Exercice : utiliser le code source dans Visual Studio Code
Dans ce scénario, il vous a été demandé de créer une application de gestion de compte pour votre organisation. Vous avez décidé de créer une application canevas et de rendre la source de l’application disponible au format texte afin de vous conformer aux exigences légales de l’organisation. Les politiques de développement de votre entreprise exigent que tous les actifs créés par les développeurs soient stockés dans le référentiel de contrôle de code source. Le code source doit, dans la mesure du possible, être enregistré dans le référentiel au format texte pour simplifier le processus de collaboration dans un environnement d’équipe de projet et pour rendre la source disponible pour l’analyse et la différenciation automatiques.
Configuration requise
Pour réaliser cet exercice, vous devez disposer d’un environnement Microsoft Dataverse dans lequel une base de données est installée.
Objectifs
La finalité de cet exercice est que vous appreniez à réaliser les opérations suivantes :
modifier une application canevas dans Visual Studio Code ;
empaqueter une application canevas dans Visual Studio Code ;
charger une application canevas vers Power Apps Studio ;
créer et initialiser des référentiels Git locaux et distants ;
synchroniser des référentiels locaux et distants et travailler avec les modifications.
Conditions préalables
Avoir terminé le labo précédent de ce module avant de commencer cet exercice.
Exercice 1 : modifier l’application
Au cours de cet exercice, vous allez modifier l’application de gestionnaire de compte dans Visual Studio Code.
Tâche : modifier l’application
Au cours de cette tâche, vous allez modifier l’application dans Visual Studio Code.
Ouvrez Visual Studio Code.
Si le dossier Learn lab account manager ne s’ouvre pas automatiquement, sélectionnez Fichier > Ouvrir le dossier. Localisez et ouvrez le dossier Learn lab account manager.
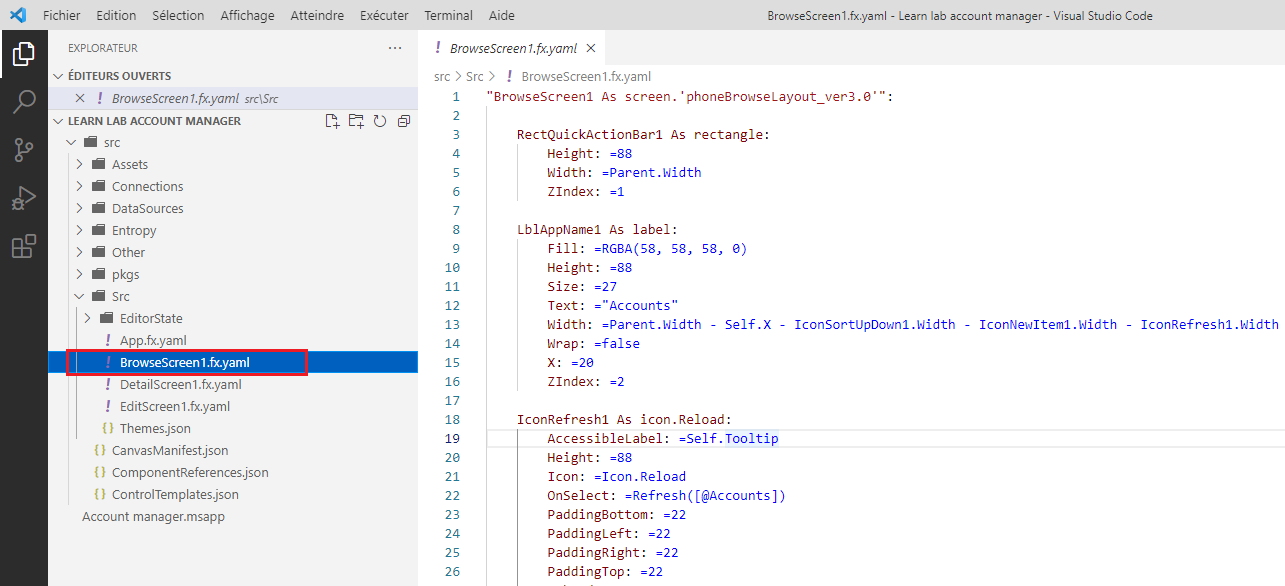
Développez le dossier src et le dossier Src, puis sélectionnez le fichier BrowseScreen1.fx.yaml.
