Avantages du langage XAML
XAML est un langage de balisage que vous pouvez utiliser pour générer votre interface utilisateur au lieu du code C#. À l’aide du langage XAML, vous pouvez séparer le code de l’interface utilisateur du code du comportement afin de faciliter leur gestion à tous les deux.
Dans cette unité, vous comparerez l’utilisation de XAML avec la définition de la disposition de l’interface utilisateur à l’aide du code C#. Vous découvrirez également certains des avantages de l’utilisation de XAML comme langage de balisage pour définir votre interface utilisateur.
Qu’est-ce qu’un langage de balisage ?
Un langage de balisage est un langage informatique que vous pouvez utiliser pour présenter les différents éléments d’un document. Vous allez décrire les éléments à l’aide de balises prédéfinies. Les balises ont des significations spécifiques dans le contexte du domaine où le document est utilisé.
Par exemple, vous pouvez utiliser le langage HTML pour créer une page web à afficher dans un navigateur web. Vous n'avez pas besoin de comprendre toutes les balises que nous utilisons dans l'exemple suivant ; ce qui est important à voir, c'est que ce code décrit un document dont le contenu est le texte « Hello World !».
<!DOCTYPE html>
<html>
<body>
<p>Hello <b>World</b>!</p>
</body>
</html>
Vous avez probablement déjà utilisé un langage de balisage. Vous avez peut-être créé une page web à l’aide du code HTML ou vous avez peut-être modifié les définitions XML (Extensible Markup Language) dans un fichier project.csproj Visual Studio. Les outils de génération Microsoft analysent et traitent ce fichier.
Il est courant que les fichiers qui contiennent le langage de balisage soient traités et interprétés par d’autres outils logiciels. La nature interprétative du balisage correspond exactement à l’objectif du langage XAML. Toutefois, les outils logiciels qui l’interprètent aident à générer l’interface utilisateur de l’application.
Qu’est-ce que le XAML ?
Le langage XAML est un langage de balisage déclaratif créé par Microsoft. Le langage XAML a été conçu pour simplifier le processus de création de l’interface utilisateur des applications.
Les documents XAML que vous créez contiennent des éléments qui décrivent de manière déclarative les éléments d’interface utilisateur de l’application. N’oubliez pas que ces éléments du code XAML représentent directement l’instanciation des objets. Une fois que vous avez défini un élément du XAML, vous pouvez y accéder dans les fichiers code-behind, et définir le comportement à l’aide du code C#.
Différence entre les langages XAML .NET MAUI et Microsoft
Le langage XAML est basé sur la spécification XAML 2009 de Microsoft. Toutefois, cette spécification définit uniquement la syntaxe du langage. Comme avec Windows Presentation Foundation (WPF), la plateforme Windows universelle (UWP) et WinUI 3, qui utilisent le langage XAML, les éléments que vous déclarez dans le langage XAML évolueront.
XAML est apparu pour la première fois en 2006 avec WPF. Si vous utilisez le XAML Microsoft depuis un certain temps, la syntaxe XAML doit vous être familière.
Il existe quelques différences clés entre le langage XAML .NET MAUI et le langage XAML utilisé par d’autres outils d’interface utilisateur. La structure et les concepts sont similaires, mais certains noms des classes et propriétés sont différents.
Créer une interface utilisateur à l’aide du langage XAML .NET MAUI
La meilleure façon de voir XAML en action est de regarder un exemple d’un type de page ContentPage codé en C# existant. Vous pouvez ensuite le comparer à une autre page contenant la même interface utilisateur définie à l’aide du langage XAML.
Supposons que la ContentPage suivante soit codée dans votre application.
