Exercice : charger un fichier dans une bibliothèque de documents SharePoint
Il est possible d’enregistrer un fichier dans une bibliothèque de documents SharePoint à l’aide de Power Apps et d’un simple flux Power Automate. Dans cette unité, nous allons découvrir comment procéder grâce à un exercice pratique. Cette technique implique l’envoi d’un fichier à une bibliothèque de documents SharePoint à l’aide d’un contrôle de pièce jointe (à partir d’un contrôle de formulaire) et d’un flux Power Automate.
Présentation
Nous allons charger notre fichier dans Power Apps à l’aide du contrôle de pièce jointe. Ensuite, nous allons extraire le nom et le contenu du fichier et les écrire dans SharePoint à l’aide d’un flux Power Automate simple. Enfin, nous allons renvoyer un lien vers le fichier à Power Apps pour nous permettre d’ouvrir le fichier enregistré dans notre navigateur.
Pour commencer cette technique, déterminez d’abord une bibliothèque de documents SharePoint dans laquelle vous enregistrez le fichier. Vous avez également besoin d’une liste SharePoint que nous pouvons connecter provisoirement à notre application, afin de pouvoir ajouter un contrôle Modifier le formulaire à l’application. Nous devons utiliser une liste, car c’est ainsi que nous pouvons récupérer un contrôle de pièce jointe ; une bibliothèque de documents ne permet pas d’ajouter des pièces jointes.
Suivons ces étapes ensemble.
Exercice
Accédez à Power Apps Maker Portal, puis créez une application canevas vide.
Ajoutez SharePoint comme source de données. Cliquez sur Se connecter aux données à partir de l’écran de la nouvelle application canevas vide ou sur le bouton Ajouter des données.
Dans la fenêtre contextuelle Sélectionner une source de données, recherchez et sélectionnez SharePoint.
Remarque
Si vous n’êtes pas familier avec SharePoint, veuillez vous référer à ce module concernant la création et l’utilisation de votre site SharePoint avec Power Apps. Prise en main de Power Apps et SharePoint.
Dans le volet Se connecter à un site SharePoint qui s’affiche sur le côté droit de l’écran, sélectionnez votre site SharePoint ou saisissez l’URL du site (pour la page d’accueil SharePoint) dans le champ de saisie de l’URL.
Dans le volet Choisir une liste, sélectionnez à la fois une liste et une bibliothèque de documents à utiliser pour l’application, puis cliquez sur Se connecter. N’oubliez pas que la liste nous permet uniquement d’utiliser le contrôle de formulaire qui comprend les pièces jointes. Choisissez donc une petite liste avec un nombre limité de colonnes pour de meilleurs résultats. Avant de continuer, votre application devrait maintenant afficher deux éléments dans l’onglet Données : une bibliothèque de documents SharePoint et une liste SharePoint.
Ajouter les contrôles nécessaires
Insérez un contrôle Modifier le formulaire dans l’application en cliquant sur Insérer>Modifier le formulaire.
Pour connecter le formulaire à votre liste SharePoint, consultez le volet Propriétés sur le côté droit de votre écran et sélectionnez votre liste SharePoint dans la liste déroulante Source de données.
Dans votre contrôle Modifier le formulaire, recherchez et sélectionnez le contrôle Pièce jointe. Vous n’avez pas besoin de l’intégralité de la carte de données, mais simplement du contrôle Pièce jointe lui-même. Dans l’Arborescence, le contrôle Pièce jointe comporte une petite icône représentant un trombone à gauche du nom qui commence par DataCardValue. Copiez le contrôle Pièce jointe.
Collez maintenant votre contrôle Pièce jointe sur votre écran de canevas, en dehors du contrôle de formulaire. Notez que votre application affiche des erreurs. En effet, vous avez collé une copie de ce contrôle en dehors du formulaire auquel il a été intégré. Nous allons corriger ces erreurs dans un instant.
