Exercice - Modifier l’image et redéployer l’application web
Dans cette unité, vous allez configurer le déploiement continu pour l’application web et créer un webhook qui lie au registre contenant l’image Docker. Ensuite, vous allez apporter une modification au code source de l’application web et regénérer l’image. Vous allez revisiter le site web hébergeant l’exemple d’application web et vérifier que la version la plus récente est exécutée.
Remarque
Cet exercice ne crée pas de tâche Azure Container Registry. Au lieu de cela, vous allez régénérer manuellement l’image Docker pour l’exemple d’application. Le webhook s’ouvre quand la nouvelle image Docker est créée.
Configurer le déploiement continu et créer un webhook
Revenez au portail Azure, puis sélectionnez votre application web. Le volet App Service apparaît pour votre application web.
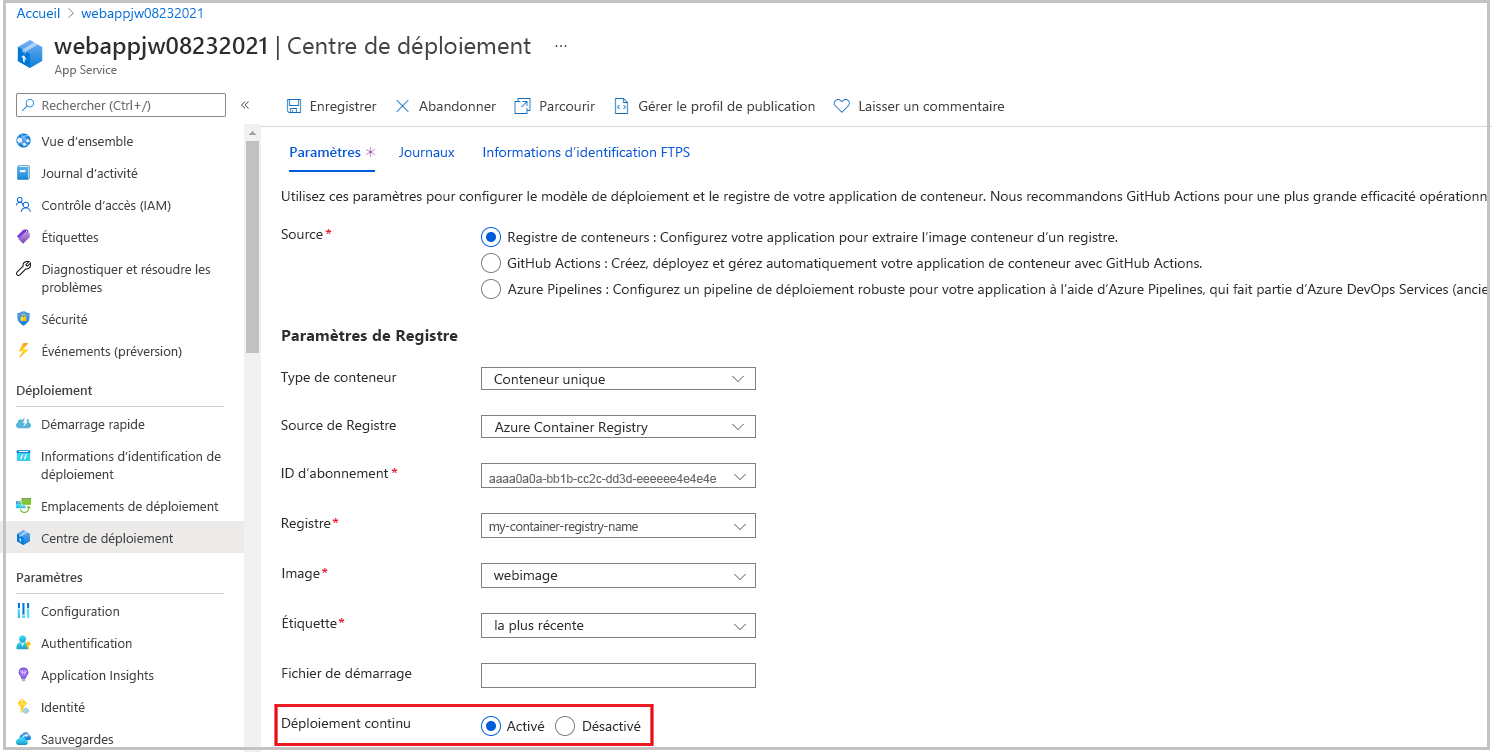
Dans le volet du menu de gauche, sous Déploiement, sélectionnez Centre de déploiement. Le volet Centre de déploiement apparaît pour votre service d’application (application web).
