Améliorer votre application en effectuant des personnalisations simples
Nous allons continuer à développer nos compétences Power Apps dans ce module en renforçant et en élargissant les compétences que nous avons acquises dans le module précédent : Prise en main des applications canevas Power Apps.
Nous allons continuer à travailler sur l’application que nous avons terminée dans le dernier module, donc si vous n’avez pas terminé ce module, revenez en arrière et complétez-le, car ce module continue de s’appuyer sur celui-ci.
Modifier des champs de galerie
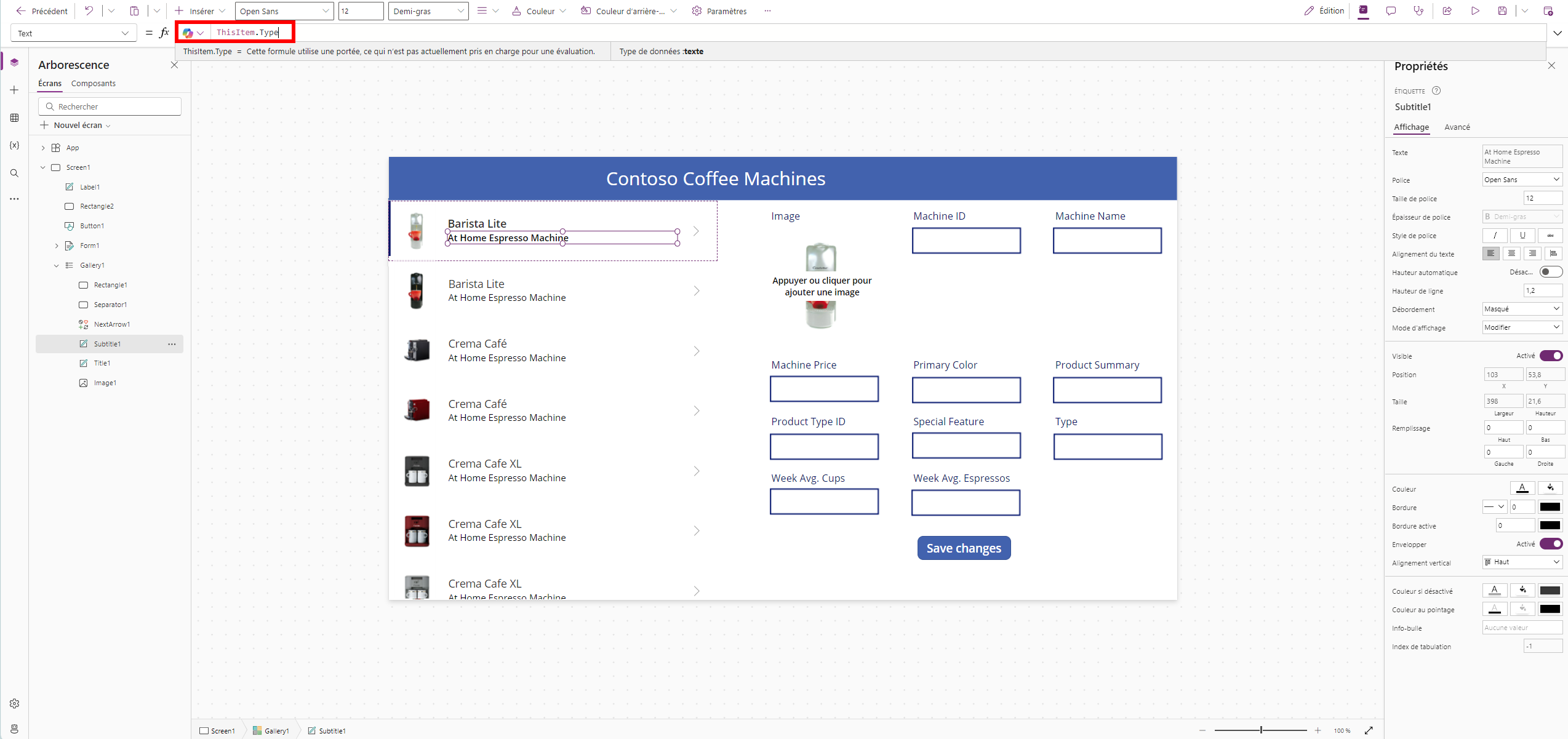
Nous allons commencer par examiner notre contrôle Galerie sur Screen1. Notez que vous pouvez y sélectionner chaque champ (Title1 et Subtitle1). Dans le volet Arborescence sur le côté gauche de l’écran, vous voyez que lorsque vous sélectionnez un champ de galerie, il met en évidence ce contrôle dans l’Arborescence. Notez également que chacun d’eux est un libellé de texte. Enfin, notez que lorsque vous sélectionnez chaque contrôle, dans le champ de saisie (fx) de formule, vous voyez ThisItem.’Machine Name’ (pour le libellé Title1) ou ThisItem.Type (pour le libellé Body1). Autrement dit, ce champ affiche la valeur de texte qui se trouve dans cette colonne de table, pour cette ligne de données.
