Identifier les composants nécessaires pour rendre une application canevas optimisée pour les mobiles
Dans cette unité, nous explorons certains composants Power Apps qui vous aident à créer une application optimisée pour les mobiles, notamment les suivants :
Création d’une application canevas
Paramètres d’affichage de l’application
Formulaires dynamiques
Considérations relatives à la conception des contrôles et des formulaires
Conteneurs
Fonctionnalités hors connexion
Alerter les utilisateurs en cas d’absence de connectivité
Création d’une application canevas
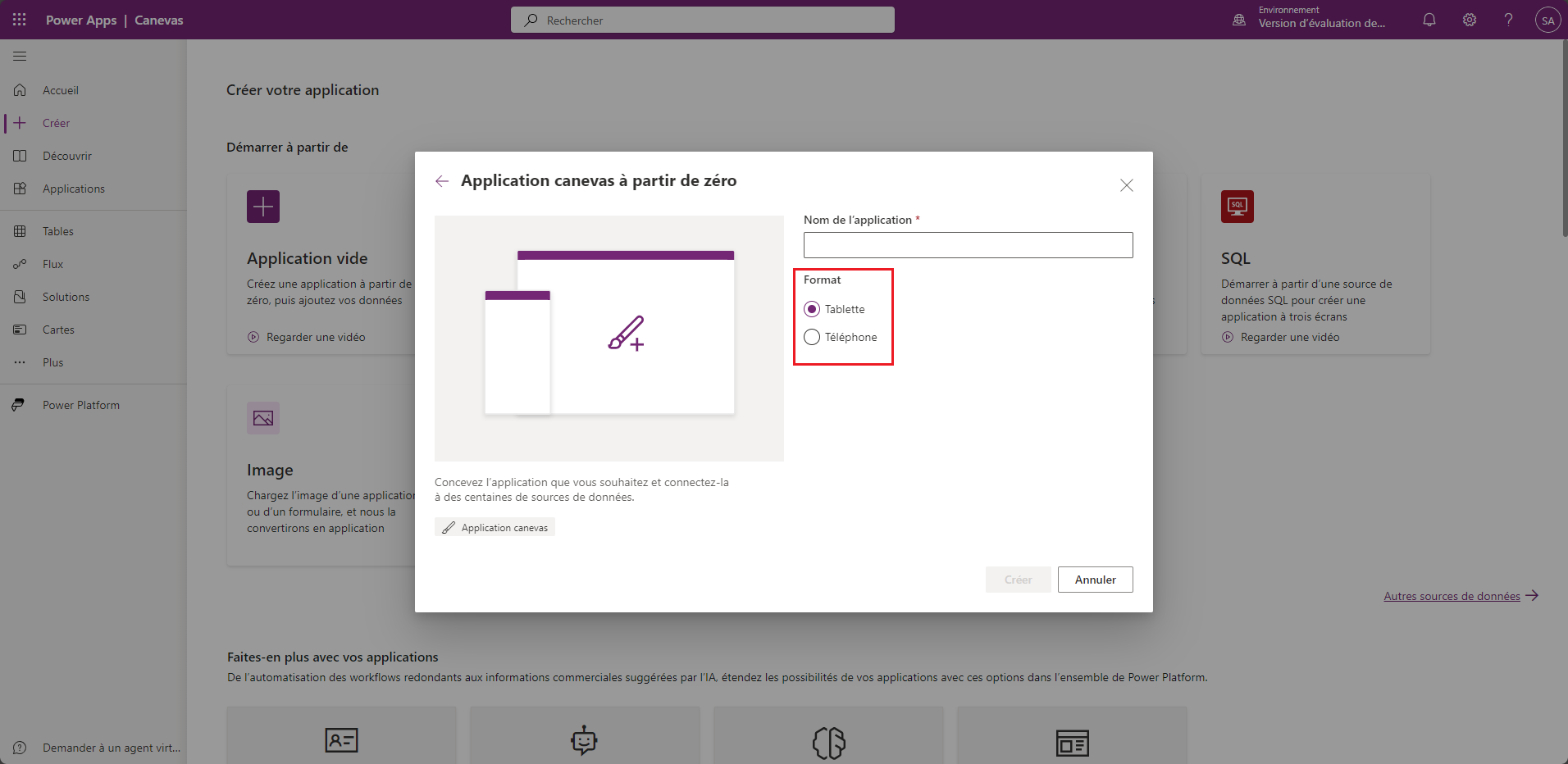
Vous terminez votre planification et accédez à la page d’accueil Power Apps pour démarrer votre application. Vous sélectionnez l’option Créer et Démarrer à partir d’une application vide, créant ainsi une application canevas vide. Power Apps propose l’option Format ou facteur de forme avant même de créer votre application. Il s’agit de votre première option pour adopter le facteur de forme nécessaire pour votre application mobile, celui qui répond le mieux à vos besoins.
Vous pouvez utiliser les deux modes sur un téléphone mobile ou une tablette, mais vous obtenez des expériences différentes. Par exemple, lorsque vous créez une disposition en mode téléphone, l’application suppose que l’orientation sera verticale et permet à l’utilisateur de faire défiler vers le haut et vers le bas dans une fenêtre étroite sur son appareil. En mode tablette, la disposition sur ce même appareil suppose que les utilisateurs optent pour le mode paysage, en tenant l’appareil horizontalement. La meilleure application varie au cas par cas.
