Exercice : Créer votre première page XAML
Les ingénieurs de votre compagnie d’électricité rendent régulièrement visite à des clients pour réparer des appareils et effectuer des tâches de maintenance. Une partie de l’application permet à l’ingénieur de prendre des notes sur la visite. Elle affiche un éditeur simple dans lequel l’ingénieur peut entrer les détails et les enregistrer.
Sur Android, l’application ressemble à ceci :

Vous avez été invité à ajouter des fonctionnalités à cette page. Avant de commencer, pour comprendre comment la page a été créée, examinez le code source. Vous remarquez que l’interface utilisateur a été entièrement créée à l’aide de code C#. Bien que cette approche fonctionne, elle mélange le code qui gère la disposition avec celui qui contrôle le fonctionnement de l’interface utilisateur. Vous vous rendez compte qu’au bout d’un certain temps, les deux aspects de l’application risquent de se confondre, ce qui compliquera la maintenance future et fragilisera probablement l’application à mesure que de nouvelles fonctionnalités seront ajoutées. Vous décidez de séparer la conception de l’interface utilisateur de la logique de celle-ci en extrayant le code C# qui définit la disposition de l’application, et en la remplaçant par une page XAML.
Ce module utilise le kit de développement logiciel (SDK) .NET 8.0. Assurez-vous que .NET 8.0 est installé en exécutant la commande suivante dans votre terminal de commandes préféré :
dotnet --list-sdks
Une sortie semblable à l’exemple suivant s’affiche :
6.0.317 [C:\Program Files\dotnet\sdk]
7.0.401 [C:\Program Files\dotnet\sdk]
8.0.100 [C:\Program Files\dotnet\sdk]
Vérifiez que la liste comporte une version commençant par 8. S’il n’y en a pas ou que la commande est introuvable, installez la dernière version du kit de développement logiciel (SDK) .NET 8.0.
Examiner l’application existante
Clonez le dépôt GitHub pour cet exercice localement sur votre ordinateur.
Remarque
Il est préférable de cloner ou de télécharger le contenu de l’exercice dans un chemin d’accès de dossier court, comme C:\dev, pour éviter que les fichiers générés par la build dépassent la longueur maximale des chemins d’accès.
Accédez au dossier exercise1 dans votre copie locale du dépôt.
Ouvrez le fichier de solution Visual Studio Notes.sln dans ce dossier ou le dossier dans Visual Studio Code.
Dans la fenêtre Explorateur de solutions, développez le projet Notes et le fichier MainPage.xaml et ouvrez le fichier MainPage.xaml.cs.
Examinez la classe MainPage définie dans ce fichier. Le constructeur contient le code suivant qui crée l’interface utilisateur :
public MainPage() { var notesHeading = new Label() { Text = "Notes", HorizontalOptions = LayoutOptions.Center, FontAttributes = FontAttributes.Bold }; editor = new Editor() { Placeholder = "Enter your note", HeightRequest = 100 }; editor.Text = File.Exists(_fileName) ? File.ReadAllText(_fileName) : string.Empty; var buttonsGrid = new Grid() { HeightRequest = 40.0 }; buttonsGrid.ColumnDefinitions.Add(new ColumnDefinition() { Width = new GridLength(1.0, GridUnitType.Auto) }); buttonsGrid.ColumnDefinitions.Add(new ColumnDefinition() { Width = new GridLength(30.0, GridUnitType.Absolute) }); buttonsGrid.ColumnDefinitions.Add(new ColumnDefinition() { Width = new GridLength(1.0, GridUnitType.Auto) }); var saveButton = new Button() { WidthRequest = 100, Text = "Save" }; saveButton.Clicked += OnSaveButtonClicked; Grid.SetColumn(saveButton, 0); buttonsGrid.Children.Add(saveButton); var deleteButton = new Button() { WidthRequest = 100, Text = "Delete" }; deleteButton.Clicked += OnDeleteButtonClicked; Grid.SetColumn(deleteButton, 2); buttonsGrid.Children.Add(deleteButton); var stackLayout = new VerticalStackLayout { Padding = new Thickness(30, 60, 30, 30), Children = { notesHeading, editor, buttonsGrid } }; this.Content = stackLayout; }L’interface utilisateur comprend une disposition
