Exercice - Configurer votre environnement Azure DevOps
Dans cette section, vous allez vérifier que votre organisation Azure DevOps est configurée pour effectuer les étapes restantes de ce module. Vous allez aussi créer les environnements Azure App Service dans lesquels vous effectuerez des déploiements par la suite.
Pour atteindre ces objectifs, vous devez :
- Ajouter un utilisateur pour permettre à Azure DevOps de se connecter à votre abonnement Azure
- Configurez un projet Azure DevOps pour ce module.
- Dans Azure Boards, déplacer l’élément de travail de ce module dans la colonne En cours d’exécution.
- Vérifier que votre projet est configuré localement pour pouvoir pousser les changements vers le pipeline
- Créer les environnements Azure App Service à l’aide de l’interface Azure CLI dans Azure Cloud Shell
- Créer des variables de pipeline qui définissent les noms de vos environnements App Service.
- Créez une connexion de service qui permet à Azure Pipelines d’accéder de manière sécurisée à votre abonnement Azure.
Ajouter un utilisateur à Azure DevOps
Pour effectuer ce module, vous devez avoir votre propre abonnement Azure. Vous pouvez commencer à utiliser Azure gratuitement.
Vous n’avez pas besoin d’un abonnement Azure pour utiliser Azure DevOps, mais vous utilisez ici Azure DevOps pour effectuer un déploiement sur des ressources Azure existantes dans votre abonnement Azure. Pour simplifier le processus, utilisez le même compte Microsoft pour vous connecter à votre abonnement Azure et à votre organisation Azure DevOps.
Si vous utilisez des comptes Microsoft différents pour vous connecter à Azure et à Azure DevOps, ajoutez un utilisateur à votre organisation DevOps dans le compte Microsoft que vous utilisez pour vous connecter à Azure. Pour plus d’informations, consultez Ajouter des utilisateurs à votre organisation ou projet. Quand vous ajoutez l’utilisateur, sélectionnez le niveau d’accès De base.
Déconnectez-vous ensuite d’Azure DevOps et connectez-vous. Utilisez le compte Microsoft que vous utilisez pour vous connecter à votre abonnement Azure.
Obtenir le projet Azure DevOps
Vous vérifiez ici que votre organisation Azure DevOps est configurée pour effectuer les étapes restantes de ce module. Pour cela, vous allez exécuter un modèle qui crée un projet dans Azure DevOps.
Les modules de ce parcours d’apprentissage forment une progression. Vous suivez l’équipe web de Tailspin à travers son parcours DevOps. Pour les besoins de cette formation, chaque module est associé à un projet Azure DevOps spécifique.
Exécuter le modèle
Exécutez un modèle qui configure votre organisation Azure DevOps :
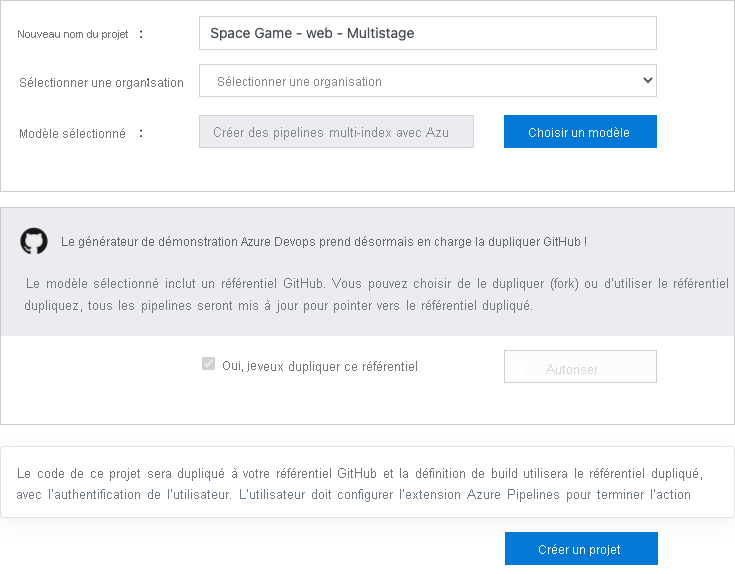
À partir du site Azure DevOps Demo Generator, effectuez les étapes suivantes pour exécuter le modèle.
Sélectionnez Sign In et acceptez les conditions d’utilisation.
Dans la page Create New Project, sélectionnez votre organisation Azure DevOps. Entrez un nom de projet comme Space Game - web - Multistage.

