Exercice : Créer et utiliser un module
Vous êtes chargé d’ajouter un réseau de distribution de contenu, ou CDN, au site web de votre entreprise pour le lancement d’un jouet Wombat. Toutefois, d’autres équipes de votre entreprise n’ont pas besoin d’un CDN. Dans cet exercice, vous créez des modules pour le site web et le CDN, et vous ajoutez les modules à un modèle.
Pendant ce processus, vous allez :
- Ajouter un module pour votre application.
- Créer un modèle Bicep qui utilise le module.
- Ajouter un autre module pour le CDN.
- Ajouter le module CDN à votre modèle, tout en le rendant facultatif.
- Déployez le modèle sur Azure.
- Passer en revue l’historique de déploiement.
Cet exercice utilise l’extension Bicep pour Visual Studio Code. Assurez-vous d’installer cette extension dans Visual Studio Code.
Créer un fichier Bicep vide
Ouvrez Visual Studio Code.
Créez un fichier nommé main.bicep.
Enregistrez le fichier vide afin que Visual Studio Code charge les outils Bicep.
Vous pouvez sélectionner Fichier>Enregistrer sous ou Ctrl+S sur Windows (⌘+S sur macOS). Assurez-vous de bien noter l’emplacement où le fichier est enregistré. Par exemple, vous pouvez créer un dossier templates où l’enregistrer.
Créer un module pour votre application
Créez un dossier appelé modules dans le même dossier où vous avez créé votre fichier main.bicep. Dans le dossier modules, créez un fichier nommé app.bicep. Enregistrez le fichier .
Ajoutez le contenu suivant dans le fichier app.bicep :
@description('The Azure region into which the resources should be deployed.') param location string @description('The name of the App Service app.') param appServiceAppName string @description('The name of the App Service plan.') param appServicePlanName string @description('The name of the App Service plan SKU.') param appServicePlanSkuName string resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName } } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } } @description('The default host name of the App Service app.') output appServiceAppHostName string = appServiceApp.properties.defaultHostNameCe fichier déploie un plan Azure App Service et une application. Notez que le module est relativement générique. Il ne comprend pas d’hypothèses sur les noms de ressources ou la référence SKU du plan App Service. Cela facilite la réutilisation du module pour différents déploiements.
Enregistrez les modifications du fichier.
Ajouter le module à votre modèle Bicep
Ici, vous ajoutez le module app à votre modèle Bicep comme point de départ.
Ouvrez le fichier main.bicep.
Ajoutez les paramètres et la variable suivants au fichier :
@description('The Azure region into which the resources should be deployed.') param location string = 'westus3' @description('The name of the App Service app.') param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}' @description('The name of the App Service plan SKU.') param appServicePlanSkuName string = 'F1' var appServicePlanName = 'toy-product-launch-plan'Comme il s’agit du modèle que vous avez l’intention de déployer pour vos sites web de jouets, il est un peu plus spécifique. Le nom du plan App Service est défini sous forme de variable. Le paramètre de référence SKU a une valeur par défaut qui est logique pour le site web de lancement du jouet.
Conseil
Vous spécifiez que le paramètre
locationdoit être défini surwestus3. Normalement, vous créez des ressources au même emplacement que le groupe de ressources en utilisant la propriétéresourceGroup().location. Cependant, quand vous travaillez avec le bac à sable (sandbox) Microsoft Learn, vous devez utiliser certaines régions Azure qui ne correspondent pas à l’emplacement du groupe de ressources.Sous les paramètres, créez une ligne vide. À présent, tapez la première ligne de la définition du module app :
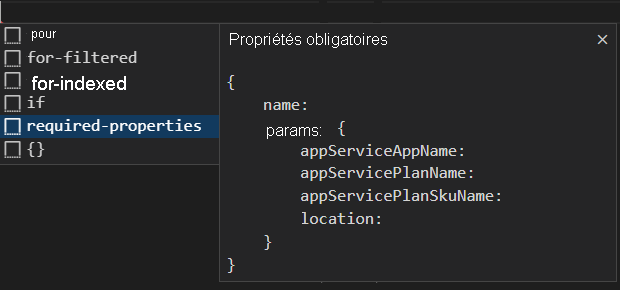
module app 'modules/app.bicep' = {Quand vous tapez, vous remarquez que l’extension Bicep pour Visual Studio Code vous aide à construire la déclaration de module. Quand vous tapez le chemin de votre module et le caractère égal (
=), un menu contextuel s’affiche avec plusieurs options.Sélectionnez les Propriétés obligatoires dans le menu contextuel :

Complétez la déclaration du module :
module app 'modules/app.bicep' = { name: 'toy-launch-app' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }En bas du fichier, définissez une sortie :
@description('The host name to use to access the website.') output websiteHostName string = app.outputs.appServiceAppHostNameEnregistrez les modifications du fichier.
