Décrire un workflow Logic Apps à l’aide du langage de définition de workflow
Vous définissez la structure d’un workflow d’application logique avec un document JSON. Ce document contient une description JSON des éléments qui composent le workflow d’application logique, et le schéma du Langage de définition de workflow le valide. Le moyen le plus simple d’expliquer le schéma est d’examiner un workflow existant créé à l’aide du concepteur de workflows dans le portail Azure, puis de regarder la description JSON de l’application logique.
Dans l’exemple de scénario, vous souhaitez fournir à vos consultants des workflows courants qu’ils pourront adapter aux besoins spécifiques des universités avec lesquelles ils travaillent. Comme vous souhaitez rendre aussi simples que possible la personnalisation et le déploiement de chaque workflow, vous décidez d’examiner le code sous-jacent du workflow, à savoir le code JSON qui le définit.
Concepteur de workflow
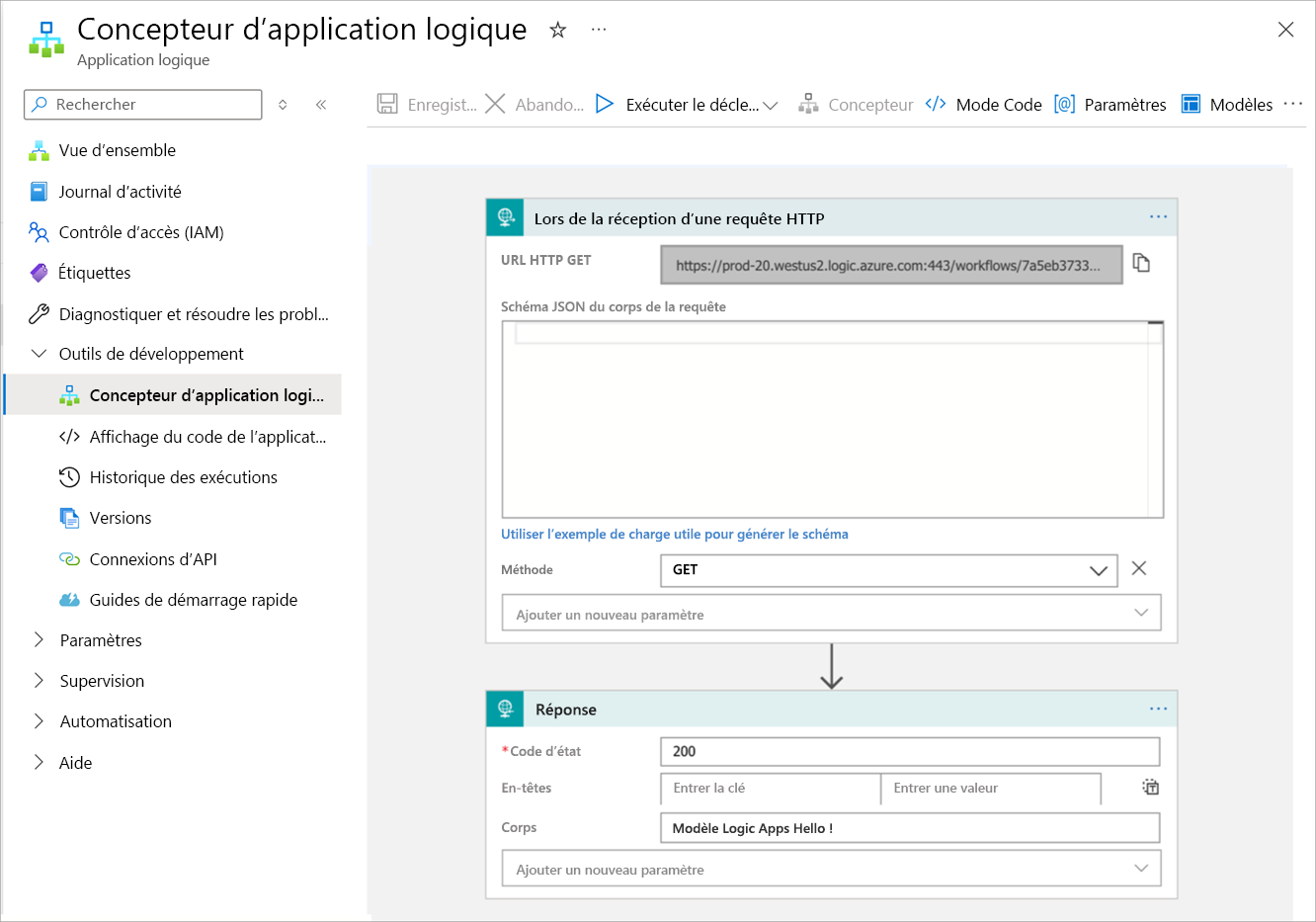
Le concepteur de workflows vous permet de créer et de déboguer le workflow graphiquement dans le cas d’un workflow d’application logique. Le concepteur permet également aux développeurs d’examiner un workflow en profondeur afin de voir comment il est implémenté. L’image suivante montre un exemple de workflow simple, qui est déclenché par l’envoi d’une requête HTTP GET à une URL spécifiée. Le résultat est retourné dans la réponse HTTP. Dans cet exemple, le workflow renvoie un simple message Hello Logic Apps Template!.

