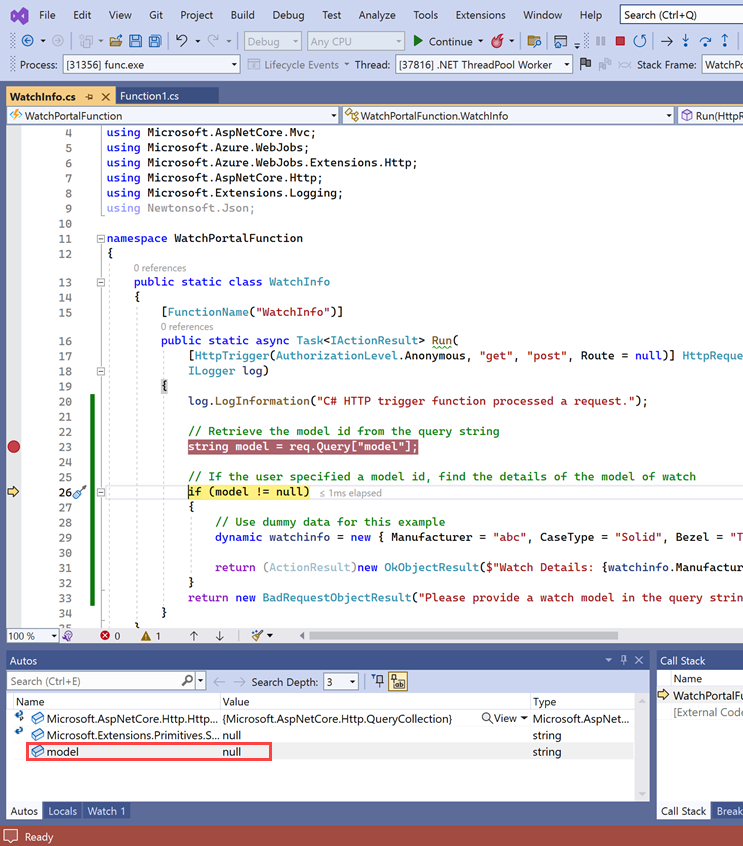
Dans Visual Studio, pour contourner l’instruction au niveau du point d’arrêt, appuyez sur F10.
Dans l’onglet Automatique de la fenêtre Débogueur, vérifiez que la variable
modelestnull. La variable montre cette valeur car la chaîne de requête ne contient pas de paramètre de modèle.
Appuyez à nouveau sur F10 et vérifiez que le contrôle passe à l’instruction qui renvoie un objet
BadRequestObjectResult.Pour continuer à exécuter la méthode et revenir au navigateur web, appuyez sur F5. Le même message d’erreur doit s’afficher.
Dans le navigateur web, entrez l’URL avec une chaîne de requête et un paramètre de modèle. Exécutez pas à pas la fonction dans le débogueur et vérifiez que le modèle est récupéré correctement. La variable
modeldoit être remplie avec la valeur du paramètre, et les détails du modèle doivent être retournés en tant qu’objetOkObjectResult.Dans la barre de menus, sélectionnez Débogage>Arrêter le débogage.
Dans cet exercice, vous avez vu comment l’extension Outils Azure Functions de Visual Studio simplifie la création d’une application de fonction Azure, en vous offrant la possibilité d’utiliser des outils familiers pour générer et déboguer votre code.