Exercice : Ajouter une nouvelle page Razor
Dans la leçon précédente, vous avez obtenu le code source du projet Contoso Pizza, puis vous avez apporté des modifications simples à la page d’accueil. Dans cette unité, vous allez ajouter une nouvelle page Razor au projet.
Créer la page Pizza List
Pour créer une page Razor, vous utilisez l’interface CLI .NET.
Étant donné que le terminal est bloqué par la commande
dotnet watch, ouvrez un autre terminal en cliquant avec le bouton droit sur le dossier ContosoPizza dans l’Explorateur et en sélectionnant Open in Integrated Terminal (Ouvrir dans le terminal intégré).Dans la nouvelle fenêtre du terminal, entrez la commande suivante :
dotnet new page --name PizzaList --namespace ContosoPizza.Pages --output PagesLa commande précédente :
- Crée ces deux fichiers dans l’espace de noms
ContosoPizza.Pages:- PizzaList.cshtml : la page Razor
- PizzaList.cshtml.cs : la classe
PageModelassociée
- Enregistre les deux fichiers dans le sous-répertoire Pages du projet.
- Crée ces deux fichiers dans l’espace de noms
Dans Pages/PizzaList.cshtml, ajoutez le code suivant dans le bloc de code
@{ }:ViewData["Title"] = "Pizza List 🍕";Cela définit l’élément
<title>de la page.À la fin du fichier, ajoutez ce code :
<h1>Pizza List 🍕</h1> <!-- New Pizza form will go here --> <!-- List of pizzas will go here -->Cela ajoute un titre à la page, ainsi que deux espaces réservés de commentaire HTML pour les fonctionnalités que vous ajouterez ultérieurement.
Enregistrez le fichier . Si vous utilisez GitHub Codespaces, le fichier s’enregistre automatiquement.
Revenez dans le terminal où s’exécute
dotnet watch, puis sélectionnez Ctrl+R pour recharger l’application et détecter les nouveaux fichiers.
Ajouter la page Pizza List au menu de navigation
Ce serait le bon moment pour tester la page, mais la page n’est pas accessible dans le navigateur parce qu’elle n’est pas encore liée dans le menu de navigation. Vous allez la lier maintenant.
Ouvrez Pages/Shared/_Layout.cshtml.
Dans l’élément
<ul>avec la classenavbar-nav(débute à la ligne 21), notez les éléments<li>qui contiennent les liens vers les pages Home (Accueil) et Privacy (Confidentialité). Ajoutez le code suivant à la fin de la liste, après l’élément<li>contenant le lien Privacy :<li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/PizzaList">Pizza List 🍕</a> </li>Cela ajoute un lien vers la page Pizza List au menu de navigation.
Enregistrez le fichier . L’onglet du navigateur avec l’application s’actualise automatiquement pour afficher les modifications. Si vous utilisez GitHub Codespaces, le fichier s’enregistre automatiquement, mais vous devez actualiser manuellement l’onglet du navigateur.
Sélectionnez le lien Pizza List 🍕 dans le menu de navigation. La page Pizza List s’affiche.
Inscrire la classe PizzaService auprès du conteneur d’injection de dépendances
La page Liste de pizzas dépend de l’objet PizzaService permettant de récupérer la liste des pizzas. Vous allez utiliser l’injection de dépendances pour fournir l’objet PizzaService à la page. Tout d’abord, inscrivez la classe PizzaService auprès du conteneur.
Ouvrez Program.cs.
Dans la section d’ajout de services au conteneur, ajoutez le code suivant :
builder.Services.AddScoped<PizzaService>();Ce code inscrit la classe
PizzaServiceauprès du conteneur d’injection de dépendances. La méthodeAddScopedindique qu’un nouvel objetPizzaServicedoit être créé pour chaque requête HTTP.PizzaServicepeut maintenant être injecté dans n’importe quelle page Razor.Enregistrez le fichier . Si vous utilisez GitHub Codespaces, le fichier s’enregistre automatiquement.
Afficher une liste de pizzas
Vous allez modifier la classe PageModel de la page Pizza List pour récupérer la liste de pizzas à partir de l’objet PizzaService et la stocker dans une propriété.
Ouvrez Pages/PizzaList.cshtml.cs.
Ajoutez les instructions
usingsuivantes au début du fichier :using ContosoPizza.Models; using ContosoPizza.Services;Ces instructions importent les types
PizzaetPizzaServiceà utiliser dans la page.Dans le bloc d’espace de noms
ContosoPizza.Pages, remplacez la classePizzaListModelentière par le code suivant :public class PizzaListModel : PageModel { private readonly PizzaService _service; public IList<Pizza> PizzaList { get;set; } = default!; public PizzaListModel(PizzaService service) { _service = service; } public void OnGet() { PizzaList = _service.GetPizzas(); } }Dans le code précédent :
- Une variable
PizzaServiceprivée en lecture seule nommée_serviceest créée. Cette variable contient une référence vers un objetPizzaService.- Le mot clé
readonlyindique que la valeur de la variable_servicene peut plus être changée après qu’elle a été définie dans le constructeur.