À présent, intéressons-nous au langage de définition de workflow utilisé par le modèle JSON.
Mode code
La fenêtre Affichage du code montre le document JSON qui décrit le workflow. Dans l’exemple d’application, le JSON ressemble à ceci :
{
"definition": {
"$schema": "https://schema.management.azure.com/providers/Microsoft.Logic/schemas/2016-06-01/workflowdefinition.json#",
"actions": {
"Response": {
"inputs": {
"body": "Hello Azure Logic Apps Template!",
"statusCode": 200
},
"kind": "Http",
"runAfter": {},
"type": "Response"
}
},
"contentVersion": "1.0.0.0",
"outputs": {},
"parameters": {},
"triggers": {
"manual": {
"inputs": {
"method": "GET",
"schema": {}
},
"kind": "Http",
"type": "Request"
}
}
}
}
Observez les sections dans l’étendue definition qui concernent les actions et déclencheurs indiqués dans le Concepteur. Vous pouvez modifier le code JSON de ce document afin de refléter les éventuelles modifications à apporter dans les fonctionnalités du workflow d’application logique. Vous pouvez également ajouter d’autres actions et préciser comment la logique du workflow fonctionne d’une action à l’autre.
Section Déclencheurs
La section triggers contient la description du type de déclencheur et indique comment il peut être appelé. Dans cet exemple, le déclencheur est un déclencheur HTTP simple qui s’exécute en réponse à une requête HTTP GET.
"triggers": {
"manual": {
"inputs": {
"method": "GET",
"schema": {}
},
"kind": "Http",
"type": "Request"
}
}
Un déclencheur doit inclure les éléments suivants :
Un nom unique à l’intérieur du workflow. Dans l’exemple précédent, le nom par défaut du déclencheur est
manual, mais vous pouvez remplacer le nom par défaut par un identificateur plus parlant.Le type de déclencheur. Le type indique l’événement qui entraîne l’exécution du déclencheur. Un déclencheur
Requests’exécute en réponse à une requête HTTP. Les autres types de déclencheurs disponibles sont les suivants :Recurrencepour créer un déclencheur qui s’exécute selon une planification périodique.HttpWebhookpour écouter des événements sur un point de terminaison.ApiConnectionpour répondre aux événements déclenchés par d’autres services Azure, par exemple, un message arrivant sur une file d’attente, un e-mail, etc. Le type de déclencheur ApiConnection est généralisé ; vous spécifiez des informations supplémentaires indiquant le type du service et les informations de connexion requises.
La section
inputs. Cette section spécifie les données qui définissent le comportement du déclencheur. Dans le cas d’un déclencheur Request,methodindique le type de requête HTTP qui entraîne l’exécution du déclencheur. Dans le cas d’un déclencheurApiConnection, la sectioninputscontient des informations indiquant comment se connecter à la ressource qui déclenche l’événement (une chaîne de connexion de file d’attente de messages, par exemple). Si le déclencheur est un déclencheurRequest, la sectionschemade la définition d’entrée spécifie le schéma auquel doit se conformer la charge utile du corps de la requête. Les requêtes HTTP GET n’ayant pas de corps de requête, la sectionschemaest vide dans l’exemple précédent.
L’exemple suivant illustre la définition d’un autre déclencheur Request qui démarre un workflow et reçoit des requêtes HTTP POST. Une requête POST fournit généralement un corps de requête contenant les données à publier. Le corps de la demande dans cet exemple contient un nom de client et une adresse, comprenant la rue et la ville.
"mypostrequest": {
"type": "Request",
"kind": "Http",
"inputs": {
"method": "POST",
"schema": {
"type": "object",
"properties": {
"customerName": {
"type": "String"
},
"customerAddress": {
"type": "Object",
"properties": {
"streetAddress": {
"type": "string"
},
"city": {
"type": "string"
}
}
}
}
}
}
}
Un déclencheur peut également spécifier des conditions. Le déclencheur se déclenche uniquement si ces conditions sont remplies. Vous définissez les conditions dans une section conditions facultative. Par exemple, vous souhaiterez peut-être exécuter le déclencheur mypostrequest (illustré dans l’exemple précédent) uniquement si le corps de la requête spécifie la ville New York :
"mypostrequest": {
"type": "Request",
"kind": "Http",
"inputs": {
...
