Exercice : colonnes de choix Dataverse
Dans cet exercice, vous allez aider Contoso à ajouter des colonnes de choix à une table Dataverse existante. Ensuite, vous allez modifier son application Gestion des produits pour utiliser les nouvelles colonnes.
Objectifs
La finalité de cet exercice est que vous découvriez comment :
créer des colonnes de choix ;
utiliser des données de filtrage dans l’application à l’aide de colonnes de choix ;
mettre à jour des valeurs de colonne à l’aide de la fonction Patch().
Condition préalable
Pour réaliser cet exercice, vous avez besoin d’un environnement avec Microsoft Dataverse.
Exercice 1 : Importer une solution
Dans cet exercice, vous allez importer une solution dans votre environnement. Cette solution contient une table Products et une application de gestion des produits.
Tâche 1 : Importer la solution initiale
Dans cette tâche, vous allez importer une solution dans votre environnement.
Vous devez télécharger le fichier zip pour mener cet exercice à bien. Cliquez sur Télécharger une fois le lien ouvert.
Accédez à Power Apps Maker Portal, puis sélectionnez l’environnement que vous souhaitez utiliser pour ce labo.
Cliquez sur Solutions > Importer la solution.
Cliquez sur Parcourir.
Recherchez/Sélectionnez la solution ContosoProductChoiceLab_1_0_0_0.zip, puis cliquez sur Ouvrir.
Cliquez sur Suivant.
Cliquez sur Importer, puis attendez la fin du processus d’importation de la solution.
Tâche 2 : exécuter l’application
Dans cette tâche, vous allez exécuter l’application Contoso Product Manager et ajouter des lignes de produit.
Ouvrez la solution Laboratoire de choix de produits Contoso et sélectionnez l’application Contoso Product Manager. (Ouvrez-la en mode Lecture.)
Remarque
Vérifiez les Paramètres de l’application pour vous assurer que le bouton bascule « Désactiver la gestion des erreurs au niveau de la formule » est Désactivé. Sur la page Paramètres, cliquez sur Mises à jour, puis recherchez la fonctionnalité « Désactiver la gestion des erreurs au niveau de la formule » pour la trouver. Cette fonctionnalité se trouve désormais dans la section Retirée.
Depuis BrowseScreen1, cliquez sur le bouton Créer un produit (l’icône plus +).
Saisissez Gadget de mesure pour le Nom, puis cliquez sur Enregistrer.
Ajoutez quelques lignes de produit supplémentaires.
Vous devriez désormais disposer d’au moins trois produits.
Fermez l’onglet ou la fenêtre de navigateur de l’application.
Exercice 2 : Créer des colonnes
Dans cet exercice, vous allez créer deux colonnes de type de données Choix : l’une pour Visibilité produit et l’autre pour Canaux de vente.
Remarque
Prêtez attention à la colonne de type de données Choix unique et à celle de type de données Choix multiple.
Tâche : créer des colonnes de choix
Dans cette tâche, vous allez créer deux colonnes de type de données Choix.
Accédez à Power Apps Maker Portal, puis cliquez sur Solutions.
Sélectionnez la solution Labo de choix Contoso que vous avez importée.
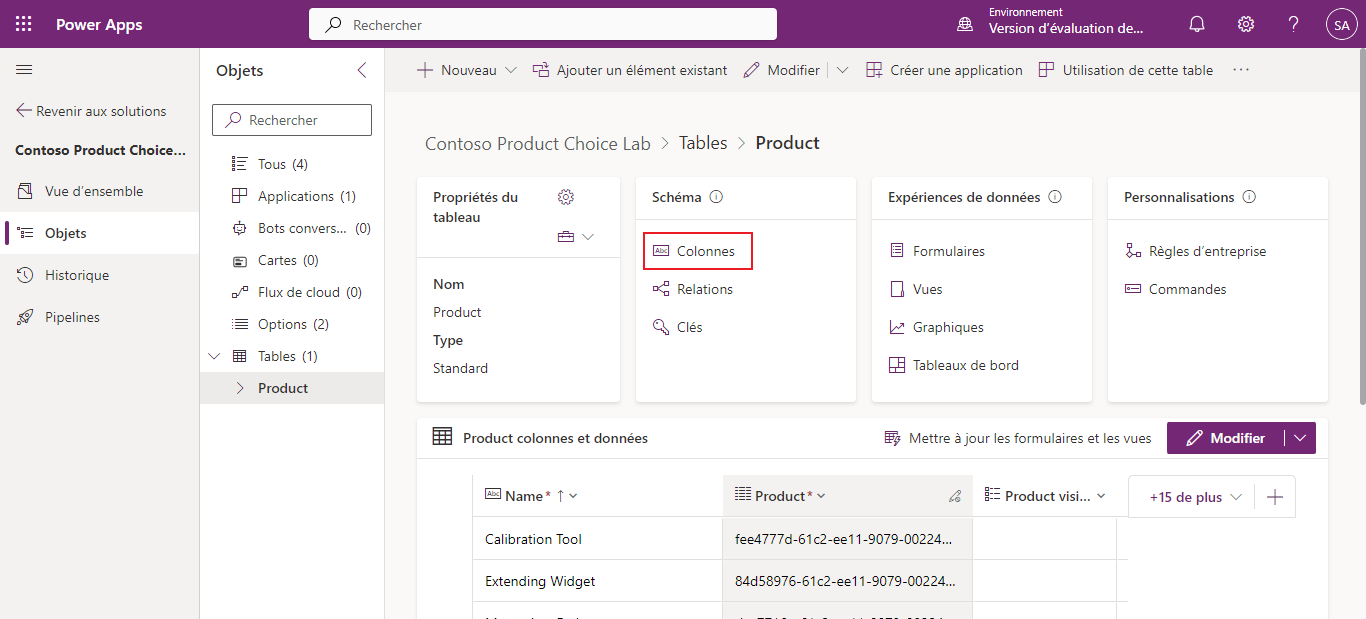
Sélectionnez la table Produit.
