Découvrir les applications optimisées pour mobile
Lorsque vous concevez et créez une application canevas optimisée pour mobile à partir de Power Apps, vous devez prendre en compte plusieurs composants de conception.
Une application canevas optimisée pour mobile doit avoir les caractéristiques de conception suivantes :
Un objectif clairement défini
Une conception réactive [Apportez votre propre appareil (BYOD)]
Une interface utilisateur simple
Une navigation intuitive
Des périphériques externes non requis
Des fonctionnalités hors connexion
Des alertes de connectivité
Une configuration transparente
Une optimisation pour les performances
Un objectif clairement défini
Une application optimisée pour mobile doit avoir un objectif clairement défini. Lorsque des applications sont utilisées de manière mobile, moins le nombre d’actions nécessaires pour accomplir une tâche est élevé, plus l’expérience utilisateur est satisfaisante.
Déterminez si vous souhaitez une application unique avec de nombreuses actions différentes, comme une application d’entrepôt mobile qui effectue toutes les actions de gestion des stocks. Ou vous souhaiterez peut-être une seule application dans un but spécifique, comme la création de clients. Ensuite, posez-vous les questions de clarification suivantes :
Est-il plus facile de revenir à une page d’accueil pour effectuer différentes actions ou de quitter l’application pour effectuer une autre action ?
L’expérience d’un utilisateur d’une organisation est-elle améliorée s’il peut naviguer dans plusieurs applications ?
Dans le cas d’une seule application, cette dernière est-elle suffisamment simple pour ne pas compliquer l’objectif ?
Lorsque vous concevez les formulaires de l’application, assurez-vous que chacun d’entre eux a un objectif que vous pouvez définir en une phrase simple. Évitez l’envie de recourir à un formulaire unique contenant trop d’objectifs, tels que la création de clients et de contacts client. Au lieu de cela, envisagez de créer plusieurs formulaires ayant chacun un objectif spécifique.
Une conception réactive
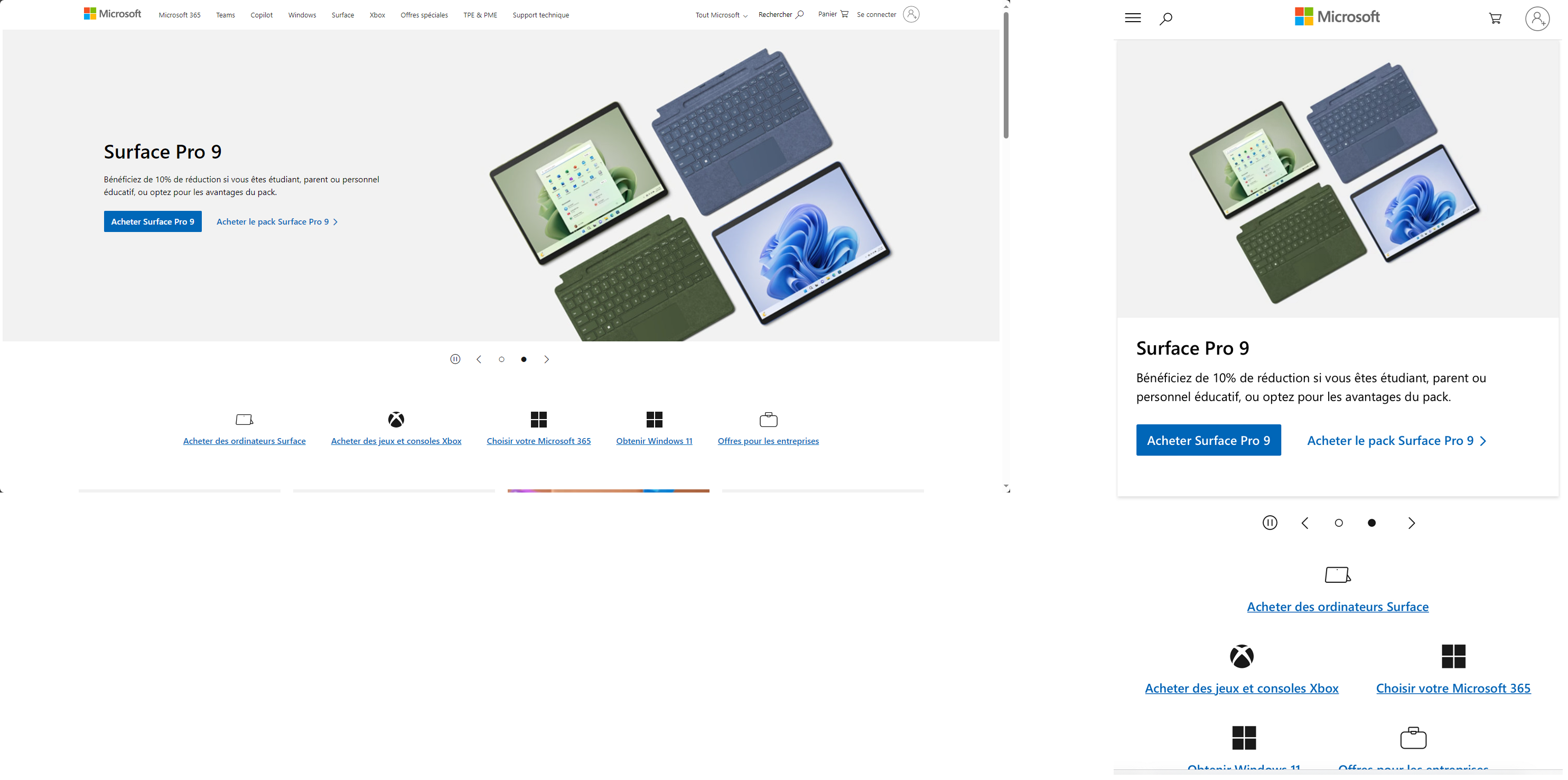
Toute application mobile ou site web considéré(e) comme optimisé(e) pour mobile doit s’adapter à l’application dans laquelle vous la/le consultez.
Par exemple, un utilisateur peut consulter un site web tel que Microsoft.com dans une vue de bureau ou mobile. L’application ou le site web ajuste sa disposition en fonction de la conception dans laquelle vous la/le consultez. L’exemple suivant montre le site Microsoft.com s’affichant dans une vue de bureau, puis dans une vue optimisée pour mobile :
