Exercice - Utiliser des signatures d’accès partagé pour déléguer l’accès au Stockage Azure
Stockage Azure vous permet d’autoriser l’accès aux fichiers avec une clé partagée, une signature d’accès partagé (SAS) ou Microsoft Entra ID. Avec une signature SAS, vous contrôlez ce qu’un client peut faire avec les fichiers, et pendant combien de temps.
Votre entreprise utilise un système d’imagerie de diagnostic qui accède aux images des patients en interne par le biais d’une clé partagée. Vous avez besoin de créer une API qui permet à des tiers d’accéder aux images de diagnostic. Vous créez une page de test sur votre application web pour déterminer en quoi une signature d’accès partagé peut vous aider à accorder un accès sécurisé à des clients tiers.
Dans cet exercice, vous créez un compte de stockage et chargez quelques exemples d’images de patients. Vous déployez ensuite une application web existante de votre équipe et vous assurez de son accès au stockage. La dernière étape consiste à ajouter du code C# et JavaScript pour générer un jeton SAS à la demande afin de voir les images de manière sécurisée.

Créer un compte de stockage et charger des images
Dans la fenêtre Cloud Shell située à droite de l’écran, sélectionnez l’icône Plus (...), puis Paramètres>Accéder à la version classique.
À l’aide d’Azure Cloud Shell, entrez le code suivant afin de créer un compte de stockage pour les images de patients. Le code génère le nom du compte de stockage.
export STORAGENAME=medicalrecords$RANDOM az storage account create \ --name $STORAGENAME \ --access-tier hot \ --kind StorageV2 \ --resource-group "<rgn>[sandbox resource group name]</rgn>"Créez un conteneur sous le compte de stockage pour stocker les images.
az storage container create \ --name patient-images \ --account-name $STORAGENAME \ --public-access offClonez l’application web créée par votre équipe. Ce dépôt contient des exemples d’images utilisés par votre équipe durant la phase de test.
git clone https://github.com/MicrosoftDocs/mslearn-control-access-to-azure-storage-with-sas.git sasUtilisez la commande Azure CLI upload-batch pour charger les images dans votre compte de stockage.
az storage blob upload-batch \ --source sas \ --destination patient-images \ --account-name $STORAGENAME \ --pattern *.jpg
Tester le système d’images de diagnostic de patients
Ouvrez le fichier appsettings.json dans l’éditeur de code afin de pouvoir ajouter la chaîne de connexion pour votre compte de stockage.
code sas/appsettings.jsonDans Cloud Shell, entrez le code suivant pour obtenir la chaîne de connexion à votre compte de stockage.
az storage account show-connection-string --name $STORAGENAMEVous devez voir une réponse dans ce format :
{ "connectionString": "DefaultEndpointsProtocol=https;EndpointSuffix=core.windows.net;AccountName=<account-name>;AccountKey=<account-key>" }Copiez la valeur connectionString, y compris les guillemets.
Dans l’éditeur de code, remplacez la valeur de ConnectionString (
"[connection string]") par la chaîne copiée.Copiez la valeur de
AccountName=dans le corps de la chaîne de connexion.Remplacez la valeur du paramètre AccountName par la valeur du nom de compte que vous avez copiée.
Copiez la valeur de
AccountKey=dans le corps de la chaîne de connexion (sans inclure les guillemets). Veillez à inclure==à la fin de la valeur.Remplacez la valeur du paramètre AccountKey par la valeur de la clé de compte que vous avez copiée.
Le fichier appsettings.json doit maintenant ressembler à cette sortie.
{ "Logging": { "LogLevel": { "Default": "Warning" } }, "AllowedHosts": "*", "StorageAccount": { "ConnectionString": "DefaultEndpointsProtocol=https;AccountName=<account-name>;AccountKey=<account-key>;EndpointSuffix=core.windows.net", "Container" : "patient-images", "AccountName":"<account-name>", "AccountKey":"<account-key>" } }Enregistrez et fermez l’éditeur de code en sélectionnant Ctrl+S, puis Ctrl+Q.
