Exercice – ajouter des paramètres et des éléments décoratifs
Notes
La première fois que vous activez un bac à sable et que vous acceptez les conditions d’utilisation, votre compte Microsoft est associé à un nouveau répertoire Azure appelé Microsoft Learn Sandbox (bac à sable Microsoft Learn). Vous êtes également ajouté à un abonnement spécial nommé Abonnement Concierge.
Dans le cadre de la migration de l’application des ressources humaines, vous créez un modèle Bicep pour déployer des ressources Azure. Dans cet exercice, vous allez créer un plan Azure App Service et une application App Service. Vous appliquerez des éléments décoratifs à chaque paramètre pour vous assurer qu’ils comprennent toujours les valeurs attendues.
Au cours du processus, vous allez effectuer les tâches suivantes :
- Créez un fichier Bicep qui comprend des paramètres et des variables.
- Ajoutez des éléments décoratifs aux paramètres.
- Tester le déploiement pour vous assurer que le modèle est valide.
Cet exercice utilise l’extension Bicep pour Visual Studio Code. Assurez-vous d’installer cette extension dans Visual Studio Code.
Créer un modèle Bicep avec des paramètres
Ouvrez Visual Studio Code.
Créez un fichier nommé main.bicep.
Enregistrez le fichier vide afin que Visual Studio Code charge les outils Bicep.
Vous pouvez soit sélectionner Fichier>Enregistrer sous, soit Ctrl+S dans Windows (⌘+S sur macOS). Veillez à mémoriser l’emplacement où vous avez enregistré le fichier. Vous pouvez par exemple créer un dossier scripts pour l’y enregistrer.
Ajoutez le contenu suivant au fichier. Vous allez bientôt déployer le modèle. Entrez ces informations vous-même au lieu d’effectuer un copier-coller afin de voir comment les outils vous aident à écrire vos fichiers Bicep.
param environmentName string = 'dev' param solutionName string = 'toyhr${uniqueString(resourceGroup().id)}' param appServicePlanInstanceCount int = 1 param appServicePlanSku object = { name: 'F1' tier: 'Free' } param location string = 'eastus' var appServicePlanName = '${environmentName}-${solutionName}-plan' var appServiceAppName = '${environmentName}-${solutionName}-app'Vous créez plusieurs paramètres ici qui utilisent différents types. Vous définissez des valeurs par défaut pour chaque paramètre. Certaines des valeurs par défaut incluent l’interpolation de chaîne et la fonction
uniqueString().Conseil
La fonction
uniqueString()est utile pour créer des noms de ressource globalement uniques. Elle retourne une chaîne identique sur chaque déploiement du même groupe de ressources, mais différente lors de déploiements sur des groupes de ressources ou des abonnements différents.Vous définissez également des variables qui construisent les noms du plan Azure App Service et de l’application App Service. Leurs valeurs incluent certains des paramètres que vous avez spécifiés. Les valeurs de paramètres peuvent être remplacées par l’utilisateur qui exécute le déploiement, mais les valeurs des variables ne peuvent pas être remplacées.
Conseil
Vous spécifiez que le paramètre
locationdoit être défini surwestus3. Normalement, vous créez des ressources au même emplacement que le groupe de ressources en utilisant la propriétéresourceGroup().location. Cependant, quand vous travaillez avec le bac à sable (sandbox) Microsoft Learn, vous devez utiliser certaines régions Azure qui ne correspondent pas à l’emplacement du groupe de ressources.Dans le fichier main.bicep dans Visual Studio Code, ajoutez le code suivant en bas du fichier :
resource appServicePlan 'Microsoft.Web/serverfarms@2024-04-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSku.name tier: appServicePlanSku.tier capacity: appServicePlanInstanceCount } } resource appServiceApp 'Microsoft.Web/sites@2024-04-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } }Notez que les ressources utilisent les valeurs des paramètres que vous avez définis.
Enregistrez les modifications du fichier.
Ajouter des descriptions de paramètres
Dans le fichier main.bicep dans Visual Studio Code, ajoutez l’élément décoratif
@descriptionjuste au-dessus de chaque paramètre créé au cours de la tâche précédente. Les paramètres doivent ressembler à cet exemple :@description('The name of the environment. This must be dev, test, or prod.') param environmentName string = 'dev' @description('The unique name of the solution. This is used to ensure that resource names are unique.') param solutionName string = 'toyhr${uniqueString(resourceGroup().id)}' @description('The number of App Service plan instances.') param appServicePlanInstanceCount int = 1 @description('The name and tier of the App Service plan SKU.') param appServicePlanSku object = { name: 'F1' tier: 'Free' } @description('The Azure region into which the resources should be deployed.') param location string = 'eastus'Enregistrez les modifications du fichier.