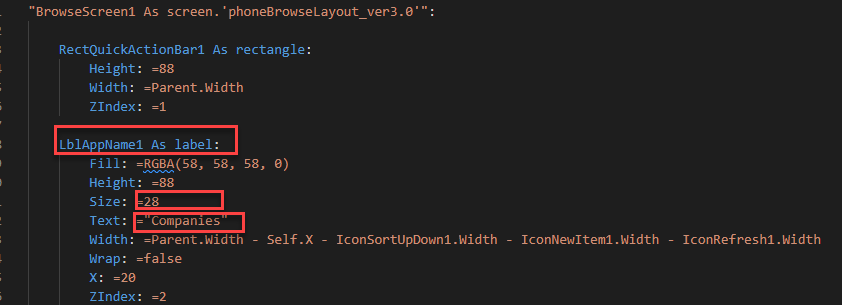
Localisez LblAppName1.
Changez la valeur du champ Texte de LblAppName1 enEntreprises et du champ Taille en 28.
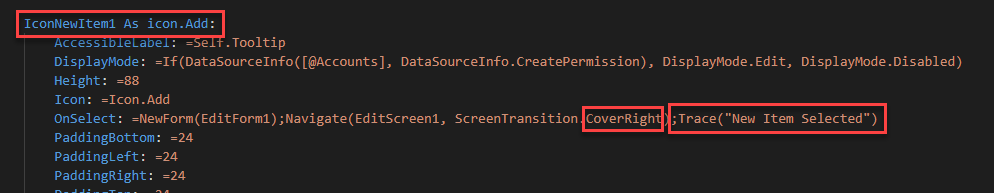
Localisez IconNewItem1.
Redéfinissez la transition de formule Navigate en remplaçant None par CoverRight, puis ajoutez l’expression Trace() :
;Trace("New Item Selected")Sélectionnez le fichier DetailScreen1.fx.yaml.
Localisez LblAppName2.
Changez la valeur de Texte de LblAppName2 àEntreprises et de Taille à 28.
Sélectionnez le fichier EditScreen1.fx.yaml.
Localisez LblAppName3.
Changez la valeur du champ Texte de LblAppName3 en Entreprises et du champ Taille en 28.
Cliquez sur Fichier > Enregistrer sous.
Exercice 2 : empaqueter et charger
Dans cet exercice, vous allez empaqueter l’application et la charger dans votre environnement.
Tâche : empaqueter et charger
Au cours de cette tâche, vous allez packager et charger l’application.
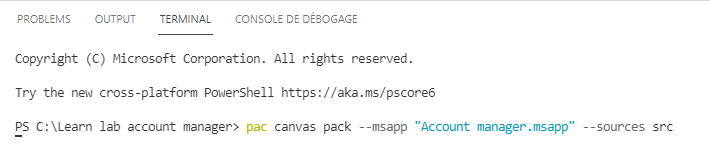
Ouvrez Terminal, puis exécutez la commande suivante :
pac canvas pack --msapp "Account manager.msapp" --sources srcVous pourriez recevoir un message d’avertissement indiquant : Avertissement PA2001 : non-concordance de la somme de contrôle. Vous pouvez ignorer ce message en toute sécurité.
Passez au navigateur, accédez à Power Apps Maker Portal, puis vérifiez que vous vous trouvez bien dans le bon environnement.
Cliquez sur Applications.
Sélectionnez l’application Gestionnaire de comptes, puis cliquez sur Modifier.
Cliquez sur Fichier > Ouvrir > Parcourir.
Sélectionnez le fichier Account manager.msapp contenu dans le dossier Learn lab account manager, puis cliquez sur Ouvrir.
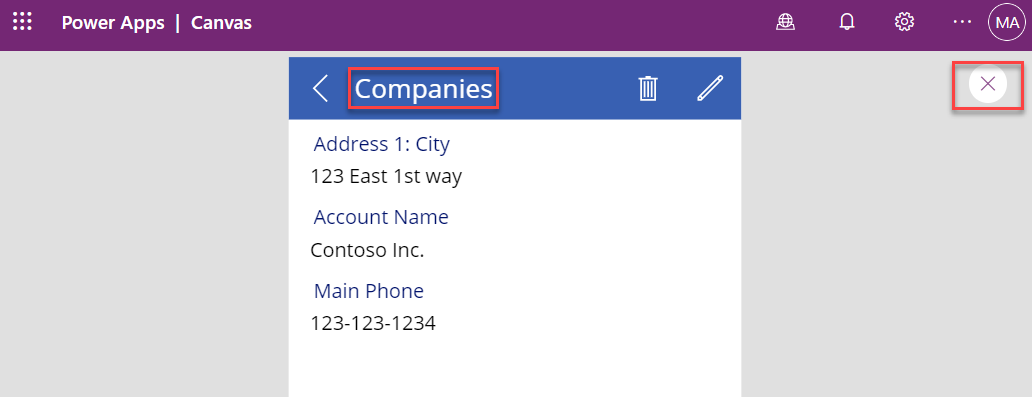
Cliquez sur Prévisualiser l’application.