namespace MauiCode;
public partial class MainPage : ContentPage
{
Button loginButton;
VerticalStackLayout layout;
public MainPage()
{
this.BackgroundColor = Color.FromArgb("512bdf");
layout = new VerticalStackLayout
{
Margin = new Thickness(15, 15, 15, 15),
Padding = new Thickness(30, 60, 30, 30),
Children =
{
new Label { Text = "Please log in", FontSize = 30, TextColor = Color.FromRgb(255, 255, 100) },
new Label { Text = "Username", TextColor = Color.FromRgb(255, 255, 255) },
new Entry (),
new Label { Text = "Password", TextColor = Color.FromRgb(255, 255, 255) },
new Entry { IsPassword = true }
}
};
loginButton = new Button { Text = "Login", BackgroundColor = Color.FromRgb(0, 148, 255) };
layout.Children.Add(loginButton);
Content = layout;
loginButton.Clicked += (sender, e) =>
{
Debug.WriteLine("Clicked !");
};
}
}
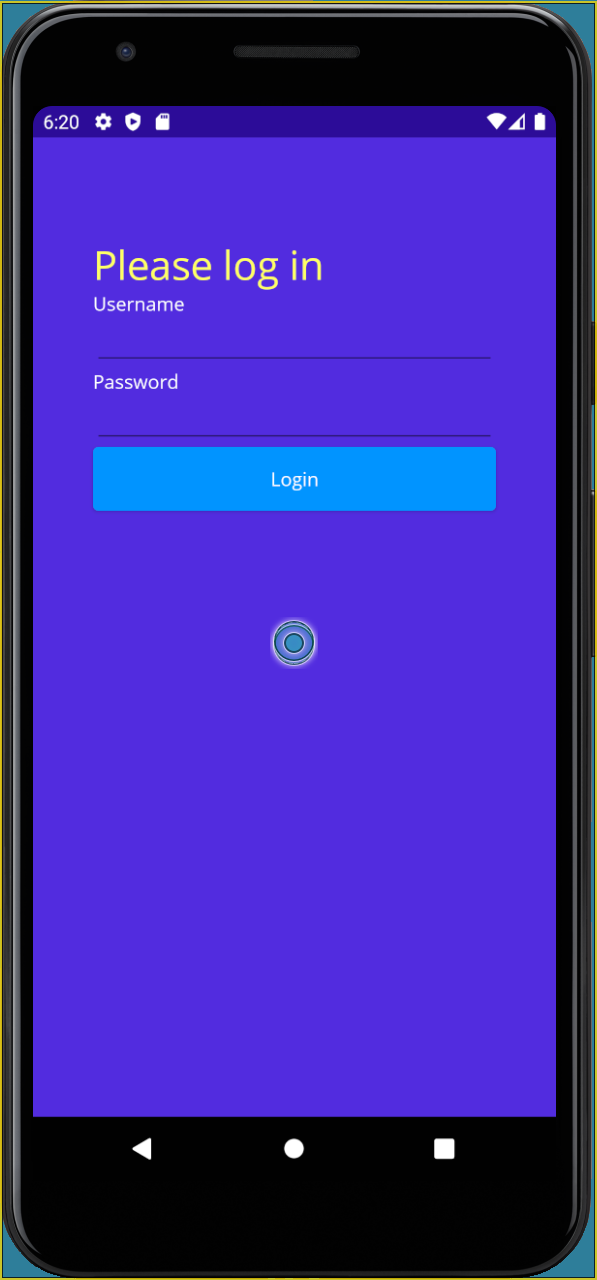
La page comprend un conteneur de disposition, deux étiquettes, deux entrées et un bouton. Le code gère également l’événement Clicked du bouton. Il existe également quelques propriétés de conception qui sont définies dans les éléments de la page. Au moment de l’exécution, sur un appareil Android, la page ressemble à ceci :

Même si la conception de la page est simple, il s’agit d’un mélange de comportement et de conception dans le même fichier.
La même mise en page définie à l’aide du langage XAML ressemble à ceci :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiXaml.Page1"
BackgroundColor="#512bdf">
<VerticalStackLayout Margin="15" Padding="30, 60, 30, 30">
<Label Text="Please log in" FontSize="30" TextColor="AntiqueWhite"/>
<Label Text="Username" TextColor="White" />
<Entry />
<Label Text="Password" TextColor="White" />
<Entry IsPassword="True" />
<Button Text="Log in" BackgroundColor="#0094FF" Clicked="LoginButton_Clicked" />
</VerticalStackLayout>
</ContentPage>
Le code C# qui initialise la page et implémente le gestionnaire d’événements pour l’événement Clicked du contrôle LoginButton dans le fichier code-behind ressemble à ceci :
namespace MauiXaml;
public partial class Page1 : ContentPage, IPage
{
public Page1()
{
InitializeComponent();
}
void LoginButton_Clicked(object sender, EventArgs e)
{
Debug.WriteLine("Clicked !");
}
}
Remarque
La méthode InitializeComponent du constructeur de page lit la description XAML de la page, charge les différents contrôles de cette page et définit leurs propriétés. Vous appelez cette méthode uniquement si vous définissez une page à l’aide du balisage XAML. L’exemple précédent montrant comment créer l’interface utilisateur à l’aide de code C# n’appelle pas InitializeComponent.
La structure permet la séparation de la conception et du comportement. L'intégralité de la déclaration de l'interface utilisateur est contenue dans un seul fichier source dédié, distinct du comportement de l'interface utilisateur. De plus, le balisage XAML offre une plus grande clarté à un développeur essayant de comprendre l'apparence de l'application.
Avantages du langage XAML
L’utilisation de XAML vous permet de séparer la logique de comportement de la conception de l’interface utilisateur. Cette séparation vous permet de créer chaque élément indépendamment et de faciliter la gestion de l’application entière à mesure qu’elle augmente.
Cette approche permet également à un concepteur d'interface utilisateur spécialisé de travailler sur la mise à jour de l'apparence de l'interface utilisateur en utilisant des outils d'édition XAML séparément d'un développeur mettant à jour la logique de l'interface utilisateur.