Sélectionnez Yes, I want to fork this repository>Authorize.
Si une fenêtre apparaît, autorisez l’accès à votre compte GitHub.
Important
Vous devez sélectionner cette option pour que le modèle se connecte à votre dépôt GitHub. Sélectionnez-la même si vous avez déjà dupliqué le projet de site web Space Game. Le modèle utilise votre duplication (fork) existante.
Sélectionnez Create Project.
L’exécution du modèle prend un certain temps.
Pour accéder à votre projet dans Azure DevOps, sélectionnez Navigate to project.
Important
Dans ce module, la page Nettoyer votre environnement Azure DevOps contient des étapes de nettoyage importantes. Le nettoyage vous évite de vous retrouver à court de minutes de génération gratuites. Veillez à suivre les étapes de nettoyage même si vous n’effectuez pas le module en totalité.
Définir la visibilité de votre projet
Initialement, votre duplication (fork) du référentiel Space Game sur GitHub est définie sur public, et le projet créé par le modèle Azure DevOps sur privé. Un référentiel public sur GitHub est accessible à tout le monde, tandis qu’un référentiel privé n’est accessible qu’à vous et aux personnes avec lesquelles vous choisissez de le partager. De même, sur Azure DevOps, les projets publics fournissent un accès en lecture seule aux utilisateurs non authentifiés ; dans les projets privés à l’inverse, les utilisateurs doivent se voir accorder un accès et une authentification pour pouvoir accéder aux services.
Il n’est pour le moment pas nécessaire de modifier ces paramètres pour les besoins de ce module. Dans le cadre de vos projets personnels toutefois, vous devez déterminer la visibilité et l’accès que vous souhaitez accorder aux autres. Par exemple, si votre projet est open source, vous pouvez décider de rendre publics votre référentiel GitHub et votre projet Azure DevOps. S’il s’agit au contraire d’un projet privé, il sera pertinent de définir votre référentiel GitHub et votre projet Azure DevOps comme privés.
Vous trouverez peut-être les ressources suivantes utiles par la suite pour déterminer la solution la mieux adaptée à votre projet :
- Utiliser des projets privés et publics
- Démarrage rapide : Rendre public votre projet privé
- Définition de la visibilité du dépôt
Faire passer l’élément de travail à l’état En cours d’exécution
Vous allez ici vous attribuer un élément de travail dans Azure Boards. Vous allez également faire passer l’élément de travail à l’état En cours d’exécution. Dans la pratique, vous et votre équipe devez créer les éléments de travail au début de chaque sprint ou itération de travail.
Cette assignation de travail vous procure une check-list de départ. Celle-ci permet aux autres membres de l’équipe de voir sur quoi vous travaillez et la quantité de travail restante. L’élément de travail permet aussi de mettre en place des limites de type Travail en cours (TEC) pour ne pas endosser trop de travail à la fois.
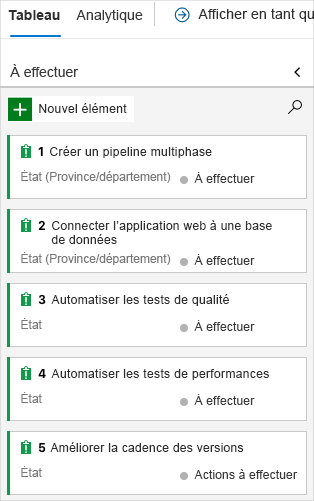
N’oubliez pas que l’équipe s’est fixé les tâches principales suivantes pour le sprint actuel.

Remarque
Dans une organisation Azure DevOps, les éléments de travail sont numérotés de manière séquentielle. Dans votre projet, la numérotation de chaque élément de travail ne correspond pas forcément à ce que vous voyez ici.