Dans le volet Schéma, cliquez sur Colonnes.
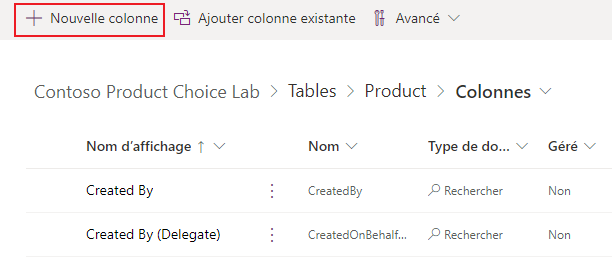
Dans la vue Colonnes, cliquez sur + Nouvelle colonne.
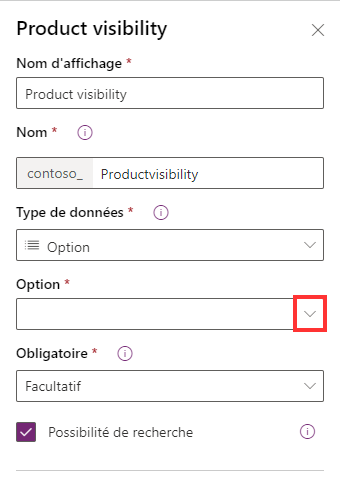
Dans le volet Nouvelle colonne à droite de votre écran, saisissez Visibilité produit pour le Nom d’affichage, sélectionnez Choix sous Type de données, puis sélectionnez Choix dans le menu déroulant.
Sous Synchroniser ce choix avec, cliquez sur + Nouveau choix.
Dans le volet Nouveau choix sur le côté droit de votre écran, saisissez chProductVisibility dans le champ Nom d’affichage. L’ajout du préfixe « ch » permet de déterminer bien plus facilement qu’il s’agit d’un groupe de choix.
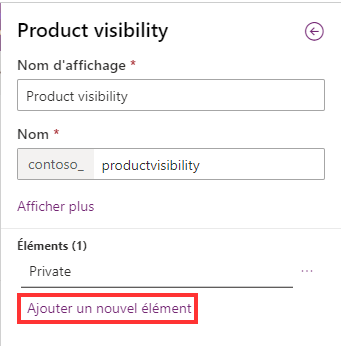
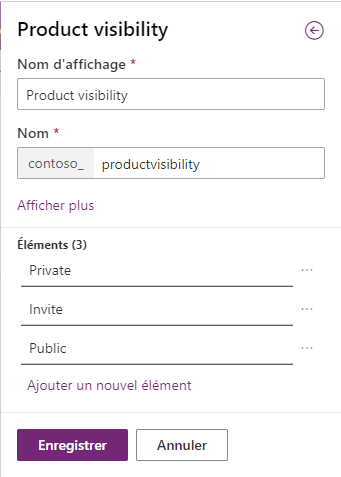
Saisissez Privé pour le premier élément sous Choix, puis cliquez sur + Nouveau choix.
Saisissez Invitation pour le second choix, puis cliquez sur + Nouveau choix.
Saisissez Public, puis cliquez sur Enregistrer.
Sous Synchroniser ce choix avec, saisissez chProductVisibility dans le champ de recherche pour trouver/sélectionner le groupe de choix que vous avez créé. chProductVisibility devrait désormais s’afficher dans ce champ.
Cliquez sur Enregistrer et le volet Nouvelle colonne disparaît.
Recliquez sur + Nouvelle colonne.
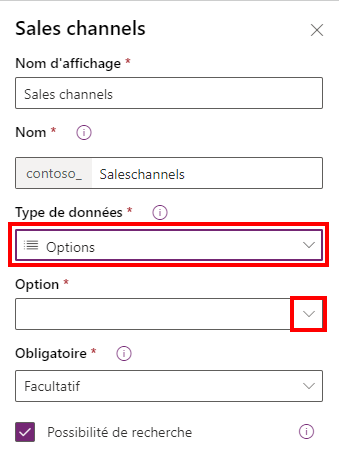
Saisissez Canaux de vente pour le Nom d’affichage, sélectionnez Choix pour Type de données, puis sélectionnez Choix dans la liste déroulante.