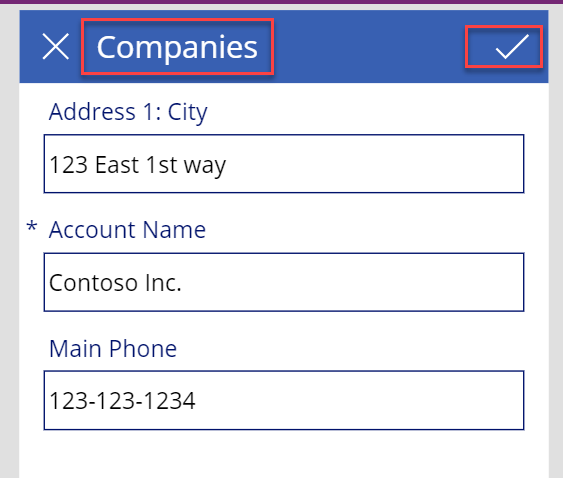
Le texte du libellé doit montrer les modifications que vous avez apportées dans Visual Studio Code. Cliquez sur l’icône plus (+) pour ajouter un nouveau compte.
Le texte du libellé doit montrer les modifications que vous avez apportées dans Visual Studio Code. Renseignez le formulaire, puis cliquez sur Enregistrer.
Cliquez sur le nouveau compte pour l’ouvrir.
Le texte du libellé doit montrer les modifications que vous avez apportées. Fermez l’aperçu de l’application.
Cliquez sur Fichier > Enregistrer.
Cliquez sur Publier.