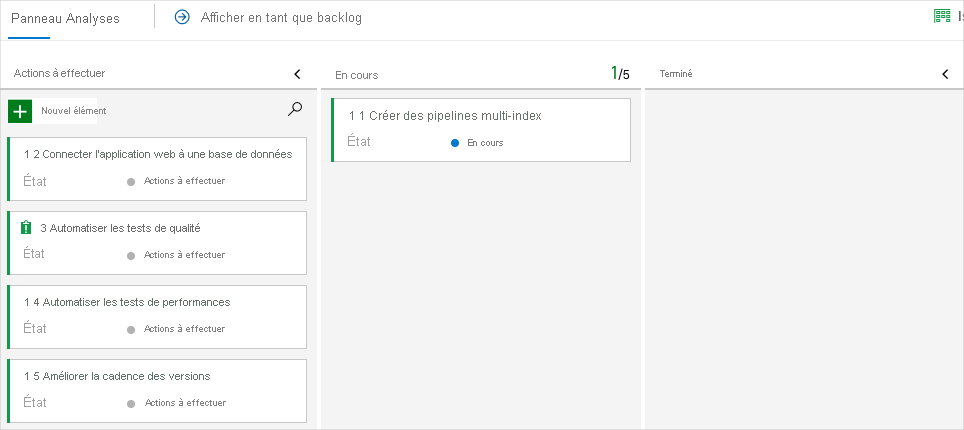
Dans le cas présent, vous déplacez le premier élément Créer un pipeline multiphase vers la colonne En cours d’exécution. Vous vous attribuez ensuite l’élément de travail. L’élément Créer un pipeline multiphase correspond à la définition de chaque phase de déploiement du site web Space Game.
Pour configurer l’élément de travail :
Dans Azure DevOps, accédez à Boards. Sélectionnez ensuite Tableaux dans le menu.

Dans la carte Créer un pipeline multiphase, sélectionnez la flèche vers le bas. Ensuite, attribuez-vous l’élément de travail.

Déplacez l’élément de travail de la colonne À faire vers la colonne En cours d’exécution.

À la fin de ce module, vous déplacerez la carte vers la colonne Terminé une fois la tâche effectuée.
Configurer le projet localement
Ici, vous chargez ici le projet Space Game dans Visual Studio Code, vous configurez Git, vous clonez votre dépôt localement, puis vous définissez le dépôt distant en amont afin de pouvoir télécharger le code de démarrage.
Notes
Si vous avez déjà effectué la configuration avec le projet mslearn-tailspin-spacegame-web-deploy localement, vous pouvez passer à la section suivante.
Ouvrir le terminal intégré
Visual Studio Code est fourni avec un terminal intégré. Ici, vous pouvez à la fois modifier des fichiers et utiliser la ligne de commande.
Démarrez Visual Studio Code.
Dans le menu Affichage, sélectionnez Terminal.
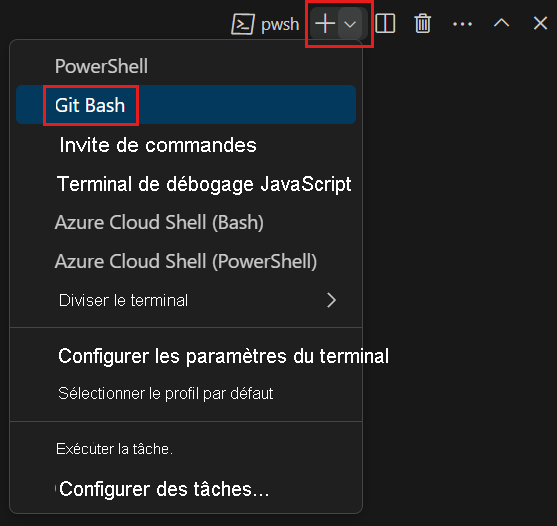
Dans la liste déroulante, sélectionnez Git Bash. Si vous préférez utiliser un autre interpréteur de commandes Unix, n’hésitez pas à le sélectionner.

Dans la fenêtre du terminal, choisissez un interpréteur de commandes installé sur votre système. Par exemple, vous pouvez choisir Git Bash, PowerShell ou un autre interpréteur de commandes.
Ici, vous allez utiliser Git Bash, qui fait partie de Git pour Windows, ce qui facilite l’exécution de commandes Git.
Remarque
Sur Windows, si Git Bash n’apparaît pas dans les options, vérifiez que vous avez installé Git, puis redémarrez Visual Studio Code.
Exécutez la commande
cdpour accéder au répertoire à utiliser. Choisissez votre répertoire de base (~) ou un autre répertoire si vous le souhaitez.cd ~
Configurer Git
Si vous ne connaissez pas encore Git et GitHub, commencez par exécuter quelques commandes pour associer votre identité à Git et vous authentifier auprès de GitHub. Pour plus d’informations, consultez Set up Git.
Vous devez effectuer au moins les étapes suivantes. Exécutez les commandes à partir du terminal intégré.
- Définissez votre nom d’utilisateur.