Sous l’onglet Paramètres, sous Paramètres du registre, définissez Déploiement continu sur Activé puis, dans la barre de menus du haut, sélectionnez Enregistrer. Ce paramètre configure un webhook utilisé par Container Registry pour avertir l’application web que l’image Docker a changé.

Mettre à jour l’application web et tester le webhook
Dans Azure Cloud Shell, accédez au dossier dotnet/SampleWeb/Pages. Ce dossier contient le code source pour les pages HTML affichées par l’application web.
cd ~/mslearn-deploy-run-container-app-service/dotnet/SampleWeb/PagesExécutez les commandes suivantes pour remplacer la page par défaut de l’application web (Index.cshtml) par une nouvelle version avec un élément supplémentaire dans le contrôle de carrousel. Ces commandes simulent le développement continu sur l’application et ajoutent une nouvelle page au carrousel.
mv Index.cshtml Index.cshtml.old mv Index.cshtml.new Index.cshtmlExécutez l’ensemble suivant de commandes afin de regénérer l’image pour l’application web et la pousser vers Container Registry. Remplacez
<container_registry_name>par le nom de votre registre. N’oubliez pas le.à la fin de la deuxième commande. Attendez la fin de la génération.cd ~/mslearn-deploy-run-container-app-service/dotnet az acr build --registry <container_registry_name> --image webimage .Revenez à la page d’accueil du portail Azure. Sélectionnez votre registre de conteneurs dans la zone Ressources récentes. Le volet de votre registre de conteneurs apparaît.
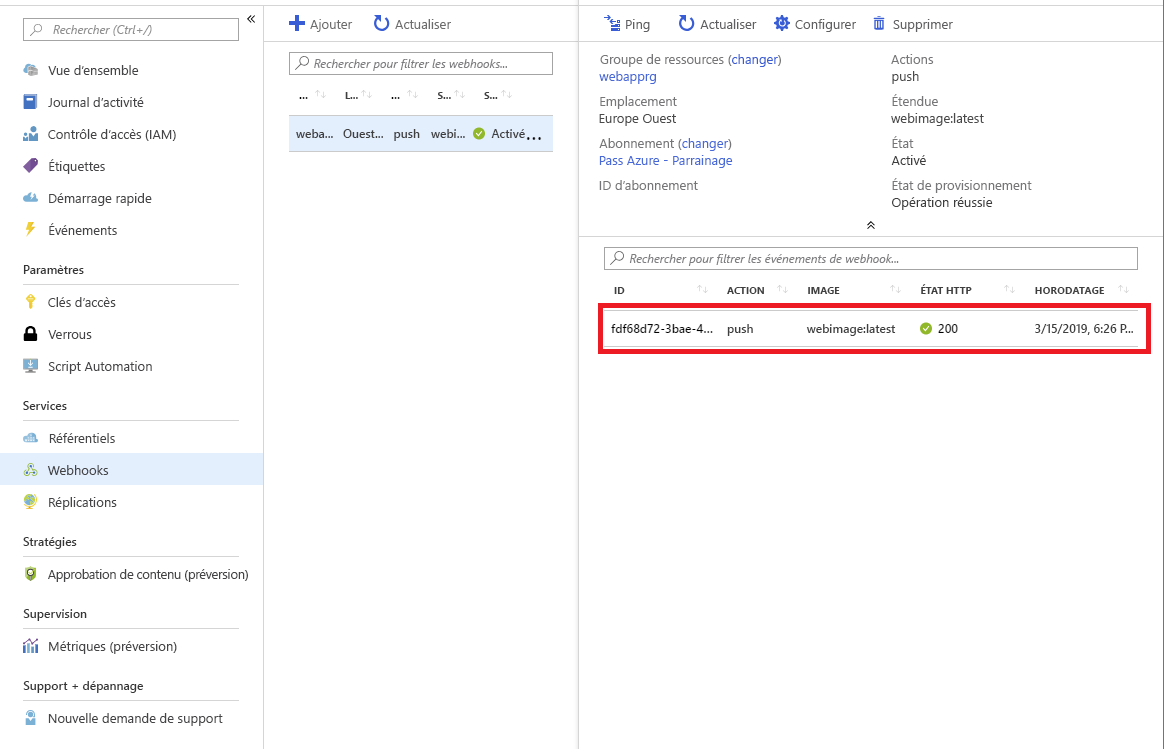
Dans le volet de menu gauche, sous Services, sélectionnez Webhooks. Le volet Webhooks apparaît pour votre registre de conteneurs.