Créer un module pour le réseau de distribution de contenu
Dans le dossier modules, créez un fichier nommé cdn.bicep. Enregistrez le fichier .
Ajoutez le contenu suivant dans le fichier cdn.bicep :
@description('The host name (address) of the origin server.') param originHostName string @description('The name of the CDN profile.') param profileName string = 'cdn-${uniqueString(resourceGroup().id)}' @description('The name of the CDN endpoint') param endpointName string = 'endpoint-${uniqueString(resourceGroup().id)}' @description('Indicates whether the CDN endpoint requires HTTPS connections.') param httpsOnly bool var originName = 'my-origin' resource cdnProfile 'Microsoft.Cdn/profiles@2024-02-01' = { name: profileName location: 'global' sku: { name: 'Standard_Microsoft' } } resource endpoint 'Microsoft.Cdn/profiles/endpoints@2024-02-01' = { parent: cdnProfile name: endpointName location: 'global' properties: { originHostHeader: originHostName isHttpAllowed: !httpsOnly isHttpsAllowed: true queryStringCachingBehavior: 'IgnoreQueryString' contentTypesToCompress: [ 'text/plain' 'text/html' 'text/css' 'application/x-javascript' 'text/javascript' ] isCompressionEnabled: true origins: [ { name: originName properties: { hostName: originHostName } } ] } } @description('The host name of the CDN endpoint.') output endpointHostName string = endpoint.properties.hostNameCe fichier déploie deux ressources : un profil CDN et un point de terminaison CDN.
Enregistrez les modifications du fichier.
Ajouter les modules au modèle Bicep main
Ouvrez le fichier main.bicep.
Sous le paramètre
appServicePlanSkuName, ajoutez les paramètres suivants :@description('Indicates whether a CDN should be deployed.') param deployCdn bool = trueSous la définition du module
app, définissez le modulecdn:module cdn 'modules/cdn.bicep' = if (deployCdn) { name: 'toy-launch-cdn' params: { httpsOnly: true originHostName: app.outputs.appServiceAppHostName } }Notez que le module a une condition afin de pouvoir être déployé uniquement quand la valeur du paramètre
deployCdnest définie surtrue. Notez également que le paramètreoriginHostNamedu module est défini sur la valeur de la sortieappServiceAppHostNamedu moduleapp.Mettez à jour la sortie du nom d’hôte pour qu’elle sélectionne le nom d’hôte approprié. Quand un CDN est déployé, vous voulez que le nom d’hôte soit celui du point de terminaison CDN.
output websiteHostName string = deployCdn ? cdn.outputs.endpointHostName : app.outputs.appServiceAppHostNameEnregistrez les modifications du fichier.
Déployer le modèle Bicep sur Azure
Pour déployer ce modèle sur Azure, vous devez vous connecter à votre compte Azure à partir du terminal Visual Studio Code. Veillez à installer Azure CLI sans oublier de vous connecter avec le même compte que celui utilisé pour activer le bac à sable.
Dans le menu Terminal, sélectionnez Nouveau terminal. La fenêtre de terminal s’ouvre généralement dans la moitié inférieure de votre écran.
Si la fenêtre de terminal affiche bash sur le côté droit, cela signifie que l’interpréteur de commandes approprié est déjà ouvert. Autrement, si vous voyez une icône d’interpréteur de commandes bash à droite, vous pouvez la sélectionner pour lancer l’interpréteur de commandes.

