Exercice : générer un site web avec Copilot
Dans cet exercice, vous allez créer un site web concernant une agence immobilière et ses opérations, notamment une page d’accueil, une page pour les annonces, une page pour les services, une page À propos de nous et une page Nous contacter. Vous allez générer le site et son contenu à l’aide de Copilot. Vous allez également générer un thème de couleur pour le site à l’aide de Copilot.
Remarque
Dans cet exercice, vos résultats pour les données et les sections peuvent différer de ceux présentés dans les captures d’écran et les instructions. Copilot et l’IA générative sont imprévisibles, donc utilisez-les comme un guide et non comme une recréation exacte.
Créer un site web immobilier à l’aide de Copilot
Connectez-vous à votre environnement Power Pages.
Au centre de la page d’accueil de Power Pages, dans le champ de texte sous Commencer à créer votre site web avec Copilot, saisissez l’invite suivante :
Create a professional real estate website to showcase listings, services, and contact informationCliquez sur le bouton Envoyer.
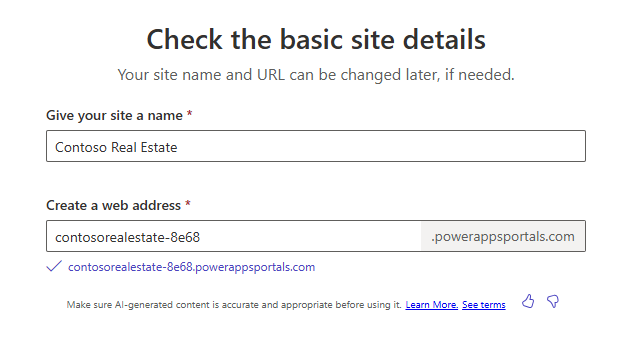
À partir de l’invite, Copilot génère un nom de site et une adresse web. Redéfinissez le nom du site sur
Contoso Real Estate. Ensuite, redéfinissez l’adresse web surcontosorealestate-nnnn.Remarque
La partie
nnnnde l’adresse web est un identificateur unique généré par Copilot. Vous pouvez la modifier, mais elle vous permet de vous assurer que l’adresse web vous est propre.Cliquez sur Suivant.
À présent, vous êtes invité à choisir une disposition de site. Vous pouvez cliquer sur Réessayer pour obtenir une nouvelle disposition générée ou sur Suivant pour continuer avec la disposition actuelle. Cliquez sur Suivant pour continuer.
Copilot génère alors d’autres pages qui pourraient être utilisées dans le site en fonction de l’invite. Sélectionnez les pages suivantes :
- À propos de nous
- Nous contacter
- Annonces
- Services
Ensuite, cliquez sur Terminé.
Copilot configure et génère alors le site complet. Cette opération peut prendre quelques minutes.
Une fois la génération effectuée, vous êtes redirigé vers le site ouvert dans le studio de conception, où vous pouvez personnaliser davantage le site.
Cliquez sur l’icône Accueil dans le coin supérieur gauche pour accéder à la page d’accueil de Power Pages.
Ajouter le site web à la solution Real Estate Solution
Pour ajouter le site web à la solution Real Estate Solution, cliquez sur l’onglet Solutions dans le volet de navigation gauche.
Sélectionnez la solution Real Estate Solution.
Sous Objets de solution, sélectionnez Sites.
Si le site que vous avez créé s’affiche dans la liste, tout est prêt. Sinon, cliquez sur Ajouter un site>existant, puis sélectionnez le site que vous avez créé pour l’ajouter à la solution.
Cliquez sur la flèche Précédent dans le coin supérieur gauche pour revenir à la page Solutions.
Cliquez sur Accueil dans le volet de navigation gauche pour revenir à la page d’accueil de Power Pages.