- Définissez votre adresse e-mail de validation.
- Mettez en cache votre mot de passe GitHub.
Notes
Si vous utilisez déjà l’authentification à 2 facteurs avec GitHub, créez un jeton d’accès personnel. Quand vous y êtes invité, utilisez le jeton à la place de votre mot de passe.
Considérez le jeton d’accès comme un mot de passe. Conservez-le en lieu sûr.
Configurer votre projet dans Visual Studio Code
Dans le parcours d’apprentissage Générer des applications avec Azure DevOps, vous avez dupliqué, puis cloné un dépôt Git. Le dépôt contient le code source du site web Space Game. La duplication a été connectée à vos projets dans Azure DevOps pour que la build s’exécute quand vous poussez des changements vers GitHub.
Important
Dans ce parcours d’apprentissage, nous allons basculons sur un autre dépôt Git, mslearn-tailspin-spacegame-web-deploy. Quand vous avez exécuté le modèle pour configurer votre projet Azure DevOps, le processus a dupliqué automatiquement le dépôt.
Dans cette partie, vous clonez votre duplication localement pour pouvoir modifier et générer votre configuration de pipeline.
Cloner votre duplication (fork) localement
Vous disposez maintenant d’une copie du projet web Space Game dans votre compte GitHub. Vous allez maintenant télécharger, ou cloner, une copie sur votre ordinateur pour pouvoir l’utiliser.
Un clone, tout comme une duplication, est une copie d’un dépôt. Quand vous clonez un dépôt, vous pouvez apporter des changements, vérifier qu’ils fonctionnent comme prévu, puis les charger sur GitHub. Vous pouvez également synchroniser votre copie locale avec les changements apportés par d’autres utilisateurs authentifiés à la copie GitHub de votre dépôt.
Pour cloner le projet web Space Game sur votre ordinateur :
Accédez à votre duplication du projet web Space Game (mslearn-tailspin-spacegame-web-deploy) sur GitHub.
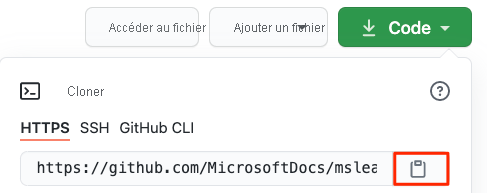
Sélectionnez Code. Sous l’onglet HTTPS, sélectionnez ensuite le bouton à côté de l’URL indiquée pour copier cette URL dans votre Presse-papiers.

Dans Visual Studio Code, accédez à la fenêtre de terminal.
Dans le terminal, accédez au répertoire à utiliser. Choisissez votre répertoire de base (
~) ou un autre répertoire si vous le souhaitez.cd ~Exécutez la commande
git clone. Remplacez l’URL indiquée ici par le contenu du Presse-papiers :git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-deploy.gitAccédez au répertoire
mslearn-tailspin-spacegame-web-deploy. Il s’agit du répertoire racine de votre dépôt.cd mslearn-tailspin-spacegame-web-deploy
Configurer le dépôt distant amont
Un dépôt distant est un dépôt Git dans lequel les membres de l’équipe collaborent (comme dans un dépôt sur GitHub). Vous répertoriez ici vos éléments distants et en ajoutez un qui pointe vers la copie Microsoft du référentiel pour vous permettre d'obtenir le dernier exemple de code.
Exécutez cette commande
git remotepour lister vos dépôts distants :git remote -vVous voyez que vous avez à la fois un accès en récupération (téléchargement) et en poussée (chargement) à votre dépôt :
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push)Origin spécifie votre dépôt sur GitHub. Quand vous dupliquez du code depuis un autre dépôt, le dépôt distant d’origine (celui à partir duquel vous avez dupliqué) est souvent nommé upstream (amont).
Exécutez cette commande
git remote addpour créer un dépôt distant nommé upstream qui pointe vers le dépôt Microsoft :git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.gitRéexécutez
git remotepour voir les changements :git remote -vVous voyez que vous avez toujours à la fois un accès en récupération (téléchargement) et en poussée (chargement) à votre dépôt. Maintenant, vous avez aussi un accès en récupération au dépôt Microsoft :
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (fetch)
Ouvrez le projet dans l’Explorateur de fichiers
Dans Visual Studio Code, votre fenêtre de terminal pointe vers le répertoire racine du projet web Space Game. Pour voir la structure du projet et travailler avec des fichiers, vous allez maintenant ouvrir le projet à partir de l’Explorateur de fichiers.