Sélectionnez le seul webhook de la liste. Le webhook du registre de conteneurs apparaît.
Notez l’enregistrement du webhook qui vient de se déclencher en réponse à la génération et à l’envoi (push) que vous avez exécutés.

Retester l’application web
Revenez à votre application web dans le navigateur. Si vous avez fermé l’onglet précédemment, vous pouvez accéder à la page Vue d’ensemble de l’application dans le portail Azure et sélectionner Parcourir. Un délai de démarrage à froid se produit pendant que l’application web charge la nouvelle image depuis Container Registry.
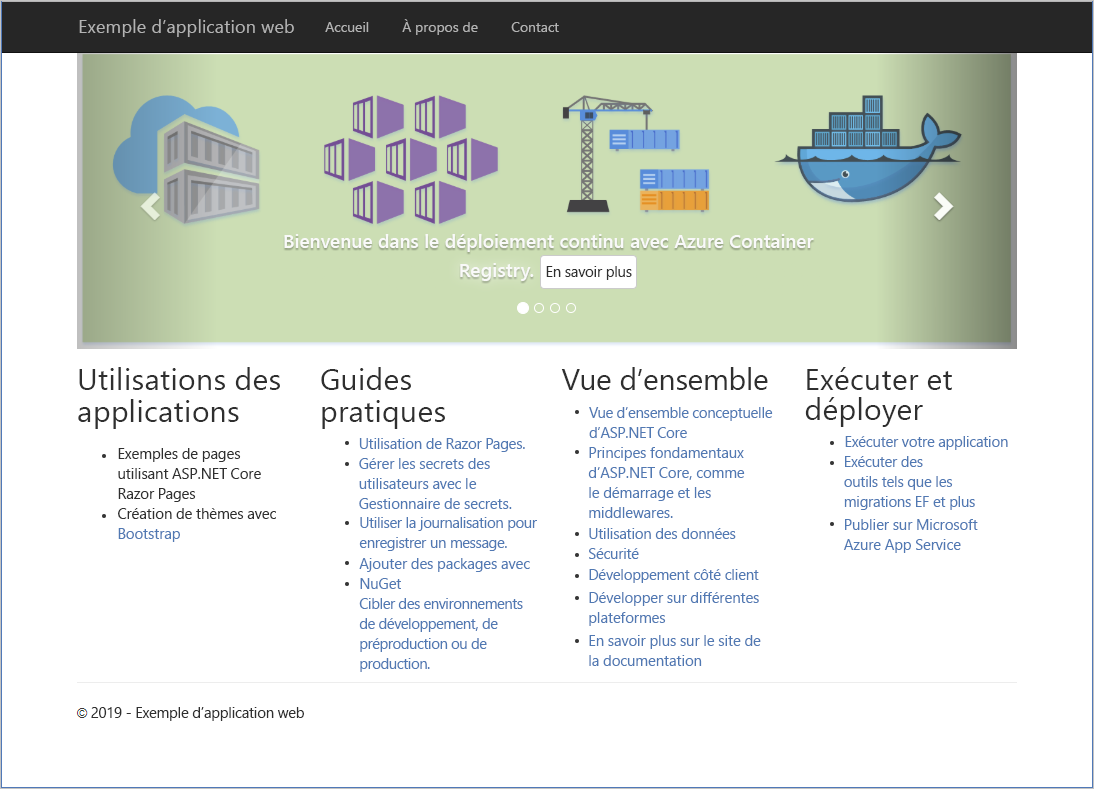
Examinez les éléments dans le contrôle de carrousel. Notez que la commande contient maintenant quatre pages. La nouvelle page ressemble à l’image suivante :

L’application web a été mise à jour et redéployée automatiquement à partir de la nouvelle image. Le service de webhook dans votre registre a averti votre application web que l’image du conteneur a été modifiée, déclenchant une mise à jour.
Dans Azure Cloud Shell, accédez au dossier node/routes. L’application web affiche les pages générées par le code source dans ce dossier.
cd ~/mslearn-deploy-run-container-app-service/node/routesOuvrez
index.jsdans l’éditeur Cloud Shell.code index.jsDans l’éditeur, modifiez le code en changeant la valeur de la propriété
titlepassée à la vue deExpressenMicrosoft Learn.... res.render('index', { title: 'Microsoft Learn' }); ...Veillez à enregistrer le fichier une fois que vous avez terminé.
