Qu’est-ce que GitHub Pages ?
Ici, nous aborderons le processus de création et de gestion d’un site web GitHub Pages.
Les pages GitHub sont des sites statiques hébergés directement dans votre dépôt GitHub, mais elles sont qu’une simple collection de fichiers statiques. En utilisant des technologies de génération de site telles que Jekyll et Liquid, les développeurs définissent des modèles dynamiques qui donnent naissance à des sites web statiques complets. Chaque fois que vous commitez un changement dans la branche source associée au site, ce dernier est regénéré à l’aide des dernières mises à jour et est automatiquement publié sur l’URL cible.
Découvrez-en plus sur les sources de publication pour les sites GitHub Pages.
Activation de GitHub Pages
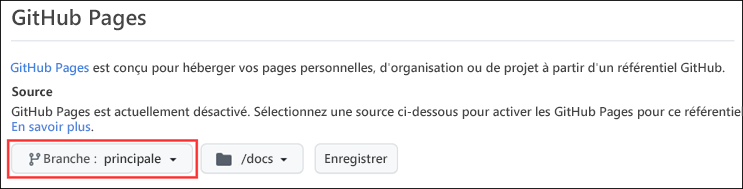
La première étape de l’utilisation de GitHub Pages consiste à l’activer à partir de l’onglet Settings (Paramètres) de votre dépôt. Vous pouvez choisir d’utiliser la branche main ou spécifier le dossier docs au sein de celle-ci. Si vous souhaitez désactiver GitHub Pages, vous pouvez le faire à cet endroit.

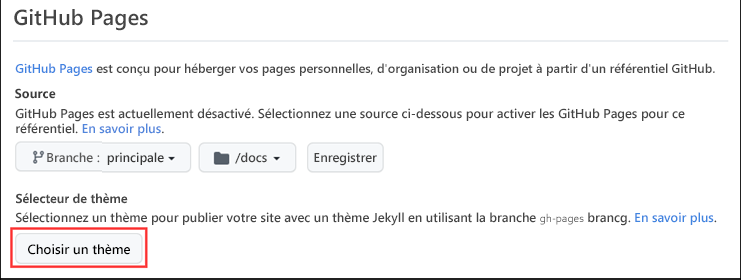
Choix d’un thème avec Jekyll
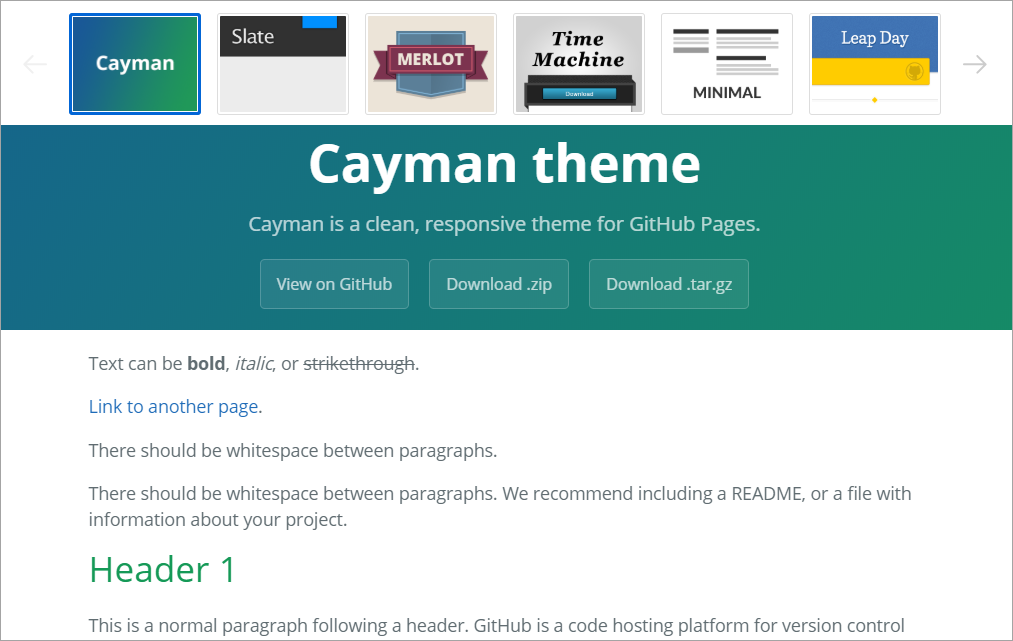
Jekyll est le générateur de site statique que GitHub utilise pour générer votre site web à partir du contenu de votre dépôt. En plus de procurer un excellent confort de contenu, il est conforme à une convention de conception standard. Cette normalisation de style autorise les thèmes remplaçables, que vous pouvez sélectionner dans la configuration de GitHub Pages.