Cliquez sur Publier cette version, puis attendez la fin du processus de publication.
Exercice 3 : GitHub (facultatif)
Dans cet exercice, vous allez créer un référentiel dans GitHub, initialiser le référentiel, puis travailler avec les modifications.
Tâche 1 : initialiser le référentiel distant
Dans cette tâche, vous allez initialiser le référentiel distant.
Accédez à GitHub et connectez-vous. Si c’est votre première fois, sélectionnez S’inscrire, puis suivez les invites pour effectuer l’inscription.
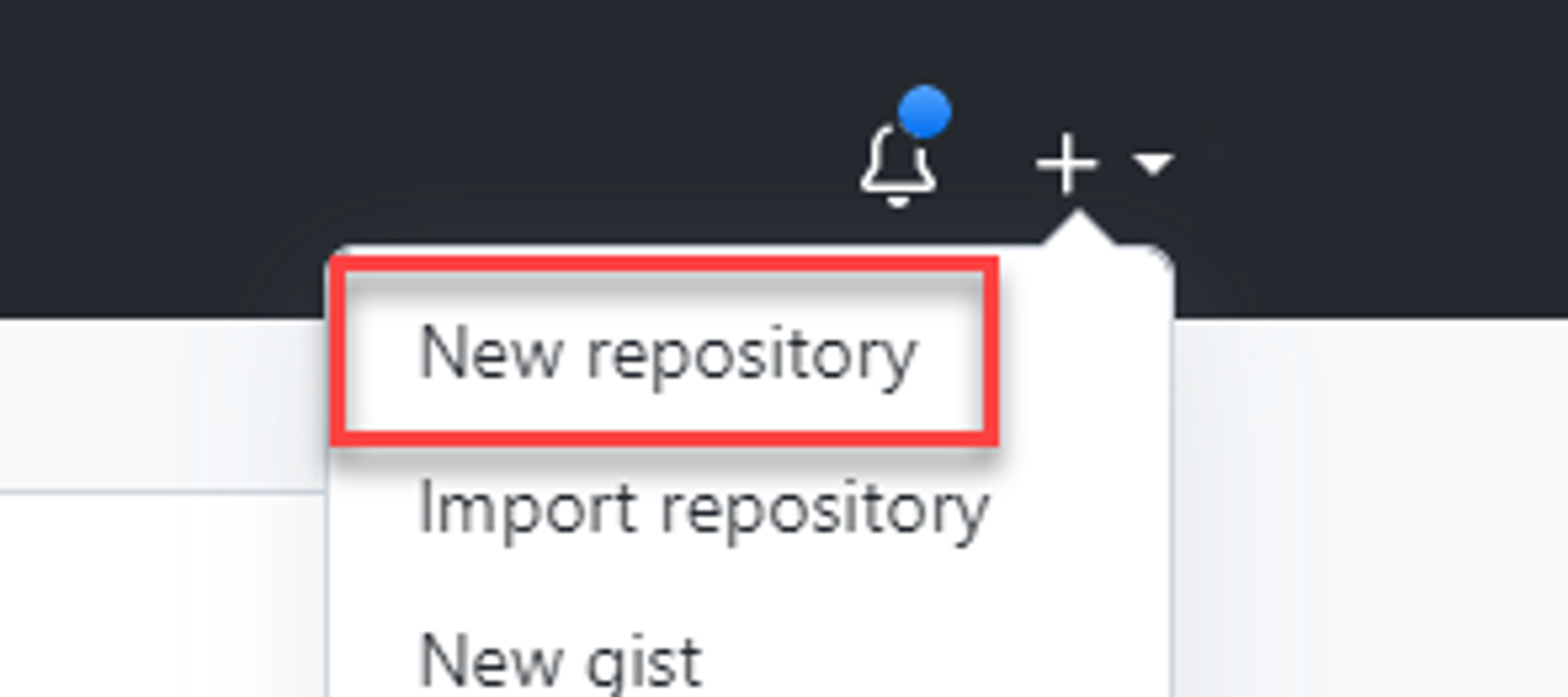
Cliquez sur le bouton plus (+), puis sélectionnez Nouveau référentiel.