Sélectionnez et supprimez le contrôle Modifier le formulaire de votre application, mais pas le contrôle Pièce jointe que vous venez de coller. Nous avons uniquement ajouté le contrôle Modifier le formulaire afin de pouvoir copier le contrôle Pièce jointe, donc nous n’en avons plus besoin. À ce stade, vous pouvez également supprimer la liste SharePoint de vos sources de données. Vous n’en avez plus besoin.
Corrigeons les erreurs dans notre contrôle Pièce jointe. Redimensionnez-le d’abord et placez-le dans le coin supérieur droit de votre écran. Nous devons corriger certaines erreurs dans les propriétés du contrôle, car il se comporte toujours comme s’il faisait partie d’un contrôle de formulaire. Après avoir effectué les modifications de propriété suivantes, votre contrôle ne comporte aucune erreur :
Items : supprimer Parent.Default et laisser cette propriété vide
BorderColor : supprimer l’entrée et définir cette propriété sur Color.Black (ou une couleur appropriée)
Tooltip : supprimer Parent.Default et laisser cette propriété vide
DisplayMode : supprimer Parent.Default et définir cette propriété sur DisplayMode.Edit.
Remplacez le nom de votre contrôle Pièce jointe par un nom parlant, par exemple AttachmentControl. (Dans nos formules ci-dessous, nous utilisons le nom AttachmentControl.)
À ce stade, vous pouvez prévisualiser le fonctionnement du contrôle Pièce jointe. Passez votre application en mode Aperçu et sélectionnez l’option Joindre un fichier dans le contrôle Pièce jointe. Vous pouvez sélectionner un fichier ou une image sur votre ordinateur et l’ajouter aux pièces jointes. Sortez votre application du mode Aperçu.
Créer le flux
Maintenant que nous disposons des contrôles nécessaires, créons un flux Power Automate. Nous pouvons le faire dans Power Apps en cliquant sur le bouton Power Automate du rail de navigation gauche pour afficher le volet Power Automate.
Dans le volet Power Automate, cliquez sur Créer un flux.
Dans la fenêtre contextuelle Créer votre flux, cliquez sur + Créer un flux.
Votre canevas Créer votre flux s’affiche alors, montrant un flux sans titre avec Power Apps comme déclencheur. Sélectionnez l’action PowerApps (V2), puis cliquez sur + Ajouter une entrée.
Sélectionnez Fichier comme type d’entrée. C’est tout ce dont vous avez besoin pour le déclencheur.
Cliquez sur l’icône + Nouvelle étape pour ajouter une autre étape.
Dans la boîte de dialogue Choisir une opération, recherchez et sélectionnez l’opération SharePoint Créer un fichier.
Après avoir inséré l’action Créer un fichier, vous devez renseigner quatre entrées obligatoires. Pour Adresse du site, sélectionnez l’adresse du site dans la liste déroulante. Il doit s’agir du même site SharePoint à partir duquel vous avez joint la bibliothèque de documents à l’application.
Pour Chemin d’accès au dossier, notez que l’invite vous indique que vous devez commencer avec une bibliothèque existante. Une icône représentant un dossier s’affiche alors sur le côté droit du champ. Vous pouvez cliquer sur cette icône, puis rechercher et sélectionner le dossier dans lequel vous souhaitez enregistrer le fichier.
Nous allons d’abord insérer la valeur File Content, puisque le déclencheur Power Apps la fournit sous forme de contenu dynamique. Placez votre curseur dans le champ de saisie Contenu du fichier. Ensuite, sélectionnez File Content dans le volet Contenu dynamique. Après avoir inséré la valeur File Content dans le champ Contenu du fichier, si vous la survolez, la formule suivante s’affiche :
triggerBody()['file']['contentBytes']Ensuite, nous allons créer l’entrée Nom du fichier. Nous y parvenons en insérant une expression. Placez votre curseur dans le champ Nom du fichier, puis cliquez sur l’onglet Expression dans la fenêtre contextuelle Contenu dynamique. Saisissez la formule suivante dans le champ de saisie Formule de l’expression :
triggerBody()['file']['name']Cliquez sur OK. À votre étape Créer un fichier, vous devriez maintenant avoir des valeurs pour les quatre entrées, avec votre entrée Nom du fichier affichant une entrée fx avec la formule pour le nom du fichier.
