Exercice - Ajouter un comportement à votre page XAML
Vous avez modifié l’application Notes pour faire passer la disposition de l’IU du code C# vers le code XAML. Vous êtes désormais prêt à ajouter les fonctionnalités suivantes à la page :
Prise en charge de la personnalisation de la couleur de police et de la couleur d’arrière-plan de l’étiquette, des boutons et du contrôle d’édition. Ainsi, il est facile de modifier l’application pour la rendre plus accessible aux utilisateurs qui ont besoin d’une IU à contraste élevé.
Modification de la hauteur du contrôle d’édition sur Android et iOS. Sur Windows, ce contrôle a une largeur suffisante pour permettre à l’utilisateur d’entrer une quantité raisonnable de texte avant qu’il ne défile. Sur un téléphone Android ou un iPhone, la réduction de la largeur entraîne une accélération du défilement. Il est donc utile de fournir plus d’espace vertical.
Utiliser une ressource statique en XAML
Vous allez créer une classe statique pour contenir les valeurs de couleur de police et de couleur d’arrière-plan de l’application. Vous allez ensuite utiliser l’extension de balisage x:Static pour lire ces valeurs à partir de la classe, et les appliquer aux balises XAML des contrôles de la page.
Dans Visual Studio, retournez à l’application Notes que vous avez modifiée dans l’exercice précédent.
Notes
Une copie de travail de l’application est disponible dans le dossier exercise2 du dépôt d’exercices que vous avez cloné au début de l’exercice précédent.
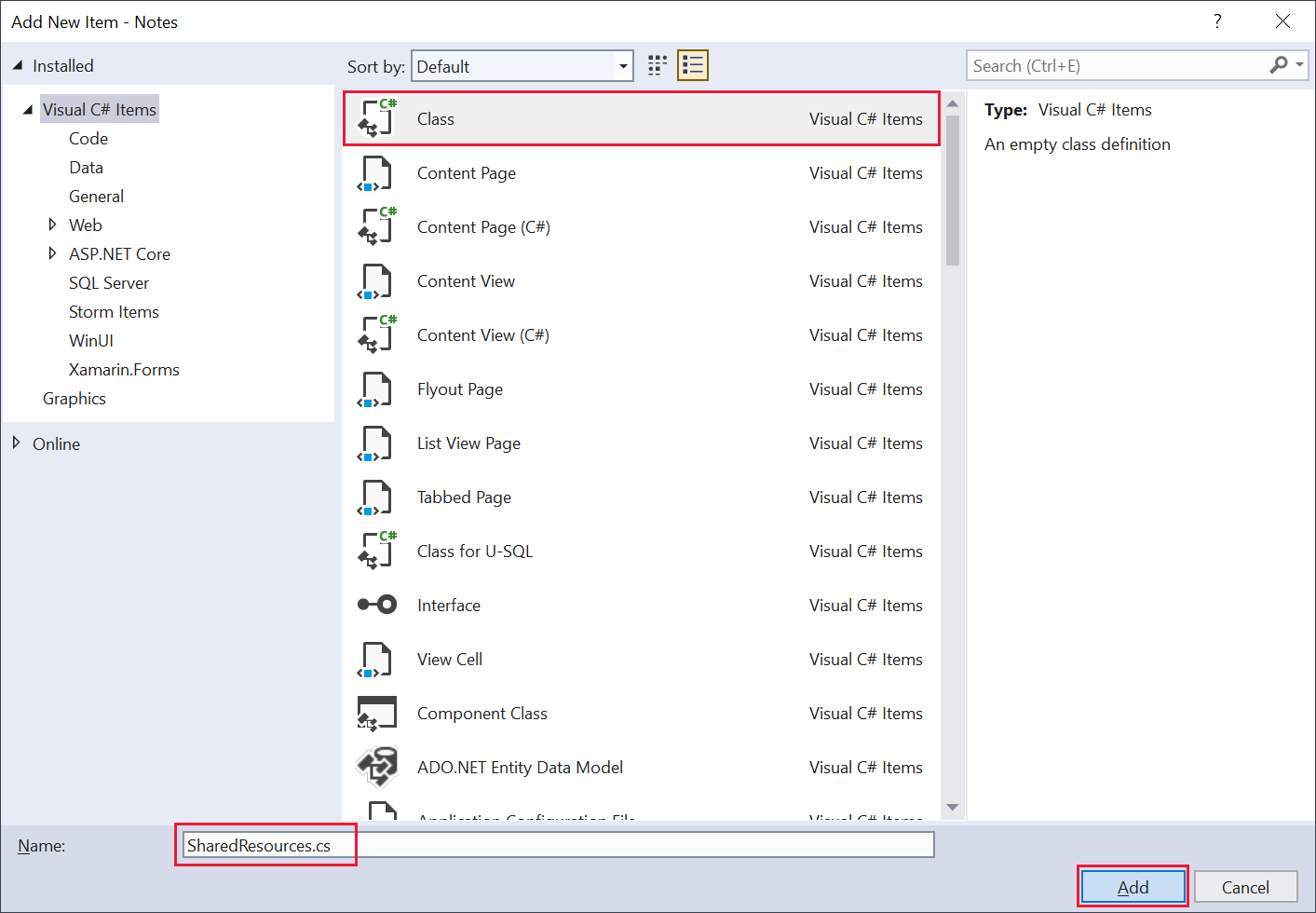
Dans la fenêtre de l’Explorateur de solutions, cliquez avec le bouton droit sur le projet Notes, sélectionnez Ajouter, puis Classe.