Limiter les valeurs d’entrée
Votre entreprise de jouets va déployer l’application RH dans trois environnements : dev, test et prod. Vous allez limiter le paramètre environmentName pour autoriser uniquement ces trois valeurs.
Dans le fichier main.bicep dans Visual Studio Code, recherchez le paramètre
environmentName. Insérez un élément décoratif@allowedsous son élément décoratif@description. Une fois que vous avez terminé, le paramètre doit ressembler à cet exemple :@description('The name of the environment. This must be dev, test, or prod.') @allowed([ 'dev' 'test' 'prod' ]) param environmentName string = 'dev'Notez que vous limitez la valeur de paramètre pour le paramètre
environmentNameàdev,testetproduniquement. Si d’autres environnements sont ajoutés ultérieurement, vous devrez mettre à jour cette liste.Enregistrez les modifications du fichier.
Limiter les longueurs d’entrée
Votre paramètre solutionName est utilisé pour générer les noms des ressources. Vous souhaitez appliquer une longueur minimale de 5 caractères et une longueur maximale de 30 caractères.
Dans le fichier main.bicep dans Visual Studio Code, recherchez le paramètre
solutionName. Ajoutez les éléments décoratifs@minLengthet@maxLengthsous l’élément décoratif@description. Une fois que vous avez terminé, le paramètre doit ressembler à cet exemple :@description('The unique name of the solution. This is used to ensure that resource names are unique.') @minLength(5) @maxLength(30) param solutionName string = 'toyhr${uniqueString(resourceGroup().id)}'Enregistrez les modifications du fichier.
Limiter les valeurs numériques
Vous allez ensuite vous assurer que le paramètre appServicePlanInstanceCount autorise uniquement des valeurs comprises entre 1 et 10.
Dans le fichier main.bicep dans Visual Studio Code, recherchez le paramètre
appServicePlanInstanceCount. Ajoutez les éléments décoratifs@minValueet@maxValuesous l’élément décoratif@description. Une fois que vous avez terminé, le paramètre doit ressembler à cet exemple :@description('The number of App Service plan instances.') @minValue(1) @maxValue(10) param appServicePlanInstanceCount int = 1Enregistrez les modifications du fichier.
Vérifier votre fichier Bicep
Une fois que vous avez effectué toutes les modifications précédentes, votre fichier Bicep doit ressembler à l’exemple suivant :
@description('The name of the environment. This must be dev, test, or prod.')
@allowed([
'dev'
'test'
'prod'
])
param environmentName string = 'dev'
@description('The unique name of the solution. This is used to ensure that resource names are unique.')
@minLength(5)
@maxLength(30)
param solutionName string = 'toyhr${uniqueString(resourceGroup().id)}'
@description('The number of App Service plan instances.')
@minValue(1)
@maxValue(10)
param appServicePlanInstanceCount int = 1
@description('The name and tier of the App Service plan SKU.')
param appServicePlanSku object = {
name: 'F1'
tier: 'Free'
}
@description('The Azure region into which the resources should be deployed.')
param location string = 'eastus'
var appServicePlanName = '${environmentName}-${solutionName}-plan'
var appServiceAppName = '${environmentName}-${solutionName}-app'
resource appServicePlan 'Microsoft.Web/serverfarms@2024-04-01' = {
name: appServicePlanName
location: location
sku: {
name: appServicePlanSku.name
tier: appServicePlanSku.tier
capacity: appServicePlanInstanceCount
}
}
resource appServiceApp 'Microsoft.Web/sites@2024-04-01' = {
name: appServiceAppName
location: location
properties: {
serverFarmId: appServicePlan.id
httpsOnly: true
}
}
Si ce n’est pas le cas, copiez l’exemple ou ajustez votre modèle pour qu’il corresponde à l’exemple.
Déployer le modèle Bicep sur Azure
Pour déployer ce modèle sur Azure, vous devez vous connecter à votre compte Azure à partir du terminal Visual Studio Code. Veillez à installer Azure CLI sans oublier de vous connecter avec le même compte que celui utilisé pour activer le bac à sable.
Dans le menu Terminal, sélectionnez Nouveau terminal. La fenêtre de terminal s’ouvre généralement dans la moitié inférieure de votre écran.
Si la fenêtre de terminal affiche bash sur le côté droit, cela signifie que l’interpréteur de commandes approprié est déjà ouvert. Autrement, si vous voyez une icône d’interpréteur de commandes bash à droite, vous pouvez la sélectionner pour lancer l’interpréteur de commandes.

