Exercice – Configurer le fichier package.json
Vous êtes développeur Node.js chez Tailwind Traders. Savoir comment configurer un nouveau projet Node.js est une compétence importante. La configuration comprend la génération d’un fichier package.json et la création de scripts courants à utiliser tout au long du cycle de vie du projet.
Ouvrir le projet dans le conteneur de développement
Un environnement de développement simple vous est fourni. Si Node.js LTS est déjà installé sur votre ordinateur, vous pouvez ignorer cette section, cloner l’exemple de référentiel et utiliser votre environnement local.
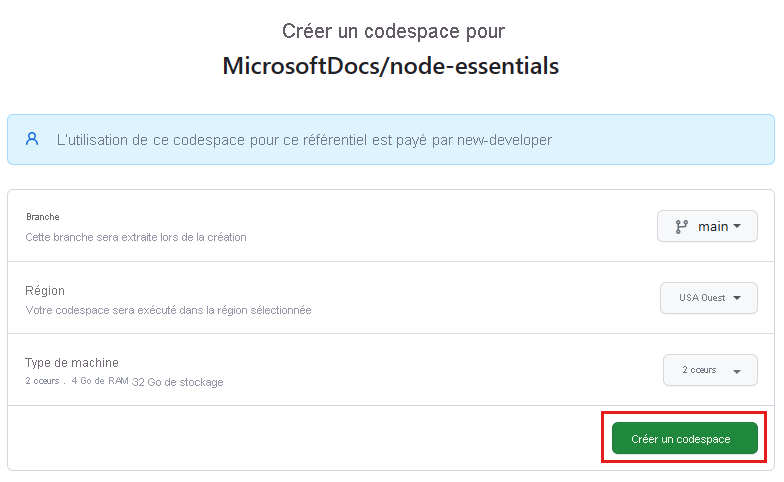
Démarrez le processus pour créez un environnement GitHub Codespace sur la branche
maindu référentiel GitHubMicrosoftDocs/node-essentials.Dans la page Créer un codespace , passez en revue les paramètres de configuration du codespace, puis sélectionnez Créer un codespace

Attendez que le codespace démarre. Ce processus de démarrage peut prendre quelques minutes.
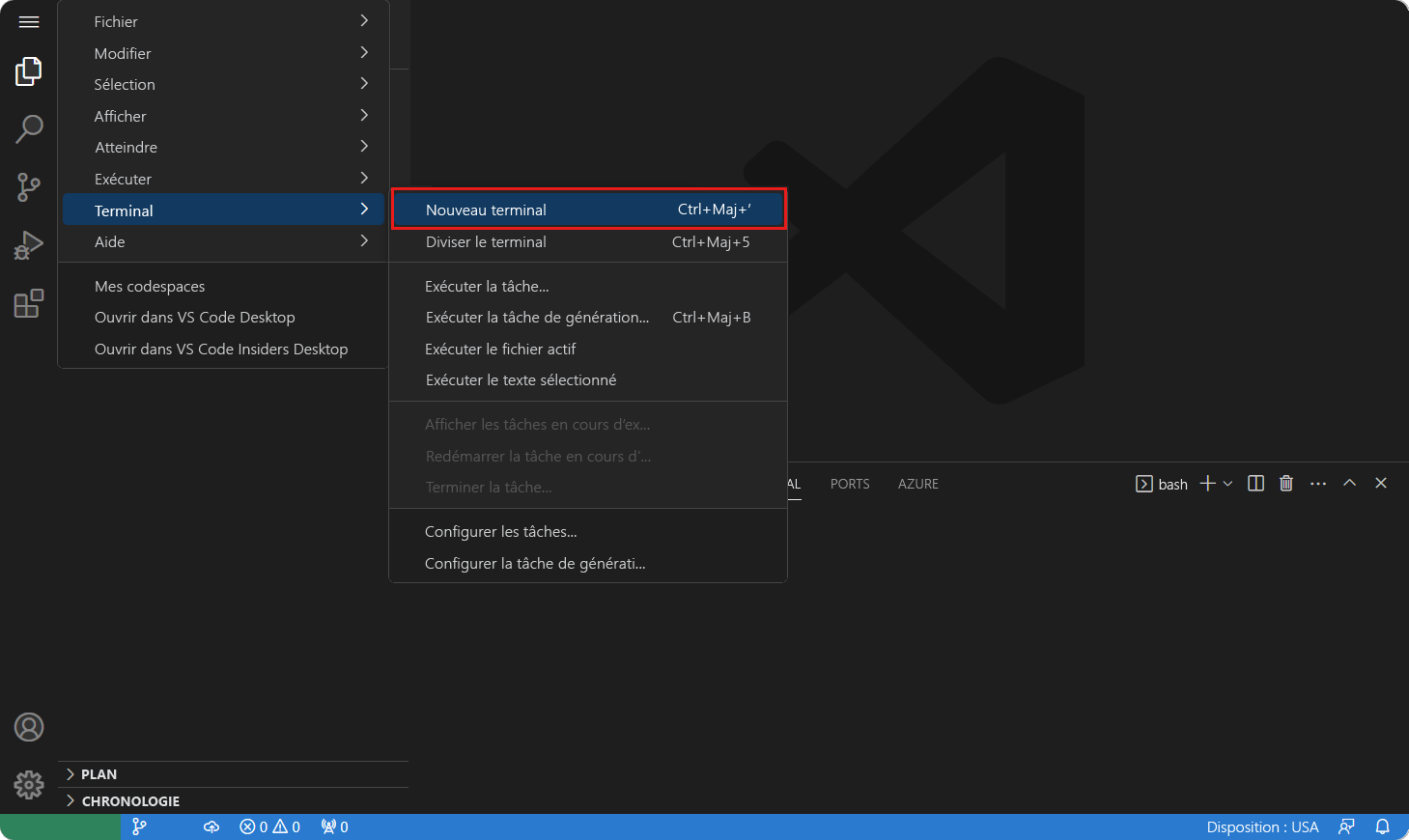
Ouvrez un nouveau terminal dans le codespace.
Vérifiez que Node.js 7 est installé dans votre environnement :
node --versionLe conteneur de développement utilise une version Node.js LTS telle que
v20.5.1. La version exacte peut être différente.Les exercices restants de ce projet ont lieu dans le contexte de ce conteneur de développement.
Configuration d’un nouveau projet Node.js
Le code source JavaScript vous a été fourni pour cette unité. Votre tâche consiste à créer le fichier package.json.