}
"conditions": [
{
"expression": "@equals(triggerOutputs()['body']['customerAddress']['city'], 'New York')"
}
]
}
Section Actions
La section actions d’une application logique définit la logique et la structure du workflow. La section contient une série d’actions. Une action est une composante fondamentale de la construction de workflows. Les actions prennent des entrées et produisent des sorties, qui sont passées à l’action suivante dans le workflow. Le tableau suivant répertorie différents types d’actions disponibles :
| Action | Description |
|---|---|
ApiConnection |
Envoie une requête HTTP à un service spécifique. Ce type d’action vous permet d’intégrer un workflow d’application logique aux fonctionnalités Azure, telles qu’Azure Service Bus, Azure Event Grid, etc. L’action nécessite des entrées qui incluent une chaîne de connexion pour l’accès au service ainsi que les informations et paramètres supplémentaires nécessaires pour appeler le service. |
Compose |
Combine plusieurs entrées et expressions dans une seule sortie. |
Function |
Vous permet d’appeler une fonction Azure. |
HTTP |
Envoie une requête HTTP à un point de terminaison HTTP plutôt qu’à un service Azure. |
Join |
Prend un tableau d’éléments de données comme entrée et génère une chaîne contenant ces éléments séparés par un délimiteur spécifié. |
Parse |
Analyse un document JSON en un ensemble de jetons en utilisant un schéma spécifié. |
Query |
Filtre les éléments dans un tableau d’entrée en utilisant une condition spécifiée. |
Response |
Crée une réponse pour une requête HTTP. |
Table |
Génère un tableau HTML à partir d’un tableau d’objets JSON. |
Terminate |
Annule immédiatement un workflow. |
Wait |
Interrompt le workflow pendant un intervalle spécifié ou jusqu’à ce qu’un dépassement du délai d’expiration se produise. |
Workflow |
Exécute un autre workflow d’application logique. |
Condition |
Un ensemble de types d’action (Foreach, If, Switch et Until) qui vous permettent d’implémenter un flux programmatique de contrôle dans un workflow. Vous pouvez parcourir les éléments d’une collection, prendre des décisions basées sur les valeurs des paramètres d’entrée et boucler jusqu’à ce qu’une condition soit remplie. |
InitializeVariable,IncrementVariable,DecrementVariable,SetVariable |
Définit, initialise, assigne et modifie des variables que vous pouvez passer entre les éléments d’action dans un workflow. |
À l’image d’un déclencheur, chaque action doit avoir un nom unique dans le workflow. Dans l’exemple suivant, le nom d’action par défaut est Response, mais vous pouvez utiliser un identificateur valide et plus parlant. Une action doit avoir une section inputs qui spécifie les données sur lesquelles l’action travaille. Dans l’action Response, vous pouvez spécifier les données pour une expression à retourner dans le message de réponse ainsi qu’un code d’état HTTP.
Dans notre définition de workflow de base, l’action génère une réponse HTTP dont le corps est un message court.
"actions": {
"Response": {
"inputs": {
"body": "Hello Azure Logic Apps Template!",
"statusCode": 200
},
"kind": "Http",
"runAfter": {},
"type": "Response"
}
}
La section runAfter indique où l’action s’exécute dans la séquence du workflow. Dans l’exemple précédent, comme il n’y a qu’une seule action, elle est toujours exécutée quand le déclencheur est activé. Si le workflow avait plusieurs actions, vous pourriez spécifier le nom d’une action et un état pour celle-ci dans cette section. L’action s’exécute si l’action runAfter se termine avec l’état spécifié. Le code ci-après présente un exemple. L’action mySecondAction s’exécute après myFirstAction, mais uniquement si myFirstAction se termine avec un état Succeeded :
"actions": {
"mySecondAction": {
"inputs": {
...
},
"runAfter": {
"myFirstAction": [
"Succeeded"
]
},
"type": ...
},
"myFirstAction": {
"inputs": {
...
},
"runAfter": {},
"type": ...
}
}
Section Sorties
Utilisez la section outputs pour définir les données que votre workflow peut retourner quand son exécution est terminée. Vous pouvez suivre un état ou des données spécifiques pour chaque exécution du workflow. Vous pouvez examiner la sortie de chaque exécution d’un workflow à l’aide de l’historique des exécutions d’Azure Logic Apps, disponible dans le portail Azure ou l’API REST Workflow.
