Exercice : Configurer votre environnement
L’équipe intègre progressivement une stratégie DevOps dans ses processus. Dans cette section, vous allez veiller à ce que votre environnement reflète bien les efforts déployés par l’équipe jusqu’à présent.
Pour ce faire, procédez comme suit :
- Ajoutez un utilisateur pour permettre à Azure DevOps de se connecter à votre abonnement Azure.
- Configurez un projet Azure DevOps pour ce module.
- Ajoutez le pipeline de build.
Ajouter un utilisateur à Azure DevOps
Pour effectuer ce module, vous devez avoir votre propre abonnement Azure. Vous pouvez commencer à utiliser Azure gratuitement.
Même si vous n’avez pas besoin d’abonnement pour utiliser Azure DevOps, vous allez ici vous servir d’Azure DevOps pour effectuer un déploiement dans des ressources qui existent dans votre abonnement Azure. Pour simplifier le processus, connectez-vous à votre abonnement Azure et à votre organisation Azure DevOps avec le même compte Microsoft.
Si vous utilisez des comptes Microsoft différents pour vous connecter à Azure et à Azure DevOps, ajoutez un utilisateur à votre organisation DevOps dans le compte Microsoft que vous utilisez pour vous connecter à Azure. Pour plus d’informations, consultez Ajouter des utilisateurs de l’organisation et gérer l’accès. Au moment d’ajouter l’utilisateur, choisissez le niveau d’accès De base.
Déconnectez-vous ensuite d’Azure DevOps et reconnectez-vous avec le compte Microsoft utilisé pour vous connecter à votre abonnement Azure.
Obtenir le projet Azure DevOps
Vérifiez que votre organisation Azure DevOps est configurée pour effectuer les étapes restantes de ce module. Pour cela, vous devez exécuter un modèle qui crée pour vous un projet dans Azure DevOps.
Tout au long des modules de ce parcours d’apprentissage, vous suivez la progression de l’équipe web de Tailspin avec DevOps. Pour les besoins de l’apprentissage, chaque module est associé à un projet Azure DevOps.
Exécuter le modèle
Exécuter un modèle qui configure tout pour vous dans votre organisation Azure DevOps.
À partir du site Azure DevOps Demo Generator, suivez ces étapes pour exécuter le modèle :
Sélectionnez Sign In et acceptez les conditions d’utilisation.
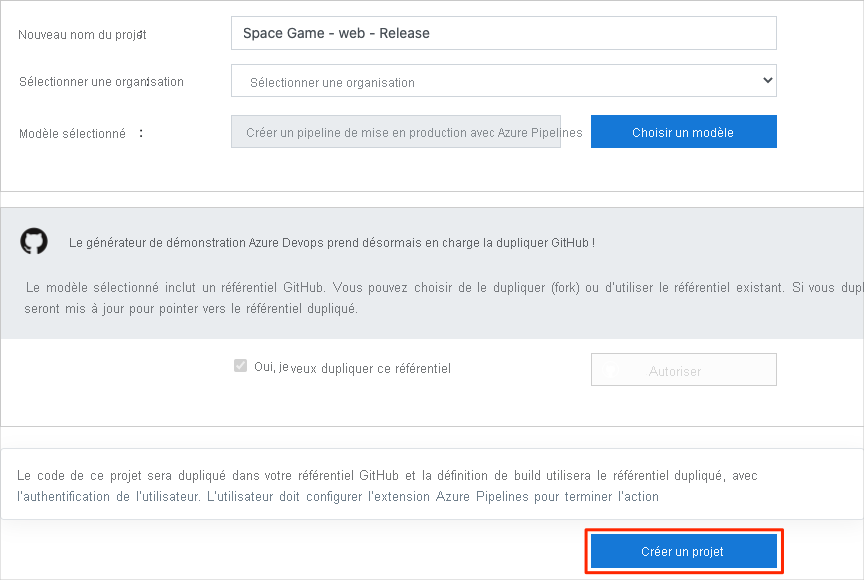
Dans la page Create New Project, sélectionnez votre organisation Azure DevOps, puis entrez un nom de projet, par exemple Space Game - web - Release.

