Exercice : Intégrer une application web ASP.NET Core existante
Examinons maintenant comment ajouter .NET Aspire à une application web ASP.NET Core existante. Vous découvrirez au passage comment ajouter la pile .NET Aspire à une application web ASP.NET Core existante, puis exécuter l’application. Vous verrez également comment appeler des microservices à partir de l’application ASP.NET Core.
Paramétrer votre environnement
Pour ajouter .NET Aspire à une application web ASP.NET Core de démonstration existante, vous devez d’abord obtenir l’application existante.
Dans une fenêtre de terminal :
Définissez le répertoire de travail actuel sur l’emplacement où vous souhaitez stocker votre code.
Clonez le référentiel dans un nouveau dossier nommé ExampleApp :
git clone https://github.com/MicrosoftDocs/mslearn-aspire-starter ExampleApp
Explorer l’exemple d’application
Utilisez Visual Studio pour explorer l’application de démonstration.
Ouvrez Visual Studio, puis sélectionnez Ouvrir un projet ou une solution.
Dans la boîte de dialogue Ouvrir un projet/solution, accédez au dossier ExampleApp/eShopAdmin, puis sélectionnez EShopAdmin.sln.
Sélectionnez Ouvrir.

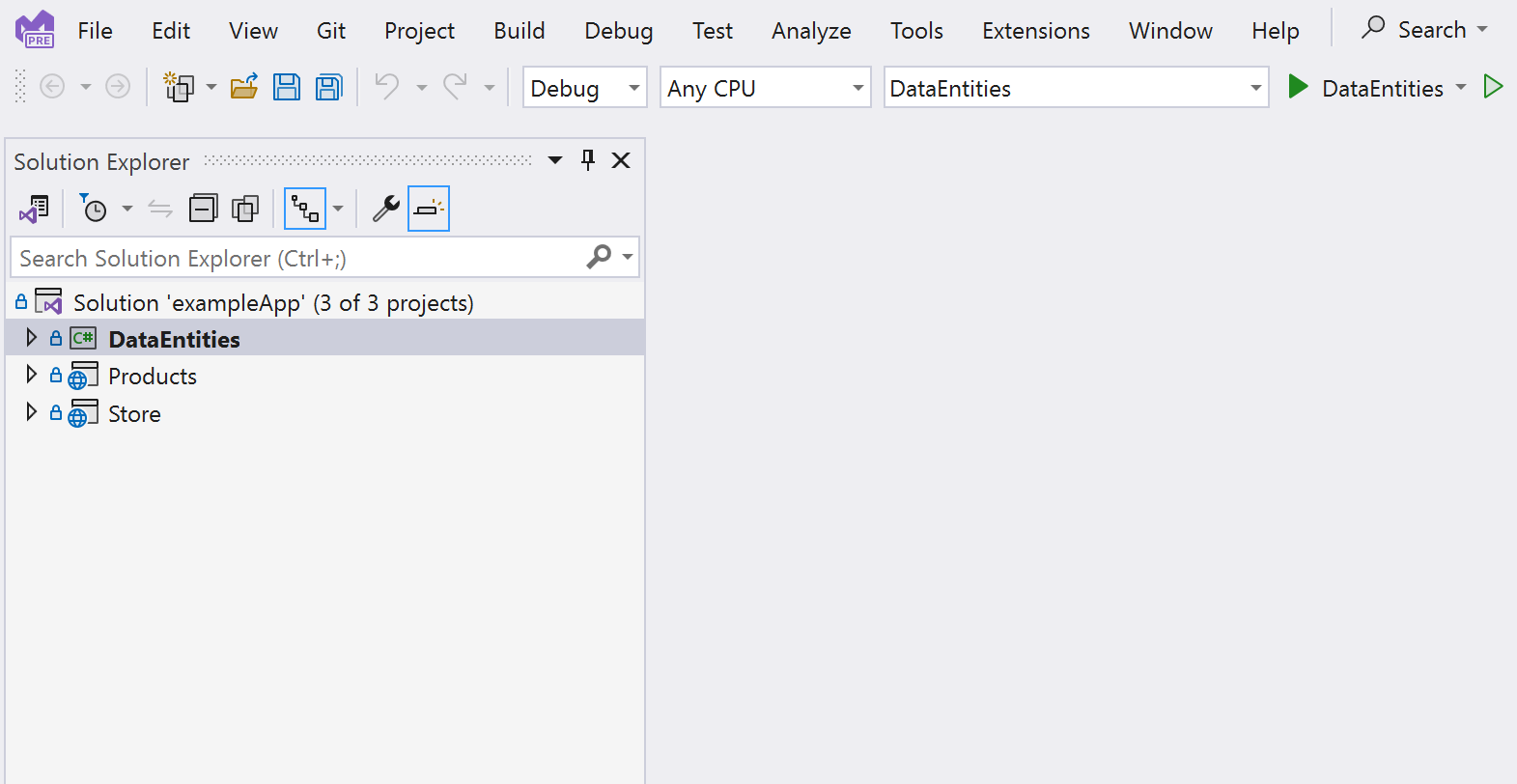
L’application de démonstration est une solution .NET 8 avec trois projets :
- Entités de données. Une bibliothèque de classes qui définit la classe Product utilisée dans l’application web et l’API web.