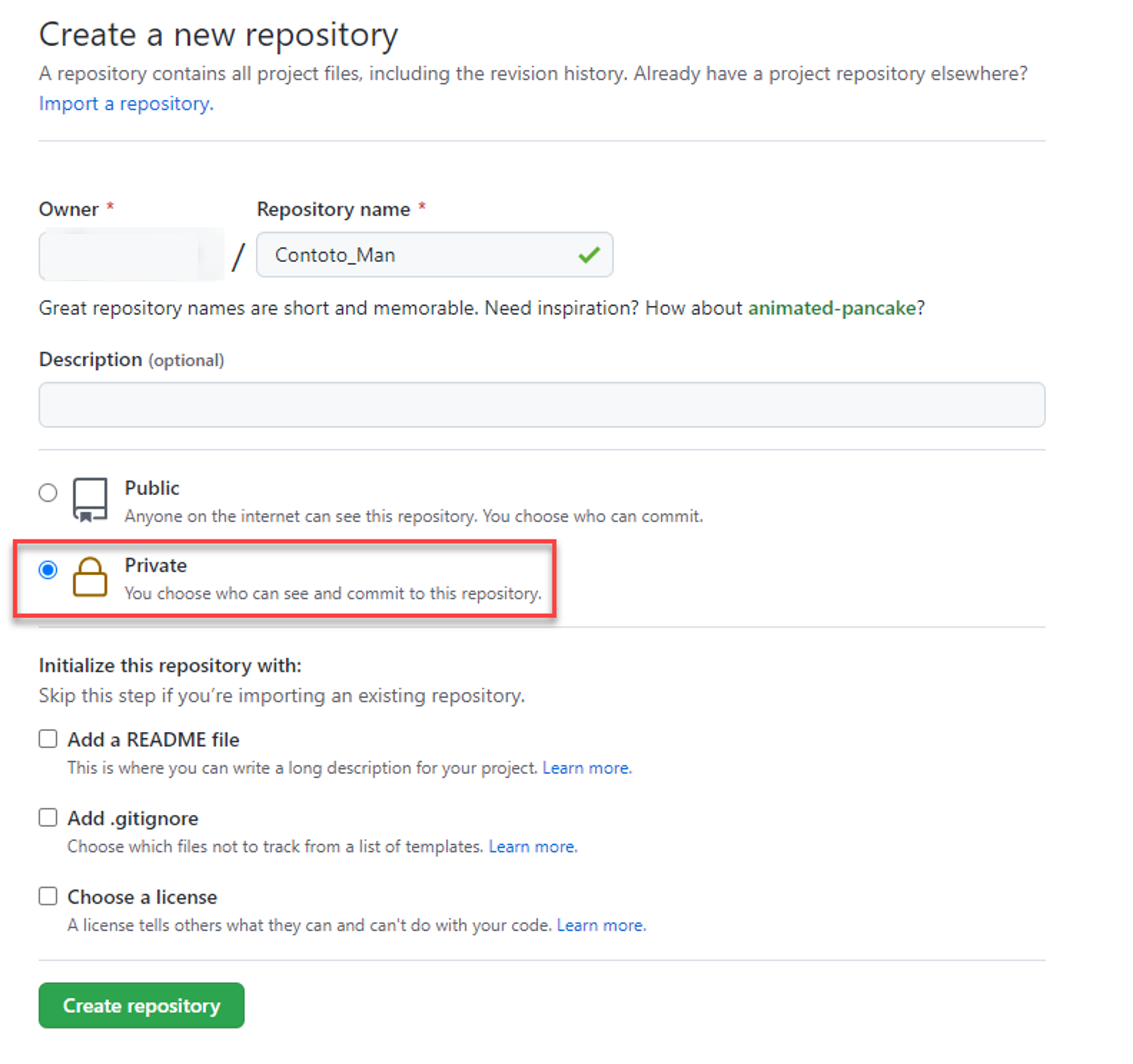
Saisissez Contoto_Man pour le Nom du référentiel, sélectionnez Privé, puis cliquez sur Créer un référentiel.
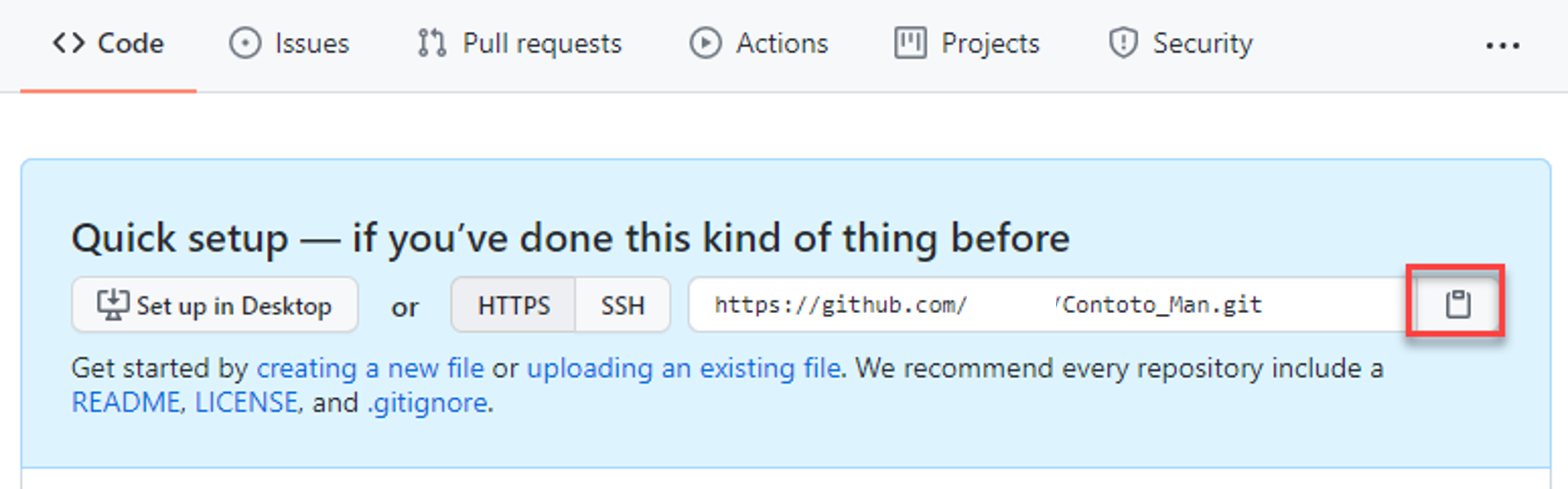
Copiez l’URL, puis collez-la dans le Bloc-notes pour l’utiliser plus tard.
Tâche 2 : initialiser le référentiel local
Dans cette tâche, vous allez initialiser le référentiel local.
Ouvrez Visual Studio Code.
Si le dossier Learn lab account manager ne s’ouvre pas automatiquement, sélectionnez Fichier > Ouvrir le dossier. Localisez et ouvrez le dossier Learn lab account manager.