Le moyen le plus simple d’ouvrir le projet est de rouvrir Visual Studio Code dans le répertoire actuel. Pour ce faire, exécutez la commande suivante dans le terminal intégré :
code -r .Le répertoire et l’arborescence des fichiers s’affichent dans l’Explorateur de fichiers.
Rouvrez le terminal intégré. Le terminal vous place à la racine de votre projet web.
Si la commande code échoue, vous devez ajouter Visual Studio Code à la variable PATH de votre système. Pour ce faire :
- Dans Visual Studio Code, sélectionnez F1, ou sélectionnez Affichage>Palette de commandes pour accéder à la palette de commandes.
- Dans la palette de commandes, entrez Commande Shell : Installer la commande 'code' dans PATH.
- Répétez la procédure précédente pour ouvrir le projet dans l’Explorateur de fichiers.
Vous êtes maintenant prêt à utiliser le code source de Space Game et la configuration Azure Pipelines à partir de votre environnement de développement local.
Créer les environnements Azure App Service
Vous créez ici les environnements qui définissent les phases du pipeline. Vous créez une instance d’App Service pour chaque phase : Développement, Test et Préproduction.
Dans Créer un pipeline de mise en production avec Azure Pipelines, vous avez préparé App Service à l’aide du portail Azure. Même si le portail est un excellent moyen de déterminer ce qui est disponible dans Azure ou d’effectuer des tâches de base, il peut être fastidieux de préparer des composants comme App Service.
Dans ce module, vous allez utiliser l’interface Azure CLI pour préparer trois instances d’App Service. Vous pouvez accéder à Azure CLI à partir d’un terminal, de Visual Studio Code Ici, vous accédez à Azure CLI à partir d’Azure Cloud Shell. Cette expérience d’interpréteur de commandes sur navigateur est hébergée dans le cloud. Dans Cloud Shell, Azure CLI est configurée pour être utilisée avec votre abonnement Azure.
Important
Vous devez disposer de votre propre abonnement Azure pour effectuer les exercices de ce module.
Afficher Cloud Shell à l’aide du portail Azure
Accédez au portail Azure et connectez-vous.
Dans le menu, sélectionnez Cloud Shell. Quand vous y êtes invité, sélectionnez l’expérience Bash.

Remarque
Pour conserver les fichiers que vous créez dans Cloud Shell, vous devez disposer d’une ressource de stockage Azure. Quand vous ouvrez Cloud Shell pour la première fois, vous êtes invité à créer un groupe de ressources, un compte de stockage et un partage Azure Files. Cette configuration est automatiquement utilisée pour toutes les futures sessions Cloud Shell.
Sélectionner une région Azure
Une région représente un ou plusieurs centres de données Azure dans une localisation géographique. USA Est, USA Ouest et Europe Nord sont des exemples de régions. Une région est affectée à chaque ressource Azure, notamment à une instance App Service.
Pour faciliter l’exécution des commandes, commencez par sélectionner une région par défaut. Une fois la région par défaut spécifiée, les commandes utilisent par la suite cette région tant que vous n’en spécifiez pas une autre.
Dans Cloud Shell, exécutez la commande
az account list-locationssuivante pour lister les régions disponibles à partir de votre abonnement Azure.az account list-locations \ --query "[].{Name: name, DisplayName: displayName}" \ --output tableDans la colonne
Namede la sortie, choisissez une région proche de vous. Par exemple, choisissezeastasiaouwestus2.Exécutez
az configurepour définir votre région par défaut. Remplacez<REGION>par le nom de la région que vous avez choisie.az configure --defaults location=<REGION>Dans cet exemple,
westus2est défini comme région par défaut :az configure --defaults location=westus2
Créer les instances d’App Service
Ici, vous créez les instances d’App Service pour les trois étapes vers lesquelles vous effectuez le déploiement : Dev, Testet Mise en lots. Voici un bref aperçu du processus que vous suivez :
Générez un nombre aléatoire qui rend le nom de domaine de votre application web unique.
Cette étape est nécessaire dans le cadre de cette formation. Dans la pratique, vous devez choisir un nom de domaine qui correspond à celui de votre application ou de votre service.
Créez un groupe de ressources qui contient toutes vos instances d’App Service.