Dans la boîte de dialogue Ajouter un nouvel élément, vérifiez que le modèle Classe est sélectionné. Nommez le nouveau fichier de classe SharedResources.cs, puis sélectionnez Ajouter :

Dans le fichier SharedResources.cs, remplacez les directives
usingpar le code suivant, puis marquez la classe SharedResources en tant questatic:namespace Notes; static class SharedResources { }Ajoutez le champ
static readonlynommé FontColor à la classe SharedResources. Ce champ fournit une valeur qui correspond au bleu, mais vous pouvez le modifier à l’aide de n’importe quelle combinaison valide de valeurs RVB :static class SharedResources { public static readonly Color FontColor = Color.FromRgb(0, 0, 0xFF); }Ajoutez un deuxième champ
static readonlynommé BackgroundColor, puis affectez-lui la couleur de votre choix :static class SharedResources { ... public static readonly Color BackgroundColor = Color.FromRgb(0xFF, 0xF0, 0xAD); }Ouvrez le fichier MainPage.xaml.
Ajoutez la déclaration d’espace de noms XML suivante à l’élément
ContentPage, avant l’attributx:Class. Cette déclaration place les classes de l’espace de noms C# Notes dans l’étendue de la page XAML :<ContentPage ... xmlns:notes="clr-namespace:Notes" x:Class="Notes.MainPage" ...>Ajoutez l’attribut
TextColorindiqué dans le code suivant au contrôleLabel. Cette balise utilise l’extension de balisagex:Staticpour récupérer les valeurs stockées dans les champsstaticde la classe SharedResources :<Label Text="Notes" HorizontalOptions="Center" FontAttributes="Bold" TextColor="{x:Static Member=notes:SharedResources.FontColor}" />Utilisez l’extension de balisage