Cochez la case en regard de La sélection de plusieurs choix est autorisée. Ainsi, notre colonne autorise plusieurs choix. (N’oubliez pas cette étape.)
Sous Synchroniser ce choix avec, cliquez sur + Nouveau choix.
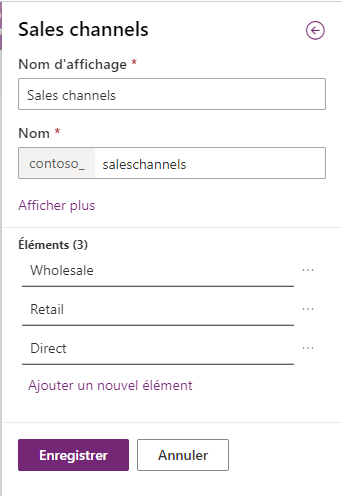
Saisissez chSalesChannels pour le Nom d’affichage et Vente en gros pour le premier élément, puis cliquez sur + Nouveau choix.
Saisissez Vente au détail pour le second élément, puis cliquez sur + Nouveau choix.
Saisissez Vente directe, puis cliquez sur Enregistrer.
Sous Synchroniser ce choix avec, saisissez chSalesChannels dans le champ de recherche pour rechercher/sélectionner le groupe de choix que vous avez créé. chSalesChannels devrait désormais s’afficher dans ce champ.
Cliquez sur Enregistrer.
Exercice 3 : modifier un formulaire et une galerie
Dans cet exercice, vous allez modifier le formulaire Modifier et la galerie de l’application Contoso Product Manager.
Tâche : Modifier l’application
Dans cette tâche, vous allez modifier l’application Contoso Product Manager.
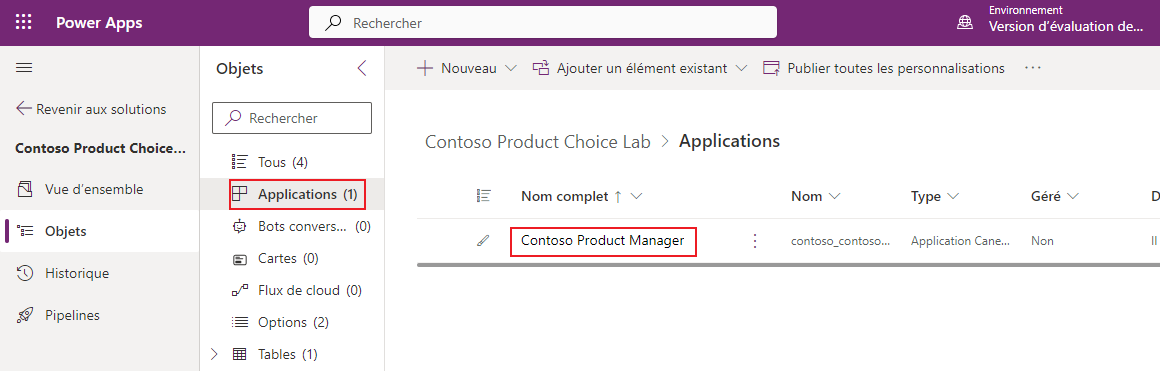
Si vous avez quitté la solution, recherchez vos solutions et sélectionnez la solution Labo de choix de produits Contoso pour l’ouvrir. Si vous vous trouvez toujours dans la solution, recherchez/sélectionnez Applications dans le volet de navigation Objets.
Sélectionnez l’application Contoso Product Manager pour l’ouvrir.
L’application s’ouvre alors dans le studio d’application.
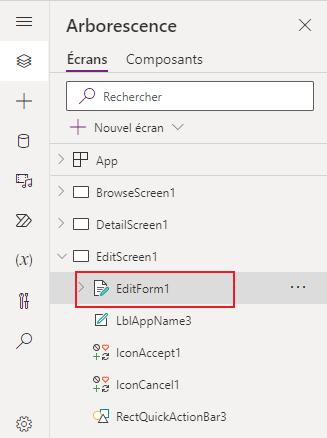
Dans l’onglet Arborescence, développez EditScreen1, puis sélectionnez EditForm1.
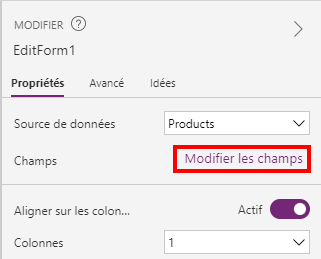
Cliquez sur Modifier les champs.
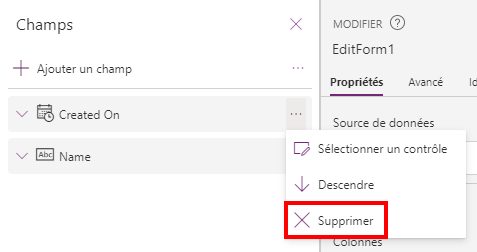
Cliquez sur le bouton Plus d’actions représentant des points de suspension (…) de la colonne Date de création, puis sélectionnez Supprimer.