- Produits. Une API web qui retourne une liste de produits dans le catalogue avec leurs propriétés.
- Store. Une application web Blazor affiche ces produits aux visiteurs du site web.
Pour exécuter l’application, modifiez les projets qui démarrent :
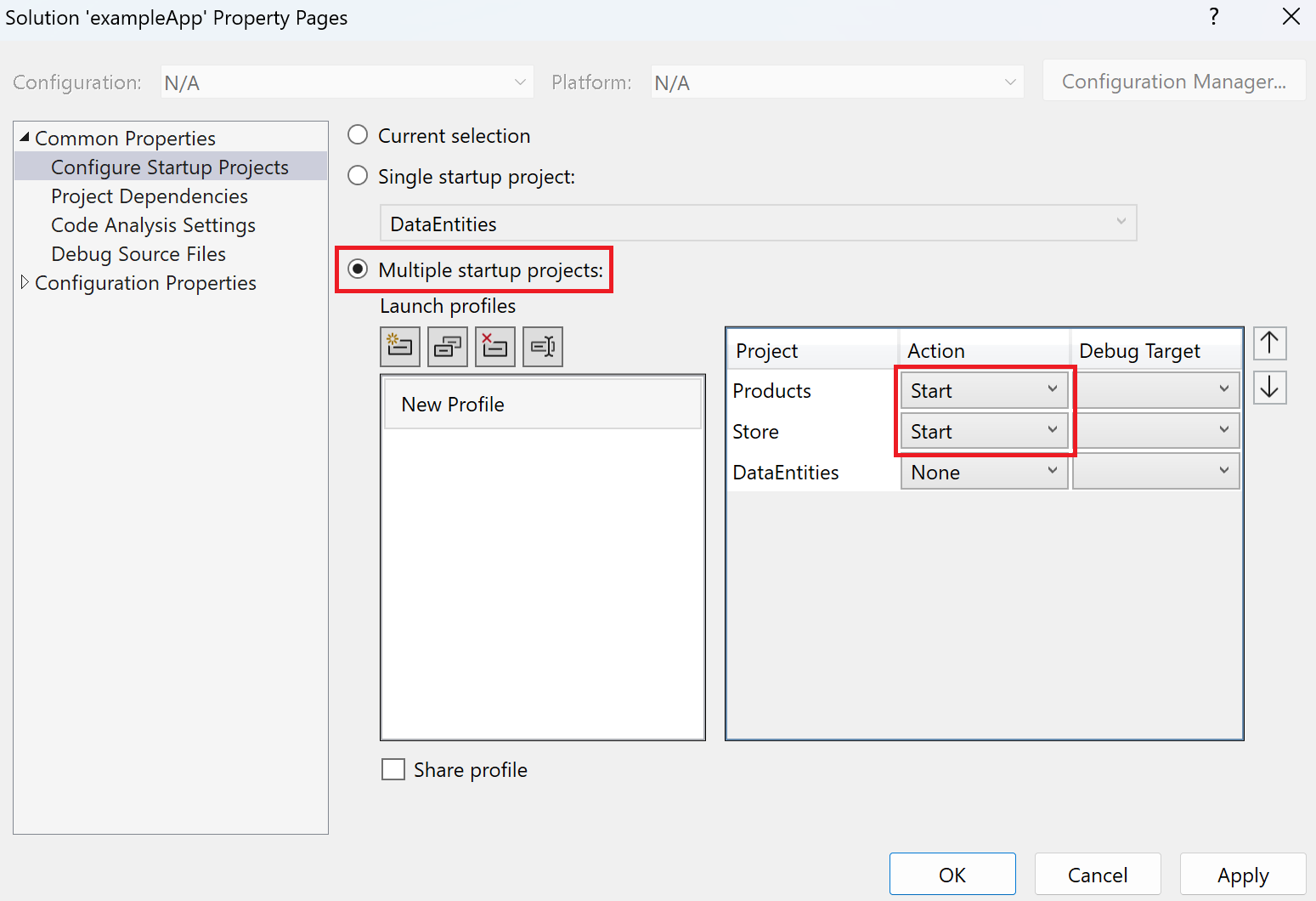
Dans le menu, sélectionnez Projet>Configurer les projets de démarrage....