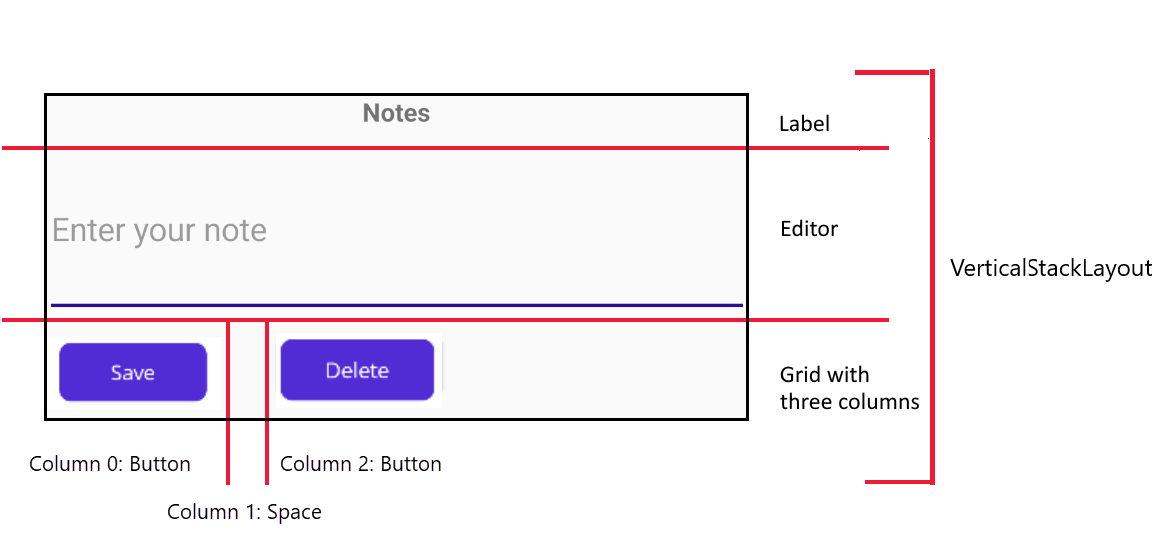
VerticalStackLayoutcontenant uneLabel, unEditoret uneGridavec trois colonnes. La première colonne contient le contrôle saveButton, la deuxième est un espacement, et la troisième contient le contrôle deleteButton.Le schéma suivant illustre la structure d’interface utilisateur :

Notez que la classe MainPage contient également des méthodes de gestion des événements pour les boutons, ainsi que du code initialisant le contrôle
Editor. Ce code ne se distingue pas de la définition de l’interface utilisateur.Générez et exécutez l’application sur Windows, juste pour voir à quoi elle ressemble. Sélectionnez F5 pour générer et exécuter l'application.
Fermez l’application et revenez à Visual Studio ou Visual Studio Code une fois que vous avez terminé.
Créer une version XAML de l’interface utilisateur
Ouvrez le fichier MainPage.xaml. Le balisage dans cette page représente une page de contenu MAUI vide :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.MainPage"> </ContentPage>Ajoutez un contrôle
VerticalStackLayoutà la page de contenu :<ContentPage ...> <VerticalStackLayout Margin="30,60,30,30"> </VerticalStackLayout> </ContentPage>Ajoutez un contrôle
Labelà la dispositionVerticalStackLayout. Définissez les propriétés Text, HorizontalTextAlignment et FontAttributes de ce contrôle comme ci-dessous :<ContentPage ...> <VerticalStackLayout ...> <Label Text="Notes" HorizontalOptions="Center" FontAttributes="Bold" /> </VerticalStackLayout> </ContentPage>Ajoutez un contrôle
Editorà la dispositionVerticalStackLayout:<ContentPage ...> <VerticalStackLayout ...> <Label .../> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> </VerticalStackLayout> </ContentPage>Ajoutez un enfant
GridàVerticalStackLayout. CetteGriddoit avoir trois colonnes. La première et la troisième sont dimensionnées automatiquement, tandis que la deuxième a une largeur de 30 :<ContentPage ...> <VerticalStackLayout ...> <Label .../> <Editor .../> <Grid ColumnDefinitions="Auto, 30, Auto"> </Grid> </VerticalStackLayout> </ContentPage>Ajoutez un
Buttonà la première colonne de laGridenfant. Il s’agit du bouton Save (Enregistrer) :<ContentPage ...> <VerticalStackLayout ...> <Label .../> <Editor .../> <Grid ...> <Button Grid.Column="0" Text="Save" WidthRequest="100" Clicked="OnSaveButtonClicked" /> </Grid> </VerticalStackLayout> </ContentPage>Ajoutez un autre
Buttonà la troisième colonne de laGridenfant. Il s’agit du bouton Delete (Supprimer) :<ContentPage ...> <VerticalStackLayout ...> <Label .../> <Editor .../> <Grid ...> <Button ... /> <Button Grid.Column="2" Text="Delete" WidthRequest="100" Clicked="OnDeleteButtonClicked" /> </Grid> </VerticalStackLayout> </ContentPage>
Supprimer le code de disposition du fichier code-behind
Dans la fenêtre Explorateur de solutions, développez le nœud MainPage.xaml et ouvrez le fichier MainPage.xaml.cs.
Supprimez le champ Editor de la classe MainPage.
Dans le fichier MainPage.xaml.cs, dans le constructeur MainPage, supprimez tout le code qui crée les éléments d’interface utilisateur et remplacez-les par un appel de la méthode InitializeComponent. Ajoute du code qui vérifie si le fichier utilisé pour stocker les notes existe et si c’est le cas, lit son contenu et renseigne le champ Texte du contrôle Éditeur. Le constructeur devrait ressembler à ceci :
public partial class MainPage : ContentPage { string _fileName = Path.Combine(FileSystem.AppDataDirectory, "notes.txt"); public MainPage() { InitializeComponent(); if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } ... }Dans le menu Générer, sélectionnez Régénérer la solution. Vérifiez que l’application est générée sans erreur.
Exécutez l'application. Elle doit fonctionner exactement comme avant.
Si vous avez du temps, déployez et exécutez l’application à l’aide de l’émulateur Android. L’interface utilisateur de l’application devrait ressembler à celle présentée dans l’image au début de cet exercice.