x:Staticpour définir les attributsTextColoretBackgroundColordes contrôlesEditoretButton. Les balises finales de votre fichier MainPage.xaml doivent ressembler à ceci :<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:notes="clr-namespace:Notes" x:Class="Notes.MainPage"> <VerticalStackLayout Padding="30,60,30,30"> <Label Text="Notes" HorizontalOptions="Center" FontAttributes="Bold" TextColor="{x:Static Member=notes:SharedResources.FontColor}" /> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" TextColor="{x:Static Member=notes:SharedResources.FontColor}"/> <Grid Grid.Row="2" ColumnDefinitions="Auto,30,Auto"> <Button Grid.Column="0" Text="Save" WidthRequest="100" TextColor="{x:Static Member=notes:SharedResources.FontColor}" BackgroundColor="{x:Static Member=notes:SharedResources.BackgroundColor}" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="2" Text="Delete" WidthRequest="100" TextColor="{x:Static Member=notes:SharedResources.FontColor}" BackgroundColor="{x:Static Member=notes:SharedResources.BackgroundColor}" Clicked="OnDeleteButtonClicked" /> </Grid> </VerticalStackLayout> </ContentPage>Remarque
Ce code XAML contient une répétition des balises qui définissent les propriétés
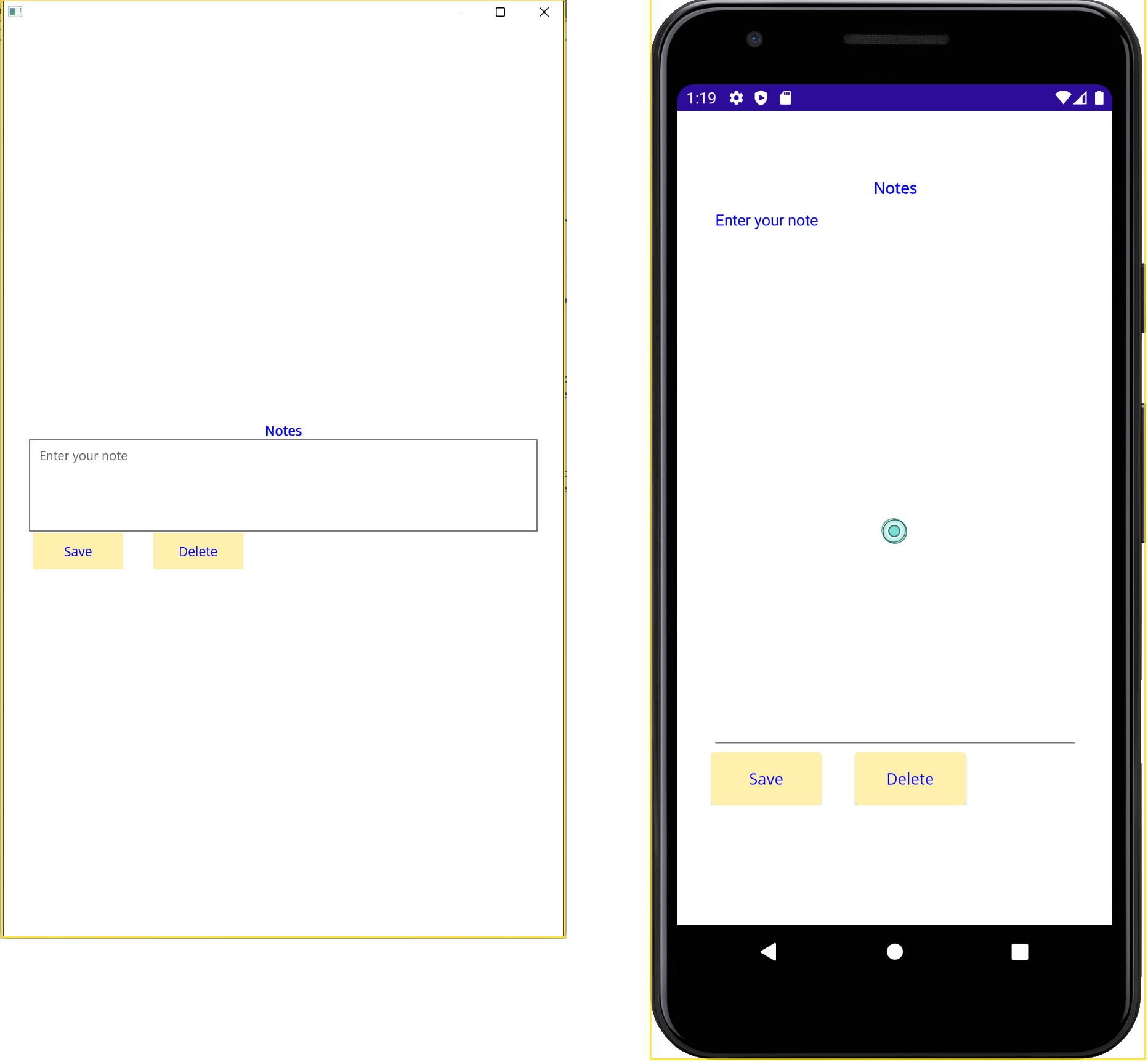
TextColoretBackgroundColor. Le XAML vous permet de définir des ressources qui peuvent être appliquées globalement à une application à l’aide d’un dictionnaire de ressources dans le fichier App.xaml. Nous décrivons cette technique dans un module ultérieur.Regénérez l’application, puis exécutez-la à l’aide de Windows. Vérifiez que les couleurs correspondent à celles que vous avez spécifiées dans la classe SharedResources. Si vous avez le temps, essayez également d’exécuter l’application à l’aide de l’Émulateur Android :

Retournez à Visual Studio quand vous avez fini.
Ajouter une personnalisation propre à chaque plateforme
Ouvrez le fichier MainPage.xaml dans Visual Studio.