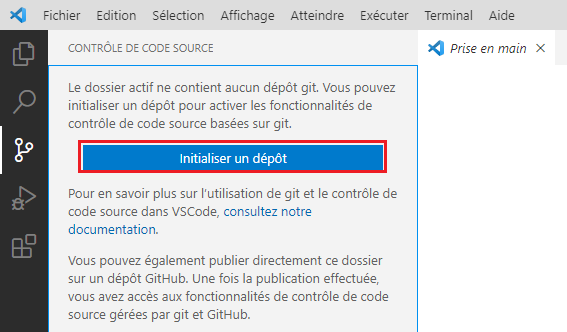
Cliquez sur le menu Affichage, puis sélectionnez SCM (gestionnaire de contrôle de code source).
Cliquez sur Initialiser le référentiel.
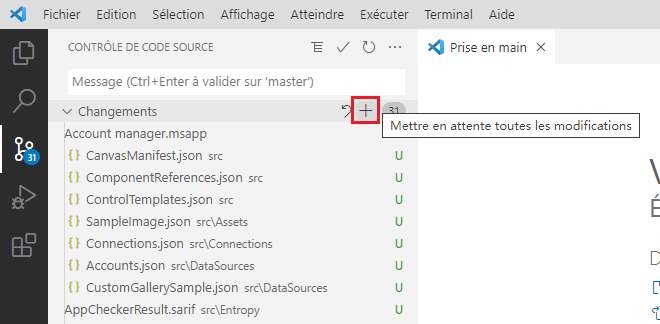
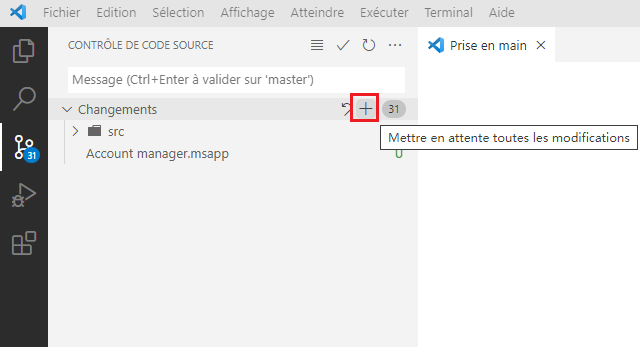
Placez le curseur sur l’option Modifications, puis cliquez sur l’icône plus (+) pour Mettre en place toutes les modifications.
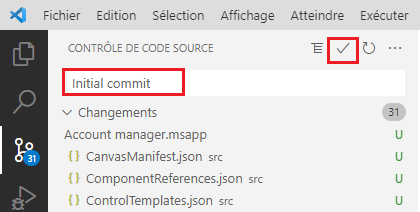
Saisissez Validation initiale comme message, puis cliquez sur Validation (bouton case à cocher).
Tâche 3 : ajouter et synchroniser un référentiel distant
Dans cette tâche, vous allez ajouter un référentiel distant, puis le synchroniser.
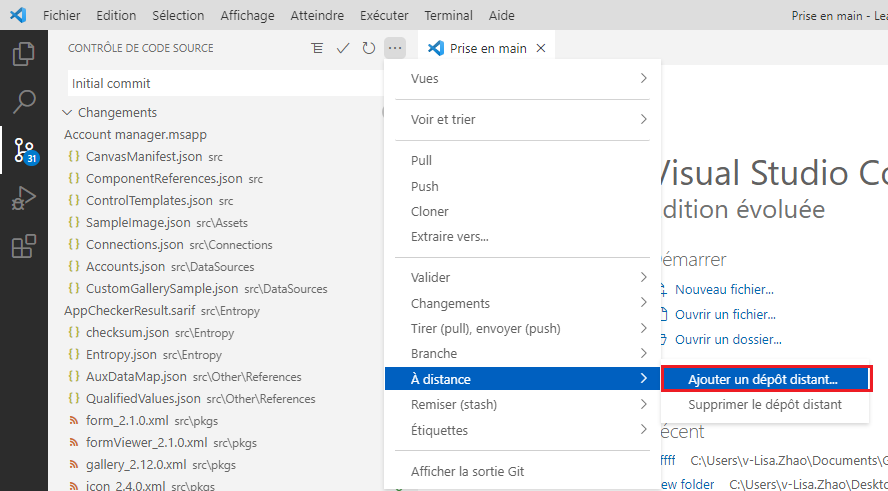
Cliquez sur les points de suspension (...), puis sélectionnez Distant > Ajouter distant.