Ouvrez un port pour pouvoir accéder à votre application web lorsqu’elle s’exécute dans Cloud Shell.
curl -X POST http://localhost:8888/openPort/8000;Cette commande retourne une
urlvia laquelle vous pouvez accéder à votre application.{"message":"Port 8000 is open","url":"https://gateway11.northeurope.console.azure.com/n/cc-4016c848/cc-4016c848/proxy/8000/"}Lancez votre application.
cd sas dotnet runUne fois l’application compilée, la console Cloud Shell affiche des détails similaires à ceux de l’exemple suivant.
Hosting environment: Development Content root path: /home/<yourusername>/sas Now listening on: https://localhost:8001 Now listening on: http://localhost:8000 Application started. Press Ctrl+C to shut down.Dans un navigateur, collez l’URL retournée par la précédente commande cURL. Vérifiez que l’adresse se termine par une barre oblique (/).
L’URL doit être au format suivant :
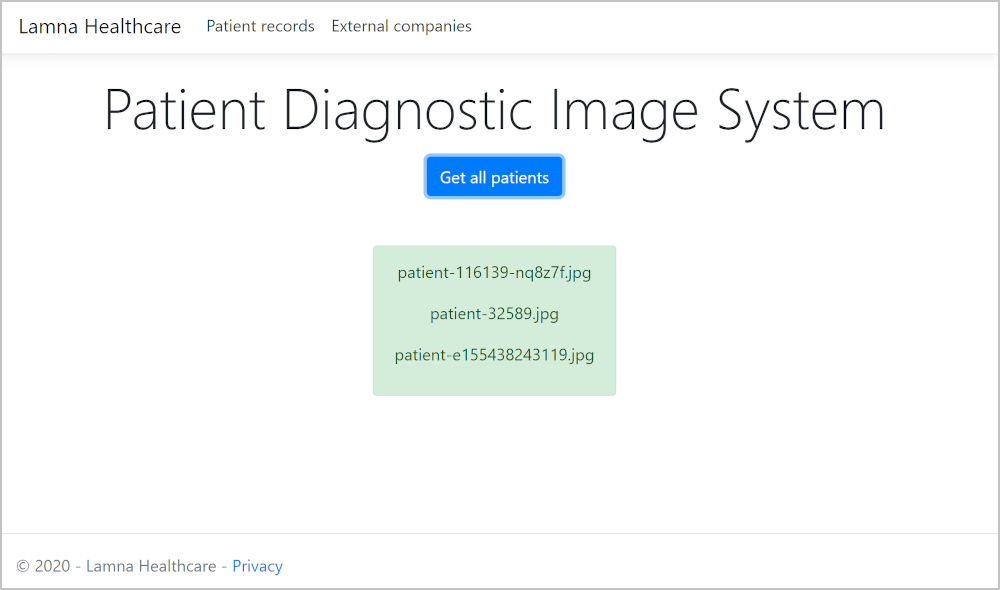
https://gateway11.northeurope.console.azure.com/n/cc-4016c848/cc-4016c848/proxy/8000/.Si vous êtes invité à vous connecter, actualisez votre fenêtre de navigateur. Le système d’images de diagnostic de patients Lamna Healthcare apparaît.
Sélectionnez Get all patients pour voir une liste de toutes les images du compte de stockage.
Ajouter du code pour créer une signature d’accès partagé
Dans Cloud Shell, arrêtez l’application web en sélectionnant Ctrl+C.
Améliorons la classe PatientRecordController pour créer une signature d’accès partagé à la demande et la retourner au front-end de l’application web.
Entrez le code suivant pour ouvrir le fichier PatientRecordController. cs dans l’éditeur de code.
code Controllers/PatientRecordController.csAjoutez le code suivant en bas de la classe, sous la méthode
GET PatientRecord/patient-nnnnnn.// GET PatientRecord/patient-nnnnnn/secure [HttpGet("{Name}/{secure}")] public PatientRecord Get(string name, string flag) { BlobClient blob = _container.GetBlobClient(name); return new PatientRecord { name=blob.Name, imageURI=blob.Uri.AbsoluteUri, sasToken=GetBlobSas(blob) }; }Cette méthode retourne l’image de patient demandée, accompagnée de la signature d’accès partagé à utiliser pour accéder à l’image.
Ajoutez une méthode qui crée la signature d’accès partagé pour l’objet blob.