Recherchez la définition du contrôle
Editor, puis modifiez la valeur de la propriété HeightRequest, comme indiqué dans l’exemple suivant :<Editor x:Name="editor" ... HeightRequest="{OnPlatform 100, Android=500, iOS=500}" .../>Ce balisage définit la hauteur de contrôle par défaut sur 100 unités, mais l’augmente à 500 sur Android.
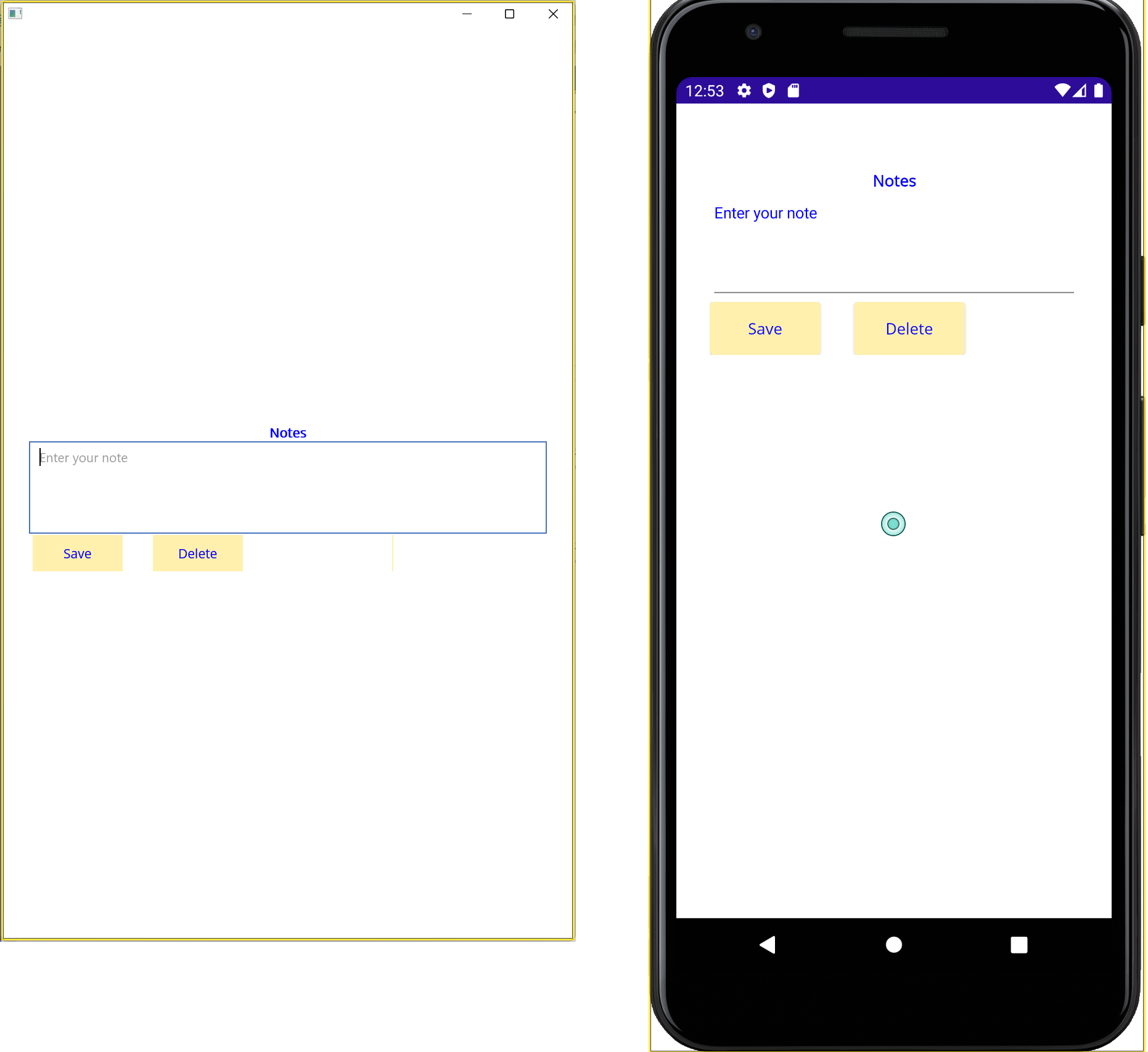
Générez à nouveau l’application, puis exécutez-la à l’aide de Windows, puis d’Android. L’application doit ressembler à ceci sur chaque plateforme :