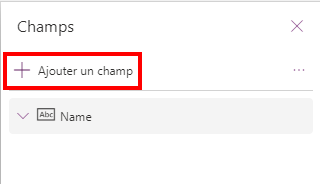
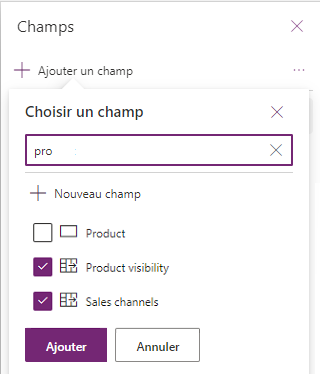
Cliquez sur + Ajouter un champ.
Sélectionnez les colonnes Visibilité produit et Canaux de vente, puis cliquez sur Ajouter.
Fermez le volet Champs.
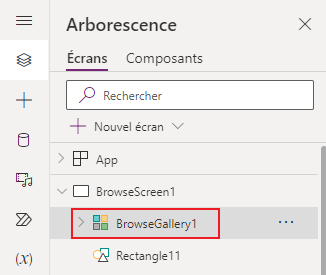
Développez BrowseScreen1, puis sélectionnez BrowseGallery1.
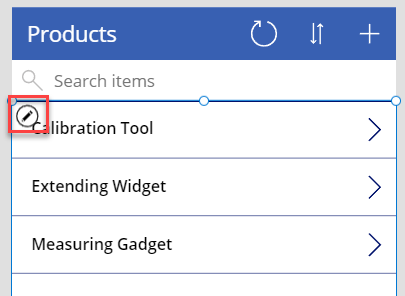
Cliquez sur l’icône Modifier dans la galerie.
Définissez la valeur TemplateSize sur 230.
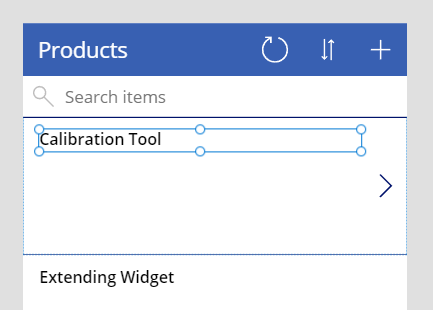
Cliquez sur le libellé Titre dans la galerie, puis déplacez-la vers le haut du modèle.
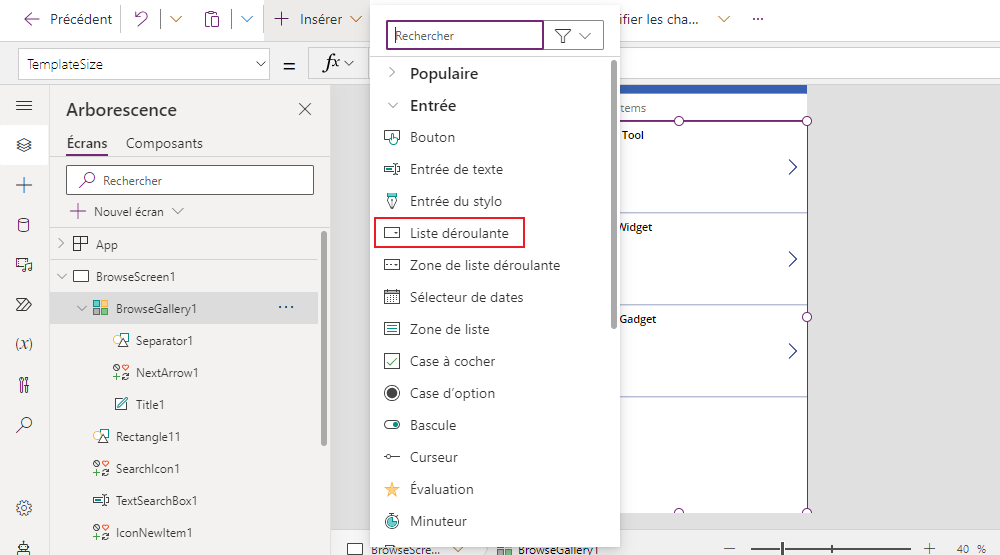
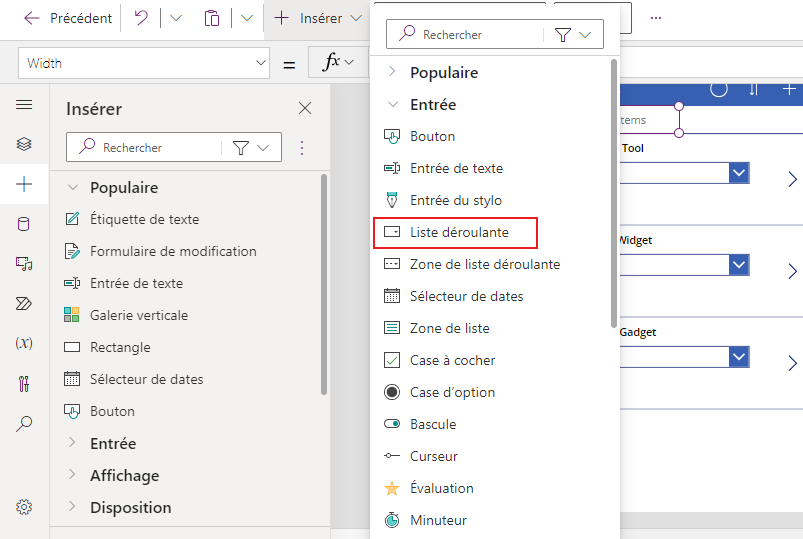
Tout en modifiant la galerie, cliquez sur Insérer et développez Saisie, puis sélectionnez Liste déroulante.