À ce stade, notre flux prend le contenu du fichier de Power Apps (qui comprend le nom du fichier), puis crée un fichier dans notre bibliothèque de documents SharePoint désignée. Pour la dernière partie de ce flux, renvoyons le lien vers notre fichier venant d’être créé à Power Apps. Cliquez sur + Nouvelle étape pour ajouter une autre action.
Dans le champ de saisie Choisir une opération, saisissez powerapps. Sélectionnez ensuite Répondre à une Power App ou à un flux.
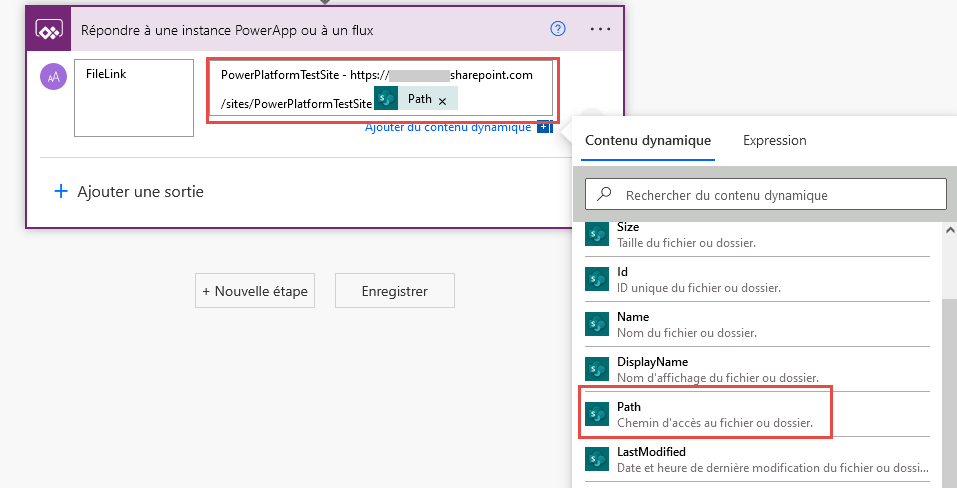
Dans l’action Répondre à une Power App ou à un flux, cliquez sur + Ajouter une sortie.
Sélectionnez Texte.
À l’invite Saisir un titre, tapez FileLink.
À l’invite Saisir une valeur pour répondre, sélectionnons du texte et du contenu dynamique combinés. Tout d’abord, saisissez l’adresse de la page d’accueil de votre site SharePoint. Elle doit correspondre à l’adresse de votre étape Créer un fichier dans le flux. (Elle commence par https et se termine par le nom de votre site SharePoint.) Ensuite, sélectionnez Path dans le contenu dynamique de votre étape Créer un fichier.
Redéfinissez le nom de votre flux, par exemple sur SaveFileToSharePoint.
Enregistrez vos flux et fermez la fenêtre de l’éditeur Power Automate. Power Apps enregistre le flux et le répertorie dans l’onglet Power Automate, afin que nous puissions l’utiliser dans notre application.
Terminer l’application
De retour sur l’écran de votre application, sélectionnez votre contrôle Pièce jointe.
Accédez à la propriété OnAddFile.
Commencez à taper le nom de votre flux dans la formule OnAddFile. Ensuite, ajoutez un point, puis Run, pour que votre formule ressemble à SaveFileToSharePoint.Run, mais notez que nous devons encore en ajouter davantage à la formule lorsque vous ajoutez une parenthèse ouverte. Notez que notre flux a besoin d’une entrée telle que {file:Record}.
Ajoutez « {file: » à votre formule, puis une autre accolade et tapez votre formule afin qu’elle corresponde à ce modèle. Nous allons définir les éléments d’enregistrement comme contentBytes et name, que notre flux transmet sous forme d’enregistrement complet à notre flux Power Automate.