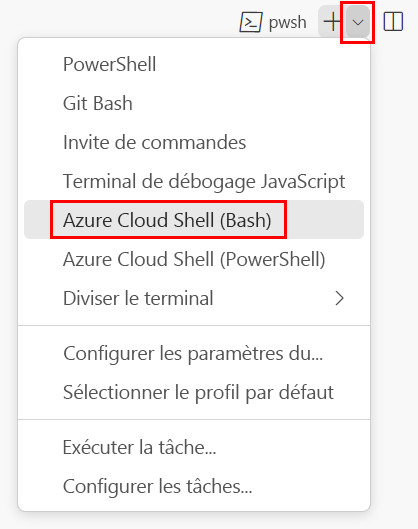
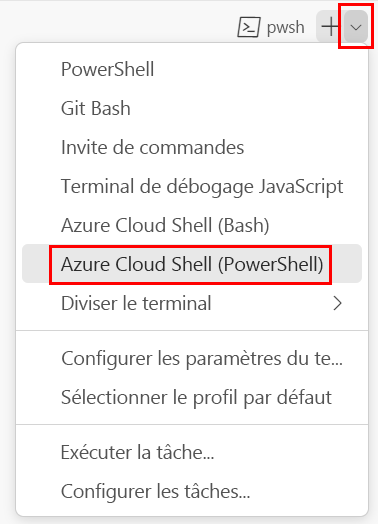
Si un interpréteur de commandes autre que bash apparaît, sélectionnez la flèche déroulante des interpréteurs de commandes, puis Git Bash.

Dans le terminal, accédez au répertoire où vous avez enregistré votre modèle. Par exemple, si vous avez enregistré votre modèle dans le dossier templates, vous pouvez utiliser la commande suivante :
cd templates
Installer Bicep
Exécutez la commande suivante pour vous assurer de disposer de la dernière version de Bicep :
az bicep install && az bicep upgrade
Connexion à Azure
Dans le terminal Visual Studio Code, connectez-vous à Azure en exécutant la commande suivante :
az loginDans le navigateur qui s’ouvre, connectez-vous à votre compte Azure. Le terminal Visual Studio Code affiche la liste des abonnements associés à ce compte. Sélectionnez l’abonnement appelé Abonnement Concierge.
Si vous avez utilisé plusieurs bacs à sable récemment, le terminal risque d’afficher plusieurs instances de l’abonnement Concierge. Dans ce cas, utilisez les deux étapes suivantes pour en définir un comme l’abonnement par défaut.
Obtenez les ID des abonnements Concierge.
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output tableDéfinissez l’abonnement par défaut en utilisant l’ID d’abonnement. Remplacez {your subscription ID} par l’ID du dernier abonnement Concierge.
az account set --subscription {your subscription ID}
Définir le groupe de ressources par défaut
Quand vous utilisez Azure CLI, vous pouvez définir le groupe de ressources par défaut et omettre le paramètre du reste des commandes Azure CLI dans cet exercice. Définissez le paramètre par défaut sur le groupe de ressources qui est créé pour vous dans l’environnement de bac à sable.
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
Déployer le modèle sur Azure
Exécutez le code suivant à partir du terminal dans Visual Studio Code pour déployer le modèle Bicep sur Azure. Ce processus peut prendre une minute ou deux, puis vous voyez que le déploiement a réussi.
az deployment group create --template-file main.bicep
L’état Running... apparaît dans le terminal.
Pour déployer ce modèle sur Azure, connectez-vous à votre compte Azure à partir du terminal Visual Studio Code. Vérifiez que vous avez installé Azure PowerShell et connectez-vous au même compte que celui qui a activé le bac à sable.
Dans le menu Terminal, sélectionnez Nouveau terminal. La fenêtre de terminal s’ouvre généralement dans la moitié inférieure de votre écran.
Si la fenêtre de terminal affiche pwsh ou powershell sur le côté droit, cela signifie que l’interpréteur de commandes approprié est déjà ouvert. Autrement, si vous voyez une icône d’interpréteur de commandes PowerShell à droite, vous pouvez la sélectionner pour lancer l’interpréteur de commandes.

Si un interpréteur de commandes autre que pwsh ou powershell apparaît, sélectionnez la flèche déroulante de l’interpréteur de commandes, puis PowerShell.

Dans le terminal, accédez au répertoire où vous avez enregistré votre modèle. Par exemple, si vous avez enregistré votre modèle dans le dossier templates, vous pouvez utiliser la commande suivante :
Set-Location -Path templates
Installer l’interface CLI Bicep
Pour utiliser Bicep à partir d’Azure PowerShell, installez l’interface CLI de Bicep.