Sélectionnez Yes, I want to fork this repository>Authorize. Si une fenêtre apparaît, autorisez l’accès à votre compte GitHub.
Important
Vous devez sélectionner cette option pour que le modèle se connecte à votre dépôt GitHub. Sélectionnez-la même si vous avez déjà dupliqué le projet de site web Space Game. Le modèle utilise votre duplication (fork) existante.
Sélectionnez Create Project. L’exécution du modèle prend quelques instants.
Sélectionnez Navigate to project pour accéder à votre projet dans Azure DevOps.
Important
La page Nettoyer votre environnement Azure DevOps de ce module contient des étapes de nettoyage importantes. Le nettoyage vous évite de vous retrouver à court de minutes de génération gratuites. Veillez à effectuer les étapes de nettoyage même si vous n’allez pas au bout de ce module.
Définir la visibilité de votre projet
Initialement, votre duplication (fork) du référentiel Space Game sur GitHub est définie sur public, et le projet créé par le modèle Azure DevOps sur privé. Un référentiel public sur GitHub est accessible à tout le monde, tandis qu’un référentiel privé n’est accessible qu’à vous et aux personnes avec lesquelles vous choisissez de le partager. De même, sur Azure DevOps, les projets publics fournissent un accès en lecture seule aux utilisateurs non authentifiés ; dans les projets privés à l’inverse, les utilisateurs doivent se voir accorder un accès et une authentification pour pouvoir accéder aux services.
Il n’est pour le moment pas nécessaire de modifier ces paramètres pour les besoins de ce module. Dans le cadre de vos projets personnels toutefois, vous devez déterminer la visibilité et l’accès que vous souhaitez accorder aux autres. Par exemple, si votre projet est open source, vous pouvez décider de rendre publics votre référentiel GitHub et votre projet Azure DevOps. S’il s’agit au contraire d’un projet privé, il sera pertinent de définir votre référentiel GitHub et votre projet Azure DevOps comme privés.
Vous trouverez peut-être les ressources suivantes utiles par la suite pour déterminer la solution la mieux adaptée à votre projet :
- Utiliser des projets privés et publics
- Démarrage rapide : Rendre public votre projet privé
- Définition de la visibilité du dépôt
Préparer Visual Studio Code
Configurez Visual Studio Code pour pouvoir générer le site web localement et utiliser des fichiers sources.
Visual Studio Code est fourni avec un terminal intégré pour vous permettre de modifier des fichiers et de travailler à partir de la ligne de commande, le tout d’un seul et même endroit.
Démarrez Visual Studio Code.
Sélectionnez Terminal, puis Nouveau terminal.
Dans la liste déroulante, sélectionnez Git bash. Si vous préférez utiliser un autre interpréteur de commandes Unix, tel que Zsh, n'hésitez pas à le sélectionner. Git pour Windows fournit Git Bash, qui facilite l’exécution des commandes Git.
Remarque
Sur Windows, si Git Bash n’est pas listé en tant qu’option, vérifiez que vous avez installé Git, puis redémarrez Visual Studio Code.
Exécutez la commande suivante pour accéder à votre répertoire de base.
cd ~
Configurer Git
Si vous débutez avec Git et GitHub, vous devez d’abord exécuter quelques commandes pour associer votre identité à Git et vous authentifier auprès de GitHub. Pour plus d’informations, consultez Set up Git.
Au minimum, vous devez effectuer les étapes suivantes :
- Téléchargez et installez la dernière version de Git.
- Définissez votre nom d’utilisateur.
- Définissez votre adresse e-mail de validation.
Notes
Si vous utilisez déjà l’authentification à 2 facteurs avec GitHub, créez un jeton d’accès personnel. Utilisez le jeton à la place de votre mot de passe quand vous y serez invité par la suite.
Gérez votre jeton d’accès comme vous géreriez un mot de passe. Gardez-le en lieu sûr.
Configurer votre projet dans Visual Studio Code
Quand vous avez exécuté le modèle pour configurer votre projet Azure DevOps, le processus a dupliqué automatiquement le dépôt mslearn-tailspin-spacegame-web-deploy. Vous allez maintenant télécharger, ou cloner, une copie sur votre ordinateur pour pouvoir l’utiliser.
Cloner votre duplication (fork) localement
Sur GitHub, accédez à votre duplication du projet web Space Game (mslearn-tailspin-spacegame-web-deploy).
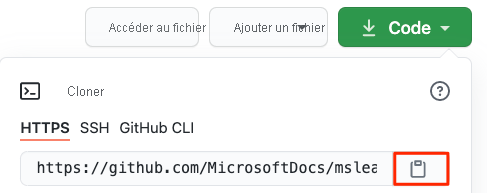
Sélectionnez Code puis, sous l’onglet HTTPS, sélectionnez le bouton Copier pour copier l’URL dans le Presse-papiers.