Pour les besoins de cette formation, vous créez ici un groupe de ressources qui contient toutes vos instances d’App Service. Dans la pratique, vous pouvez créer un groupe de ressources distinct pour chaque instance d’App Service afin de mieux contrôler le cycle de vie de chaque instance.
Créer un plan App Service.
Un plan App Service définit les ressources nécessaires à votre application web en termes de processeur, de mémoire et de stockage. Dans le cas présent, vous utilisez le plan De base B1. Ce plan est destiné aux applications présentant de faibles exigences en termes de trafic. Les plans Standard et Premium sont destinés aux charges de travail de production. Ils s’exécutent sur des instances de machine virtuelle dédiées.
Créez une instance d’App Service pour chacun des environnements : développement, test et préproduction.
Récupérez le nom d’hôte pour chaque environnement.
Vérifiez que chaque environnement est en cours d’exécution et que la page d’accueil est accessible.
Notes
Pour les besoins de cette formation, vous utilisez les paramètres réseau par défaut. Ces paramètres rendent votre site accessible à partir d’Internet. Dans la pratique, vous pouvez configurer un réseau virtuel Azure qui place votre site web sur un réseau qui n’est pas routable sur Internet et auquel vous et votre équipe êtes les seuls à pouvoir accéder. Par la suite, vous pourrez reconfigurer votre réseau pour rendre le site web accessible à vos utilisateurs.
Pour créer vos instances Azure App Service, procédez comme suit :
À partir de Cloud Shell, générez un nombre aléatoire qui rend unique le nom de domaine de votre application web.
webappsuffix=$RANDOMExécutez la commande
az group createsuivante pour créer un groupe de ressources nommé tailspin-space-game-rg.az group create --name tailspin-space-game-rgExécutez la commande
az appservice plan createsuivante pour créer le plan App Service nommé tailspin-space-game-asp.az appservice plan create \ --name tailspin-space-game-asp \ --resource-group tailspin-space-game-rg \ --sku B1 \ --is-linuxL’argument
--skuspécifie le plan B1. Ce plan s’exécute sur le niveau De base. L'argument--is-linuxspécifie d'utiliser les Workers Linux.Important
Si le niveau tarifaire B1 n’est pas disponible dans votre abonnement Azure, choisissez un autre plan tel que S1 (Standard).
Exécutez les commandes
az webapp createsuivantes pour créer les trois instances d’App Service (une pour chaque environnement) : développement (dev), test et préproduction (staging).az webapp create \ --name tailspin-space-game-web-dev-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-test-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-staging-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0"Pour les besoins de cette formation, vous appliquez ici le même plan App Service, B1 De base, à chaque instance d’App Service. Dans la pratique, vous attribuerez un plan qui correspond à la charge de travail attendue.
Par exemple, pour les environnements associés aux phases de développement et de test auxquels seule votre équipe doit pouvoir accéder, le plan B1 De base peut être approprié.
Pour l’environnement de préproduction, vous devez sélectionner un plan qui correspond à votre environnement de production. Ce plan offrira généralement davantage de ressources en termes de processeur, de mémoire et de stockage. Dans le cadre du plan, vous pouvez exécuter des tests de performances, notamment des tests de charge, dans un environnement qui ressemble à votre environnement de production. Vous pouvez exécuter les tests sans que le trafic actif sur votre site soit affecté.
Exécutez la commande
az webapp listsuivante pour afficher le nom d’hôte et l’état de chaque instance d’App Service.az webapp list \ --resource-group tailspin-space-game-rg \ --query "[].{hostName: defaultHostName, state: state}" \ --output tableNotez le nom d’hôte pour chaque service en cours d’exécution. Vous aurez besoin de ces noms d’hôtes plus tard quand vous procéderez à la vérification de votre travail. Voici un exemple :
HostName State ------------------------------------------------------- ------- tailspin-space-game-web-dev-21017.azurewebsites.net Running tailspin-space-game-web-test-21017.azurewebsites.net Running tailspin-space-game-web-staging-21017.azurewebsites.net RunningSi vous le souhaitez, accédez à un ou plusieurs noms d’hôte, puis vérifiez qu’ils sont en cours d’exécution et que la page d’accueil par défaut s’affiche.
Voici ce que vous voyez :

Important
La page Nettoyer votre environnement Azure DevOps de ce module contient des étapes de nettoyage importantes. Le nettoyage est la garantie qu’aucune ressource Azure ne vous sera facturée une fois ce module terminé. Veillez à effectuer les étapes de nettoyage même si vous n’allez pas au bout de ce module.