SaveFileToSharePoint.Run({file:{contentBytes: Last(Self.Attachments).Value, name: Last(Self.Attachments).Name}})La casse des lettres de ces éléments de la propriété OnAddFile est importante, et au fur et à mesure que vous tapez, Power Apps propose automatiquement les options correctes. La raison pour laquelle nous devons utiliser la fonction Last est que Self.Attachments est une table et notre flux souhaite uniquement un seul enregistrement. Nous avons également utilisé Self qui fait référence au contrôle lui-même, au lieu de devoir taper le nom du contrôle.
Modifions la formule pour inclure l’élément « FileLink » revenant de notre flux. Pour ce faire, nous allons définir une variable avant d’exécuter notre flux, puis utiliser la sortie « filelink » comme données variables. Apportez l’ajustement suivant à votre formule :
Set(varFileLink,SaveFileToSharePoint.Run({file:{contentBytes: Last(Self.Attachments).Value, name: Last(Self.Attachments).Name}}).filelink);Ceci définit la valeur de varFileLink comme propriété « filelink » que notre flux renvoie à Power Apps.
Ajouter un contrôle Bouton à l’application et créer le texte « Afficher le fichier »
Définissez la propriété OnSelect du nouveau contrôle Bouton sur
Launch(varFileLink). Le nouveau contrôle Bouton nous redirige vers ce fichier, afin que nous puissions le visualiser dans notre navigateur.
Tester votre application
Mettez votre application en mode Aperçu et joignez un fichier à votre contrôle Pièce jointe. Vous pouvez soit en sélectionner un sur votre ordinateur, soit glisser-déplacer un fichier dans le contrôle Pièce jointe. Immédiatement, vous devriez voir l’action commencer.
Cliquez sur votre bouton Afficher le fichier. L’un des trois événements suivants se produit. Si vous avez chargé une image, le fichier image s’ouvre dans un onglet de navigateur distinct. Si vous avez envoyé un document ou une feuille de calcul, le fichier s’ouvre dans une application de bureau ou de navigateur. D’autres types de fichiers peuvent être téléchargés sur votre navigateur et vous permettre de les ouvrir.
Étapes suivantes (facultatif)
Félicitations ! Vous avez créé une application avec la possibilité de charger un fichier dans une bibliothèque de documents SharePoint au moyen de Power Apps. Vous n’avez rien d’autre à faire, mais vous pouvez faire franchir un palier à cette fonctionnalité en procédant comme suit :
Avec les données revenant du flux, vous pouvez utiliser le lien n’importe où ailleurs dans votre application.
Vous pouvez insérer une galerie dans votre application avec la propriété Items pointant vers votre bibliothèque de documents SharePoint. Vous pouvez ensuite utiliser l’enregistrement Miniature de l’élément avec le contrôle Image dans la galerie, avec une formule pour la propriété Image telle que
ThisItem.Thumbnail.Small. L’enregistrement Miniature est puissant et disponible en plusieurs tailles : Grand, Moyen et Petit. Il représente une partie visible de quasiment tout fichier.La propriété d’élément LinkToItem vous permet de vous rediriger vers un élément sélectionné, comme notre bouton « Afficher le fichier ». Sélectionnez le contrôle Galerie, puis accédez à la propriété OnSelect. Saisissez
Launch(ThisItem.'Link to item').Passez votre application en mode Aperçu et sélectionnez un élément de votre galerie pour voir cette fonctionnalité disparaître.
Résumé
L’utilisation du contrôle Pièce jointe avec un flux simple constitue un moyen puissant d’enregistrer un fichier dans une bibliothèque de documents SharePoint depuis Power Apps. Vous pouvez ajouter cette fonctionnalité à toute partie de votre application dans laquelle vous souhaitez enregistrer un fichier. L’étape Power Automate qui transmet les valeurs contentBytes et name du fichier est tout ce dont Power Apps a besoin pour déposer votre fichier dans une bibliothèque de documents SharePoint.