Dans le terminal, accédez au dossier pour cet exercice :
cd node-dependencies/3-exercise-package-jsonAffichez le contenu du dossier :
ls -RDans ce dossier, vous devez voir un sous-dossier nommé src qui contient un fichier index.js :
./src: index.jsExécutez la commande suivante pour créer le fichier
package.jsonavec les valeurs par défaut suivantes :npm init -yLe fichier package.json qui ressemble à cet exemple :
{ "name": "3-exercise-package-json", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }Modifiez le
package.jsonavec les valeurs de propriété suivantes :name: "tailwind-trader-api"description: "API HTTP pour gérer les éléments de la base de données Tailwind Traders"main: "index.js"keywords: ["API", "database"]author: "Sam"
Votre fichier package.json doit maintenant ressembler à ce code :
{ "name": "tailwind-trader-api", "version": "1.0.0", "description": "HTTP API to manage items from the Tailwind Traders database", "main": "index.js", "dependencies": {}, "devDependencies": {}, "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": ["api", "database"], "author": "Sam", "license": "ISC" }Dans la section
scripts, ajoutez un nouveau script nomméstartau-dessus du scripttest:"start": "node ./src/index.js",Enregistrez vos modifications et fermez le fichier package.json.
Démarrez votre projet avec l’action
starten entrant cette commande :npm startCette sortie doit s’afficher :
Welcome to this application
Vous disposez maintenant d’un bon fichier package.json que vous pouvez faire évoluer au fil du développement de votre projet.