Modifier la page d’accueil du site web
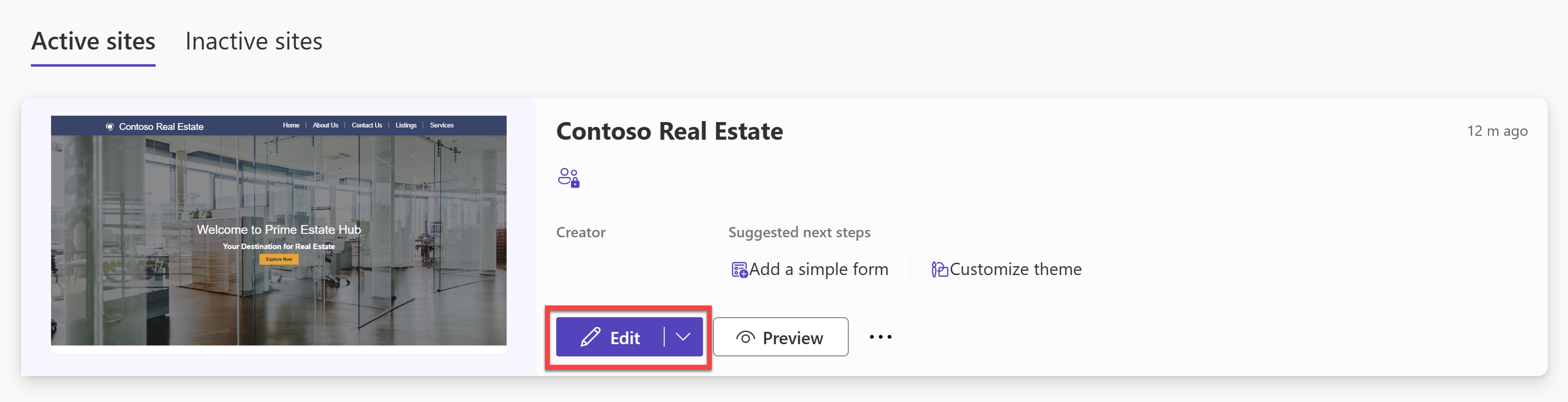
Sur la page d’Accueil, sous Sites actifs, identifiez le site Power Pages Contoso Real Estate que vous avez créé précédemment, puis cliquez sur Modifier.
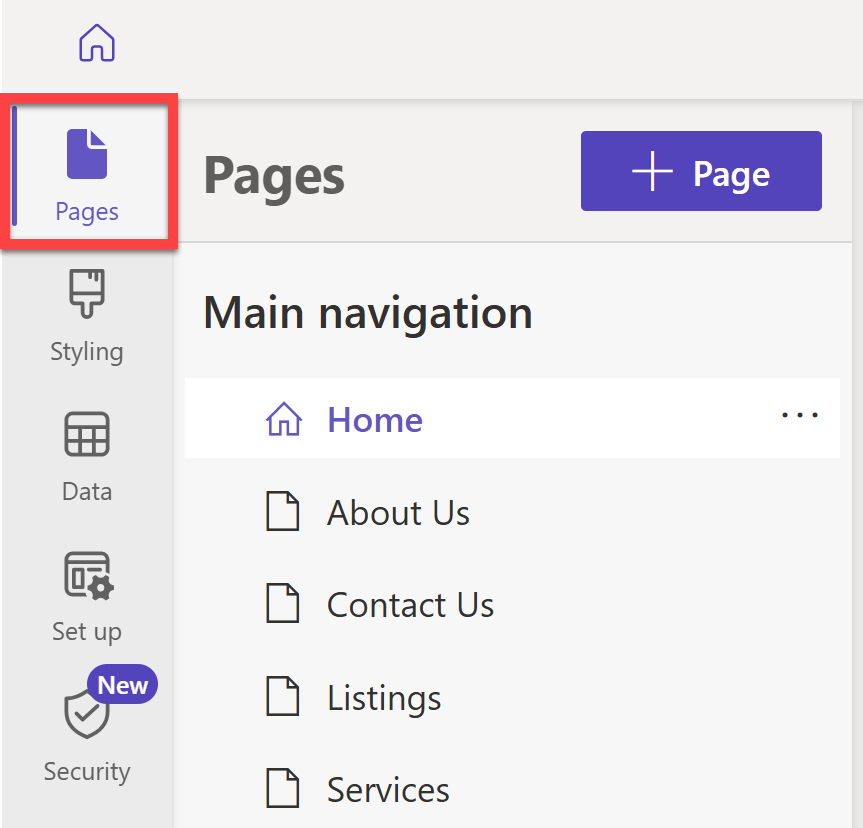
Dans le studio de conception Power Pages, cliquez sur Pages dans le volet gauche pour accéder à l’espace de travail Pages.