Si un interpréteur de commandes autre que bash apparaît, sélectionnez la flèche déroulante des interpréteurs de commandes, puis Git Bash.

Dans le terminal, accédez au répertoire où vous avez enregistré votre modèle. Par exemple, si vous avez enregistré votre modèle dans le dossier templates, vous pouvez utiliser la commande suivante :
cd templates
Installer Bicep
Exécutez la commande suivante pour vous assurer de disposer de la dernière version de Bicep :
az bicep install && az bicep upgrade
Connexion à Azure
Dans le terminal Visual Studio Code, connectez-vous à Azure en exécutant la commande suivante :
az loginDans le navigateur qui s’ouvre, connectez-vous à votre compte Azure. Le terminal Visual Studio Code affiche la liste des abonnements associés à ce compte. Sélectionnez l’abonnement appelé Abonnement Concierge.
Si vous avez utilisé plusieurs bacs à sable récemment, le terminal risque d’afficher plusieurs instances de l’abonnement Concierge. Dans ce cas, utilisez les deux étapes suivantes pour en définir un comme l’abonnement par défaut.
Obtenez les ID des abonnements Concierge.
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output tableDéfinissez l’abonnement par défaut en utilisant l’ID d’abonnement. Remplacez {your subscription ID} par l’ID du dernier abonnement Concierge.
az account set --subscription {your subscription ID}
Définir le groupe de ressources par défaut
Quand vous utilisez Azure CLI, vous pouvez définir le groupe de ressources par défaut et omettre le paramètre du reste des commandes Azure CLI dans cet exercice. Définissez le paramètre par défaut sur le groupe de ressources qui est créé pour vous dans l’environnement de bac à sable.
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
Déployer le modèle sur Azure à l’aide d’Azure CLI
Exécutez le code suivant à partir du terminal dans Visual Studio Code pour déployer le modèle Bicep sur Azure. Vous n’avez pas besoin de spécifier les valeurs de paramètres, car des valeurs par défaut sont spécifiées. Cette opération peut prendre une minute ou deux, puis vous verrez un déploiement réussi.
az deployment group create --name main --template-file main.bicep
Vous voyez Running... dans le terminal.
Pour déployer ce modèle sur Azure, connectez-vous à votre compte Azure à partir du terminal Visual Studio Code. Vérifiez que vous avez installé Azure PowerShell et connectez-vous au même compte que celui qui a activé le bac à sable.
Dans le menu Terminal, sélectionnez Nouveau terminal. La fenêtre de terminal s’ouvre généralement dans la moitié inférieure de votre écran.
Si la fenêtre de terminal affiche pwsh ou powershell sur le côté droit, cela signifie que l’interpréteur de commandes approprié est déjà ouvert. Autrement, si vous voyez une icône d’interpréteur de commandes PowerShell à droite, vous pouvez la sélectionner pour lancer l’interpréteur de commandes.

Si un interpréteur de commandes autre que pwsh ou powershell apparaît, sélectionnez la flèche déroulante de l’interpréteur de commandes, puis PowerShell.