Comme les lignes de données continuent jusqu’au bas de la galerie, vous ne pouvez sélectionner ces champs nulle part ailleurs que dans la ligne supérieure. Par conséquent, lorsque vous modifiez les propriétés Text de l’un de ces libellés pour le premier élément, vous voyez cela s’afficher dans la liste.
Vous pouvez ajuster rapidement les champs s’affichant dans la galerie en sélectionnant d’abord la galerie, puis dans le volet Propriétés sur le côté droit de l’écran, vous pouvez voir une liste déroulante en regard de Layout, qui affiche actuellement « Image, titre, et sous-titre ».
Modifions la disposition et les champs de notre galerie afin d’afficher davantage d’informations sur le produit d’une manière que les utilisateurs peuvent comprendre. Procédez comme suit :
Veillez à sélectionner le contrôle de galerie nommé Gallery1. Il s’agit actuellement de la seule galerie sur votre écran. Si vous l’avez fait correctement, Gallery1 est surligné en gris foncé dans votre volet Arborescence.
Dans le volet Propriétés sur le côté droit de votre écran (ou dans le menu des options qui s’affiche au-dessus du contrôle lorsque vous survolez la galerie), redéfinissez la propriété Layout sur « Image, titre, sous-titre et corps ».
Dans votre contrôle de galerie, sélectionnez le libellé Body1 nouvellement ajouté et notez qu’il affiche ThisItem.’Primary color’ comme valeur pour la propriété Text dans le champ (fx) de formule.
Redéfinissez la propriété Text du libellé Body1 sur ThisItem.Type.
Modifier des champs de formulaire
À présent, modifions le formulaire. Il est recommandé d’afficher uniquement les champs que vous souhaitez mettre à jour. Nous pouvons modifier notre formulaire, supprimant ainsi les champs liés à l’ID, notamment Machine ID et Product Type ID. De plus, nous pouvons repositionner certains champs de notre formulaire pour le rendre plus lisible.
Pour apporter des modifications à votre formulaire, procédez comme suit :
Sélectionnez votre contrôle de formulaire sur votre écran ou dans le volet Arborescence. Dans la barre de commandes, cliquez sur Modifier les champs.
Dans le volet Champs, lorsque vous survolez la valeur d’un champ, des points de suspension s’affichent pour Plus d’actions. Cliquez sur les points de suspension pour le champ Machine ID, puis sélectionnez Supprimer. Faites de même pour le champ Product Type ID.
Dans le volet Champs, vous pouvez repositionner les champs par glisser-déplacer. Tout d’abord, glissez-déplacez le champ Product Summary vers le bas de la liste, puis glissez-déplacez le champ Image en dessous.
Notre champ Product Summary comporte plusieurs lignes. Modifions donc ce champ en sélectionnant/développant le champ Product Summary dans le volet Champs. Développez-le en cliquant sur son nom. Notez que l’option Type de contrôle comporte une option déroulante en dessous, qui indique actuellement « Modifier le texte ».
Définissez l’option Type de contrôle du champ Product Summary sur « Modifier le texte multiligne ». Notez que votre champ de saisie sur le formulaire se développe et affiche une barre de défilement.
Fermez le volet Champs en cliquant en dehors du volet ou en recliquant sur le bouton Modifier les champs.
Enfin, ajustons la hauteur du champ Product Summary pour afficher l’intégralité de la synthèse de produit. Sélectionnez la carte de données du formulaire pour le champ Product Summary, puis sélectionnez le contrôle de saisie de texte DataCardValue.
Faites maintenant glisser le bas du champ de saisie de texte vers le bas de la carte pour développer la partie visible du contrôle. La barre de défilement disparaît lorsque vous l’avez suffisamment développée.
N’oubliez pas que toute ligne de données ou tout enregistrement dans la source de données est disponible sous forme d’informations de galerie et d’informations de formulaire. Les libellés de texte attendent du texte, donc s’ils comportent du texte, vous voyez le texte représenté. Vous pouvez modifier les champs s’affichant dans votre galerie, y compris les champs s’affichant et la taille des champs de saisie.