- Le mot clé
- Une propriété
PizzaListest définie pour contenir la liste des pizzas.- Le type
IList<Pizza>indique que la propriétéPizzaListcontiendra une liste d’objetsPizza. PizzaListest initialisé surdefault!pour indiquer au compilateur qu’il sera initialisé ultérieurement. De cette façon, les vérifications de sécurité Null ne sont pas requises.
- Le type
- Le constructeur accepte un objet
PizzaService.- L’objet
PizzaServiceest fourni par injection de dépendances.
- L’objet
- Une méthode
OnGetest définie pour récupérer la liste des pizzas à partir de l’objetPizzaServiceet la stocker dans la propriétéPizzaList.
Conseil
Si vous avez besoin d’aide pour comprendre la sécurité Null, consultez Sécurité Null en C#.
- Une variable
Enregistrez le fichier . Si vous utilisez GitHub Codespaces, le fichier s’enregistre automatiquement.
Revenez dans le terminal où s’exécute
dotnet watchet appuyez sur Ctrl+R pour recharger l’application avec le service inscrit et le nouveau constructeur dePizzaListModel.
Afficher la liste de pizzas
Maintenant que la page a accès à la liste de pizzas, vous allez utiliser cette liste pour afficher les pizzas dans la page.
Ouvrez Pages/PizzaList.cshtml.
Remplacez le commentaire
<!-- List of pizzas will go here -->par le code suivant :<table class="table mt-5"> <thead> <tr> <th scope="col">Name</th> <th scope="col">Price</th> <th scope="col">Size</th> <th scope="col">Gluten Free</th> <th scope="col">Delete</th> </tr> </thead> <tbody> @foreach (var pizza in Model.PizzaList) { <tr> <td>@pizza.Name</td> <td>@($"{pizza.Price:C}")</td> <td>@pizza.Size</td> <td>@(pizza.IsGlutenFree ? "✔️" : string.Empty)</td> <td> <form method="post" asp-page-handler="Delete" asp-route-id="@pizza.Id"> <button class="btn btn-danger">Delete</button> </form> </td> </tr> } </tbody> </table>Dans le code précédent :
- Un élément
<table>est créé pour afficher la liste de pizzas. - Un élément
<thead>est créé pour contenir l’en-tête de table. - L’instruction
@foreachdans<tbody>itère sur la liste de pizzas.- La propriété
Modelréférence l’objetPizzaListModelqui a été créé dans le fichier code-behind. - La propriété
PizzaListréférence la propriétéPizzaListqui a été définie dans le fichier code-behind.
- La propriété
- Chaque itération de l’instruction
@foreachcrée un élément<tr>qui contiendra les données de pizza :- La syntaxe Razor est utilisée pour afficher les données de pizza dans les éléments
<td>. Cette syntaxe affiche les propriétés de l’objetPizzaqui est stocké dans la variablepizza. Priceest mis en forme par interpolation de chaîne C#.- Une expression ternaire est utilisée pour afficher la valeur de la propriété
IsGlutenFreesous forme de signe « ✔️ » ou de cellule vide. - Un formulaire est créé pour supprimer la pizza.
- L’attribut
asp-page-handlerindique que le formulaire doit être envoyé au gestionnaireDeletedans le fichier code-behind. Vous créerez ce gestionnaire dans une unité ultérieure. - L’attribut
asp-route-idindique que la propriétéIdde l’objetPizzadoit être passée au gestionnaireDelete.
- L’attribut
- La syntaxe Razor est utilisée pour afficher les données de pizza dans les éléments
- Un élément
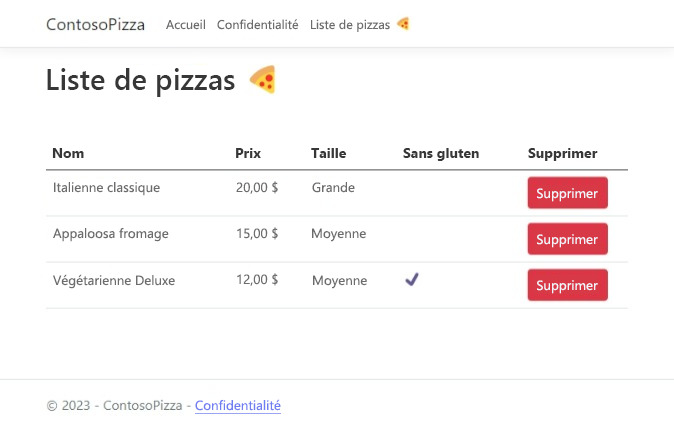
Enregistrez le fichier . Dans le navigateur, la page Pizza List s’actualise pour présenter la liste de pizzas. Si vous utilisez GitHub Codespaces, le fichier s’enregistre automatiquement, mais vous devez actualiser manuellement l’onglet du navigateur.

Beau travail ! Vous avez créé une page Razor qui affiche une liste de pizzas. Dans l’unité suivante, vous allez découvrir les tag helpers et les gestionnaires de pages.