Exercice - Créer une application web Express
Tailwind Traders vous a chargé de créer une API simple en utilisant le framework Express. Le détaillant en ligne souhaite évaluer Express pour voir s’il est facile à utiliser. Dans le cadre de cette évaluation, ils vous demandent de créer une application web qui répond à différents itinéraires.
Ouvrir le projet dans le conteneur de développement
Utilisez le conteneur de développement fourni pour effectuer les exercices de ce module. Le conteneur de développement est préconfiguré avec les outils dont vous avez besoin pour effectuer les exercices.
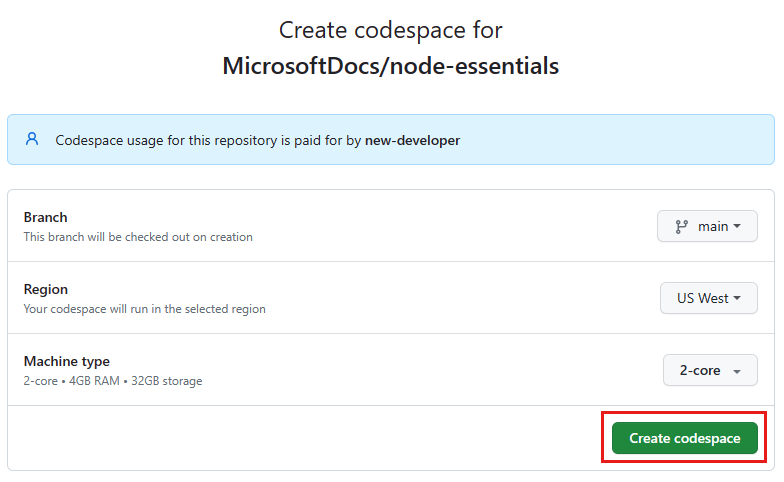
Démarrez le processus pour créez un environnement GitHub Codespace sur la branche
maindu référentiel GitHubMicrosoftDocs/node-essentials.Dans la page Créer un codespace , passez en revue les paramètres de configuration du codespace, puis sélectionnez Créer un codespace

Attendez que le codespace démarre. Ce processus de démarrage peut prendre quelques minutes.
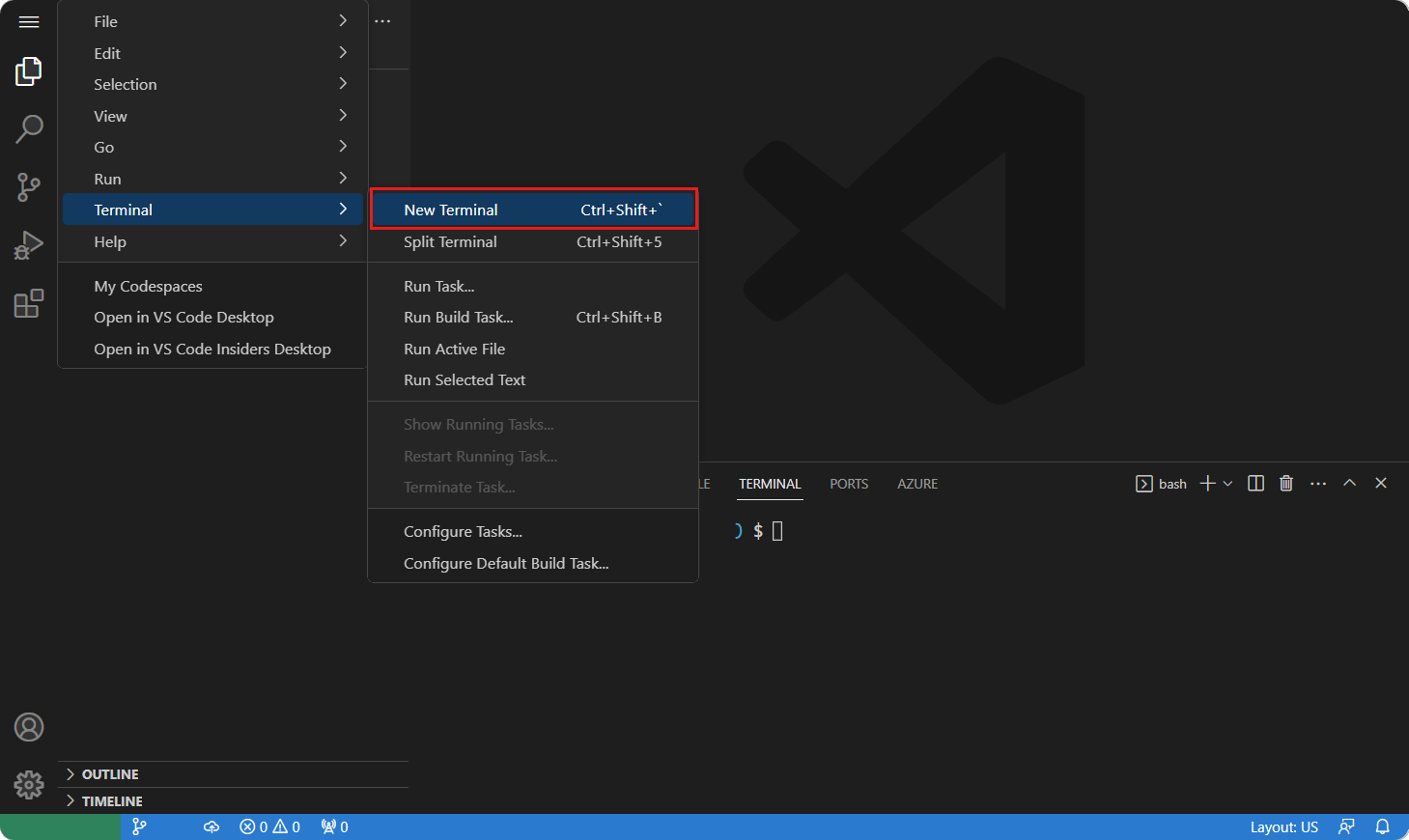
Ouvrez un nouveau terminal dans le codespace.