Créer des variables de pipeline dans Azure Pipelines
Dans le module Créer un pipeline de mise en production avec Azure Pipelines, vous avez ajouté à votre pipeline une variable qui stocke le nom de votre application web dans App Service. Vous allez en faire autant ici. Cette fois, cependant, vous allez ajouter une variable pour chaque instance d’App Service correspondant à une phase de votre pipeline : développement, test et préproduction.
Vous pourriez coder en dur ces noms dans la configuration de votre pipeline, mais si vous les définissez comme variables, votre configuration est plus facilement réutilisable. De plus, si les noms de vos instances d’App Service changent, vous pourrez mettre à jour les variables et déclencher votre pipeline sans modifier votre configuration.
Pour ajouter les variables :
Dans Azure DevOps, accédez au projet Space Game - web - Multistage.
Sous Pipelines, sélectionnez Bibliothèque.

Sélectionnez + Groupe de variables.
Sous Propriétés, entrez Release pour le nom du groupe de variables.
Sous Variables, sélectionnez + Ajouter.
Pour le nom de la variable, entrez WebAppNameDev. Pour la valeur, entrez le nom de l’instance d’App Service qui correspond à votre environnement de développement, par exemple tailspin-space-game-web-dev-1234.
Répétez les deux étapes précédentes à deux reprises pour créer les variables pour vos environnements de test et de préproduction. Voici quelques exemples :
Nom de la variable Valeur d'exemple WebAppNameTest tailspin-space-game-web-test-1234 WebAppNameStaging tailspin-space-game-web-staging-1234 Veillez à remplacer chaque exemple de valeur par l’instance App Service qui correspond à votre environnement.
Important
Définissez le nom de l’instance App Service et pas son nom d’hôte. Dans cet exemple, entrez tailspin-space-game-web-dev-1234 et non tailspin-space-game-web-dev-1234.azurewebsites.net.
Près du début de la page, sélectionnez Enregistrer pour enregistrer votre variable dans le pipeline.
Votre groupe de variables ressemble à celui-ci :

Créer les environnements de développement et de test
Dans Créer un pipeline de mise en production avec Azure Pipelines, vous avez créé un environnement pour l'environnement de développement (dev). Vous répétez ici le processus pour les environnements de développement et de test (dev et test). Plus tard, vous configurerez l’environnement Mise en lots , qui inclut plus de critères.
Pour créer les environnements de développement et de test (dev et test) :
Dans Azure Pipelines, sélectionnez Environnements.

Pour créer l'environnement de développement (dev) :
- Sélectionnez Créer un environnement.
- Sous Nom, entrez dev.
- Laissez les valeurs par défaut dans les champs restants.
- Sélectionnez Créer.
Pour créer l'environnement de test :
- Revenez à la page Environnements.
- Sélectionnez Nouvel environnement.
- Sous Nom, entrez test.
- Sélectionnez Créer.
Créer une connexion de service
Vous allez créer ici une connexion de service qui permet à Azure Pipelines d’accéder à votre abonnement Azure. Azure Pipelines utilise cette connexion de service pour déployer le site web dans App Service. Vous avez créé une connexion de service similaire dans le module précédent.
Important
Vérifiez que vous êtes connecté au portail Azure et à Azure DevOps avec le même compte Microsoft.
Dans Azure DevOps, accédez au projet Space Game - web - Multistage.
Dans le coin inférieur gauche de la page, sélectionnez Paramètres du projet.
Sous Pipelines, sélectionnez Connexions de service.
Sélectionnez Nouvelle connexion de service, Azure Resource Manager, puis Suivant.
Au début de la page, sélectionnez Principal du service (automatique). Ensuite, sélectionnez Suivant.
Renseignez ces champs :
Champ Valeur Niveau de portée Abonnement Abonnement Votre abonnement Azure Groupe de ressources tailspin-space-game-rg Nom de la connexion de service Resource Manager - Tailspin - Space Game Pendant le processus, vous pouvez être invité à vous connecter à votre compte Microsoft.
Assurez-vous de sélectionner l’option Accorder une autorisation d’accès à tous les pipelines.
Sélectionnez Enregistrer.
Azure DevOps effectue un test de connexion pour vérifier qu’il peut se connecter à votre abonnement Azure. Si Azure DevOps ne parvient pas à établir la connexion, vous pouvez vous connecter une deuxième fois.