Collez l’URL du référentiel que vous avez copiée précédemment, puis sélectionnez Ajouter un référentiel distant à partir d’une URL. Connectez-vous si vous y êtes invité.
Saisissez Origine comme nom distant, puis appuyez sur la touche Entrée.
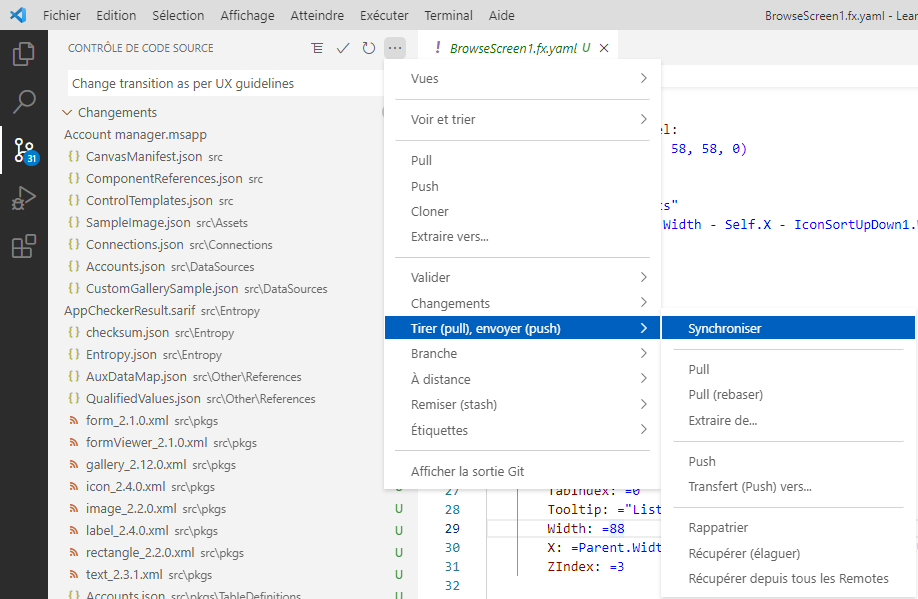
Cliquez sur les points de suspension (...), puis sélectionnez Tirer (pull), Envoyer (push) > Synchroniser.
Cliquez sur OK.
Accédez à GitHub et ouvrez le référentiel Contoso_Homme.
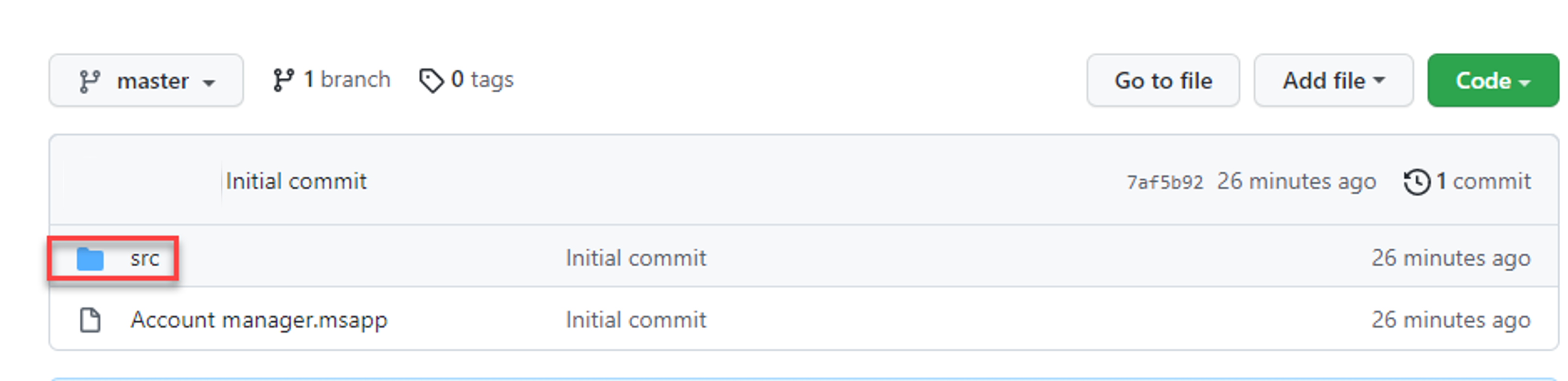
Cliquez sur le dossier src pour l’ouvrir.
