Explorer les contrôles et les écrans dans les applications canevas
Dans cette unité, nous allons examiner les contrôles que nous avons déjà ajoutés à notre application, à la fois dans la galerie et dans le formulaire. Nous allons également ajouter quelques écrans à notre application pour nous préparer pour notre prochaine unité.
Contrôles dans Power Apps
Un contrôle est un élément d’IU qui produit une action ou affiche des informations. De nombreux contrôles dans Power Apps sont similaires aux contrôles que vous avez utilisés dans d’autres applications : libellés, zones de saisie de texte, listes déroulantes, éléments de navigation, etc.
Outre ces contrôles typiques, Power Apps dispose de contrôles plus spécialisés, que vous pouvez trouver dans le bouton + Insérer, qui comprend un champ de recherche pour vous permettre de trouver ce que vous cherchez.
Voici quelques contrôles qui peuvent rendre vos applications plus intéressantes et attrayantes :
Galeries : conteneurs de dispositions qui comportent un ensemble de contrôles affichant les enregistrements d’une source de données.
Formulaires : contrôles affichant des détails sur les données et vous permettant de créer et modifier des enregistrements.
Médias : contrôles vous permettant d’ajouter des images d’arrière-plan, notamment un bouton de caméra (afin que les utilisateurs puissent prendre des photos à partir de l’application), un lecteur de codes-barres pour capturer rapidement des informations d’identification et plus encore.
Graphiques : contrôles vous permettant d’ajouter des graphiques, notamment des données Power BI afin que les utilisateurs puissent effectuer des analyses instantanées de leurs données.
Pour voir les contrôles disponibles, cliquez sur l’onglet + Insérer, puis développez les différents champs. Ce faisant, vous voyez l’utilité du champ de recherche pour vous permettre de trouver rapidement ce que vous cherchez. Essayez de saisir quelques valeurs dans le champ de recherche pour voir le comportement.
Contrôles et propriétés de galerie
Dans la galerie à l’écran, vous devriez voir différents contrôles. Le type de contrôle comporte une icône juste à gauche du nom indiquant de quel type de contrôle il s’agit. Notez que vous disposez de deux contrôles de forme, dont un rectangle et un séparateur. Sélectionnez le contrôle Rectangle dans votre Arborescence. Vous voyez qu’il s’agit par défaut de la propriété OnSelect, qui indique « Select(Parent) ». Sauf si vous désignez une propriété OnSelect différente pour l’un de ces contrôles de galerie, elles sont toutes définies par défaut sur Select(Parent). Autrement dit, la sélection de ce contrôle entraîne la sélection de l’élément concerné.
À présent, sélectionnez le contrôle Galerie lui-même et examinez la propriété OnSelect de la galerie. Elle est actuellement définie sur false. Autrement dit, la sélection d’un contrôle dans votre galerie ne fera rien jusqu’à ce que vous définissiez une action.
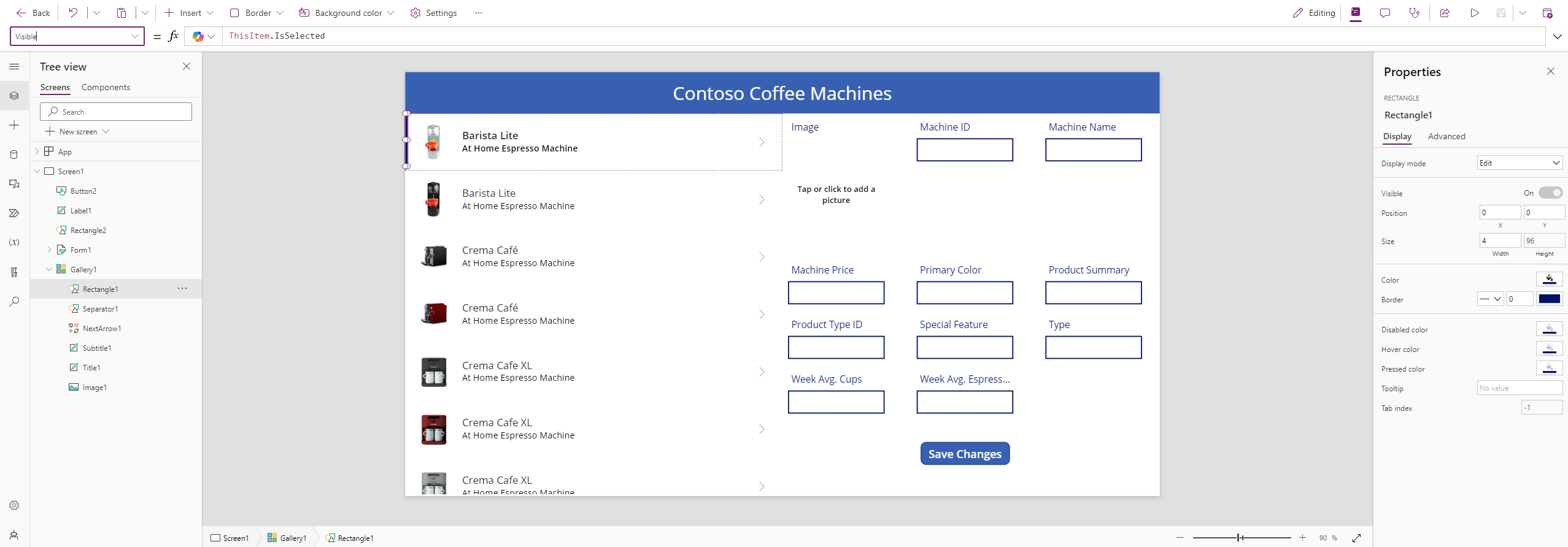
Resélectionnez le contrôle Rectangle de votre galerie dans l’Arborescence. Accédez maintenant à la propriété Visible en cliquant sur la valeur déroulante à gauche du champ de saisie (fx) de la formule. Notez que toutes les propriétés disponibles pour le contrôle se trouvent dans une liste déroulante, afin que vous puissiez rechercher/sélectionner la propriété Visible. Chaque contrôle comporte la propriété Visible. Notez que ce contrôle comporte la valeur ThisItem.IsSelected dans le champ de formule.