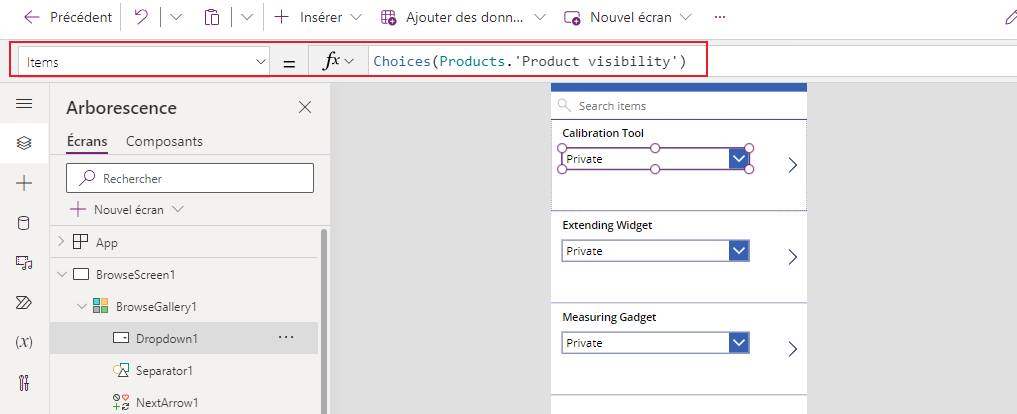
Redimensionnez et repositionnez le contrôle Liste déroulante et définissez la propriété Items de la liste déroulante sur la formule suivante :
Choices(Products.'Product visibility')Définissez la propriété Default du contrôle Liste déroulante sur la formule suivante :
ThisItem.'Product visibility'Tout en modifiant la galerie, accédez à l’onglet Insérer, puis sélectionnez Libellé de texte.
Redéfinissez le nom du libellé sur Canaux.
Déplacez le libellé Canaux sous le contrôle Liste déroulante, puis redimensionnez-le.
Définissez la valeur Text du libellé Canaux que vous avez ajouté sur la formule suivante. Cette formule entraîne la concaténation des options sélectionnées.
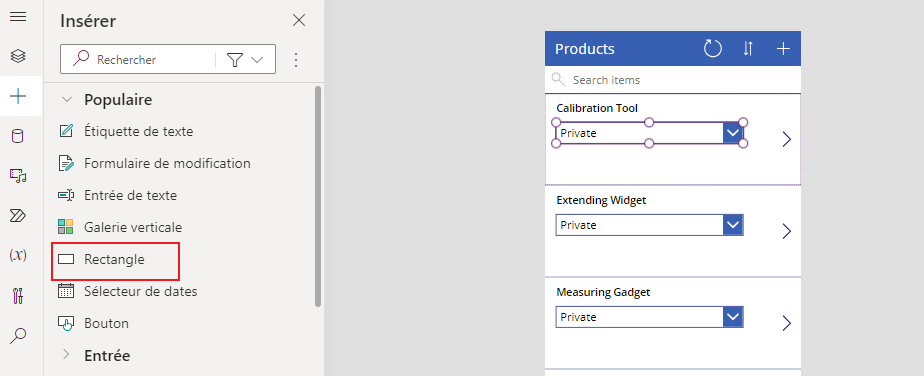
Concat(ThisItem.'Sales channels',Text(Value),",")Veillez à toujours être en train de modifier la galerie. Cliquez sur + Insérer > Rectangle.
Définissez les valeurs X et Y du rectangle sur 0.
Définissez la Largeur du rectangle sur 6.
Définissez la Hauteur du rectangle sur 220.
Définissez la valeur Fill du rectangle sur la formule suivante. Cette formule entraîne l’attribution d’une couleur de remplissage différente pour chaque choix de la valeur de la colonne Visibilité produit.
Switch(ThisItem.'Product visibility', chProductVisibility.Private, Color.Red, chProductVisibility.Public, Color.Green, chProductVisibility.Invite, Color.Blue, Color.Black)Sélectionnez la galerie, puis supprimez la valeur OnSelect, de sorte que le champ de formule fx soit vide.
Sélectionnez NextArrow1 dans la galerie.
Définissez la valeur OnSelect de NextArrow1 sur la formule suivante.
Navigate(DetailScreen1, ScreenTransition.None)Dans le coin supérieur droit de l’écran, cliquez sur Enregistrer.