Cliquez sur Accueil pour ouvrir la page d’accueil dans le studio de conception.
Recherchez le texte d’en-tête principal sur la page d’accueil et remplacez-le par le texte suivant :
Welcome to Contoso Real EstateÀ présent, recherchez le texte secondaire sous l’en-tête principal et remplacez-le par le texte suivant :
Your trusted partner in real estateRecherchez le bouton Appel à l’action et sélectionnez-le. Dans la fenêtre contextuelle qui s’affiche, cliquez sur Modifier.
Sous Modifier le bouton, redéfinissez le champ Libellé du bouton sur
View Listings.Sélectionnez l’option Lien vers une page, puis la page Annonces dans la liste déroulante.
Cliquez sur OK.
Faites défiler vers le bas jusqu’à la section avec les deux colonnes.
Remarque
Si vous n’avez pas de section à deux colonnes, modifiez la disposition de l’une des colonnes existantes en survolant la section et en la sélectionnant.
Cliquez sur Disposition dans la barre d’outils contextuelle, puis sélectionnez la disposition 2 colonnes.
Dans la colonne de gauche, remplacez le texte du titre par
Our Serviceset redéfinissez son type sur Titre 2.Sous
Our Services, remplacez le texte par le contenu suivant :We offer a range of services to help you buy, sell, or rent your property.Avec le texte toujours sélectionné, cliquez sur Copilot dans la barre d’outils contextuelle, puis sur Réécrire. L’IA permet alors de générer du texte pour la section.
Testez les différentes options fournies par Copilot. Définissez l’option Ton sur Professionnel et l’option Longueur sur Allonger. Ensuite, cliquez sur Remplacer le texte pour ajouter le nouveau texte à la section.
Cliquez sur le bouton Appel à l’action sous le texte venant d’être généré.
Remarque
Si vous n’avez pas de bouton, ajoutez un nouveau bouton en cliquant sur le bouton Ajouter un composant sous le texte, puis en sélectionnant Bouton.
Avec le bouton sélectionné, cliquez sur Modifier dans la fenêtre contextuelle qui s’affiche.
Sous Modifier le bouton, redéfinissez le champ Libellé du bouton sur
Learn More.Sélectionnez l’option Lien vers une page, puis la page Services dans la liste déroulante.
Cliquez sur OK.
Dans la colonne de droite, sélectionnez l’image, puis cliquez sur Image dans la barre d’outils contextuelle.
Sous Ajouter une image, cliquez sur Images en stock, recherchez
contactet sélectionnez une image que vous aimez.Cliquez sur Insérer.
Remplacez le texte du titre sous l’image par
Contact Uset redéfinissez son type sur Titre 2.Sous
Contact Us, remplacez le texte par le contenu suivant :Get in touch with us to learn more about our services or to schedule a showing.Avec le texte toujours sélectionné, cliquez sur Copilot dans la barre d’outils contextuelle, puis sur Réécrire. L’IA permet alors de générer du texte pour la section.
Définissez l’option Ton sur Professionnel et l’option Longueur sur Allonger. Ensuite, cliquez sur Remplacer le texte pour ajouter le nouveau texte à la section.
Cliquez sur le bouton Appel à l’action sous le texte venant d’être généré. Dans la fenêtre contextuelle qui s’affiche, cliquez sur Modifier.
Sous Modifier le bouton, redéfinissez le champ Libellé du bouton sur
Send a Message.Sélectionnez l’option Lien vers une page, puis la page Nous contacter dans la liste déroulante.
Cliquez sur OK.