Une interface utilisateur simple
Résistez à l’envie d’inclure trop de champs et de contrôles de saisie dans un formulaire.
Cela peut sembler une bonne idée d’inclure tous les champs que les utilisateurs peuvent souhaiter pour une tâche, comme la création d’un client, afin d’obtenir une application canevas exhaustive. Cependant, fournir plusieurs contrôles supplémentaires qui ne seront que rarement utilisés ne fait qu’encombrer l’interface et implique davantage d’actions de défilement et de recherche pour localiser les champs les plus utiles. Au lieu de cela, envisagez de créer un formulaire succinct et de générer un formulaire pour la saisie de champ avancée qui servira ponctuellement.
Si les utilisateurs doivent accéder à plusieurs écrans, cela peut leur procurer une expérience négative.
Lorsque vous avez besoin d’un bouton tel qu’un bouton Envoyer, déterminez l’emplacement de ce dernier en fonction de l’endroit où il est le plus facile de cliquer dessus pour les utilisateurs.
Concevoir avec simplicité :
Si l’écran comporte un trop grand nombre de boutons et de champs, les utilisateurs risquent de sélectionner un bouton ou un champ par accident.
Envisagez d’ajouter un espace tampon autour des champs et des boutons Soumettre afin d’autoriser une variance d’erreur pour l’utilisateur.
Une navigation intuitive
Une application optimisée pour mobile ne devrait pas être accompagnée d’un manuel d’utilisation complexe. Au lieu de cela, organisez les tâches et les actions métier de manière à guider l’utilisateur dans ses opérations quotidiennes.
Remarque
Il n’existe pas une seule façon de bien créer une interface utilisateur.
Déterminez la manière la plus logique d’organiser les tâches d’un utilisateur en fonction de l’objectif précédemment défini. Envisageons les deux scénarios de conception suivants :
Une équipe crée des commandes client 90 % du temps et des clients 20 % du temps à l’aide de l’application mobile. Par conséquent, le premier bouton de navigation doit pointer vers le formulaire de création de commandes client, tandis que le deuxième bouton de navigation doit pointer vers le formulaire de création de clients.
L’application mobile permet à une équipe de trouver de nouveaux clients en créant sa première commande, plutôt qu’en recherchant d’abord le client, puis en utilisant la saisie automatique sur le formulaire de commande. Par conséquent, le premier bouton de navigation doit rechercher le formulaire client, tandis que le deuxième bouton de navigation doit pointer vers le formulaire de création de commandes client.