Le format de la section outputs ressemble à ceci :
"outputs": {
"<key-name>": {
"type": "<key-type>",
"value": "<key-value>"
}
}
Expressions de workflow
Vous pouvez utiliser une expression de workflow à la place de toute constante, variable ou valeur fixe. Vous pouvez également placer une expression n’importe où dans une valeur de chaîne JSON en faisant précéder l’expression d’une arobase (@). Par exemple, vous pouvez utiliser la fonction @parameters dans une expression pour récupérer la valeur d’un paramètre nommé (les paramètres sont décrits dans la section suivante).
"customerFullName": "Bill Frost",
"accountName": "@parameters('customerName')"
Azure Logic Apps fournit des fonctions intégrées que vous pouvez utiliser pour créer des expressions complexes :
- Fonctions de chaîne : Pour concaténer ou fractionner des chaînes, convertir des caractères en majuscules ou minuscules et rechercher des sous-chaînes.
- Fonctions de collection : Pour détecter si une collection contient des éléments qui correspondent à un modèle spécifique, extraire des éléments d’une collection et combiner des collections.
- Fonctions de comparaison logique : Pour détecter si les opérandes sont égaux, différents, numériquement supérieurs ou inférieurs l’un à l’autre.
- Fonctions de conversion : Pour changer le type ou le format de données.
- Fonctions mathématiques : Comme
add,sub,divetmul, ainsi que plusieurs autres. - Fonctions de date et d’heure : Pour analyser et traiter les dates et les heures.
- Fonctions de workflow : Pour récupérer des informations sur les données transmises à une action de workflow. Par exemple, la fonction
parameter(illustrée précédemment) extrait la valeur d’un paramètre nommé, tandis que la fonctionbody(illustrée précédemment) retourne les données générées par une action. - Fonctions de manipulation JSON et XML : Pour analyser et traiter les documents JSON et XML.
Vous pouvez définir des variables dans la section inputs d’une action InitializeVariable et vous pouvez manipuler ces variables à l’aide d’expressions. Lisez la valeur d’une variable à l’aide de la fonction variables. L’exemple suivant utilise une action InitializeVariable pour créer une variable de type entier nommée myIntegerVariable et l’initialiser sur 99. Cet exemple montre également une action Condition avec le type If. La condition utilise une expression pour tester la valeur de la variable myIntegerVariable ; si cette dernière est égale à la valeur 100, la condition utilise une action HTTP pour effectuer une requête GET.
"actions": {
"Condition": {
"actions": {
"HTTP": {
"inputs": {
"method": "GET",
"uri": "http://dummyurl.com"
},
"runAfter": {},
"type": "Http"
}
},
"expression": {
"equals": [
"@variables('myIntegerVariable')",
100
]
} ,
"runAfter": {
"Initialize": [
"Succeeded"
]
},
"type": "If"
},
"Initialize": {
"inputs": {
"variables": [
{
"name": "myIntegerVariable",
"type": "Integer",
"value": 99
}
]
},
"runAfter": {},
"type": "InitializeVariable"
}
}
Section Paramètres
La section parameters vous permet de paramétrer un workflow. Au moment de l’exécution, vous pouvez fournir des valeurs pour chacun de ces paramètres. Vous pouvez référencer les paramètres dans le workflow là où vous êtes susceptible d’utiliser une constante ou une expression.
Vous pouvez ajouter une définition de paramètres avec une valeur par défaut. La valeur par défaut est utilisée si vous ne fournissez pas de valeur pour le paramètre au moment de l’exécution. L’exemple suivant montre comment définir un paramètre nommé cityParam. Le paramètre est utilisé à l’intérieur de la condition pour l’action mypostrequest. L’action est effectuée uniquement si le document de la requête contient une ville qui correspond à la valeur du paramètre. La valeur de paramètre par défaut est New York :
"definition": {
"$schema": "https://schema.management.azure.com/providers/Microsoft.Logic/schemas/2016-06-01/workflowdefinition.json#",
"actions": {
...
},
"contentVersion": "1.0.0.0",
"outputs": {},
"parameters": {
"cityParam": {
"defaultValue": "New York",
"type": "String"
}
},
"triggers": {
"mypostrequest": {
"conditions": [
{
"expression": "@equals(triggerOutputs()['body']['customerAddress']['city'], parameters('cityParam'))"
}
],
"inputs": {
...
},
"kind": "Http",
"type": "Request"
}
}
}
}