Paramètres d’affichage de l’application
Lors de la modification de l’application canevas, vous pouvez accéder à Paramètres > Affichage et afficher plusieurs paramètres d’affichage importants.
Orientation : l’orientation de l’application est la présentation par défaut de votre application. Il peut s’agir d’une orientation portrait plus longue ou d’une orientation paysage plus large.
Mettre à l’échelle : pour une conception d’application dynamique, il est recommandé de définir cette option sur Désactivé. Elle est définie sur Activé par défaut.
Verrouiller les proportions : cette fonctionnalité maintient automatiquement le rapport entre la hauteur et la largeur. Elle est activée seulement si l’option Mettre à l’échelle est définie sur Activé. Si cette option est définie sur Désactivé, le concepteur ne conçoit plus d’application canevas pour une dimension d’écran spécifique.
Verrouiller l’orientation
Si cette option est définie sur Activé, le paramètre d’Orientation est verrouillé. Par exemple, si une application est en mode portrait et que l’option Verrouiller l’orientation est définie sur Activé, l’application canevas ne permet jamais à l’utilisateur de passer en orientation paysage.
Si cette option est définie sur Désactivé, l’application mobile permet à l’utilisateur de basculer l’application en mode paysage ou portrait selon la façon dont il manipule l’appareil.
Dispositions dynamiques
Lorsque vous ajoutez un nouvel écran à votre application, vous pouvez sélectionner plusieurs options dynamiques dans l’onglet Disposition, notamment Écran partagé, Encadré et En-tête et pied de page. Ces options sont des dispositions intentionnellement dynamiques et s’adaptent à la plateforme en conséquence.
Si aucune de ces options n’est adaptée à votre objectif métier, vous pouvez créer votre propre disposition dynamique à l’aide de conteneurs, formules et conditions.
Considérations relatives à la conception des contrôles et des formulaires
Les boutons doivent être facilement localisables et cliquables pour les utilisateurs. Envisagez de les placer en haut ou en bas d’un formulaire qui étend l’application d’un bord à l’autre. S’il s’agit d’une action telle qu’une action de suppression, placez le bouton sur le côté de l’enregistrement où les utilisateurs tiendront probablement l’appareil (main droite ou main gauche).
Lorsque vous incluez des champs dans un formulaire, ajoutez suffisamment d’espace entre les champs et le bord de l’appareil pour servir de tampon et éviter ainsi les sélections tactiles imprécises. Il est probable que les utilisateurs toucheront à peu près le milieu du champ, donc l’utilisateur ne devrait pas basculer accidentellement sur un autre champ de manière involontaire. Les tampons entre le bord d’un champ et le bord du formulaire permettent aux utilisateurs d’éviter de déclencher accidentellement des actions de balayage de l’appareil, comme revenir au formulaire précédent. En cas de champs obligatoires, essayez de les classer par ordre de priorité en premier.
Les grilles comportant des données doivent s’étendre d’un bord à l’autre du formulaire et ne défiler que dans une seule direction : verticalement ou horizontalement. Si vous avez besoin d’autres champs dans le formulaire, intégrez-les sous le champ principal de l’enregistrement, et non à d’autres colonnes à droite ou à gauche de l’enregistrement. Lorsque vous utilisez plusieurs formulaires, efforcez-vous de faire du défilement une expérience uniforme dans toute l’application.
Conteneurs
Les conteneurs sont un excellent outil pour vous aider à organiser vos contrôles. De plus, ils vous permettent de disposer automatiquement les contrôles horizontalement ou verticalement.
Les contrôles Conteneur horizontal et Conteneur vertical utilisent tous deux une fonctionnalité de disposition automatique, qui détermine automatiquement la position (propriétés x et y) des composants enfants qui y sont insérés. En outre, ces contrôles peuvent répartir l’espace disponible sur leurs composants enfants et déterminer leur alignement vertical et horizontal.
Les conteneurs de disposition automatique sont idéaux lorsque vous avez besoin que l’interface utilisateur soit dynamique selon les changements de taille d’écran ou de facteur de forme. Ils le sont également lorsque vous souhaitez que Power Apps gère automatiquement l’empilement et l’espacement de vos composants dans l’espace disponible.
Fonctionnalités hors connexion
Lorsque les utilisateurs exécutent Power Apps Mobile, ils peuvent stocker certaines données hors connexion sur leurs appareils mobiles. Lorsque l’appareil mobile se reconnecte à Internet, Power Apps Mobile peut transmettre les données stockées depuis l’appareil. Nous n’avons pas abordé les fonctions LoadData et SaveData, qui enregistrent et rechargent simplement une collection à partir du stockage de l’appareil comportant l’application. De même, la fonction ClearData supprime la collection de la mémoire de l’appareil mobile.
Alerter les utilisateurs en cas d’absence de connectivité
Power Apps peut alerter les utilisateurs lorsqu’une application est hors connexion au moyen de la formule de signal Connexion. Vous pouvez utiliser un contrôle Icône qui change de couleur en fonction des commentaires de la connexion. En outre, la fonction Notify vous permet d’alerter votre utilisateur de la connectivité, voire de modifier le mode d’affichage de certains contrôles selon la connexion.
En résumé, différents outils sont disponibles pour vous aider à concevoir une application optimisée pour les mobiles. Depuis le moment où vous créez votre application jusqu’au moment où vous y apportez la touche finale, vous disposez d’options pour vous aider à tirer le meilleur parti de votre application. Le résumé du module comprend des liens vers des informations supplémentaires sur la manière d’intégrer ces types de fonctionnalités à votre application.