Les utilisateurs souhaitent toujours pouvoir revenir facilement à l’écran principal. Par conséquent, gardez à l’esprit les considérations suivantes lors de la création d’une navigation de retour :
Chaque formulaire doit inclure un moyen simple de revenir à l’écran principal pour effectuer une autre action.
Exiger qu’un client revienne à un point central en exécutant plusieurs actions entraîne une mauvaise expérience utilisateur.
Si un utilisateur termine une tâche spécifique et n’a aucune nouvelle tâche à accomplir, l’application doit le rediriger automatiquement vers l’emplacement d’origine où il pourra effectuer ses prochaines actions.
Exclure les périphériques externes
Il est probable que les utilisateurs d’un téléphone ou d’une tablette n’ont pas de souris ni de clavier.
Lorsque vous concevez l’interface utilisateur de l’application, imaginez-vous tenant un appareil spécifique dans votre main pour interagir avec l’application. Cela vous aidera à déterminer si l’expérience est satisfaisante ou non. Par exemple, lorsqu’un utilisateur saisit des informations de champ, un clavier s’affiche à l’écran. Vous devez donc déterminer si ce facteur impacte l’expérience utilisateur.
Inclure des fonctionnalités hors connexion
Les utilisateurs d’applications mobiles se retrouvent parfois sans service cellulaire et Wi-Fi. Posez-vous les questions suivantes pour déterminer à quel moment l’application peut nécessiter des fonctionnalités hors connexion :
Les utilisateurs ont-ils besoin de l’application dans un endroit où ils pourraient avoir besoin d’effectuer une action sans connexion Internet ?
L’inclusion de fonctionnalités hors connexion dans une application canevas peut s’avérer complexe. Les efforts déployés pour rendre les actions réalisables connexion en valent-ils la peine ?
Les actions qui doivent être effectuées hors connexion sont-elles disponibles sur l’appareil, telles que la lecture/l’écriture de données qui ne sont disponibles qu’à un emplacement spécifique ?
Des alertes de connectivité
Dans une solution axée sur le cloud, la connectivité au cloud est impérative. La plupart des utilisateurs supposent qu’ils disposent d’une connexion Internet lorsqu’ils accèdent à l’application canevas.
Les différents formulaires et actions qui requièrent une connexion Internet doivent inclure une vérification de formulaire. Avant que l’utilisateur ne tente de saisir des données, cette vérification de formulaire peut alerter l’utilisateur que l’application mobile est en mode hors connexion et que l’action n’est pas disponible. Par exemple, si l’action de création d’un client nécessite une connectivité, l’application ne doit pas permettre à un utilisateur d’accéder au formulaire de création de clients et de saisir des données lorsque l’application mobile se trouve hors connexion.
Alerter l’utilisateur dès que possible aide à réduire les ressaisies potentielles de données. Vous devriez envisager d’inclure un indicateur d’alerte tel qu’une bannière en haut de l’écran indiquant que l’application mobile ne dispose pas de connectivité.
Une configuration facile
Une configuration facile est essentielle pour les utilisateurs qui adoptent l’application. Microsoft a facilité le déploiement de Power Apps, mais une configuration peut être requise dans le cas où vous connectez ces applications aux sources de données ou à l’accès utilisateur nécessaires.
Lorsque vous invitez l’utilisateur à saisir les données requises telles qu’une URL vers une application ou une API, vous devez envisager d’inclure des conseils qui lui permettront de trouver ces données. Partez du principe que votre utilisateur utilise l’application pour la première fois et qu’il a besoin de conseils.
Vous devriez également envisager d’inclure une description complète et directe de l’application mobile indiquant aux utilisateurs l’application utilisée.
Une optimisation pour les performances
Les performances sont plus importantes pour les applications mobiles que pour les applications de bureau. Les limites du multitâche sur un téléphone mobile font des performances un facteur non négligeable. Les utilisateurs de bureau peuvent naviguer sans effort vers une autre application, tandis que l’application canevas effectue des tâches spécifiques.
Lors de l’optimisation des performances de l’application, vous devez :
tenir compte des sources de données et de la complexité des données récupérées ;
évaluer les connecteurs de données utilisés pour l’application ;
essayer d’éliminer les sources de données complexes ou inutiles ;
tenter de récupérer uniquement le nombre spécifique d’enregistrements requis pour une action donnée.
En résumé, lorsque vous envisagez de créer une application mobile, il est judicieux de réfléchir à la conception avant de la créer. Il est plus facile de clarifier le chemin avant de commencer que de corriger une application déjà créée.