Exercice - Étendre et optimiser les extensions de message à utiliser avec Microsoft 365 Copilot
Dans cet exercice, vous étendez et optimisez votre extension de message pour l’utiliser avec Microsoft 365 Copilot. Vous ajoutez un nouveau paramètre appelé Target Audience et mettez à jour la logique d’extension de message pour gérer plusieurs paramètres. Enfin, vous exécutez et déboguez votre extension de message et la testez dans Copilot dans Microsoft Teams.
Mettre à jour la description de l’application
Il est essentiel de spécifier des descriptions concises et précises dans le manifeste de votre application pour s’assurer que Copilot sait quand et comment appeler votre plug-in. Mettez à jour les descriptions de l’application, de la commande et des paramètres dans le manifeste de l’application.
Ouvrez Visual Studio et dans le projet TeamsApp :
Dans le dossier appPackage , ouvrez manifest.json
Mettre à jour l’objet description
{ "description": { "short": "Product look up tool.", "full": "Get real-time product information and share them in a conversation. Search by product name or target audience. ${{APP_DISPLAY_NAME}} works with Microsoft 365 Chat. Find products at Contoso. Find Contoso products called mark8. Find Contoso products named mark8. Find Contoso products related to Mark8. Find Contoso products aimed at individuals. Find Contoso products aimed at businesses. Find Contoso products aimed at individuals with the name mark8. Find Contoso products aimed at businesses with the name mark8." }, }
Ajouter un nouveau paramètre
Ajoutez un nouveau paramètre que Copilot peut utiliser. Ce nouveau paramètre permet aux utilisateurs de rechercher des produits à l’aide de Copilot destinés à différents publics, tels que des particuliers et des entreprises.
Continuez dans Visual Studio et dans le projet TeamsApp :
Dans le tableau de paramètres , ajoutez le paramètre TargetAudience après le paramètre ProductName .
{ "parameters": [ { "name": "ProductName", "title": "Product name", "description": "The name of the product as a keyword", "inputType": "text" }, { "name": "TargetAudience", "title": "Target audience", "description": "Audience that the product is aimed at. Consumer products are sold to individuals. Enterprise products are sold to businesses", "inputType": "text" } ] }Save your changes
La description du paramètre TargetAudience décrit ce qu’il est et explique que le paramètre doit accepter les valeurs Consumer ou Enterprise are allowed.
Ensuite, mettez à jour la description de la commande pour inclure le nouveau paramètre.
Dans le tableau de commandes , mettez à jour la description de la commande
{ "commands": [ { "id": "Search", "type": "query", "title": "Products", "description": "Find products by name or by target audience", "initialRun": true, "fetchTask": false, "context": [...], "parameters": [...] } ] }
Mettre à jour la logique d’extension de message
Pour prendre en charge le nouveau paramètre et prendre en charge les invites complexes, mettez à jour la méthode OnTeamsMessagingExtensionQueryAsync dans le gestionnaire d’activités du bot pour gérer plusieurs paramètres.
Tout d’abord, mettez à jour la classe ProductService pour récupérer les produits en fonction du nom et des paramètres d’audience.
Continuez dans Visual Studio dans le projet ProductPlugin :
Dans le dossier Services , ouvrez ProductsService.cs
Dans le fichier, créez des méthodes appelées GetProductsByCategoryAsync et GetProductsByNameAndCategoryAsync
internal async Task<Product[]> GetProductsByCategoryAsync(string category) { var response = await _httpClient.GetAsync($"{_baseUri}products?category={category}"); response.EnsureSuccessStatusCode(); var jsonString = await response.Content.ReadAsStringAsync(); return System.Text.Json.JsonSerializer.Deserialize<Product[]>(jsonString); } internal async Task<Product[]> GetProductsByNameAndCategoryAsync(string name, string category) { var response = await _httpClient.GetAsync($"{_baseUri}?name={name}&category={category}"); response.EnsureSuccessStatusCode(); var jsonString = await response.Content.ReadAsStringAsync(); return System.Text.Json.JsonSerializer.Deserialize<Product[]>(jsonString); }Save your changes
Ensuite, ajoutez une nouvelle méthode à la classe MessageExtensionHelper pour récupérer les produits en fonction des paramètres de nom et d’audience.