GitHub fournit différents thèmes. Il existe également un ensemble de thèmes commerciaux et open source disponibles auprès de la communauté Jekyll.

Découvrez-en plus sur les thèmes Jekyll.
Utilisation de la représentation des données YAML
Le terme représentation des données fait référence aux métadonnées YAML qui s’ajoutent au contenu d’un fichier. Dans le cas de Jekyll, ces métadonnées comprennent des instructions sur le générateur pour indiquer le style de disposition d’une page Markdown (post, page, et ainsi de suite). Elles peuvent également inclure des métadonnées de page, telles que le titre du document, ou des variables de contenu de page, telles que l’auteur d’un billet de blog.
L’exemple suivant utilise la disposition post : Cet exemple suppose l’existence d’un fichier _layouts/post.html qui définit le code HTML du conteneur. Vous pouvez proposer d’autres options de disposition en ajoutant leurs fichiers HTML respectifs dans le dossier _layouts.
---
layout: post
title: This is set as the document title.
---
This is visible body content, which might use Markdown, HTML, and Liquid templating.
Découvrez-en plus sur la représentation des données.
Personnalisation de votre site
Une fois votre site opérationnel, vous pouvez personnaliser les détails relatifs à celui-ci au moyen du fichier _config.yml. Ce fichier inclut pratiquement toutes les options de configuration applicables à l’échelle du site, notamment les métadonnées de site, les menus de navigation, les couleurs de thème, les options de compilateur, entre autres.
Découvrez-en plus sur la configuration au moyen de _config.yml.
Création et modification de contenu
La création et la modification de pages sur votre site obéissent à l’expérience GitHub standard. Les fichiers que vous utilisez pour votre site web GitHub Pages bénéficient de tous les mêmes avantages que les autres fichiers de votre référentiel GitHub. Vous pouvez les modifier avec n’importe quel outil, créer et fusionner des branches, et établir un lien avec des problèmes ou des demandes de tirage (pull requests).
En plus de Markdown et HTML, Jekyll prend en charge la syntaxe du langage de gabarit Liquid. Liquid permet aux utilisateurs d’insérer de façon dynamique des variables et des constructions de flux logique de base dans leurs fichiers de contenu. Une fois compilé, le produit final est du code HTML standard.
L’exemple suivant combine une boucle for et l’insertion de variable.
<ul>
{% for post in site.posts %}
<li>
<h2><a href="{{ post.url }}">{{ post.title }}</a></h2>
{{ post.excerpt }}
</li>
{% endfor %}
</ul>
Découvrez-en plus sur le langage de gabarit Liquid.
Utilisation des billets de blog
Même s’il ne peut pas utiliser de base de données, Jekyll prend en charge le concept de création de blogs à l’aide d’une convention spécifique : _posts/2020-06-25-blog-post-name.md. Comme vous pouvez le deviner, tous les billets de blog sont stockés dans le dossier _posts et utilisent la convention de date et de nom indiquée. Pendant la compilation, Jekyll traite les fichiers de ce dossier pour produire une liste de billets de blog HTML.
L’exemple suivant illustre la structure d’un billet de blog simple. Il inclut des métadonnées pour subtitle, tags et comments. Le thème que vous choisissez peut ne pas prendre en charge ces métadonnées.
---
layout: post
title: Blog post title rendered by theme
subtitle: Blog post subtitle rendered by theme
tags: welcoming
comments: true
---
This is the first line of rendered content in the post.
Découvrez-en plus sur l’ajout de contenu à votre site GitHub Pages à l’aide de Jekyll.