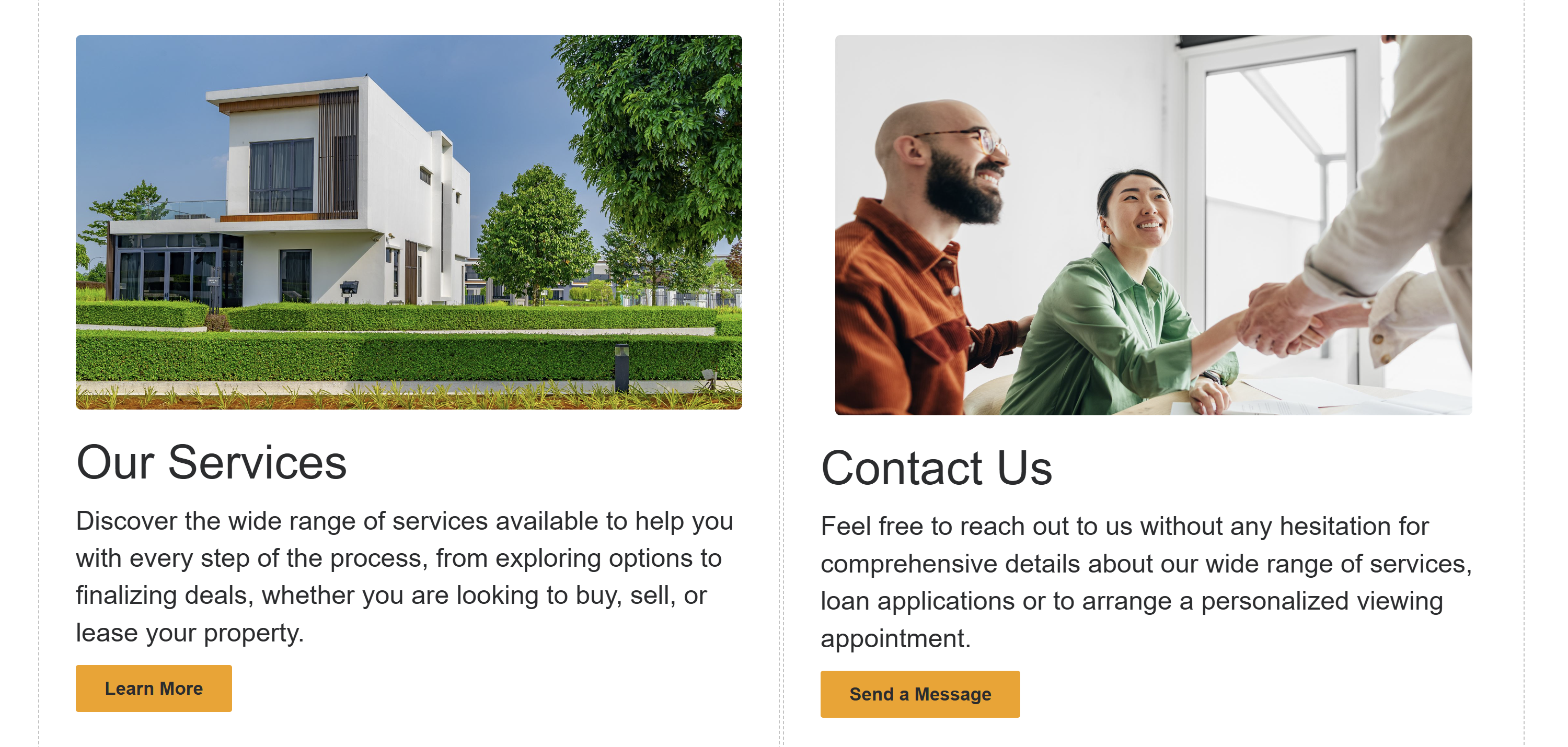
Cette section devrait maintenant ressembler à ce qui suit. Sinon, ajustez le contenu afin qu’il corresponde au mieux à la capture d’écran ci-dessous.
Supprimez toutes les autres sections afin de n’avoir que la section En-tête/Barre de navigation, la section Référence principale, la section Services/Nous contacter et les sections Pied de page.
Sélectionnez la section que vous souhaitez supprimer. Cliquez sur les points de suspension Plus dans la barre d’outils, puis sélectionnez Supprimer.
Nous allons maintenant ajouter une nouvelle section avec Copilot, mais nous avons d’abord besoin d’un espacement. Juste au-dessus du pied de page, cliquez sur Ajouter une section, puis sélectionnez Espacement.