Dans la boîte de dialogue Pages de propriétés de la solution, sélectionnez Plusieurs projets de démarrage.
Dans la colonne Action, définissez Products et Store sur Démarrer.
Cliquez sur OK.
Exécutez l’application en appuyant sur la touche F5 ou en sélectionnant Démarrer dans la barre d’outils.
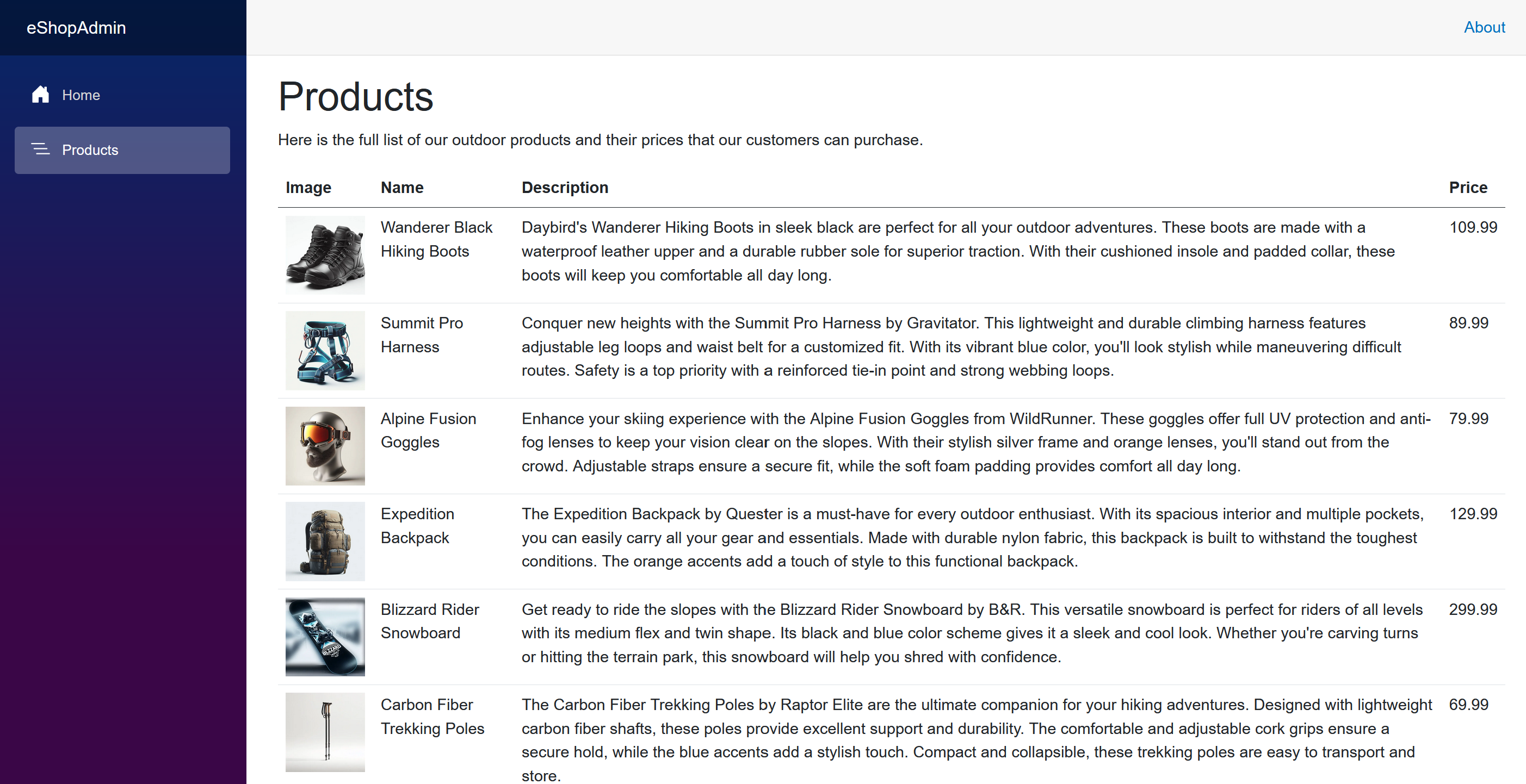
L’application ouvre deux instances de votre navigateur web par défaut. L’une affiche la sortie JSON de l’API web, et l’autre affiche l’application web Blazor.