Cliquez sur Prévisualiser l’application (ou appuyez sur F5).
L’application devrait se charger.
Cliquez sur la flèche Suivant pour l’un des produits.
Cliquez sur le bouton Modifier.
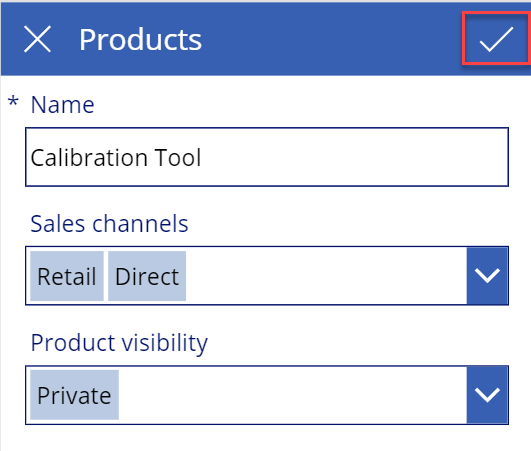
Pour Canaux de vente, sélectionnez Vente au détail et Vente directe. Ensuite, pour Visibilité produit, sélectionnez Privé, puis cliquez sur Enregistrer.
Cliquez sur le bouton Précédent.
Cliquez sur un autre produit pour l’ouvrir.
Cliquez sur Modifier.
Sélectionnez Vente au détail pour Canaux de vente et Public pour Visibilité produit, puis cliquez sur Enregistrer.
Cliquez sur le bouton Précédent.
Cliquez sur un autre produit pour l’ouvrir.
Cliquez sur Modifier.
Sélectionnez Vente directe pour Canaux de vente et Invitation pour Visibilité produit, puis cliquez sur Enregistrer.
Cliquez sur le bouton Précédent.
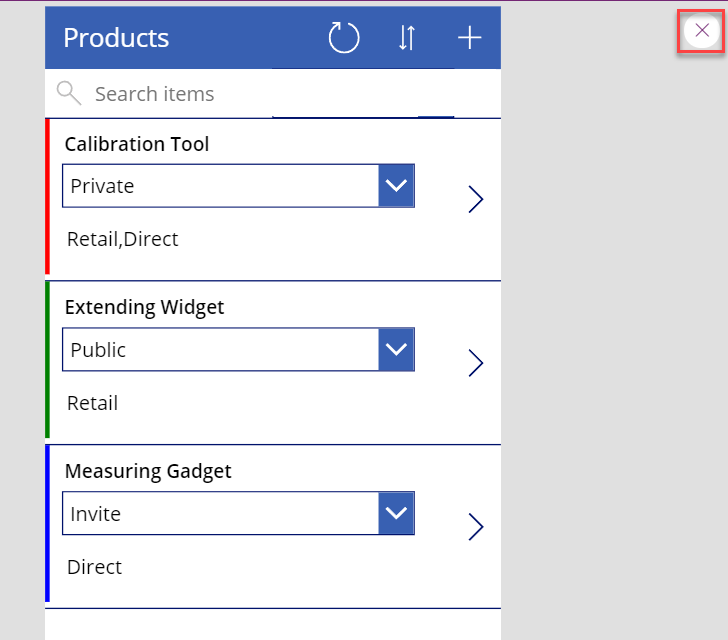
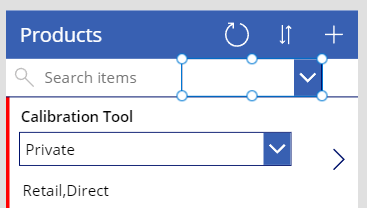
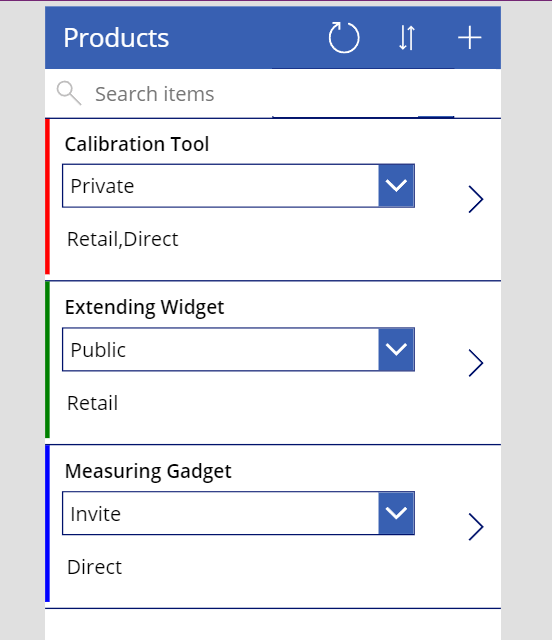
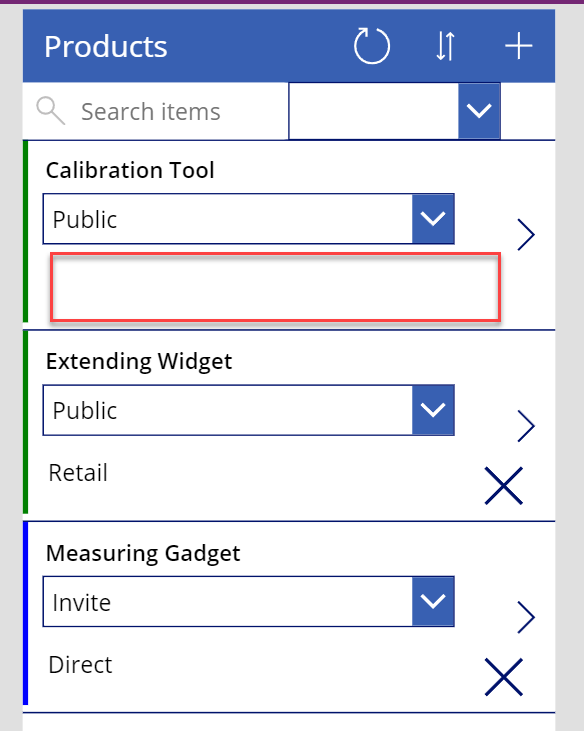
La galerie devrait ressembler à l’image suivante. Après avoir terminé d’afficher les résultats, fermez l’aperçu.