Dans le dossier Helpers , ouvrez MessageExtensionHelper.cs
Dans le fichier, créez une méthode appelée RetrieveProducts qui récupère les produits en fonction du nom et des paramètres d’audience.
internal static async Task<IList<Product>> RetrieveProducts(string name, string audience, ProductsService productsService) { IList<Product> products; if (string.IsNullOrEmpty(name) && !string.IsNullOrEmpty(audience)) { products = await productsService.GetProductsByCategoryAsync(audience); } else if (!string.IsNullOrEmpty(name) && string.IsNullOrEmpty(audience)) { products = await productsService.GetProductsByNameAsync(name); } else if (!string.IsNullOrEmpty(name) && !string.IsNullOrEmpty(audience)) { products = await productsService.GetProductsByNameAndCategoryAsync(name, audience); } else { products = []; } return products; }Save your changes
La méthode RetrieveProduct récupère les produits en fonction des paramètres de nom et d’audience. Si le paramètre name est vide et que le paramètre audience n’est pas vide, la méthode récupère les produits en fonction du paramètre audience. Si le paramètre name n’est pas vide et que le paramètre audience est vide, la méthode récupère les produits en fonction du paramètre name. Si les paramètres name et audience ne sont pas vides, la méthode récupère les produits en fonction des deux paramètres. Si les deux paramètres sont vides, la méthode retourne une liste vide.
Ensuite, mettez à jour la classe SearchApp pour gérer le nouveau paramètre.
Dans le dossier De recherche , ouvrez SearchApp.cs
Dans la méthode OnTeamsMessagingExtensionQueryAsync , remplacez le code suivant :
var name = MessageExtensionHelpers.GetQueryParameterValueByName(query.Parameters, "ProductName"); var productService = new ProductsService(tokenResponse.Token); var products = await productService.GetProductsByNameAsync(name);Par :
var name = MessageExtensionHelpers.GetQueryParameterValueByName(query.Parameters, "ProductName"); var audience = MessageExtensionHelpers.GetQueryParameterValueByName(query.Parameters, "TargetAudience"); var productService = new ProductsService(tokenResponse.Token); var products = await MessageExtensionHelpers.RetrieveProducts(name, audience, productService);Save your changes
La méthode OnTeamsMessagingExtensionQueryAsync récupère désormais le nom et les paramètres d’audience à partir des paramètres de requête. Il récupère ensuite les produits en fonction des paramètres de nom et d’audience à l’aide de la méthode RetrieveProducts .
Créer et mettre à jour des ressources
Une fois tout ce qui est maintenant en place, exécutez le processus Préparer les dépendances d’application Teams pour créer de nouvelles ressources et mettre à jour celles existantes.
Continuez dans Visual Studio :
- Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet TeamsApp
- Développez le menu Kit de ressources Teams, sélectionnez Préparer les dépendances de l’application Teams.
- Dans la boîte de dialogue Compte Microsoft 365 , sélectionnez Continuer
- Dans la boîte de dialogue Provisionner , sélectionnez Provisionner
- Dans la boîte de dialogue d’avertissement du Kit de ressources Teams , sélectionnez Provisionner
- Dans la boîte de dialogue Informations du Kit de ressources Teams , sélectionnez l’icône en forme de croix pour fermer la boîte de dialogue
Exécuter et déboguer
Une fois les ressources approvisionnées, démarrez une session de débogage pour tester l’extension de message.
Tout d’abord, démarrez Dev Proxy pour simuler l’API personnalisée.
Ouvrir une fenêtre de terminal
Exécutez la commande suivante pour démarrer le proxy de développement :
devproxy --config-file "~appFolder/presets/learn-copilot-me-plugin/products-api-config.json"Si vous y êtes invité, acceptez l’avertissement de certificat
Remarque
Lorsque le proxy de développement est en cours d’exécution, il agit comme un proxy à l’échelle du système.
Ensuite, démarrez une session de débogage dans Visual Studio :
Pour démarrer une nouvelle session de débogage, appuyez sur F5 ou sélectionnez Démarrer dans la barre d’outils
Attendez qu’une fenêtre de navigateur s’ouvre et que la boîte de dialogue d’installation de l’application s’affiche dans le client web Microsoft Teams. Si vous y êtes invité, entrez les informations d’identification de votre compte Microsoft 365.