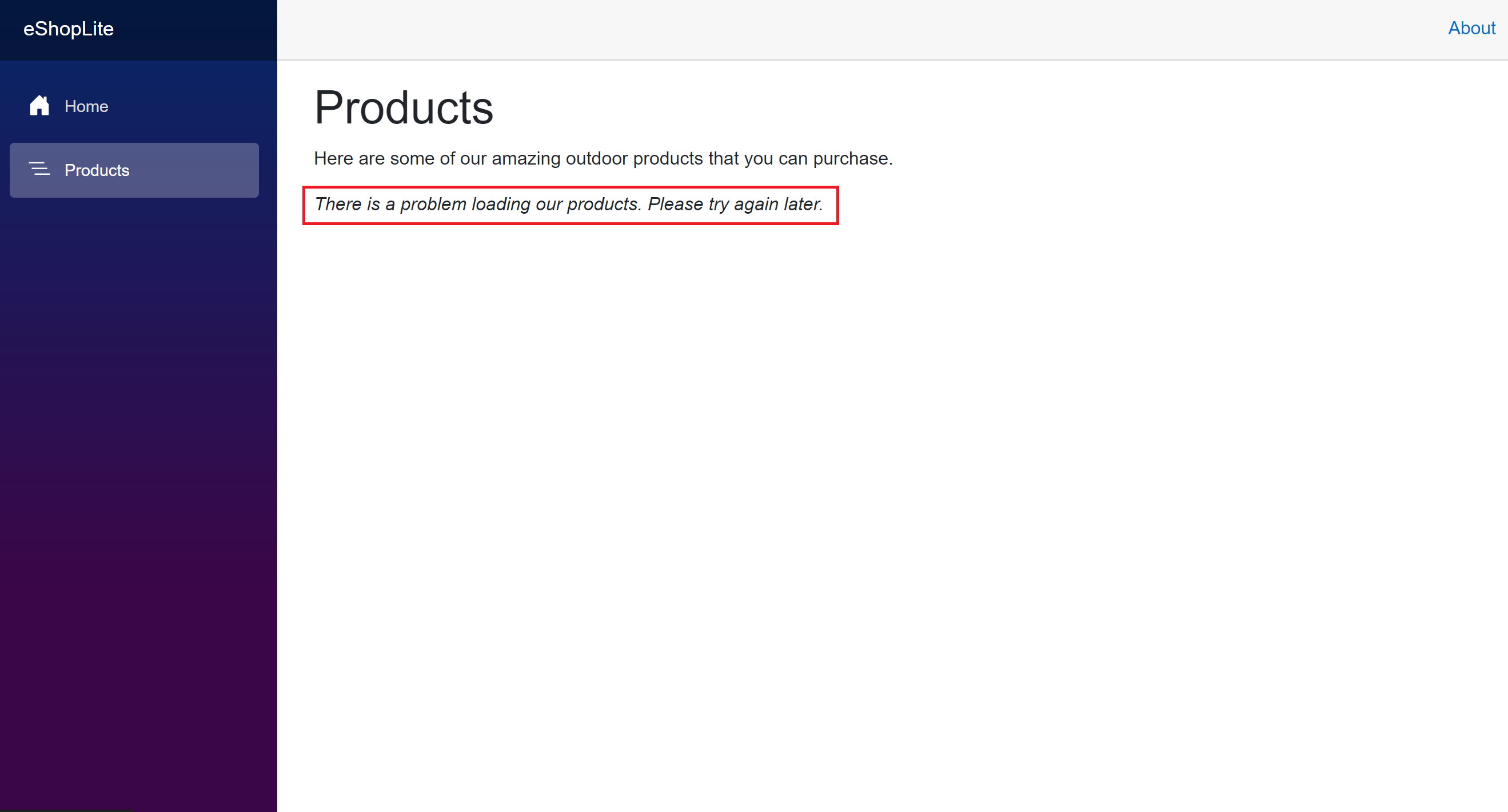
Dans l’application web, sélectionnez Products dans le menu. Vous devriez voir cette erreur.