// Build a SAS token for the given blob private string GetBlobSas(BlobClient blob) { // Create a user SAS that only allows reading for a minute BlobSasBuilder sas = new BlobSasBuilder { BlobContainerName = blob.BlobContainerName, BlobName = blob.Name, Resource = "b", ExpiresOn = DateTimeOffset.UtcNow.AddMinutes(1) }; // Allow read access sas.SetPermissions(BlobSasPermissions.Read); // Use the shared key to access the blob var storageSharedKeyCredential = new StorageSharedKeyCredential( _iconfiguration.GetValue<string>("StorageAccount:AccountName"), _iconfiguration.GetValue<string>("StorageAccount:AccountKey") ); return '?' + sas.ToSasQueryParameters(storageSharedKeyCredential).ToString(); }Cette méthode utilise l’objet
BlobClientpassé pour créer unBlobSasBuilderafin de générer une signature d’accès partagé qui est en lecture seule et qui expire dans un délai d’une minute.Enregistrez le fichier en sélectionnant Ctrl+S, puis quittez l’éditeur en sélectionnant Ctrl+Q.
Ajouter le code pour utiliser la signature d’accès partagé
Ajoutons maintenant du code dans la page web pour demander la signature d’accès partagé de l’image.
Entrez la commande suivante pour modifier la page external.cshtml.
code Pages/external.cshtmlPrès de la fin du fichier, dans l’écouteur de clic pour
#btn-submit, modifiez la ligne$.getde façon à ajouter+ '/secure':$('#btn-submit').click(function(){ $('#result').empty(); $.get('api/PatientRecords/' + $('#patientID').val() + '/secure', function (data) { var imageURL = data.imageURI + $('#sasKey').val(); $('#result').html('<img id="patientScan" class="alert alert-success" src="' + imageURL + '" alt="patient scan" onerror="this.classList.remove(\'alert-success\'); this.classList.add(\'alert-danger\')"//>'); }, 'json'); });Sous la fonction d’écouteur de clic
#btn-submit, en bas du fichier, au-dessus de la balise</script>, ajoutez le code suivant :$('#btn-getKey').click(function(){ $.get('api/PatientRecords/' + $('#patientID').val() + '/secure', function (data) { $('#sasKey').val(data.sasToken); }, 'json'); });Ce code JQuery ajoute un écouteur de clic sur le bouton