Dans Cloud Shell, exécutez l’ensemble suivant de commandes afin de regénérer l’image pour l’application web et la pousser vers Container Registry. Remplacez
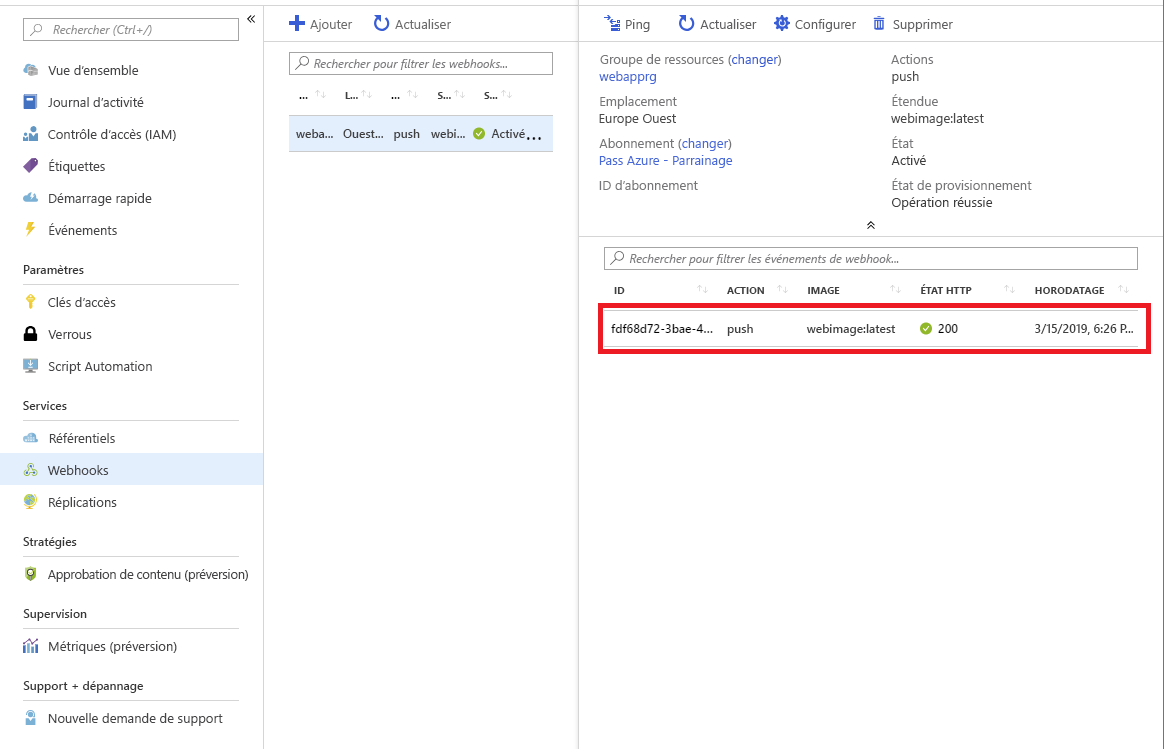
<container_registry_name>par le nom de votre registre. N’oubliez pas le.à la fin de la deuxième commande. Attendez la fin de la génération.cd ~/mslearn-deploy-run-container-app-service/node az acr build --registry <container_registry_name> --image webimage .Dans le volet de menu gauche, sous Services, sélectionnez Webhooks. Dans le volet Webhooks de votre registre de conteneurs, sélectionnez le seul webhook de la liste.
Notez la présence d’un enregistrement du webhook qui se déclencher en réponse à la génération et à l’envoi (push) que vous avez exécutés.

Retester l’application web
Revenez à votre application web dans le navigateur. Si vous avez précédemment fermé l’onglet pour celui-ci, vous pouvez accéder à la page Vue d’ensemble de votre application web dans le portail Azure et, dans la barre de menus du haut, sélectionner Parcourir. Il y a un délai de démarrage à froid pendant que l’application web charge la nouvelle image depuis Container Registry.
Notez que le contenu de la page a été modifié de façon refléter les mises à jour apportées à l’image du conteneur.

L’application web a été mise à jour et redéployée automatiquement à partir de la nouvelle image. Le service de webhook dans votre registre a averti votre application web que l’image du conteneur a été modifiée, déclenchant une mise à jour.