Arrêtez l’application en appuyant sur Maj+F5, ou sélectionnez Arrêter le débogage dans la barre d’outils.
Cette application est nouvelle pour vous. Vous ne savez pas comment les points de terminaison et les services sont configurés. Ajoutons l’orchestration .NET Aspire et voyons si cela peut aider à diagnostiquer le problème.
Inscrire l’application existante dans l’orchestration .NET Aspire
Dans Visual Studio :
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet Store, puis sélectionnez Ajouter>Prise en charge de l’orchestrateur .NET Aspire....

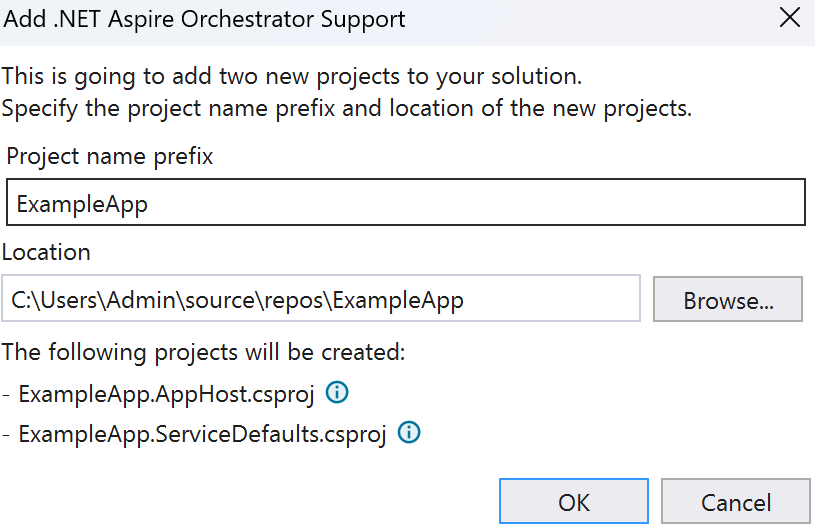
Dans la boîte de dialogue Ajouter la prise en charge de l’orchestrateur .NET Aspire, sélectionnez OK.
Vous pouvez maintenant voir que les projets AppHost et ServiceDefaults sont ajoutés à la solution. Le projet AppHost est également défini comme projet de démarrage.
Exécutez l’application en appuyant sur la touche F5 ou en sélectionnant Démarrer dans la barre d’outils.
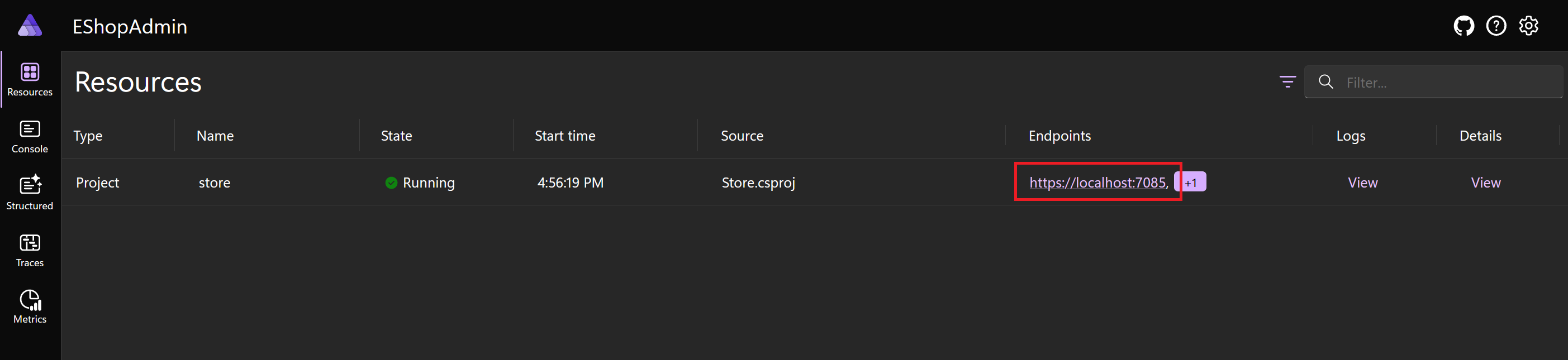
Cette fois, la solution ouvre une fenêtre de navigateur unique montrant le tableau de bord .NET Aspire.