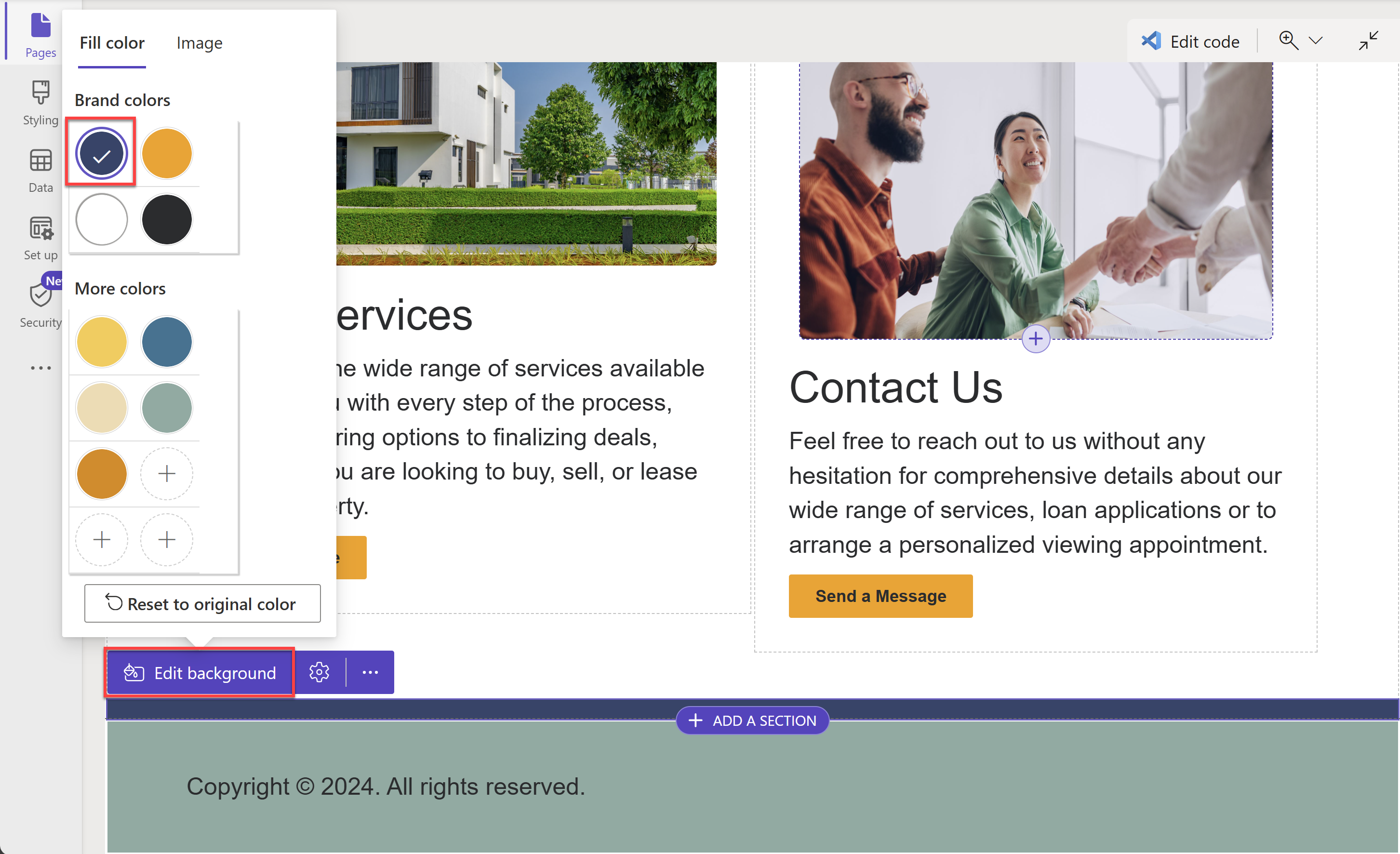
Avec l’option Espacement sélectionnée, cliquez sur Modifier l’arrière-plan dans la barre d’outils contextuelle et sélectionnez l’une des couleurs de la marque.
Ouvrez ensuite la fenêtre de conversation instantanée Copilot en cliquant sur l’icône Copilot dans le coin supérieur droit du studio de conception. Vous allez demander à Copilot d’ajouter une nouvelle section pour vous.
Dans la fenêtre de conversation instantanée, tapez ce qui suit :
Create a section for customer testimonialsAppuyez sur Entrée.
Une section est alors générée pour vous.
Remarque
Le contenu généré par Copilot n’est pas toujours identique ou parfait. Vous devrez donc peut-être l’ajuster pour mieux répondre à vos besoins.