btn-getKey. Le code effectue un appel Ajax vers la nouvelle URL sécurisée pour le fichier image donné. Lorsqu’il est retourné, il remplit la zone d’entrée de clé avec la signature d’accès partagé.Enregistrez les changements en sélectionnant Ctrl+S, puis quittez l’éditeur en sélectionnant Ctrl+Q.
Vérifier vos modifications
Lancez votre application mise à jour.
dotnet runDans votre navigateur, actualisez l’onglet de votre site web. Sélectionnez Get all patients (Obtenir tous les patients), puis copiez l’un des noms de fichiers image.
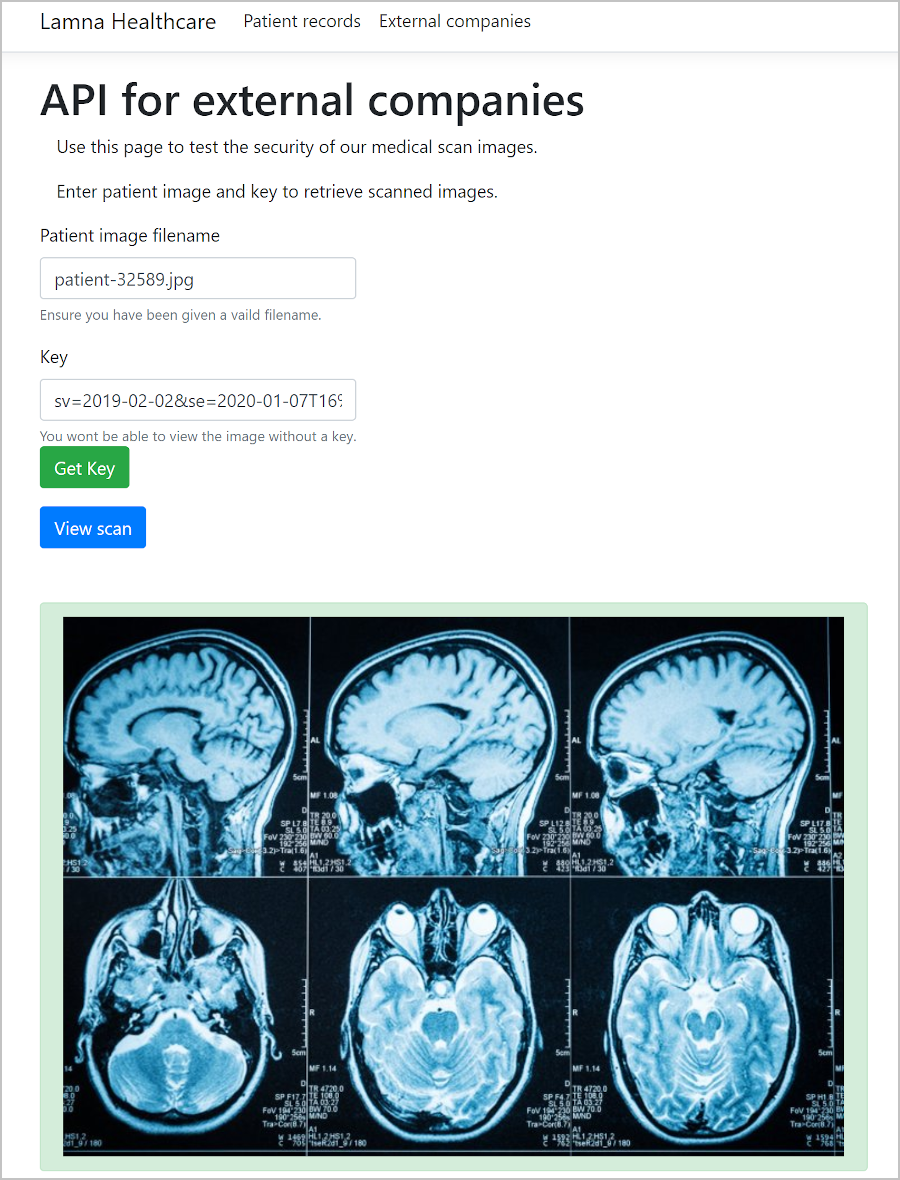
Dans le menu en haut de la page web, sélectionnez External companies (Entreprises externes).
Collez le nom du fichier dans le champ Patient image filename (Nom du fichier image de patient).
Sélectionnez View scan (Afficher la numérisation). L’image de scan du patient n’est pas accessible car vous n’avez pas créé de signature SAS.
Notes
Si vous affichez la console dans votre navigateur, vous voyez que le serveur web a retourné un message de code d’erreur 404.
Sélectionnez Get Key (Obtenir une clé), qui permet de remplir le champ Key (Clé) avec une signature d’accès partagé.
Sélectionnez View scan (Afficher la numérisation). L’image de diagnostic du patient doit s’afficher.

Dans votre navigateur, cliquez avec le bouton droit sur l’image et copiez l’adresse de l’image.
Ouvrez un nouvel onglet de navigateur, collez l’adresse de l’image copiée dans la barre d’adresses, puis appuyez sur Entrée. Si vous avez créé la signature d’accès partagé depuis plus d’une minute, un message d’erreur s’affiche. Si moins d’une minute s’est écoulé, l’image doit s’afficher.
Notes
Vous devrez probablement actualiser la page.
<Error> <Code>AuthenticationFailed</Code> <Message>Server failed to authenticate the request. Make sure the value of Authorization header is formed correctly, including the signature. RequestId:03eda893-f01e-0028-2d73-c5c947000000 Time:2021-01-07T16:02:55.3752851Z</Message> <AuthenticationErrorDetail>Signed expiry time [Tue, 07 Jan 2021 16:02:00 GMT] must be after signed start time [Tue, 07 Jan 2021 16:02:55 GMT]</AuthenticationErrorDetail> </Error>Notes
Pour voir ce message d’erreur dans certains navigateurs, vous devrez peut-être ouvrir une nouvelle fenêtre de navigateur qui n’aura pas mis en cache l’image.
Dans Cloud Shell, quittez l’application web en sélectionnant Ctrl+C.