Sélectionnez le point de terminaison du projet store, puis sélectionnez Products. Vous devriez voir la même erreur qu’auparavant.
Revenez au tableau de bord.

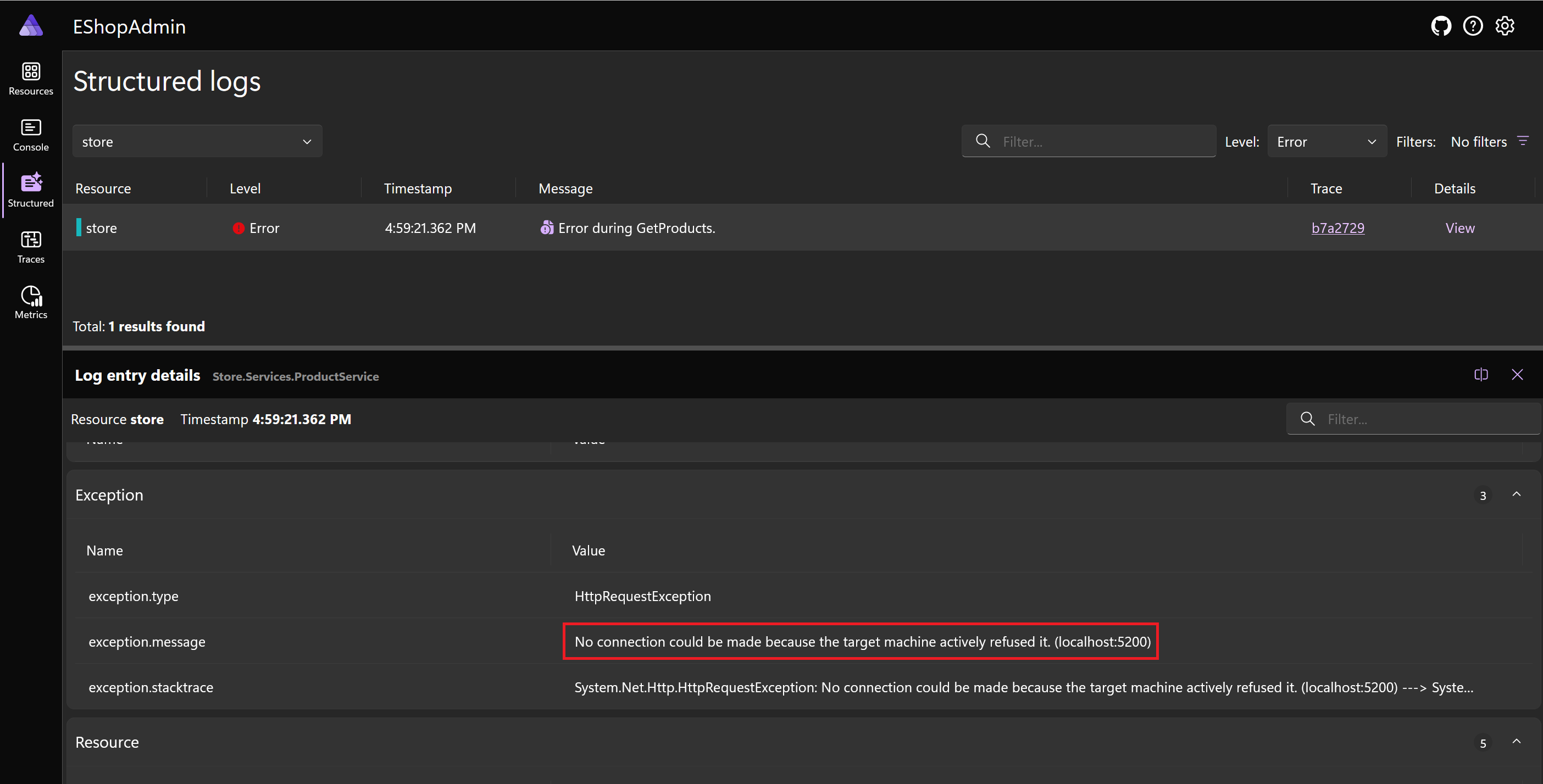
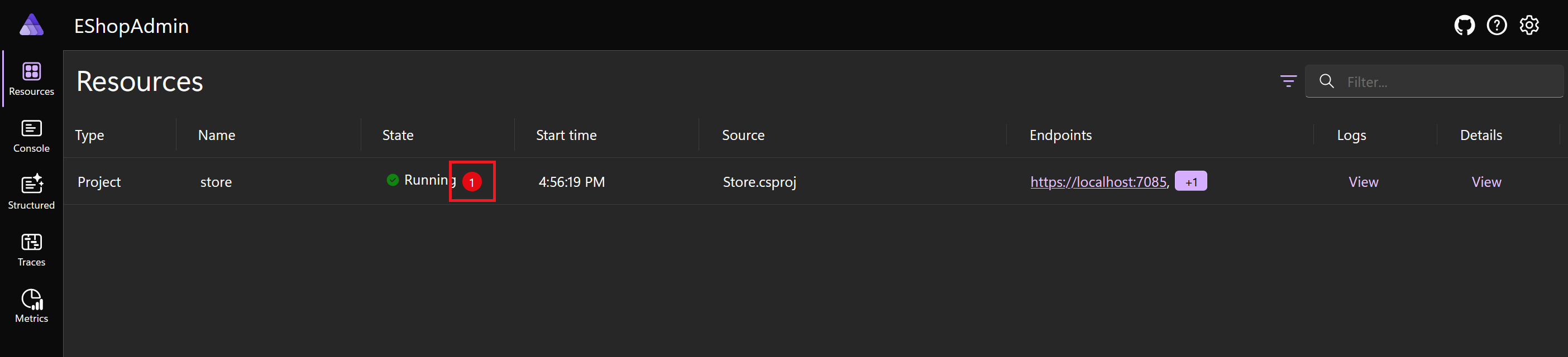
Sélectionnez la notification d’erreur rouge en regard de En cours d’exécution, puis, dans la colonne Détails, sélectionnez Afficher.
Faites défiler les détails de l’erreur jusqu’à ce que vous puissiez voir exception.message. L’application web a du mal à se connecter à localhost:5200. Le port 5200 est le port sur lequel le front-end pense que l’API de produits est en cours d’exécution.
Arrêtez l’application en appuyant sur Maj+F5, ou sélectionnez Arrêter le débogage dans la barre d’outils.
Mettre à jour l’orchestration pour inclure l’API de produits
Il existe de nombreuses façons de résoudre ce problème. Vous pouvez explorer le code, découvrir comment le front-end est configuré, modifier le code ou modifier les fichiers launchSettings.json ou appsettings.json.
Avec .NET Aspire, vous pouvez modifier l’orchestration afin que l’API de produits réponde sur le port 5200.
Dans Visual Studio :
Pour ajouter le projet Products à l’orchestration, dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet Products, puis sélectionnez Ajouter>Prise en charge de l’orchestrateur .NET Aspire....

Dans la boîte de dialogue, cliquez sur OK.
Dans l’Explorateur de solutions, ouvrez le projet AppHost, puis ouvrez le fichier Program.cs.
Explorez le code et découvrez comment le projet Products est ajouté à l’orchestration :
var builder = DistributedApplication.CreateBuilder(args); builder.AddProject<Projects.Store>("store"); builder.AddProject<Projects.Products>("products"); builder.Build().Run();Ensuite, configurez .NET Aspire pour ajouter un nouveau point de terminaison pour l’API de produits.
