Exercice : Utiliser des pages à onglets avec des pages de navigation
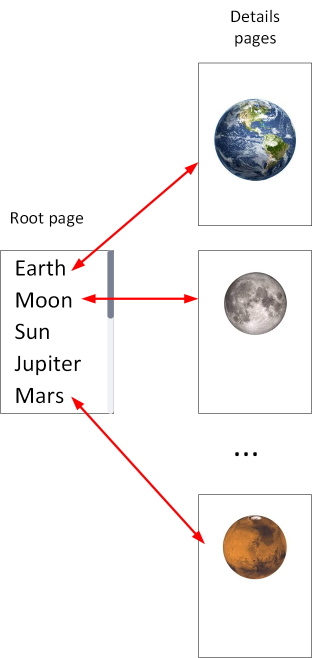
Dans l’application d’astronomie, il vous est demandé d’ajouter des pages qui permettent à l’utilisateur de sélectionner différents corps sidéraux et d’afficher leurs détails. Les corps pouvant être en nombre illimité, créer un onglet pour chacun d’eux n’est pas une approche réalisable. Par conséquent, pour permettre à l’utilisateur de sélectionner le corps à afficher, vous décidez d’ajouter une autre page contenant une liste. L’utilisateur peut sélectionner un corps dans cette liste et l’application affiche les détails de ce corps dans une nouvelle page. La page de liste sert de page racine pour la navigation dans la pile. Vous ajoutez la page de liste sous forme d’onglet dans l’interface utilisateur existante.

Ouvrir la solution de démarrage
Accédez au dossier exercise3 dans le référentiel cloné au début de ce module, puis accédez au dossier démarrer.
Utilisez Visual Studio pour ouvrir la solution Astronomy.sln ou le dossier dans Visual Studio Code.
Remarque
Cette solution contient des pages qui ne figurent pas dans la version de l’application que vous avez utilisée lors des exercices précédents.
Dans la fenêtre Explorateur de solutions, ouvrez le dossier Pages. Outre les fichiers MoonPhasePage, SunrisePage et AboutPage, ce dossier contient deux pages supplémentaires :
AstronomicalBodiesPage. Cette page comprend quatre boutons qui permettent à l’utilisateur de sélectionner les détails du Soleil, de la Lune, de la Terre ou de la Comète de Halley. La version actuelle de l’application est simplement une preuve de concept. À l’avenir, cette page permet à l’utilisateur d’opérer une sélection dans une liste plus grande.
AstronomicalBodyPage. Cette page est utilisée pour afficher les informations d’un corps céleste.
La page AstronomicalBodiesPage a déjà été ajoutée sous forme d’onglet sur la page qui s’affiche lorsque vous cliquez sur le menu volant Astronomie.
Ajouter un itinéraire pour la page de détails
Pour accéder à AstronomicalBodyPage, vous devez configurer une route en l’inscrivant dans le constructeur de la classe AppShell :
public AppShell() { InitializeComponent(); Routing.RegisterRoute("astronomicalbodydetails", typeof(AstronomicalBodyPage)); }
Accéder à la page des détails
Nous devons maintenant effectuer la navigation. Dans AstronomBodiesPage.xaml.cs, créez des gestionnaires d’événements clic pour chaque
Buttonsur la page.public AstronomicalBodiesPage() { InitializeComponent(); btnComet.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails"); btnEarth.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails"); btnMoon.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails"); btnSun.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails"); }À chaque clic sur un
Button, l’application accède à la page AstronomBodyPage. Mais nous devons encore envoyer le type de corps céleste à afficher.Pour envoyer des données à la page AstronomicalBodyPage, ajoutez une chaîne de paramètre de requête aux informations de routage. La chaîne est de la forme
?astroName=astroBodyToDisplay.btnComet.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails?astroName=comet"); btnEarth.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails?astroName=earth"); btnMoon.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails?astroName=moon"); btnSun.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails?astroName=sun");Pour recevoir les données sur la page AstronomicalBodyPage, commencez par créer une propriété de niveau classe destinée à contenir les données entrantes. Nommez-le
AstroName.string astroName; public string AstroName { get => astroName; set { astroName = value; // this is a custom function to update the UI immediately UpdateAstroBodyUI(astroName); } }Le
UpdateAstroBodyUI(astroName)est ici une fonction d’assistance utilisée pour mettre à jour l’interface utilisateur dès que la propriétéAstroNameest définie.Vous devez ensuite décorer la classe avec une annotation qui mappe le paramètre de requête entrante à la propriété que vous avez créée.
[QueryProperty(nameof(AstroName), "astroName")] public partial class AstronomicalBodyPage { ... }Démarrez l’application et sélectionnez l’onglet intitulé : Bodies (Corps).
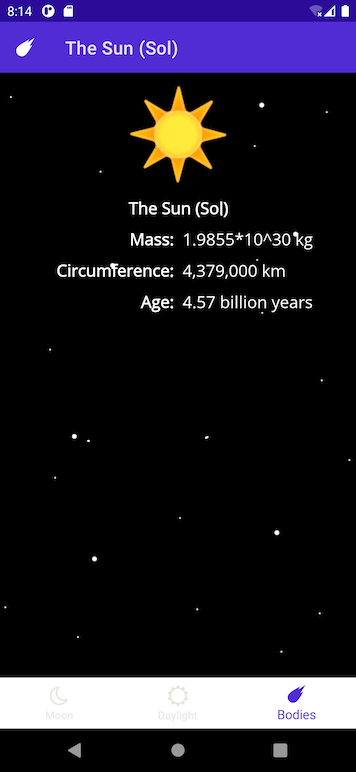
Sélectionnez le bouton Sun. Les détails pour le soleil doivent normalement apparaître. La barre de navigation devrait contenir une flèche Précédent permettant à l’utilisateur de revenir à la liste des corps. Les onglets restants restent visibles et actifs :

Fermez l’application et revenez à Visual Studio ou Visual Studio Code.