Dans Visual Studio Code, accédez à la fenêtre de terminal que vous avez ouverte.
Exécutez la commande
git clone. Remplacez l’URL présentée ici par le contenu du Presse-papiers :git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-deploy.gitAccédez au répertoire mslearn-tailspin-spacegame-web-deploy. Ce répertoire est la racine de votre dépôt.
cd mslearn-tailspin-spacegame-web-deploy
Configurer le dépôt distant amont
Un dépôt distant est un dépôt Git dans lequel les membres de l’équipe collaborent (comme dans un dépôt sur GitHub). Vous répertoriez ici vos éléments distants et en ajoutez un qui pointe vers la copie Microsoft du référentiel pour vous permettre d'obtenir le dernier exemple de code.
Exécutez la commande suivante pour lister vos dépôts distants :
git remote -vVous voyez que vous avez à la fois un accès en récupération (téléchargement) et en poussée (chargement) à votre dépôt :
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push)Origin spécifie votre dépôt sur GitHub. Quand vous dupliquez du code d’un autre dépôt, le dépôt distant d’origine (celui à partir duquel vous avez effectué la duplication) est généralement nommé upstream (amont).
Exécutez la commande suivante pour créer un dépôt distant nommé upstream qui pointe vers le dépôt Microsoft :
git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.gitExécutez
git remoteune deuxième fois pour voir les modifications :git remote -vVous voyez que vous avez toujours à la fois un accès en récupération (téléchargement) et en poussée (chargement) à votre dépôt. Maintenant, vous avez aussi un accès en récupération au dépôt Microsoft :
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (push)
Ouvrir le projet dans Visual Studio Code
Exécutez la commande suivante à partir du répertoire racine de votre projet.
code .Rouvrez le terminal intégré. Le terminal vous place à la racine de votre projet web.
Si la commande code échoue, vous devez ajouter Visual Studio Code à la variable PATH de votre système. Pour ce faire :
- Dans Visual Studio Code, sélectionnez F1, ou sélectionnez Affichage>Palette de commandes pour accéder à la palette de commandes.
- Tapez commande interpréteur de commandes pour trouver la commande Commande d’interpréteur de commandes : Installer la commande 'code' dans PATH.
- Redémarrez le terminal pour que le nouveau PATH soit pris en compte.
Vous êtes maintenant prêt à utiliser le code source de Space Game et la configuration Azure Pipelines à partir de votre environnement de développement local.
Récupérer (fetch) la branche à partir de GitHub
Dans Visual Studio Code, ouvrez le terminal intégré.
Exécutez les commandes suivantes pour récupérer (fetch) la branche release-pipeline à partir du dépôt MicrosoftDocs et basculer vers une nouvelle branche upstream/release-pipeline.
git fetch upstream release-pipeline git checkout -B release-pipeline upstream/release-pipelineÉventuellement, dans Visual Studio Code, ouvrez le fichier azure-pipelines.yml et familiarisez-vous avec la configuration de pipeline YAML initiale.
Exécuter le pipeline
À ce stade, vous disposez des éléments suivants :
- Une duplication (fork) du référentiel mslearn-tailspin-spacegame-web-deploy sur votre compte GitHub
- Le référentiel mslearn-tailspin-spacegame-web-deploy cloné localement
- Une branche nommée release-pipeline qui contient le code source du site web et une configuration initiale d’Azure Pipelines.
Vous allez ensuite déclencher manuellement l'exécution du pipeline. Cette étape est l’assurance que votre projet est configuré de façon à être généré à partir de votre dépôt GitHub. La configuration initiale du pipeline génère l'application et produit un artefact de build.
Accédez à votre projet dans Azure Devops, puis sélectionnez Pipelines.
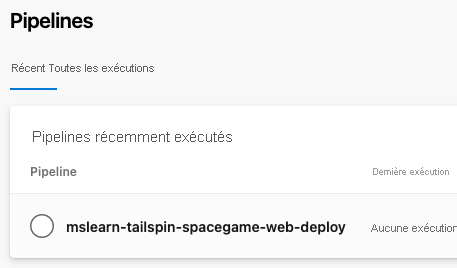
Sélectionnez le pipeline mslearn-tailspin-spacegame-web-deploy. Si vous y êtes invité, veillez à sélectionner Autoriser les ressources pour autoriser la connexion de service.

