Exercice : Implémenter la navigation par menu volant
Dans l’exemple de scénario, vous disposez d’une application MAUI qui contient des pages permettant d’afficher des informations sur les corps astronomiques, les phases de la lune et les heures de lever/coucher du soleil. L’application inclut également une page À propos. Actuellement, ces pages sont toutes autonomes, mais vous souhaitez fournir un moyen logique pour l’utilisateur de se déplacer entre elles.
Dans cet exercice, vous ajoutez la navigation par menu volant à l’application.
Ce module utilise le kit de développement logiciel (SDK) .NET 8.0. Assurez-vous que .NET 8.0 est installé en exécutant la commande suivante dans votre terminal de commandes préféré :
dotnet --list-sdks
Une sortie semblable à l’exemple suivant s’affiche :
6.0.317 [C:\Program Files\dotnet\sdk]
7.0.401 [C:\Program Files\dotnet\sdk]
8.0.100 [C:\Program Files\dotnet\sdk]
Vérifiez que la liste comporte une version commençant par 8. S’il n’y en a pas ou que la commande est introuvable, installez la dernière version du kit de développement logiciel (SDK) .NET 8.0.
Ouvrir la solution de démarrage
Clonez ou téléchargez le dépôt des exercices.
Notes
Il est préférable de cloner ou de télécharger le contenu de l’exercice dans un chemin de dossier court, tel que C:\dev, pour éviter que les fichiers générés par la build dépassent la longueur maximale de chemin.
Accédez au dossier exercise1 dans le référentiel cloné, puis accédez au dossier de démarrage.
Utilisez Visual Studio pour ouvrir la solution Astronomy.sln ou le dossier dans Visual Studio Code.
Dans la fenêtre Explorateur de solutions, dans le projet Astronomy, développez le dossier Pages. Ce dossier contient les pages suivantes :
- AboutPage. Cette page affiche des informations À propos pour l’application.
- MoonPhasePage. Cette page affiche des informations spécifiques sur les phases de la Lune, vues de la Terre.
- SunrisePage. Cette page affiche les heures de lever et de coucher du soleil pour des lieux sur Terre. Les données sont fournies par le service web Sunrise Sunset.
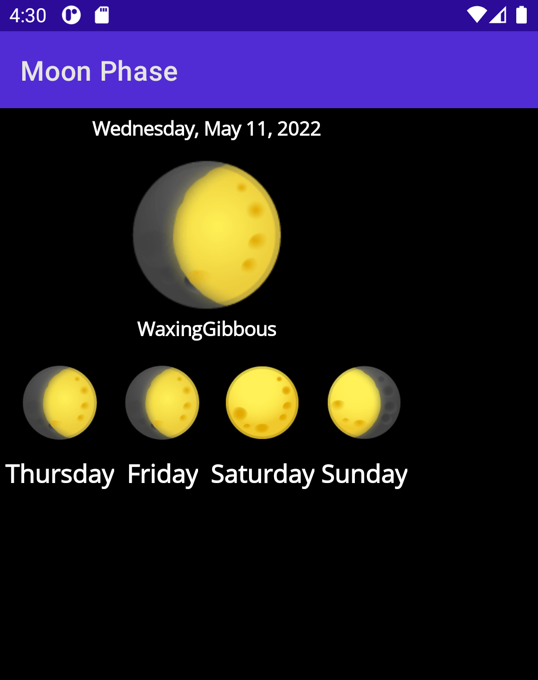
Générez et exécutez l'application. Lorsque l’application démarre, MoonPhasePage s’affiche, mais aucun moyen n’est actuellement fourni pour permettre à l’utilisateur d’accéder aux autres pages.
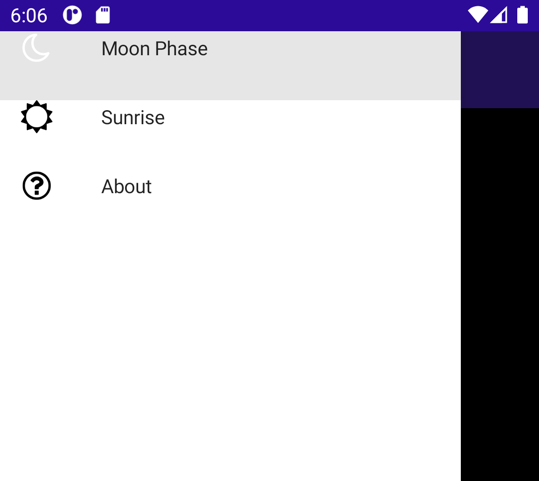
L’image suivante montre l’application en cours d’exécution sur l’émulateur Android :

Fermez l’application et revenez à Visual Studio ou Visual Studio Code.
Ajouter une navigation par menu volant
Dans la fenêtre Explorateur de solutions, ouvrez la page AppShell.xaml.
Dans l’éditeur de balisage XAML, entourez l’élément
<ShellContent>existant d’un<FlyoutItem>. Définissez la propriétéTitlede l’élément<Flyout>sur Phase de la Lune. Le balisage doit ressembler à ceci :<FlyoutItem Title="Moon Phase"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}"/> </FlyoutItem>Ajoutez une propriété
FlyoutIconau nœud<Shell>pour afficher une image. Par défaut, elle affiche 3 barres horizontales, mais nous pouvons la modifier pour qu’elle corresponde à ce que nous voulons. Le balisage doit ressembler à ceci :<Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png">Exécutez l’application. Vous devez maintenant voir une image de lune dans le coin supérieur gauche de l’application.