Ne quittez pas cette page.
Exercice 4 : Utiliser des filtres
Dans cet exercice, vous allez filtrer les lignes de la galerie par visibilité produit.
Tâche : Utiliser un filtre
Dans cette tâche, vous allez filtrer les lignes de la galerie par visibilité produit.
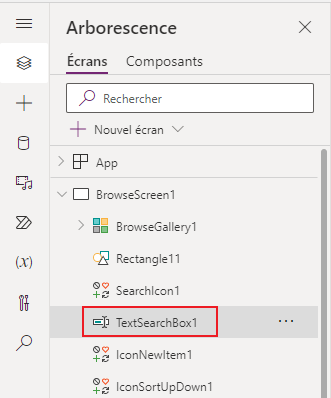
Sous BrowseScreen1, sélectionnez TextSearchBox1.
Définissez la propriété Width de la zone de recherche sur la formule suivante :
Parent.Width/2Dans le ruban, cliquez sur Insérer et développez Saisie, puis sélectionnez Liste déroulante.
Redéfinissez le nom du contrôle Liste déroulante sur Filtre de visibilité.
Redimensionnez et repositionnez le Filtre de visibilité, puis placez-le à droite de la zone de recherche.
Définissez la valeur Items du Filtre de visibilité sur la formule suivante :
Choices(Products.'Product visibility')Définissez la valeur AllowEmptySelection du Filtre de visibilité sur true.
Définissez la valeur Default du Filtre de visibilité sur la formule suivante :
Blank()Dans le ruban, cliquez sur Insérer et développez Icônes, puis sélectionnez Annuler.
Redimensionnez et repositionnez l’icône, puis placez-la à droite de la flèche déroulante.
Définissez la valeur OnSelect de l’icône sur la formule suivante :
Reset('Visibility filter')Définissez la valeur Visible de l’icône sur la formule suivante :
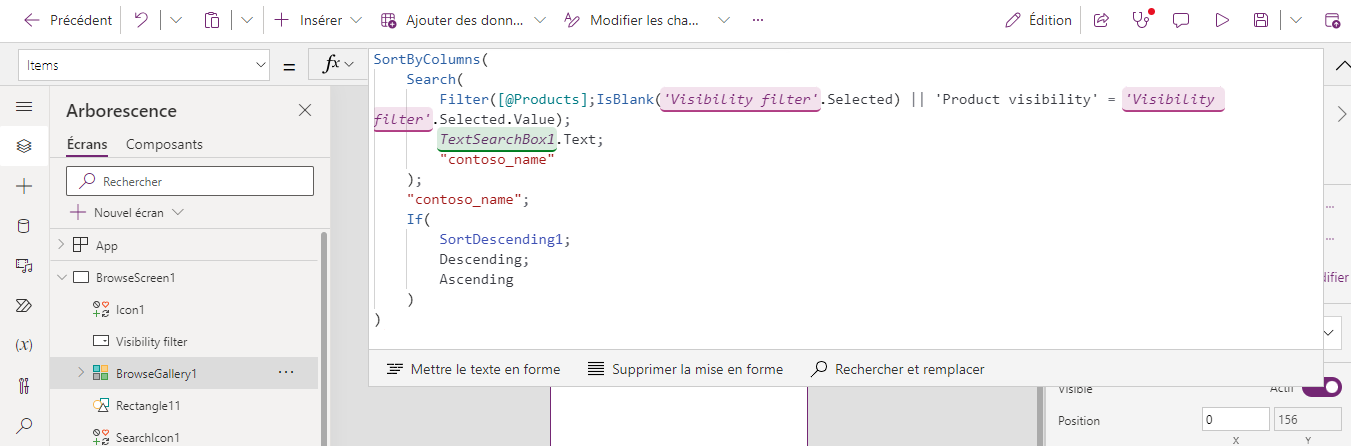
If(IsBlank('Visibility filter'),false,true)Sélectionnez BrowseGallery1, puis définissez la valeur Items sur la formule suivante. Cette formule entraîne la modification de la formule existante pour inclure une fonction Filter() utilisant les valeurs sélectionnées par l’utilisateur.