Sélectionnez Exécuter le pipeline, puis sélectionnez la branche release-pipeline dans le menu déroulant Branche/étiquette. Sélectionnez Exécuter.

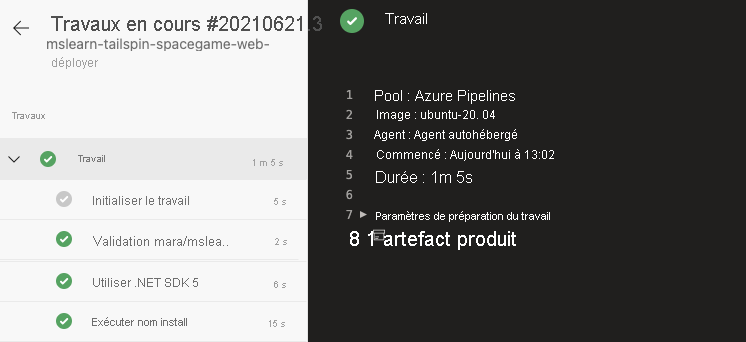
Dans la page Résumé, sélectionnez votre travail de pipeline pour afficher les journaux.

Une fois l’exécution terminée, sélectionnez le bouton Précédent pour revenir à la page Résumé.

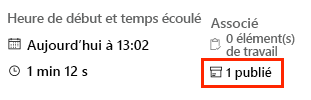
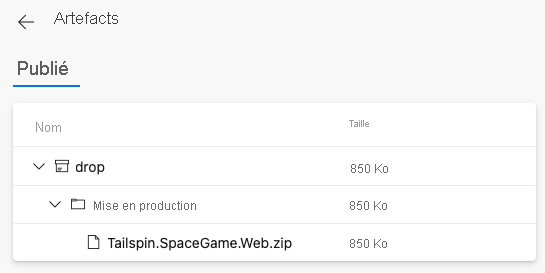
Sélectionnez votre artefact publié.

Tailspin.Space.Game.Web.zip est votre artefact de build. Ce fichier contient votre application générée et ses dépendances.

Vous disposez maintenant d’un pipeline de build pour le projet web Space Game. Ensuite, vous allez ajouter une phase de déploiement pour déployer votre artefact de build sur Azure App Service.