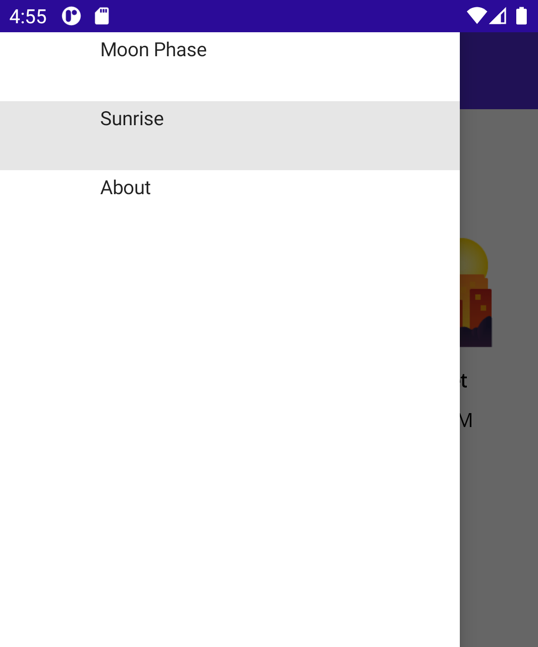
Appuyez sur l’icône pour que le menu volant s’affiche.

Ajoutez maintenant d’autres options de menu volant. Créez une nouvelle
<FlyoutItem>sous celle que vous venez de créer et définissez saTitlesur Sunrise. SaShellContentdoit pointer vers la pageSunrisePage.Ajoutez un autre
<FlyoutItem>, définissez son titre sur À propos. Cette fois, définissez la valeurShellContentsurAboutPage. Le code XAML de ces deux éléments doit ressembler à ce qui suit :<FlyoutItem Title="Sunrise"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem> <FlyoutItem Title="About"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>Réexécutez l’application : le menu volant comporte maintenant trois options. Si vous appuyez sur l’élément du menu volant, sa page correspondante s’affiche.

Notes
Si vous utilisez une plateforme autre que Windows, vous devrez peut-être activer l’autorisation de localisation pour votre application sur cette plateforme pour que la page des heures de lever/coucher du soleil fonctionne. Par exemple, sur un appareil Android, définissez l’accès à la localisation sur Autoriser uniquement lors de l’utilisation de l’application.
Ajouter des icônes
Vous avez peut-être remarqué que les éléments du menu volant semblent un peu vides. Vous pouvez ajouter des icônes aux éléments de menu volant à l’aide de la propriété Icon.
Certaines images ont déjà été ajoutées au dossier Resources\Images pour que vous les utilisiez.
Définissez la propriété
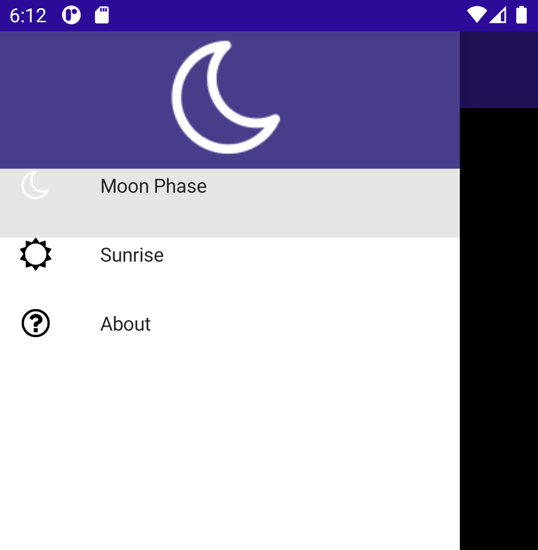
Icondu premierFlyoutItemsur moon.png.<FlyoutItem Title="Moon Phase" Icon="moon.png"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </FlyoutItem>Répétez l’opération pour les 2 autres éléments de menu volant, à l’aide de sun.png et question.png respectivement.
<FlyoutItem Title="Sunrise" Icon="sun.png"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem> <FlyoutItem Title="About" Icon="question.png"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>Exécutez l’application et ouvrez le menu volant. Une icône est maintenant associée à chaque élément du menu volant.

Ajouter un en-tête de menu volant
Les éléments de menu volant se trouvent en haut du menu volant, ce qui rend leur différenciation difficile. Nous pouvons ajouter de l’espace dans la partie supérieure, et même un View entier à l’aide de <Shell.FlyoutHeader>.
Ajoutez un en-tête de menu volant en tant qu’enfant du nœud
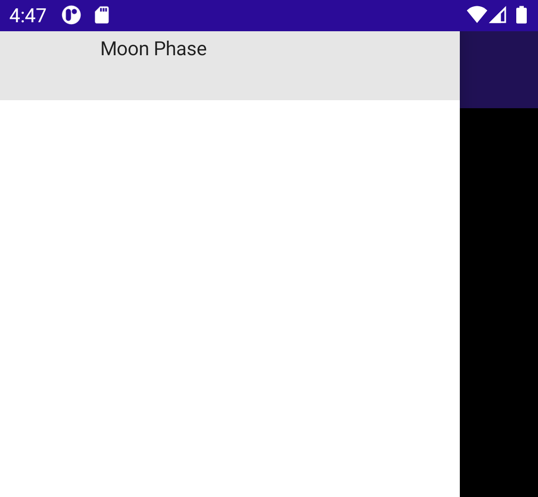
<Shell>:<Shell.FlyoutHeader> </Shell.FlyoutHeader>Vous pouvez créer n’importe quelle hiérarchie d’affichage souhaitée dans
<Shell.FlyoutHeader>. Plaçons unGridavec unImage.<Shell.FlyoutHeader> <Grid HeightRequest="100" BackgroundColor="DarkSlateBlue"> <Image Source="moon.png" /> </Grid> </Shell.FlyoutHeader>