SortByColumns( Search( Filter([@Products],IsBlank('Visibility filter'.Selected) || 'Product visibility' = 'Visibility filter'.Selected.Value), TextSearchBox1.Text, "contoso_name" ), "contoso_name", If( SortDescending1, SortOrder.Descending, SortOrder.Ascending ) )Cliquez sur Prévisualiser l’application (ou appuyez sur F5).
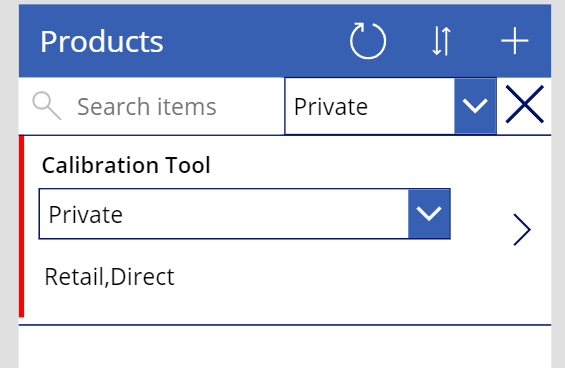
Définissez le Filtre de visibilité sur Privé. La galerie devrait afficher uniquement les produits privés.
Cliquez sur l’icône X. La galerie devrait afficher tous les produits.
Fermez l’aperçu.
Ne quittez pas cette page.
Exercice 5 : utiliser la formule Patch
Dans cet exercice, vous allez mettre à jour des lignes de la table Produit à l’aide de la formule Patch.
Tâche : utiliser la formule Patch
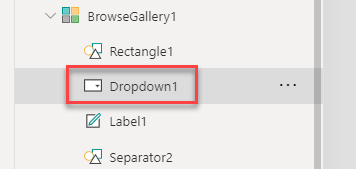
Développez BrowseGallery1, puis sélectionnez le contrôle Dropdown1.
Définissez la valeur OnChange du contrôle Liste déroulante sur la formule suivante. Cette formule entraîne la mise à jour de la ligne en cas de modification de la valeur du contrôle Liste déroulante.
Patch(Products,ThisItem,{'Product visibility':Self.Selected.Value})Cliquez sur la galerie, puis sur l’icône Modifier.
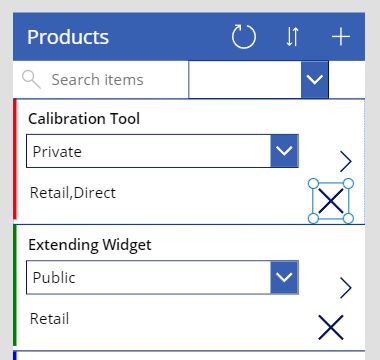
Dans le ruban, cliquez sur Insérer et développez Icônes, puis sélectionnez Annuler.
Placez l’icône en bas à droite.
Définissez la valeur Visible de l’icône sur la formule suivante :
If(IsBlank(Channels.Text),false,true)Définissez la valeur OnSelect de l’icône sur la formule suivante : Cette formule entraîne la suppression de tous les canaux de vente sélectionnés en cas de clic sur l’icône.
Patch(Products,ThisItem,{'Sales channels':Blank()})Cliquez sur Prévisualiser l’application.
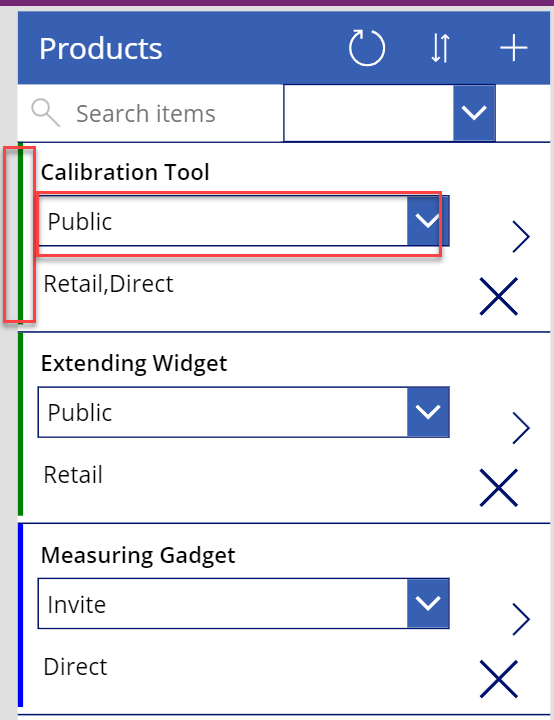
Modifiez la visibilité produit de l’un des produits. Le produit devrait se mettre à jour.
Cliquez sur l’icône X du premier produit. Les canaux de vente du produit devraient être effacés et le bouton X devrait devenir masqué.
Fermez l’aperçu.
Cliquez sur Enregistrer.