IsSelected est une valeur booléenne définie sur « true » ou « false » pour savoir si l’élément concerné de la galerie est sélectionné ou non. Un seul élément de notre galerie peut être sélectionné à tout moment, donc cette valeur ne peut être définie sur « true » que pour un seul élément. Passez votre application en mode Aperçu. Essayez de sélectionner différentes cafetières et notez que le contrôle Rectangle ne s’affiche que pour celle que vous avez sélectionnée. Le rectangle visible correspond également à l’élément s’affichant dans le formulaire en regard de la galerie.
D’autres contrôles notables sont le Séparateur, qui est aussi un rectangle, mais qui est toujours visible (Il est actuellement de couleur blanche, donc il ne s’affiche pas sur notre écran blanc.), et une icône intitulée « NextArrow1 », qui ne fait actuellement rien d’autre que sélectionner le parent dans la galerie, et un contrôle Image.
Disons que nous souhaitons changer NextArrow1 en crayon d’édition pour indiquer à l’utilisateur qu’il doit appuyer sur ce contrôle pour modifier cette cafetière. Vous vous rappelez que la barre d’en-tête reflète certaines propriétés modifiables pour le contrôle sélectionné ? Avec le contrôle « NextArrow1 » sélectionné, cliquez sur le bouton déroulant Icône dans la barre de commandes, puis l’icône Modifier représentant un crayon s’affiche sous Actions. Cliquez dessus pour remplacer la flèche droite par une icône Modifier. Ensuite, cliquez sur le bouton Icône (ou cliquez en dehors de celui-ci) pour fermer le volet.
Discutons brièvement du contrôle Image. Puisque nous avons défini un champ d’image dans vos données, Power Apps a pu discerner ce qui se passe dans ce champ à partir des données. Si vous avez une autre image à afficher ici, vous pouvez la placer dans la propriété Image de ce contrôle. Par exemple, s’il manque une image dans le champ d’image d’un élément, une formule vous permet de vérifier si le champ d’image est vide et si tel est le cas, d’afficher une image différente. Le champ d’image souhaite simplement une image.
Puisque nous avons déjà abordé les libellés, passons aux contrôles de votre formulaire.
Contrôles et propriétés de formulaire
Passons rapidement en revue les deux principales propriétés du formulaire : DataSource et Item. La propriété DataSource est la table de données connectée au formulaire. Ceci est important, afin que votre formulaire sache où écrire les données lors de sa mise à jour. Item est la deuxième propriété importante. L’élément, pour notre application, est l’élément sélectionné dans notre galerie.
Dans le formulaire, lorsque vous sélectionnez un champ, ce champ est représenté sous forme de carte DataCard dans l’Arborescence. Notez que chaque carte DataCard comporte quatre contrôles différents. Les deux principaux contrôles de votre carte DataCard sont le contrôle de libellé nommé DataCardKey et le contrôle de saisie de texte nommé DataCardValue. Les deux autres contrôles sont facultatifs et dépendent du fait que les données soient requises ou non. Le contrôle StarVisible est un libellé de texte comportant un astérisque qui s’affiche si vous désignez ce champ comme obligatoire (soit dans votre formulaire, soit dans les données). Le contrôle ErrorMessage est un autre libellé de texte qui s’affiche si vous essayez d’envoyer un formulaire et que l’entrée requise est manquante. Vous pouvez consulter la propriété Visible de ces contrôles. La propriété Visible est définie sur « true » ou « false ». La fonction And() qui s’affiche dans le contrôle StarVisible signifie que les deux conditions, séparées par une virgule, doivent être vraies afin que la fonction soit définie sur « true ».