Examinez le contenu du dossier.
Tâche 4 : travailler avec les modifications
Dans cette tâche, vous allez travailler avec les modifications.
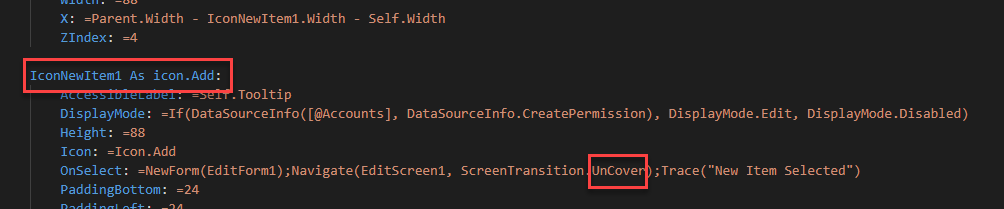
Basculez vers Visual Studio Code, puis sélectionnez le fichier BrowseScreen1.fx.yaml.
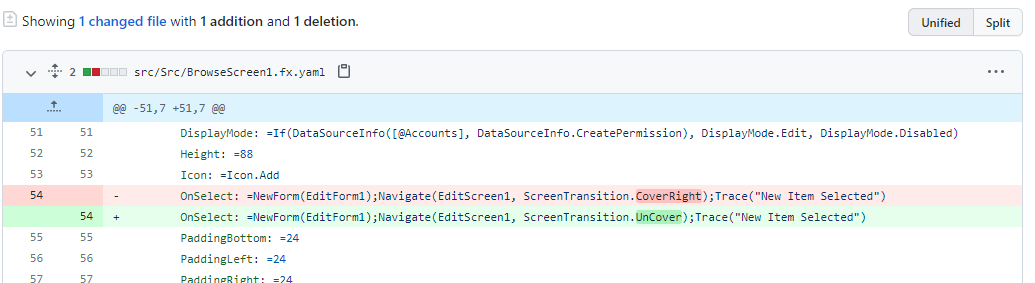
Localisez IconNewItem1, puis redéfinissez la transition de formule Navigate en remplaçant CoverRight par UnCover.
Cliquez sur Fichier > Enregistrer sous.
Cliquez sur Contrôle de code source > Mettre en place toutes les modifications.
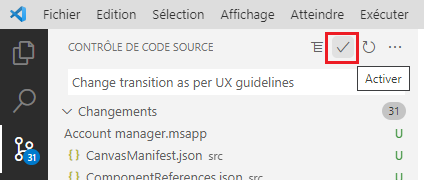
Saisissez Modifier la transition selon les recommandations UX comme message, puis sélectionnez Validation (icône de case à cocher).
Cliquez sur le bouton des points de suspension (...), puis sélectionnez Envoyer (push).
Retournez à GitHub et ouvrez le référentiel Contoso_Homme.
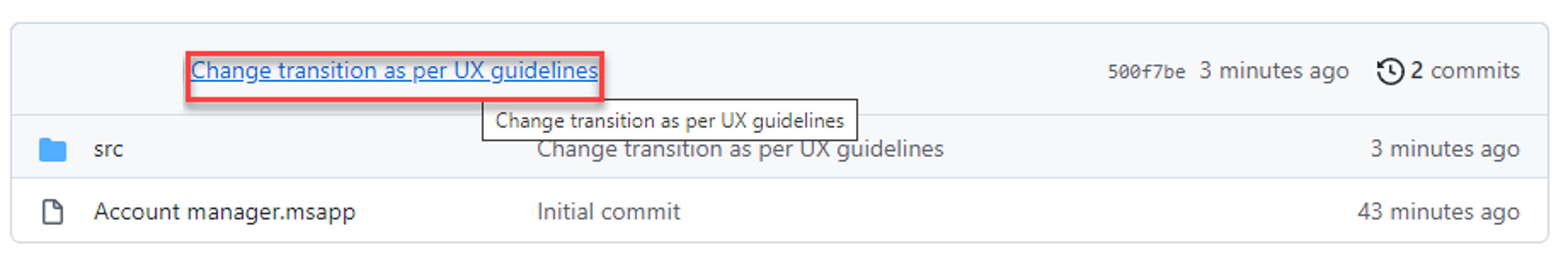
Cliquez sur Ouvrir la validation.
Passez en revue les modifications.