Dans le terminal, accédez au répertoire où vous avez enregistré votre modèle. Par exemple, si vous avez enregistré votre modèle dans le dossier templates, vous pouvez utiliser la commande suivante :
Set-Location -Path templates
Installer l’interface CLI Bicep
Pour utiliser Bicep à partir d’Azure PowerShell, installez l’interface CLI de Bicep.
Connectez-vous à Azure en utilisant Azure PowerShell
Dans le terminal Visual Studio Code, exécutez la commande suivante :
Connect-AzAccountUn navigateur s’ouvre pour vous permettre de vous connecter à votre compte Azure. Le navigateur peut être ouvert en arrière-plan.
Une fois que vous êtes connecté à Azure, le terminal affiche une liste des abonnements associés à ce compte. Si vous avez activé le bac à sable, un abonnement appelé Abonnement Concierge s’affiche. Sélectionnez-le pour le reste de l’exercice.
Si vous avez utilisé plusieurs bacs à sable récemment, le terminal risque d’afficher plusieurs instances de l’abonnement Concierge. Dans ce cas, utilisez les deux étapes suivantes pour en définir un comme l’abonnement par défaut.
Obtenir l’ID d’abonnement. L’exécution de la commande suivante liste vos abonnements et leurs ID. Recherchez
Concierge Subscription, puis copiez l’ID de la deuxième colonne. Il doit ressembler à ceci :aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e.Get-AzSubscriptionRemplacez votre abonnement actif par l’abonnement Concierge. Veillez à remplacer {Votre ID d’abonnement} par celui que vous avez copié.
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
Définir votre groupe de ressources par défaut
Vous pouvez définir le groupe de ressources par défaut et omettre le paramètre du reste des commandes Azure PowerShell dans cet exercice. Définissez ce paramètre par défaut sur le groupe de ressources créé pour vous dans l’environnement de bac à sable.
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
Déployer le modèle sur Azure à l’aide de PowerShell
Déployez le modèle sur Azure en utilisant la commande Azure PowerShell dans le terminal. Vous n’avez pas besoin de spécifier les valeurs de paramètres, car des valeurs par défaut sont spécifiées. Cette opération peut prendre une minute ou deux, puis vous verrez un déploiement réussi.
New-AzResourceGroupDeployment -Name main -TemplateFile main.bicep
Vérifier votre déploiement
Accédez au portail Azure et vérifiez que vous êtes bien dans l’abonnement de bac à sable :
- Sélectionnez votre avatar dans le coin supérieur droit de la page.
- Sélectionnez Changer de répertoire. Dans la liste, choisissez le répertoire Bac à sable Microsoft Learn.
Dans le volet de gauche, sélectionnez Groupes de ressources.
Sélectionnez
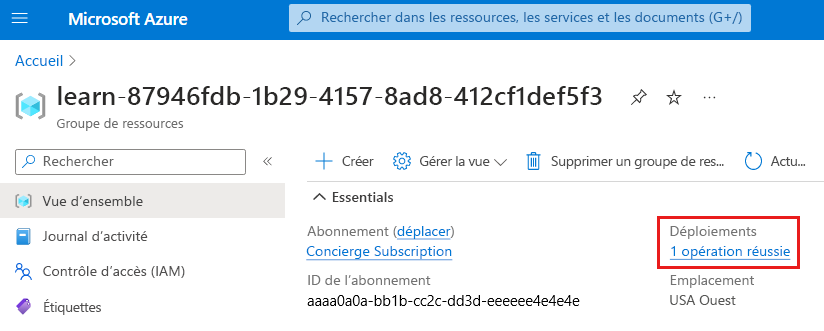
[nom du groupe de ressources du bac à sable] .Dans la Vue d’ensemble, vous voyez qu’un déploiement a réussi.

Sélectionnez 1 réussi pour afficher les détails du déploiement.