De nombreuses propriétés dans les contrôles de formulaire ne sont pas modifiables à moins que vous « déverrouilliez » la carte, et ce pour une bonne raison. Bien qu’un contrôle de formulaire soit destiné à faciliter la saisie de données, il est bien moins flexible à des fins de conception. Si nous devions ajouter ou supprimer des champs de notre formulaire existant, nos contrôles se redimensionneraient automatiquement et nous pourrions perdre les modifications que nous avons apportées. (Rappelez-vous la saisie de texte Product Summary.) Dans les prochaines formations, nous allons en savoir plus sur la personnalisation de la saisie de données, mais évitons pour l’instant de personnaliser les cartes de formulaire.
Pour nos données de formulaire Cafetières, le seul contrôle de saisie non textuel se trouve dans la carte ImageDataCard. Notez que cette carte possède un contrôle supplémentaire en sus des quatre que nous avons vus précédemment : le contrôle Ajouter une image. Le contrôle Ajouter une image est un contrôle média qui vous permet de sélectionner une image sur votre appareil (ou à un emplacement en ligne) pour remplacer l’image existante. Lorsque vous « Appuyez ou cliquez pour ajouter une image », une fenêtre contextuelle Ouvrir s’affiche pour vous permettre de sélectionner un fichier image, puis d’Ouvrir cette image dans le formulaire.
Default et Update sont deux propriétés importantes à connaître pour chaque carte de données de formulaire. La propriété Default indique la colonne de nos données fournissant la valeur par défaut pour la carte concernée. La propriété Update indique le contrôle Saisie d’où proviennent les données permettant à Power Apps de mettre à jour les données de l’enregistrement concerné. Ce contrôle de saisie fournit des données à la même colonne dans la propriété Default, donc il est crucial que les types de données correspondent.
Sélectionnez la carte Product Summary, uniquement la carte et non le champ de saisie de texte dans la carte. Notez que la propriété Default de la carte est définie sur ThisItem.’Product Summary’, qui correspond à la valeur s’affichant dans le champ de saisie de texte DataCardValue. Basculez vers la propriété Update de la carte et notez que cette carte reçoit les informations de mise à jour de la valeur DataCardValue.Text de la carte. Ainsi, lorsque nous envoyons le formulaire, Power Apps prend tout ce qui est écrit dans ce champ de saisie de texte et met à jour la « Product Summary » pour l’élément concerné.
Il est possible de déverrouiller et d’ajouter d’autres contrôles dans une carte, et de modifier la propriété Update de la carte, (encore une fois) à condition que le contrôle que vous ajoutez fournisse le type de données attendu par votre source de données.
Enfin, nous devons fournir une commande SubmitForm à Power Apps afin d’enregistrer toutes les modifications que nous saisissons dans notre formulaire. Dans notre cas, le bouton « Enregistrer les modifications » sous le formulaire convient à cet effet. Si vous cliquez sur le bouton (en mode Édition), notez que la propriété OnSelect est définie sur SubmitForm(Form1) : elle prend chaque carte de formulaire mise à jour et la réécrit dans notre source de données.
Ajout d’écrans
Jusqu’à présent, notre application ne disposait que d’un seul écran. Dans les deux prochaines unités, nous allons ajouter des fonctionnalités supplémentaires à mesure que nous continuons à personnaliser notre application. Pour ajouter des écrans à votre application, procédez comme suit :
Sélectionnez Screen1 dans le volet Arborescence et cliquez sur le bouton Nouvel écran dans la barre de commandes ou en haut du volet Arborescence, puis sélectionnez le modèle d’écran Vide.
Répétez le processus pour ajouter un troisième écran.
Renommons nos trois écrans. Pour ce faire, double-cliquez sur Screen1 dans le volet Arborescence et redéfinissez son nom sur « Catalog Screen ».
Répétez le processus pour redéfinir le nom de Screen2 sur « Home Screen » et celui de Screen3 sur « Admin Screen ».
Enfin, repositionnons les écrans dans l’Arborescence. Vous pouvez y parvenir en cliquant sur le bouton des points de suspension, puis en sélectionnant la commande Déplacer vers le haut.
Maintenant que nous comprenons mieux les contrôles de galerie et de formulaire et que nous savons comment ajouter des écrans à notre application, continuons à modifier notre application pour améliorer l’expérience utilisateur.