Dans la boîte de dialogue d’installation de l’application, sélectionnez Ajouter
Ouvrir l’application Copilot dans Microsoft Teams
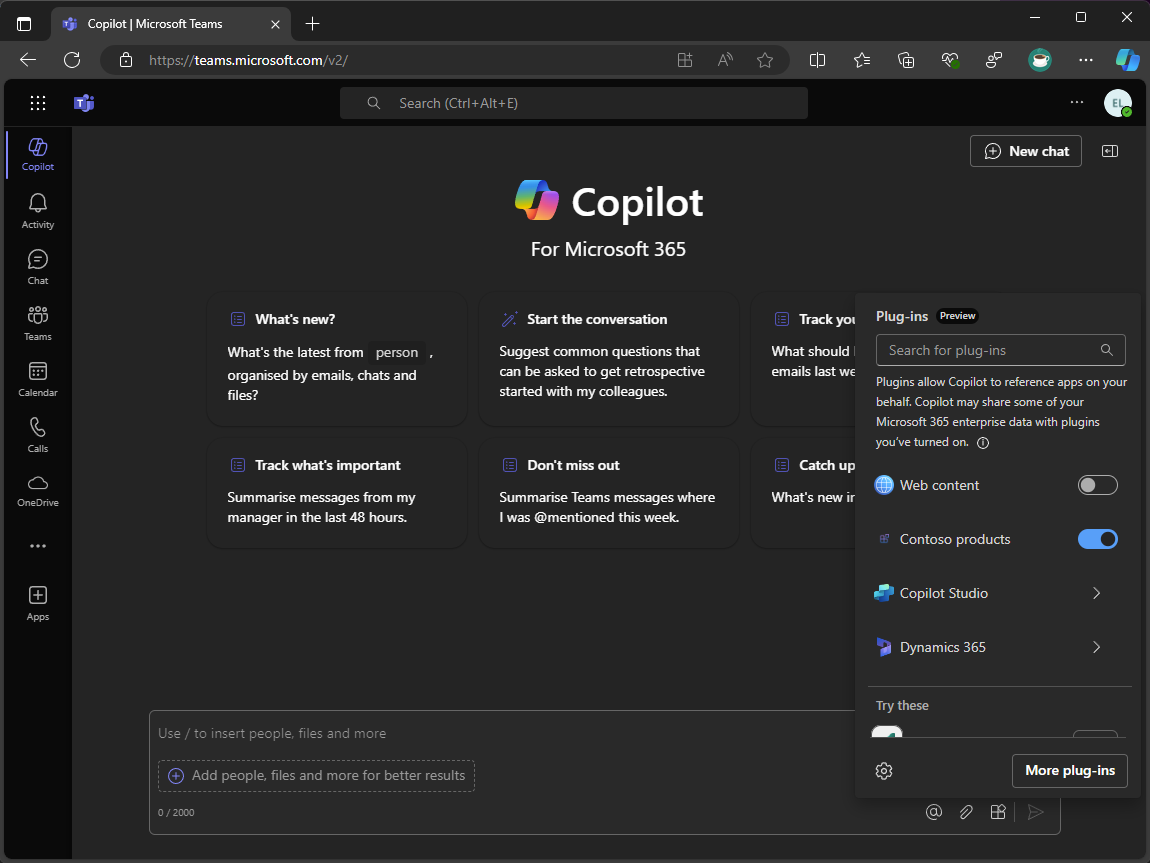
Dans la zone de rédaction du message, ouvrez le menu volant Plug-ins
Dans la liste des plug-ins, basculez le plug-in des produits Contoso pour l’activer.
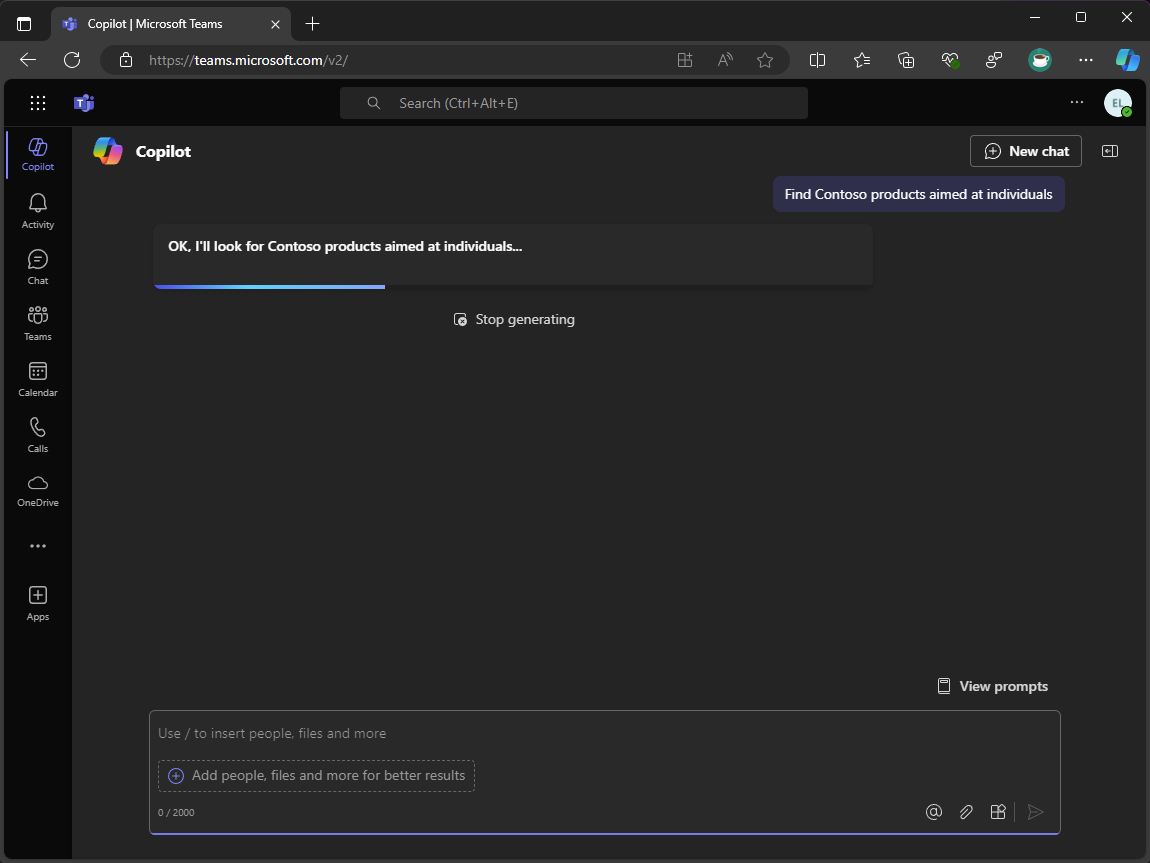
Entrez Rechercher des produits Contoso destinés aux particuliers comme message et envoyez-le
Attendre que Copilot réponde