Cliquez sur Conserver pour ajouter la section à votre site.
Sélectionnez la section, puis cliquez sur Disposition dans la barre d’outils contextuelle. Ensuite, sélectionnez la disposition 3 colonnes.
Dans la nouvelle section, sous Ajouter un composant, cliquez sur les points de suspension Plus, puis sélectionnez Image.
Sous Ajouter une image, cliquez sur Images en stock>Icônes. Recherchez
peopleet sélectionnez une image que vous aimez.Cliquez sur Insérer.
Avec l’image sélectionnée, définissez les propriétés suivantes dans la barre d’outils :
- Aligner : Centrer
- Concevoir > Disposition > Largeur : 60 %
Cliquez sur l’icône plus sous l’image, puis sélectionnez Texte. Avec le composant de texte sélectionné, cliquez sur Copilot dans la barre d’outils contextuelle, puis décrivez le texte que vous devez générer :
A short testimonial for a real estate company from a happy customerAppuyez sur Entrée.
Une fois le texte généré, cliquez sur Ajouter à la page.
Cliquez sur Remplacer le texte pour ajouter le nouveau texte à la section.
Cliquez sur l’icône plus sous le texte, puis sélectionnez Texte. Redéfinissez le type de texte en remplaçant Paragraphe par Sous-titre 1. Redéfinissez l’alignement sur Centrer.
Remplacez le texte par un nom de client de votre choix.
Répétez les dernières étapes pour ajouter deux autres témoignages à la section ou modifiez les témoignages existants afin qu’ils correspondent à celui que vous venez de créer.
Modifiez la couleur des noms de clients afin qu’ils correspondent aux couleurs du site.
Générer un thème de couleur pour le site web
Maintenant que le contenu principal de la page d’accueil est terminé, générons un thème de couleur à l’aide de Copilot.
Dans la fenêtre de conversation instantanée Copilot, tapez ce qui suit :
Create a color theme using blue, red and white for the websiteAppuyez sur Entrée.
Un thème de couleur est alors généré pour vous.
Vous pouvez cliquer sur Réessayer pour générer un thème de couleur ou sur Appliquer le thème pour appliquer le thème de couleur généré au site.
Cliquez sur Appliquer le thème.
Une fois le thème appliqué, ajustez les couleurs du site afin que le contenu soit plus lisible.
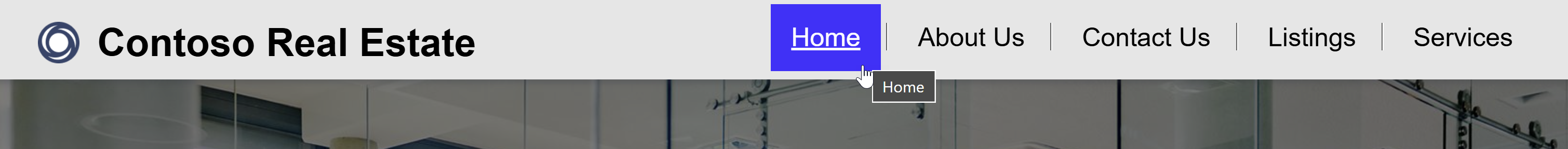
Survolez l’en-tête du site et sélectionnez Modifier l’en-tête du site.
Dans le volet Modifier l’en-tête du site, cliquez sur Styles et redéfinissez l’Arrière-plan de l’en-tête sur une couleur neutre.
Sélectionnez Titre et redéfinissez l’option Épaisseur sur Gras et l’option Couleur sur une couleur qui se détache de l’arrière-plan.
Sélectionnez Navigation du site et redéfinissez l’option Couleur sur une couleur qui se détache de l’arrière-plan. Remplacez la couleur de survol par une autre.