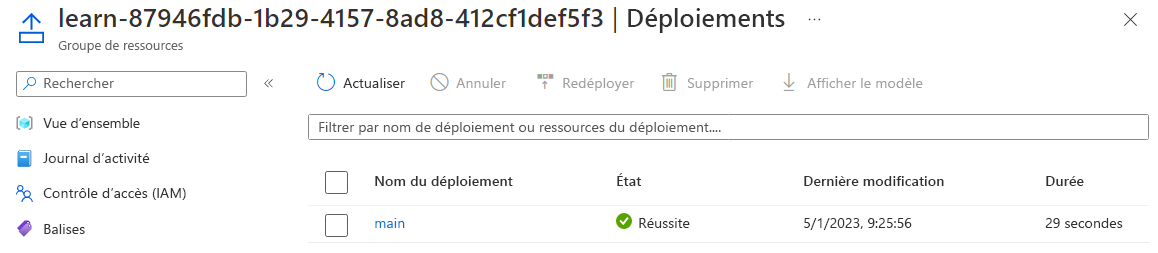
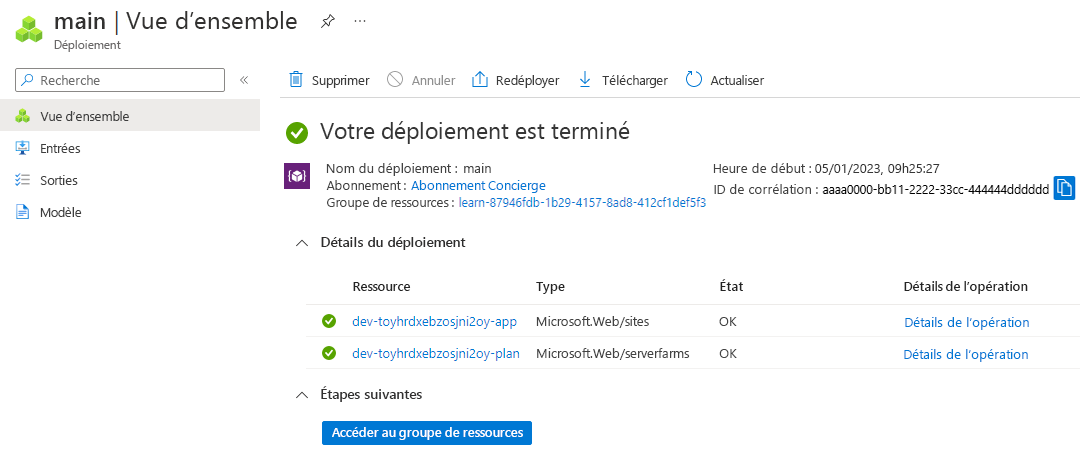
Sélectionnez le déploiement appelé main pour voir quelles ressources ont été déployées, puis sélectionnez Détails du déploiement pour le développer. Dans ce cas, il existe un plan et une application App Service.

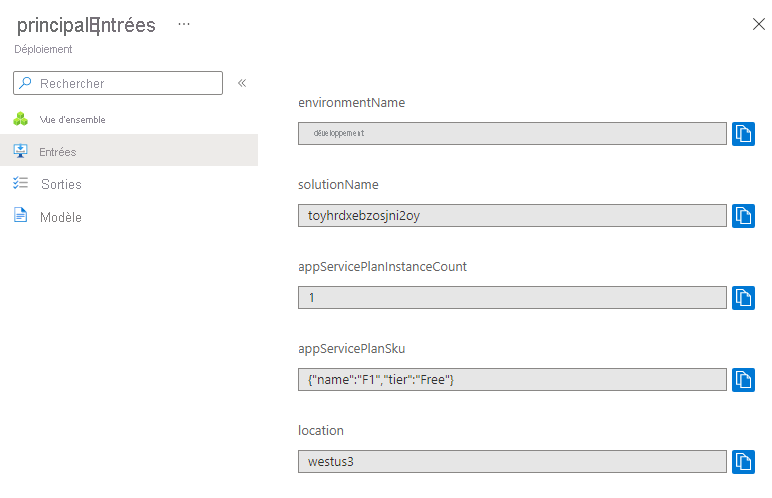
Dans le menu de gauche, sélectionnez Entrées.

Notez que les paramètres et leurs valeurs sont répertoriés.

Laissez la page ouverte dans votre navigateur. Vous allez à nouveau vérifier les déploiements plus tard.