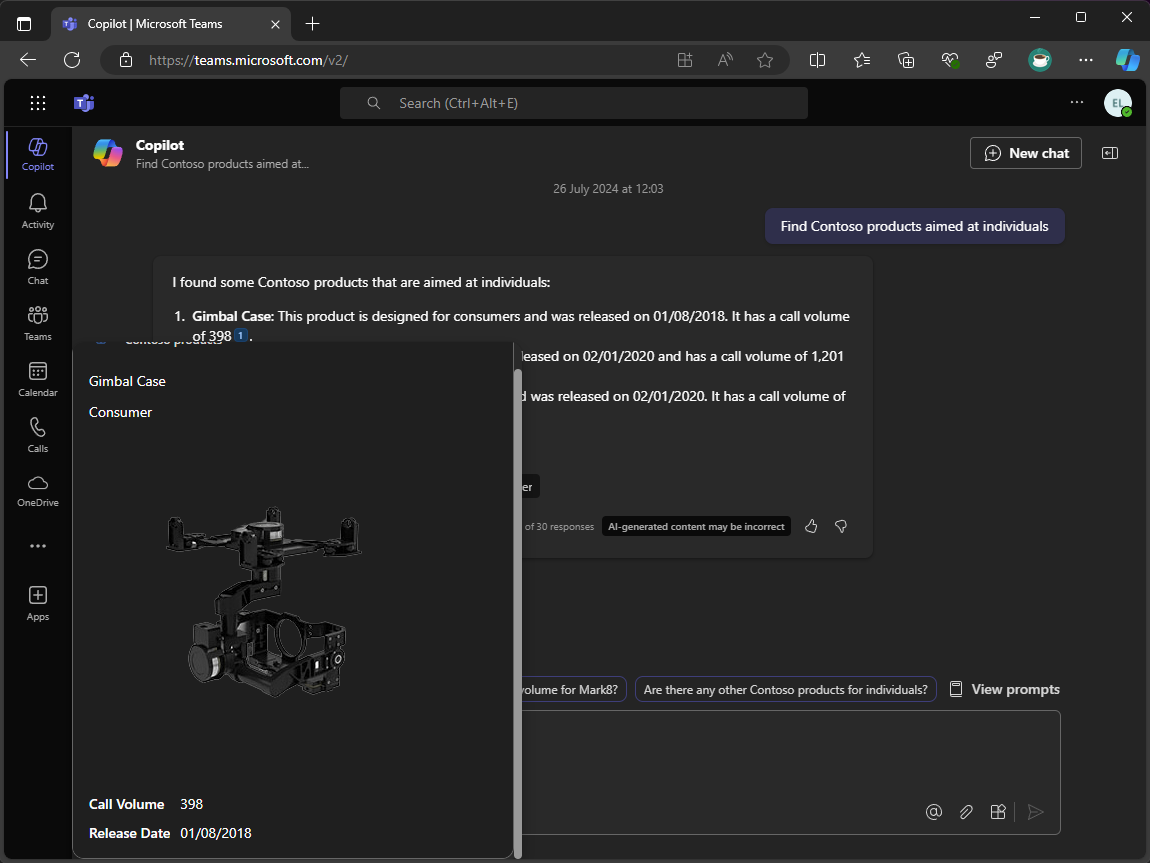
Dans la réponse Copilot, les données retournées dans la réponse du plug-in sont affichées et le plug-in est référencé dans la réponse
Pour afficher la carte adaptative pertinente pour le résultat, pointez sur les références dans la réponse Copilot
Revenez à Visual Studio et sélectionnez Arrêter dans la barre d’outils, ou appuyez sur Maj + F5 pour arrêter la session de débogage. En outre, arrêtez le proxy de développement à l’aide de Ctrl + C.