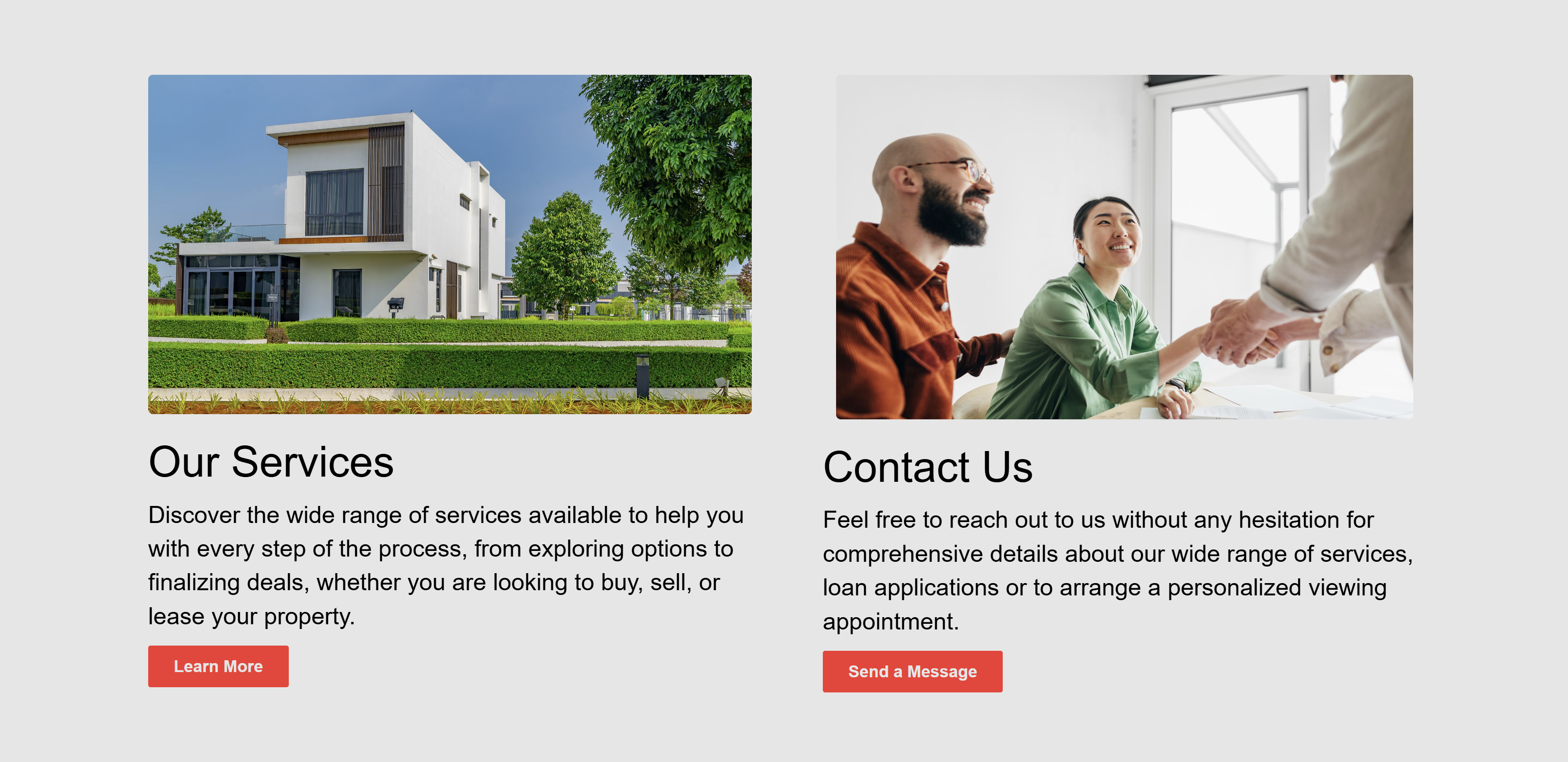
Modifiez le style de tous les boutons, textes, espacements, arrière-plans et autres éléments du site afin qu’ils correspondent au nouveau thème de couleur, rendent le contenu plus lisible et garantissent que le site a l’air professionnel à votre goût.
Prévisualiser le site web
Dans le coin supérieur droit du studio de conception, cliquez sur Aperçu.
Sélectionnez Bureau pour prévisualiser le site sur un écran de bureau.
Connectez-vous avec votre compte Microsoft, si vous y êtes invité, puis acceptez les autorisations demandées.
Faites défiler le site pour vous assurer que le contenu s’affiche correctement et que le site a l’air professionnel. Vérifiez si tous les boutons et liens fonctionnent comme prévu.