Connectez-vous à Azure en utilisant Azure PowerShell
Dans le terminal Visual Studio Code, exécutez la commande suivante :
Connect-AzAccountUn navigateur s’ouvre pour vous permettre de vous connecter à votre compte Azure. Le navigateur peut être ouvert en arrière-plan.
Une fois que vous êtes connecté à Azure, le terminal affiche une liste des abonnements associés à ce compte. Si vous avez activé le bac à sable, un abonnement appelé Abonnement Concierge s’affiche. Sélectionnez-le pour le reste de l’exercice.
Si vous avez utilisé plusieurs bacs à sable récemment, le terminal risque d’afficher plusieurs instances de l’abonnement Concierge. Dans ce cas, utilisez les deux étapes suivantes pour en définir un comme l’abonnement par défaut.
Obtenir l’ID d’abonnement. L’exécution de la commande suivante liste vos abonnements et leurs ID. Recherchez
Concierge Subscription, puis copiez l’ID de la deuxième colonne. Il doit ressembler à ceci :aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e.Get-AzSubscriptionRemplacez votre abonnement actif par l’abonnement Concierge. Veillez à remplacer {Votre ID d’abonnement} par celui que vous avez copié.
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
Définir votre groupe de ressources par défaut
Vous pouvez définir le groupe de ressources par défaut et omettre le paramètre du reste des commandes Azure PowerShell dans cet exercice. Définissez ce paramètre par défaut sur le groupe de ressources créé pour vous dans l’environnement de bac à sable.
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
Déployer le modèle sur Azure
Déployez le modèle sur Azure en utilisant la commande Azure PowerShell dans le terminal. Ce processus peut prendre une minute ou deux, puis vous voyez que le déploiement a réussi.
New-AzResourceGroupDeployment -TemplateFile main.bicep
Passer en revue l’historique de déploiement
Accédez au portail Azure et vérifiez que vous êtes bien dans l’abonnement de bac à sable :
- Sélectionnez votre avatar dans le coin supérieur droit de la page.
- Sélectionnez Changer de répertoire. Dans la liste, choisissez le répertoire Bac à sable Microsoft Learn.
Dans le volet de gauche, sélectionnez Groupes de ressources.
Sélectionnez
[nom du groupe de ressources du bac à sable] .Dans le menu de gauche, sélectionnez Déploiements.

Trois déploiements sont listés.
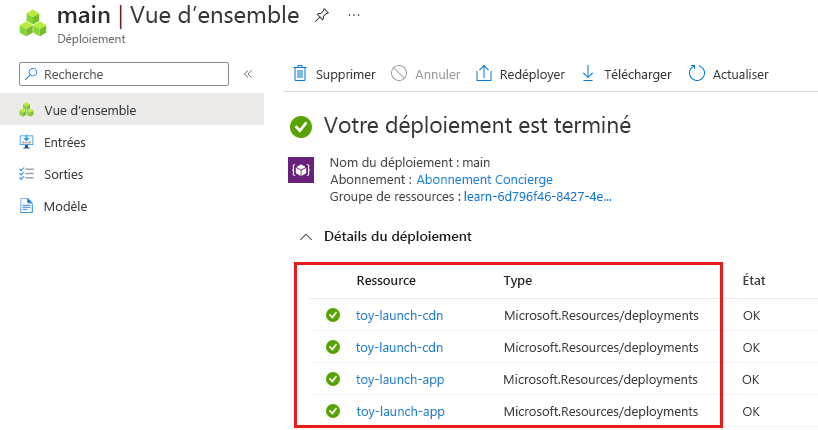
Sélectionnez le déploiement main et développez Détails du déploiement.
Notez que les deux modules sont listés et que leurs types sont affichés comme
Microsoft.Resources/deployments. Les modules sont listés deux fois parce que leurs sorties sont également référencées dans le modèle.
Sélectionnez les déploiements toy-launch-cdn et toy-launch-app, puis passez en revue les ressources déployées dans chacun d’eux. Notez qu’elles correspondent aux ressources définies dans le module respectif.
Tester le site web
Sélectionnez le déploiement toy-launch-app.
Sélectionnez Sorties.