Remplacez la ligne
builder.AddProject<Projects.Products>("products");par le code suivant :builder.AddProject<Projects.Products>("products") .WithHttpEndpoint(port: 5200, name: "products");Exécutez l’application en appuyant sur la touche F5 ou en sélectionnant Démarrer dans la barre d’outils.
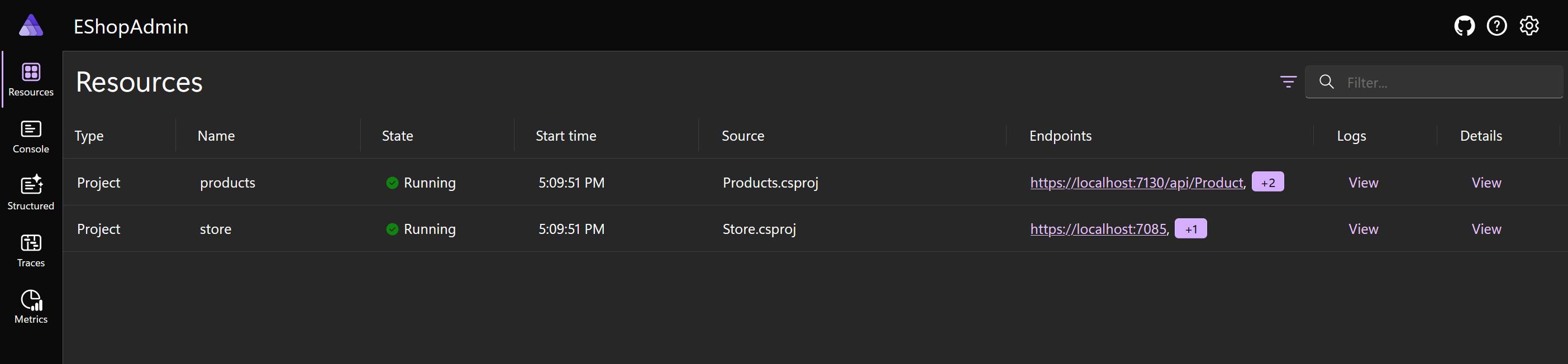
Le projet products est désormais répertorié sur le tableau de bord avec deux points de terminaison.
Sélectionnez le point de terminaison du projet Store, puis sélectionnez Products.
Les produits sont désormais affichés dans l’application web.
Arrêtez l’application en appuyant sur Maj+F5, ou sélectionnez Arrêter le débogage dans la barre d’outils.
Cette approche résout le problème de configuration, mais il ne s’agit pas de la meilleure façon de résoudre le problème. Si vous décidez d’utiliser .NET Aspire, vous devez également utiliser la découverte de service .NET Aspire.
Mettre à jour l’application web pour utiliser la découverte du service .NET Aspire
Dans Visual Studio :
Dans l’Explorateur de solutions, ouvrez le projet AppHost, puis ouvrez le fichier Program.cs.
Remplacez le code figurant dans le fichier par celui-ci :
var builder = DistributedApplication.CreateBuilder(args); var products = builder.AddProject<Projects.Products>("products"); builder.AddProject<Projects.Store>("store") .WithReference(products); builder.Build().Run();Le code ci-dessus réorganise les projets. L’API de produits est désormais passée en tant que référence de projet à l’application web du magasin front-end.
Dans l’Explorateur de solutions, ouvrez le projet Store, puis ouvrez le fichier appsettings.json.
Supprimez les lignes de configuration du point de terminaison :
"ProductEndpoint": "http://localhost:5200", "ProductEndpointHttps": "https://localhost:5200"Les paramètres sont maintenant les suivants :
{ "DetailedErrors": true, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }Dans l’Explorateur de solutions, sous le projet Store, ouvrez le fichier Program.cs.
Remplacez cette ligne :
var url = builder.Configuration["ProductEndpoint"] ?? throw new InvalidOperationException("ProductEndpoint is not set");par cette ligne :
var url = "http://products";Exécutez l’application en appuyant sur la touche F5 ou en sélectionnant Démarrer dans la barre d’outils.
Sélectionnez le point de terminaison du projet Store, puis sélectionnez Products.
L’application fonctionne toujours comme prévu, mais le front-end utilise désormais la découverte de service .NET Aspire pour obtenir des informations sur le point de terminaison de l’API de produits.