Vérifiez que Node.js 7 est installé dans votre environnement :
node --versionLe conteneur de développement utilise une version Node.js LTS telle que
v20.5.1. La version exacte peut être différente.Les exercices restants de ce projet ont lieu dans le contexte de ce conteneur de développement.
Créer une application web de base avec Express
Créer une application de base qui gère les requêtes.
Ouvrez un terminal dans le conteneur de développement.
Utilisez les commandes suivantes pour créer un projet Node.js et installer le framework Express :
mkdir my-express-app cd my-express-app npm init -y npm install expressLa commande
initcrée un fichier package.json par défaut pour votre projet Node.js. La commandeinstallinstalle le framework Express.Dans un éditeur de code, ouvrez le fichier package.json.
Dans la section
dependencies, recherchez l’entréeexpress:"dependencies": { "express": "^4.18.2" ... }Cette entrée indique que le framework Express est installé. Votre version peut être plus récente. Cet exemple de code utilise la version 4 du framework Express.
Dans un éditeur de code dans le fichier
my-express-app, créez un fichier nommé app.js et ajoutez le code suivant :const express = require('express'); const app = express(); const port = 3000; app.get('/', (req, res) => res.send('Hello World!')); app.listen(port, () => console.log(`Example app listening on port ${port}! http://localhost:${port}/`));Le code crée une instance d’une application Express en appelant la méthode
express(). Il s’agit de la fonction de niveau supérieur exportée par le module Express. Toutes les autres fonctionnalités et configuration sont ajoutées avec la variableapp.Notez comment le code configure une route vers la barre oblique
/, la racine, avec la syntaxe :app.get('/', (req, res) => res.send('Hello World!'));Après avoir configuré la route, le code démarre l’application web en appelant la méthode
listen():app.listen(port, () => console.log('Example app listening on port ${port}!'));Ouvrez un terminal pour ce sous-dossier en cliquant avec le bouton droit sur le nom du sous-dossier et en sélectionnant Ouvrir dans le terminal intégré.
Dans le terminal, exécutez la commande suivante pour démarrer l’application web Express :
node app.jsVous devez normalement voir la sortie suivante :
Example app listening at http://localhost:3000Cette sortie signifie que votre application est opérationnelle et prête à recevoir des requêtes.
Vous pouvez cliquer avec le bouton droit et sélectionner l’URL dans le terminal ou ouvrir le navigateur lorsque Visual Studio Code affiche une notification vous demandant si vous souhaitez ouvrir dans le navigateur. Vous devez normalement voir la sortie suivante :
Hello World!Dans le terminal, appuyez sur Ctrl+C pour arrêter le programme Express web.
Créer une application web qui retourne des données au format JSON
Utilisez le même fichier app.js pour ajouter une nouvelle route.
Dans un éditeur de code, ouvrez le fichier
app.js.Ajoutez le code suivant après la syntaxe existante
app.get, après le code de la première route :/app.get('/products', (req, res) => { const products = [ { id: 1, name: 'hammer' }, { id: 2, name: 'screwdriver' }, { id: 3, name: 'wrench' }, ]; res.json(products); });Vérifiez que le fichier app.js ressemble à cet exemple :
const express = require('express'); const app = express(); const port = 3000; app.get('/', (req, res) => res.send('Hello World!')); app.get('/products', (req, res) => { const products = [ { id: 1, name: 'hammer' }, { id: 2, name: 'screwdriver' }, { id: 3, name: 'wrench' }, ]; res.json(products); }); app.listen(port, () => { console.log(`Example app listening on port ${port}! http://localhost:${port}/`); });Enregistrez les modifications apportées au fichier app.js et fermez le fichier.
Dans le terminal, exécutez la commande suivante pour redémarrer l’application Express web :
node app.jsVous devez normalement voir la sortie suivante :
Example app listening at http://localhost:3000Dans un navigateur, revenez à l’onglet de l’étape précédente et ajoutez la nouvelle route,
/products, à la fin de l’URL. Vous devez voir la sortie JSON suivante :[{"id":1,"name":"hammer"},{"id":2,"name":"screwdriver"},{"id":3,"name":"wrench"}]Dans le terminal, appuyez sur Ctrl+C pour arrêter le programme Express web.
Félicitations ! Vous avez implémenté une deuxième route qui peut délivrer des données JSON statiques.