Sélectionnez le bouton de copie pour la sortie
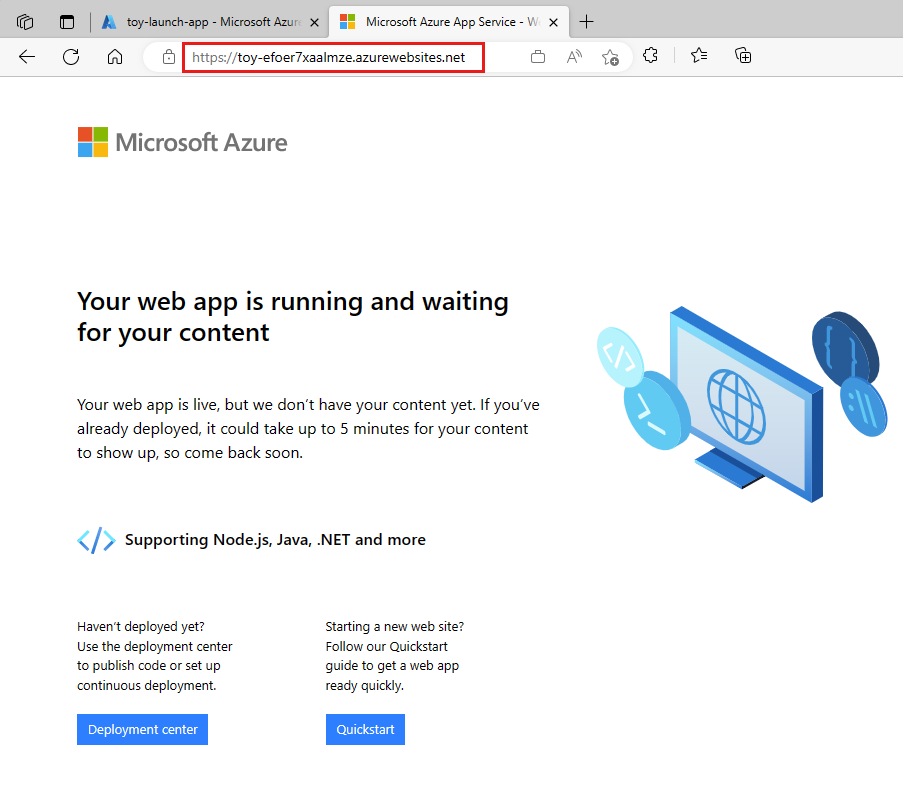
appServiceAppHostName.Sous un nouvel onglet de navigateur, essayez d’accéder à l’adresse que vous avez copiée à l’étape précédente. L’adresse doit commencer par
https://.
La page d’accueil App Service s’affiche, indiquant que vous avez correctement déployé l’application.
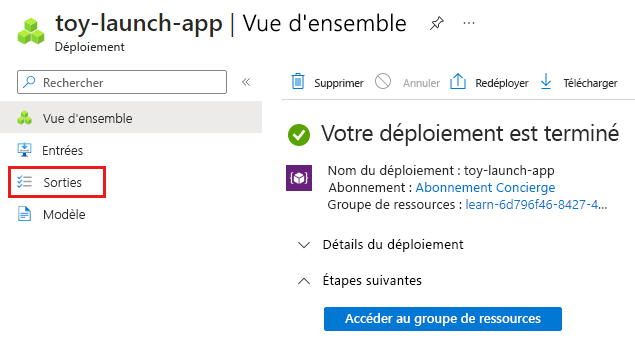
Accédez au déploiement main et sélectionnez Sorties.
Copiez la valeur de la sortie
websiteHostName. Notez que ce nom d’hôte est différent, car il s’agit d’un nom d’hôte Azure Content Delivery Network.Sous un nouvel onglet de navigateur, essayez d’accéder au nom d’hôte que vous avez copié à l’étape précédente. Ajoutez
https://au début de l’adresse.Les points de terminaison CDN sont actifs au bout de quelques minutes. Si vous obtenez une erreur Page introuvable, attendez quelques minutes et réessayez de coller le lien. Par ailleurs, veillez à ajouter
https://au début de l’URL pour utiliser le protocole HTTPS.Quand le point de terminaison CDN est actif, vous obtenez la même page d’accueil App Service. Cette fois, elle a été servie par le service Azure Content Delivery Network, qui permet d’améliorer les performances du site web.